一、需求分析

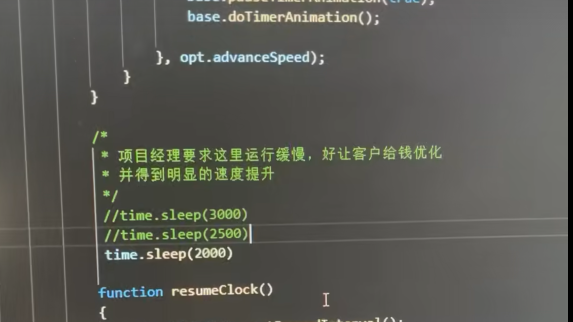
本章節我們來制作一個程序猿笑話,《項目經理要求這里運行緩慢,好讓客戶給錢優化》,在這里選擇使用OpenAtom OpenHarmony新上的一個組件來實現,并且通過動態式更新組件寬度和高度的方式,在同一個頁面實現不同的呈現效果
頁面跳轉
動態調整組件
實現反應快慢的調節
本章節于#深入淺出學習eTs#(七)判斷密碼是否正確上修改
二、控件介紹
(1)LoadingProgressOpenAtom OpenHarmony
用于顯示加載進展。
說明:
該組件從API Version 8開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
LoadingProgress()
創建加載進展組件。
屬性
| 名稱 | 參數類型 | 描述 |
|---|---|---|
| color | ResourceColor | 設置加載進度條前景色。 |

// xxx.ets
@Entry
@Component
struct LoadingProgressExample {
build() {
Column({ space: 5 }) {
Text('Orbital LoadingProgress ').fontSize(9).fontColor(0xCCCCCC).width('90%')
LoadingProgress()
.color(Color.Blue)
}.width('100%').margin({ top: 5 })
}
}
(2)頁面路由
本模塊首批接口從API version 8開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。
頁面路由需要在頁面渲染完成之后才能調用,在onInit和onReady生命周期中頁面還處于渲染階段,禁止調用頁面路由方法。
1、導入模塊
import router from '@ohos.router'
2、router.push(跳轉到應用內的指定頁面。)
router.push({ // 使用push入棧一個新頁面
url: "pages/USED" // 通過url指定新打開的頁面
})
3、router.replace(用應用內的某個頁面替換當前頁面,并銷毀被替換的頁面)
// 在當前頁面中
export default {
replacePage() {
router.replace({
url: 'pages/detail/detail',
params: {
data1: 'message',
},
});
}
}
4、router.back(返回上一頁面或指定的頁面)
export default {
indexPushPage() {
router.push({
url: 'pages/detail/detail',
});
}
}
(3)定時器實現
private Run_Get() {
var T = setInterval(() => {
if (this.Num == 0) {
clearTimeout(T)
}
}, 1000)
}
三、UI設計
(1)動態組件
這里選擇使用變量來充當組件寬度和高度的方式,首先新建變量
@State LO_H: string = '400' @State LO_W: string = '400' @State SEC: number = 5 @State B_H: string = '0' @State B_w: string = '0'
此時在頁面內放置一個LoadingProgress和一個Text
Row() {
Column({ space: 5 }) {
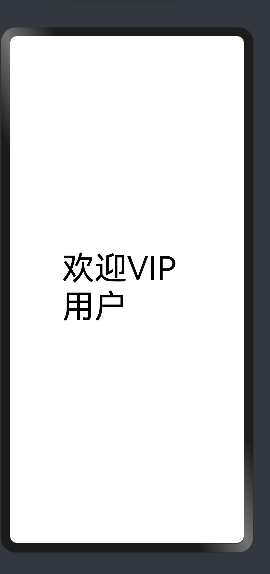
Text("歡迎VIP用戶")
.fontSize('50')
.width(this.B_H)
.height(this.B_w)
LoadingProgress()
.color(Color.Blue)
.width(this.LO_H)
.height(this.LO_W)
}.width('100%').margin({ top: 5 })
}
.height('100%')

(2)放置定時器
private Run_Get() {
var T = setInterval(() => {
if (this.SEC == 0) {
this.LO_H = '0';
this.LO_W = '0';
this.B_H = '200';
this.B_w = '200';
clearTimeout(T)
}else
{
this.SEC -= 1;
}
}, 1000)
}
onPageShow(){
this.Run_Get()
}
在5s后,實現一個TXT文檔顯示

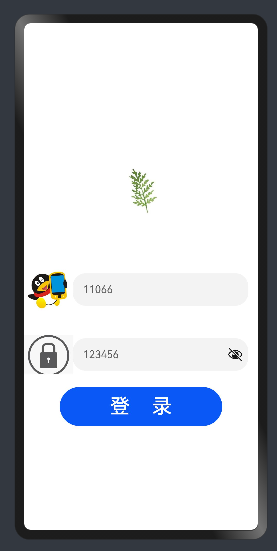
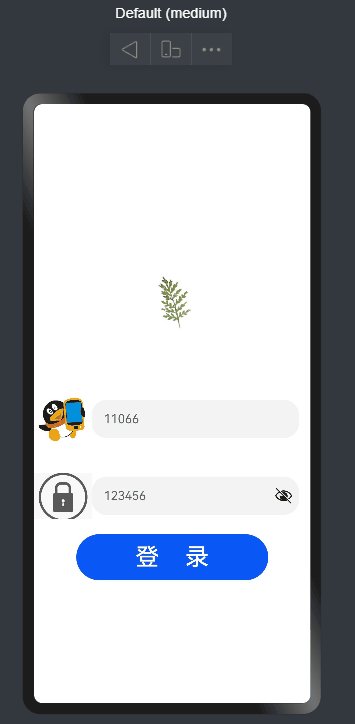
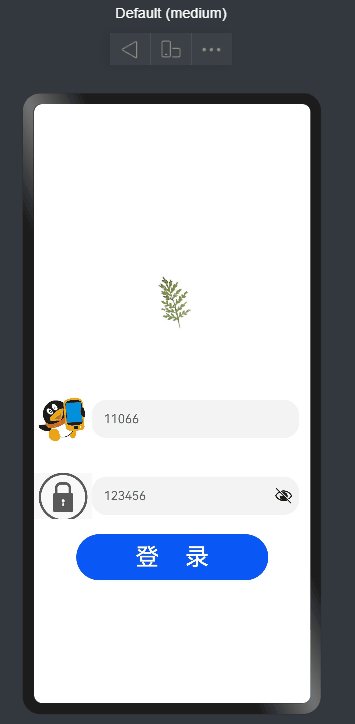
(3)頁面跳轉
if(this.QQ == "11066")
{
this.Password = '登錄成功'
router.push({ // 使用push入棧一個新頁面
url: "pages/USED" // 通過url指定新打開的頁面
})
}else
{
this.Password = '登錄失敗'
}

四、動態顯示
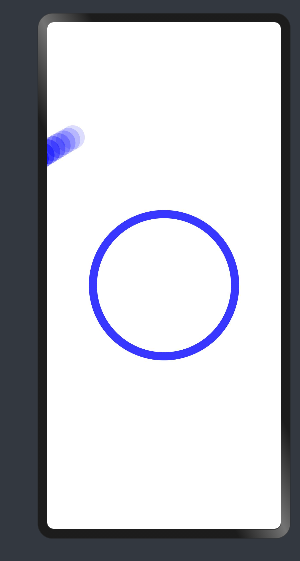
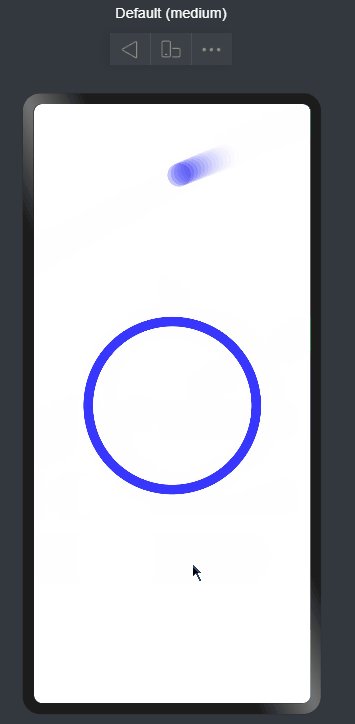
(1)5秒測試

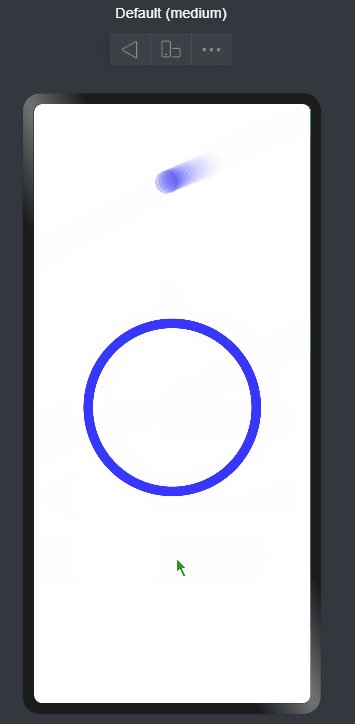
(2)2秒測試

(3)總結
現在程序效率優化了60%,是不是一定會給我漲工資呀
編輯:黃飛
-
組件
+關注
關注
1文章
512瀏覽量
17828 -
ets
+關注
關注
0文章
20瀏覽量
1622 -
OpenHarmony
+關注
關注
25文章
3722瀏覽量
16321
發布評論請先 登錄
相關推薦




 深入淺出學習eTs之程序效率優化組件
深入淺出學習eTs之程序效率優化組件

















評論