為什么在本地構建就快,但編譯機上很慢
在編輯機上每次的構建環境都是全新的,完成一次構建比本地需要多一些步驟:
現成的全局包緩存 VS 重新構建緩存: 咱可以先簡單理解為咱使用 npm 的時候那個全局的緩存目錄,編輯機需要準備持久化的緩存的環境,包括下載、掛載以重建緩存,如果緩存內容過大,時間也會相對更長,本地構建直接使用了穩定的本地文件系統;
增量安裝依賴 VS 全量安裝依賴: 本地不太經常需要執行 install 的過程,即使需要,也因為有持久的 node_modules 目錄存在,不需要全量安裝,但編輯機環境每次需要重新安裝這個項目需要的所有依賴;
增量構建 VS 全量構建: 本地構建默認會將構建緩存放到 node_modules 目錄下,第二次構建的時候這些構建就能被用起來,使得后面的構建更快,但這個構建的默認緩存位置在編輯機上不會被持久化,也就是每次需要全量構建.
網絡環境: 有些依賴包安裝依賴外部網絡甚至海外網絡,本地的網絡環境比較順暢,但編輯機的網絡對與海外網的訪問沒有保證.
難以利用的優勢: 多核大內存,nodejs 項目的構建,大部分工作都在一個線程上執行了,不好直接利用編譯機的多核優勢
額外的步驟: 編譯機需要下載鏡像、制作并上傳運行鏡像、緩存內容持久化,而本地一般只是產出包.
所以從以上角度入手,我們可以基于這樣的一些思路進行構建速度的優化:
優化鏡像大小;
善用持久化緩存實現增量構建 (編輯機會對 /cache/ 目錄下的內容進行持久緩存)
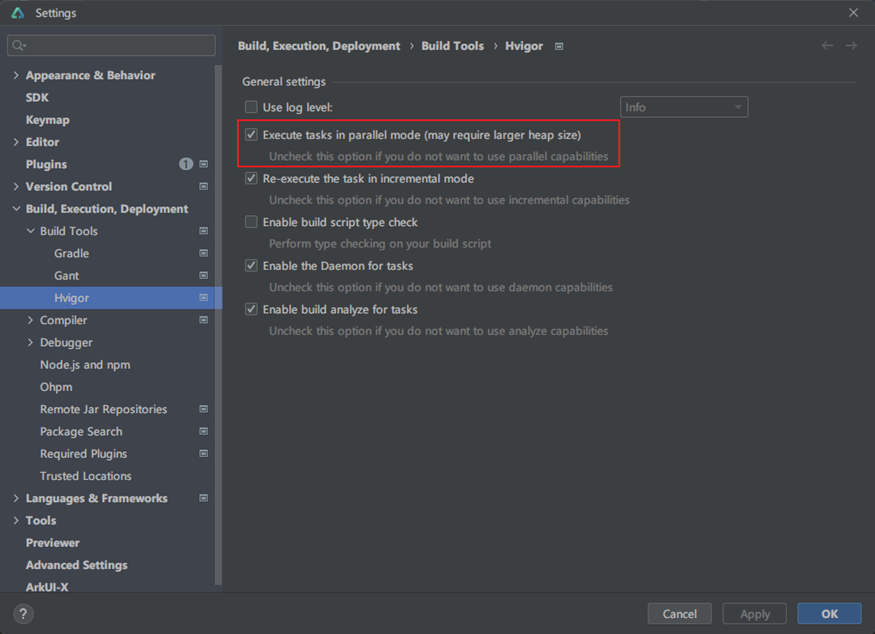
充分利用多核優勢:
比如 ts-loader 的類型校驗就可以通過其它插件在單獨的線程執行,eslint-loader 也支持多線程 (但目前有 bug, 不建議使用).
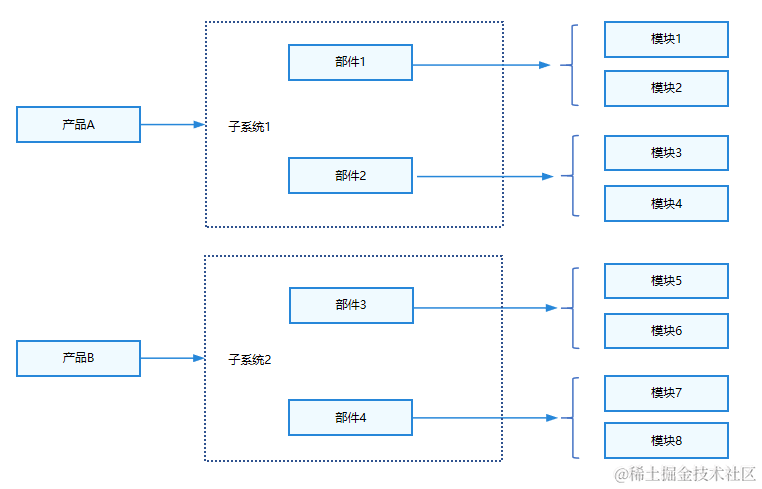
再比如我們可以對項目的各功能模塊解耦,拆成多個構建同時進行。
減少不必要的構建:
比如合理配置 exclude 以精簡構建文件范圍;
對于不常變動的文件,拆出來一次構建,下次復用.
判斷是否可能有其它方式去掉對外網依賴的包
如何分析構建速度
檢查 /cache/ 目錄大小:
在編譯命令中加入:du -sh /cache, 通過構建日志查看目錄大小
在整體編譯命令前后都加上date, 可以看自己項目的構建過程耗時,即編譯命令執行時間
在主要的編譯命令的每一行前面加上time, eg:time npm install可以看 install 過程的實際耗時,build 過程同理.
對比整體構建時間 (網頁上直接顯示的任務時間) 與編譯命令執行時間 (末尾的 date 時間 - 開頭的 date 時間), 如果整體時間超過編譯命令執行時間很多 (> 1min30s), 可能是 /cache/ 目錄或鏡像過大導致的。
以下為詳情介紹:
使用更小的運行鏡像
如果有較大的鏡像,建議聯系運維進行優化.
善用持久緩存
緩存可以對應用構建帶來提速的效果,但如果緩存目錄持續增長,大到一定程度反倒可能讓速度變慢.
了解緩存機制:
1. 緩存目錄: /cache/ 2. 默認行為: 對于 nodejs 的應用, 目前持久緩存會為 npm, pnpm 提供安裝包的緩存, 以加快 npm install / pnpm install 的過程 3. 工作原理: 3.1 /cache/ 目錄下的內容會構建成功后自動上傳到服務器進行存儲, 并在下次構建任務執行前進行掛載 3.2 /cache/ 與 當前工作目錄(即 './', 拉取的源碼存放位置) 不在同一個文件系統(相當于是緩存在C盤而源碼在D盤), pnpm install的行為將從 hark link回退為文件復制(硬鏈接的方式相對于大量小文件的拷貝, 速度要快很多) 3.3 /cache/ 的工作涉及上傳、下載過程, 如果過大也將會影響整個構建過程的速度
排除全局緩存對構建速度的影響
檢查 /cache/ 的大小,可以在編譯命令中加入:du -sh /cache, 查看日志,如果文件夾超過 1G (僅供參考), 建議咚咚聯系行云部署 (j-one) 對應用緩存進行清理
解決緩存跨盤造成的性能損失
主要思路: 使源碼與 /cache/ 處于同一個文件系統。目前對于 pnpm 的應用推薦該方式. 原理: 使源碼與 /cache/ 處于同一個文件系統,這可以讓 pnpm 的 hard link 方式生效,相對于 node_modules 那些數以萬計的小文件復制,執行效率會得到可觀的提升。參考:Pnpm 是否可以跨多個驅動器或文件系統工作? 方式: 將當前工作目錄的代碼復制到 /cache/ 下再執行 install、build 命令. 參考命令:
# 記下當前工作目錄
CUR_WORKSPACE=`pwd`
# 存放源碼
# 咱統一用 /cache/source 放源碼就好, 雖然也可以改成其它目錄的名字
mkdir -p /cache/source
# 拷貝當前目錄的代碼, 到 /cache/source 下
rsync -r ./ /cache/source --exclude=node_modules --exclude=.git
# 切換 workspace
cd /cache/source
########## 這里替換成自己需要的內容 ###########
# 執行 install
pnpm i
# 執行 build
pnpm run build
########## 這里替換成自己需要的內容 ###########
# 將構建結果拷貝到抽包地址
########## 如果不是 dist, 請根據需要換成其它目錄, 就是你項目構建完生成的目標代碼目錄
cp -r ./dist/* ${CUR_WORKSPACE}/.build
# 刪除不需要被緩存的文件
cd ../ && rm -rf /cache/source
以上編譯命令基于行云部署前端項目本身精簡請大家在理解原理、思路的基礎上根據自身需要修改.
緩存構建結果
webpack 及其插件,會對構建結果進行緩存。我們可以利用 /cache/ 的持久化緩存來實現代碼構建緩存。其它構建工具也可以參考相關文檔進行配置. 如果使用 webpack4 或依賴 webpack4 的構建工具,比如 @vue/cli-service 等,通常會使用 cache-loader 對構建結果進行緩存,babel-loader 也會有自己的構建緩存,但默認都放在 node_modules/.cache 目錄下,建議參考相關文檔將 cache 目錄設置為 /cache/build (或者其它 /cache/ 的子目錄) 對于 webpack5, 自己就已經集成了 cache 功能,可以刪掉 cache-loader 等插件,減少不必要的工作。參考:webpack cache 如果是 monorepo 的應用,還可以實現子項目級別的緩存,比如使用nx進行 monorepo 的管理,則可以配置 NX_CACHE_DIRECTORY 來設置緩存地址,eg:
export NX_CACHE_DIRECTORY=/cache/jdos3-console-ui/.nxeslint 也是一個很費時的操作,它也支持緩存,但默認不開啟,如果有需要也可以開啟緩存,但緩存策略需要使用 'content', 因為每次構建文件的 createTime 都會改變,metadata 的策略會失靈。參考:eslint cache 通常我們需要同時兼容本地開發和行云部署的構建,可以通過環境變量的方式實現,以 webpack5 為例: webpack5 的緩存配置:
{
cache: {
type: 'filesystem',
profile: true,
cacheDirectory: process.env.BUILD_CACHE_DIRECTORY,
compression: 'gzip',
},
}
同時在行云部署的編譯命令中增加:
export BUILD_CACHE_DIRECTORY=/cache/.webpack
另一種利用緩存的思路:緩存 node_modules
(編譯團隊提出了這種思路,我目前沒有進行相關嘗試,產品上針對該思路的通用解決方案在探索中)
主要思路: 模擬本地構建 (本地構建會持久保留 node_modules 目錄)
收益:
1. 加速 install 的過程,減少包的安裝.
2. 利用代碼構建緩存: webpack5 或 babel-loader 等一般會在 node_modules/.cache 目錄下存放構建緩存,這也是很多應用本地構建較快的原因。當然 .cache 目錄會持續增長,需要定時清理,有興趣大家可以看看本地的代碼里是否有這個目錄,占多大空間. 參考命令:
大體上與上面 ' 解決緩存跨盤造成的性能損失 ' 過程相同,只是最后 rm 的過程保留 node_modules 目錄,以供下次使用
####### 與上面 解決緩存跨盤造成的性能損失 一致 #########
# 記下當前工作目錄
CUR_WORKSPACE=`pwd`
# 存放源碼
mkdir -p /cache/source
# 拷貝當前目錄代碼到 /cache/ 下
rsync -r ./ /cache/source --exclude=node_modules --exclude=.git
# 切換 workspace
cd /cache/source
# 執行 install
npm i
# 執行 build
npm run build
# 將構建結果拷貝到抽包地址
cp -r ./dist/* ${CUR_WORKSPACE}/.build
####### 差異: 刪除時排除 node_modules 目錄 #########
# 刪除不需要被緩存的文件
ls -A | grep -vE "^.$|^..$|^node_modules"|xargs rm -rf
減少源碼
避免在 coding 中提交 node_modules 以及各種大的二進制文件
優化編譯過程
優化依賴包安裝的過程
有些項目依賴了 image-minimizer-webpack-plugin, 這是一個用于壓縮圖片的工具,該資源依賴的 cwebp-bin 等資源需要從海外的網站下載,這個過程可能會很慢甚至失敗。如果可能,建議直接提交壓縮后的圖片到代碼庫,同時去掉對這個插件的引用.
可以在編譯命令前加上 time, 比如time pnpm install來觀察這一步驟的耗時,如果這一步驟很長,可以看是否有可以去掉的依賴包,或者禁用對可選依賴包的安裝,有時候升級構建工具也能使包依賴得到優化.
優化構建過程
對于 webpack 構建的應用,對 rules、plugin (如果支持) 檢查是否正確設置了 exclude, 用以減少不必要的文件構建
啟用構建緩存 (但緩存的持續增長還是需要關注,緩存過大的問題后續可能從產品層面得以優化)
ts-loader 通常可以開啟 transpileOnly: true, 并通過fork-ts-checker-webpack-plugin進行類型檢查
eslint 的優化,可以對規則進行優化,有些校驗規則是非常耗時的,但同時受益并不是很大,可以考慮關閉。具體可以這么做:
4.1 設置 __TIMING__環境變量,可以啟用對每個 eslint rule 的性能分析,export TIMING = 1;
4.2 在本地正常執行構建,檢測 eslint rule performance 的輸出,分析耗時較長的規則,確認是否必要
補充:
關于 eslint 的多線程問題:對 eslint 開啟多線程之后會導致 build 過程發現的規則異常不能拋出,導致規則實際會失效。該問題參考 Issue, 這個問題挺久了,一直沒有得到有效解決.
同時也可以考慮將 eslint 的校驗作為 git hook 執行,避免提交不規范的代碼,此時在 build 過程可以省略這一步驟.
5. 代碼 minify 的過程,推薦使用 esbuild, 在 webpack 里面就可以配置.
{
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
minify: TerserPlugin.esbuildMinify,
}),
],
}
}
6. 對于不經常變動的部分,建議提前編譯,或通過 DllPlugin 進行優化。比如行云部署項目本身依賴 monaco editor, 但每次對它的源碼進行構建很耗時,所以直接將提前編譯好的代碼提交了,后續直接用.7. 注意避免一個項目被 build 多次,比如:
7.1 對于使用 vue-cli-service 的應用,v5.0.0-beta.0 開始,可能會根據瀏覽器列表配置生成不同的包,會導致多次構建
7.2 有一些項目需要微前端接入,可能會為獨立運行時、子應用模式采用不同的入口,從而構建兩次。比如 JModule 的用戶,由于極早期 webpack-jmodule-plugin 的版本不能自定義入口文件,通常會構建兩次,建議升級為最新的 @jmodule/plugin-webpack, 并且采用同一個入口文件構建一次.
8. 如果是一個相對簡單的應用,可以考慮換其它構建工具,比如 esbuild、swc, 編程語言帶來的性能差異,確實能形成降維打擊.
9. 如果可能,分析項目代碼間的依賴,拆分為多個構建并行執行,編譯機的最大優勢就是多核,咱可以充分利用.
10. 升級 webpack 以及其它構建插件,通常也能帶來一定程度的速度提升,我們 jci 項目的編譯就從升級中獲得了一些受益.
前端構建的提速是一項比較復雜且細節的工程,目前產品上在持續跟蹤構建慢的應用,努力優化編譯速度,但前端本身擁有一個比較自由的技術環境,沒有統一的構建工具與流程,另外語言本身的執行效率、單線程的構建也不好讓編譯機發揮其最大能力,所以目前全局的通用優化手段還是會比較局限,還是依賴項目自身的優化。希望大家一起努力共建美好的明天.
審核編輯:劉清
-
驅動器
+關注
關注
53文章
8263瀏覽量
146679 -
cache技術
+關注
關注
0文章
41瀏覽量
1071
原文標題:Nodejs應用編譯構建提速建議
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
OpenHarmony 移植:build lite 編譯構建過程
鴻蒙開發【編譯構建】講解
buildroot中添加nodejs后推薦加哪些包?





【WRTnode2R試用體驗】nodejs
【WRTnode2R試用體驗】測試nodejs
OpenHarmony應用的編譯構建過程
使用Homebridge和HAP NodeJS來模擬HomeKit API

【技術視界】DevEco Hvigor高效編譯,構建過程新秘籍

鴻蒙OpenHarmony開發:【編譯構建指導】





 Nodejs應用編譯構建提速建議
Nodejs應用編譯構建提速建議










評論