一、介紹
Qt的QChart是一個用于繪制圖表和可視化數(shù)據(jù)的類。提供了一個靈活的、可擴展的、跨平臺的圖表繪制解決方案,可以用于各種應(yīng)用程序,如數(shù)據(jù)分析、科學計算、金融交易等。
QChart支持多種類型的圖表,包括折線圖、散點圖、柱狀圖、餅圖等。它還支持多個數(shù)據(jù)系列(datasets)在同一個圖表中顯示,并且可以自定義各種圖表屬性和樣式,如坐標軸標簽、標題、圖例等。
QChart還支持多種數(shù)據(jù)源(data sources),可以來自Qt的數(shù)據(jù)模型(data models)、CSV文件、JSON文件等。數(shù)據(jù)源可以是任何支持迭代器(iterator)的類型,因此可以輕松地與其他Qt組件集成。
使用QChart可以輕松地創(chuàng)建交互式圖表,如鼠標懸停提示(hover tooltip)、數(shù)據(jù)選擇(data selection)等。此外,QChart還支持多種主題(themes)和自定義CSS樣式,使得圖表外觀可以靈活地定制。



二、實現(xiàn)代碼(1)QMainWindow
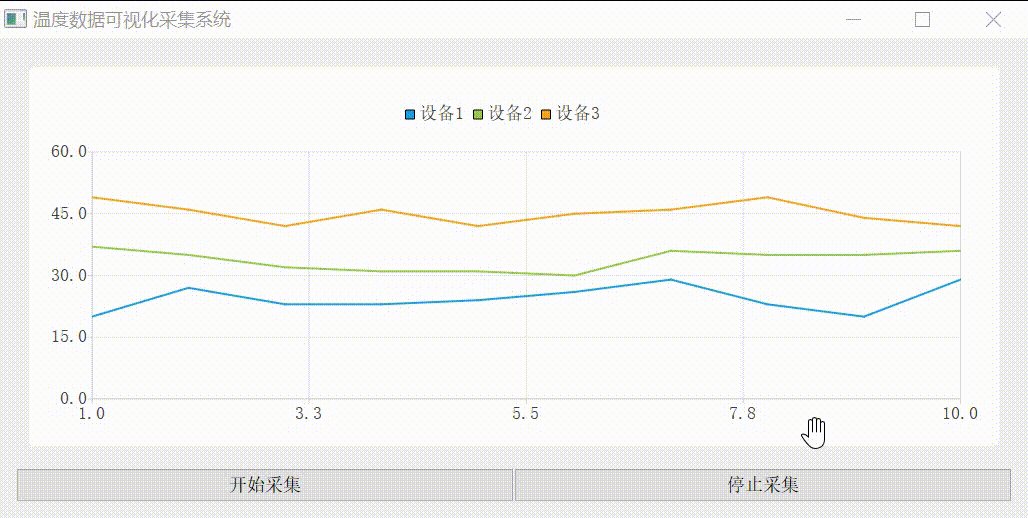
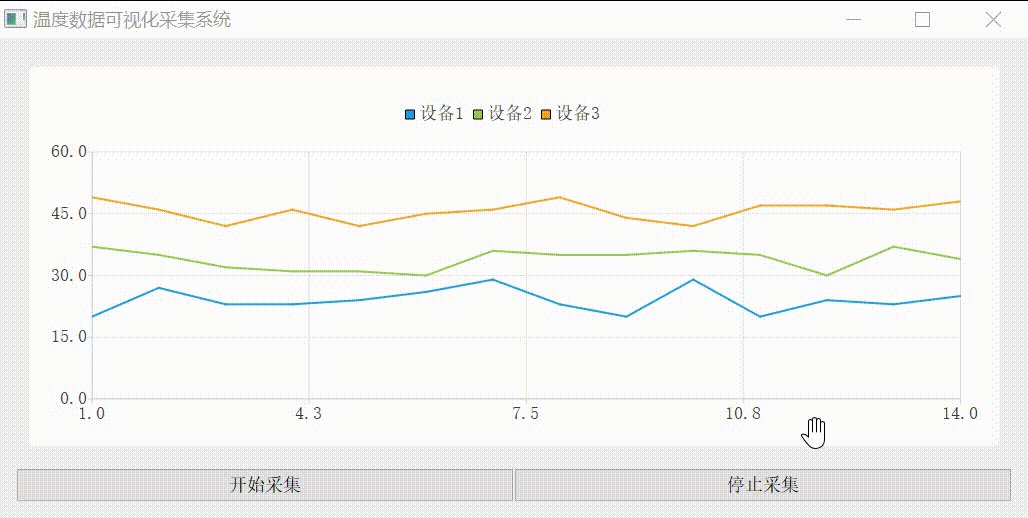
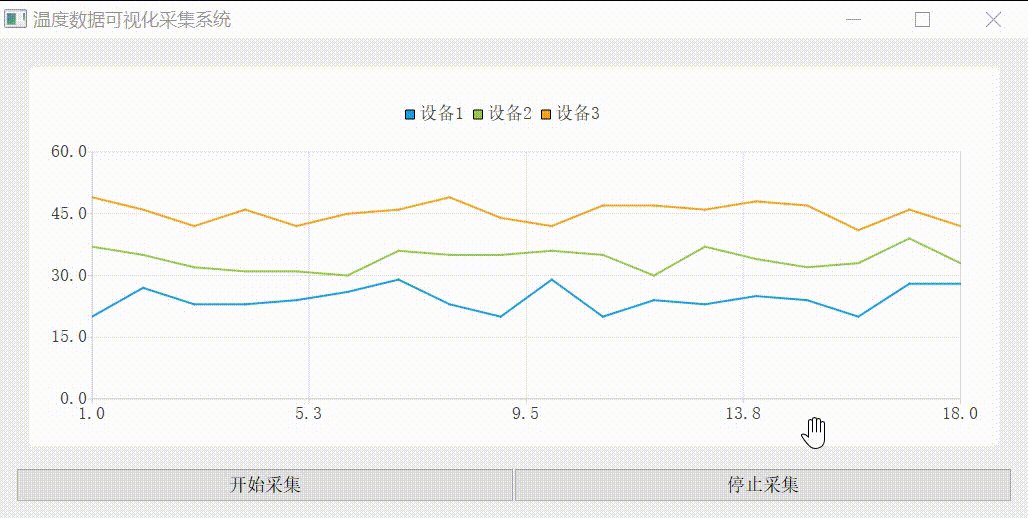
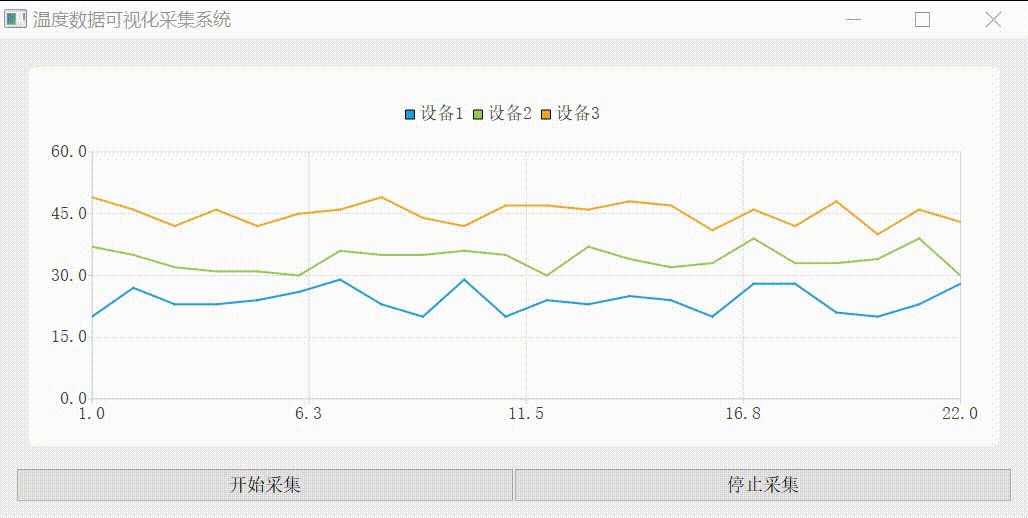
以下是使用Qt(C++)的QChart模塊顯示3個設(shè)備的動態(tài)溫度曲線的代碼實現(xiàn):
【1】實現(xiàn)溫度動態(tài)更新
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
?
#include < QMainWindow >
#include < QtCharts/QChart >
#include < QtCharts/QLineSeries >
#include < QTimer >
?
QT_CHARTS_USE_NAMESPACE
?
namespace Ui {
class MainWindow;
}
?
class MainWindow : public QMainWindow
{
Q_OBJECT
?
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
?
private slots:
void updateChartData(); // 更新數(shù)據(jù)槽函數(shù)
?
private:
Ui::MainWindow *ui;
QTimer *m_timer; // 定時器
?
QChart *m_chart; // 圖表指針
?
QLineSeries *m_series1; // 設(shè)備1溫度曲線
QLineSeries *m_series2; // 設(shè)備2溫度曲線
QLineSeries *m_series3; // 設(shè)備3溫度曲線
?
int m_timeCount; // 時間計數(shù)
};
?
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
?
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow),
m_timer(new QTimer(this)),
m_chart(new QChart()),
m_series1(new QLineSeries()),
m_series2(new QLineSeries()),
m_series3(new QLineSeries()),
m_timeCount(0)
{
ui- >setupUi(this);
?
// 設(shè)置圖表標題
m_chart- >setTitle("Temperature Data");
?
// 創(chuàng)建溫度曲線圖1并設(shè)置屬性
m_series1- >setName(tr("Device 1"));
m_series1- >setColor(Qt::red);
m_series1- >setPen(QPen(Qt::red, 2));
m_chart- >addSeries(m_series1);
?
// 創(chuàng)建溫度曲線圖2并設(shè)置屬性
m_series2- >setName(tr("Device 2"));
m_series2- >setColor(Qt::green);
m_series2- >setPen(QPen(Qt::green, 2));
m_chart- >addSeries(m_series2);
?
// 創(chuàng)建溫度曲線圖3并設(shè)置屬性
m_series3- >setName(tr("Device 3"));
m_series3- >setColor(Qt::blue);
m_series3- >setPen(QPen(Qt::blue, 2));
m_chart- >addSeries(m_series3);
?
// 設(shè)置橫軸屬性
QValueAxis *axisX = new QValueAxis;
axisX- >setRange(0, 30);
axisX- >setTitleText("Time (s)");
m_chart- >addAxis(axisX, Qt::AlignBottom);
m_series1- >attachAxis(axisX);
m_series2- >attachAxis(axisX);
m_series3- >attachAxis(axisX);
?
// 設(shè)置縱軸屬性
QValueAxis *axisY = new QValueAxis;
axisY- >setRange(0, 60);
axisY- >setTitleText("Temperature (℃)");
m_chart- >addAxis(axisY, Qt::AlignLeft);
m_series1- >attachAxis(axisY);
m_series2- >attachAxis(axisY);
m_series3- >attachAxis(axisY);
?
// 定時更新數(shù)據(jù)
connect(m_timer, &QTimer::timeout, this, &MainWindow::updateChartData);
m_timer- >start(1000); // 每隔1秒鐘更新一次數(shù)據(jù)
?
// 將圖表添加到ChartView中
ui- >chartView- >setChart(m_chart);
ui- >chartView- >setRenderHint(QPainter::Antialiasing);
}
?
MainWindow::~MainWindow()
{
delete ui;
}
?
void MainWindow::updateChartData()
{
// 更新時間計數(shù)
m_timeCount++;
?
// 在溫度曲線上增加一個點,模擬溫度數(shù)據(jù)變化
QPointF p1(m_timeCount, qrand() % 10 + 20);
QPointF p2(m_timeCount, qrand() % 10 + 30);
QPointF p3(m_timeCount, qrand() % 10 + 40);
m_series1- >append(p1);
m_series2- >append(p2);
m_series3- >append(p3);
?
// 清除多余的點,只保留最新的30個數(shù)據(jù)點
if (m_series1- >count() > 30) {
m_series1- >removePoints(0, 



 Qt(C++)使用QChart動態(tài)顯示3個設(shè)備的溫度變化曲線
Qt(C++)使用QChart動態(tài)顯示3個設(shè)備的溫度變化曲線