今天推薦兩個騰訊開源的前端框架,分別是 wujie(無界)和 Omi。
wujie(無界)
無界微前端是一款基于 Web Components + iframe 微前端框架,具備成本低、速度快、原生隔離、功能強等一系列優點。

Web Components 是一個瀏覽器原生支持的組件封裝技術,可以有效隔離元素之間的樣式,iframe 可以給子應用提供一個原生隔離的運行環境,相比自行構造的沙箱 iframe 提供了獨立的 window、document、history、location,可以更好的和外部解耦。
無界微前端采用 webcomponent + iframe 的沙箱模式,在實現原生隔離的前提下比較完善的解決了上述問題。
特性
成本低
主應用使用成本低
子應用適配成本低
速度快
子應用首屏打開速度快
子應用運行速度快
原生隔離
css 樣式通過 Web Components 可以做到嚴格的原生隔離
js 運行在 iframe 中做到嚴格的原生隔離
功能強大
支持子應用保活
支持子應用嵌套
支持多應用激活
支持應用共享
支持生命周期鉤子
支持插件系統
支持 vite 框架
開源項目地址:
https://github.com/Tencent/wujie
基于 Spring Boot + MyBatis Plus + Vue & Element 實現的后臺管理系統 + 用戶小程序,支持 RBAC 動態權限、多租戶、數據權限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
Omi
Omi 是一個前端跨框架跨平臺框架。

特性
跨框架,任何框架可以使用 Omi 自定義元素
提供桌面、移動和小程序整體解決方案
小巧的尺寸和高性能
基于 Shadow/Light Dom 設計
符合瀏覽器的發展趨勢以及 API 設計理念
Web Components + JSX/TSX 融合為一個框架 Omi
JSX/TSX 是開發體驗最棒(智能提示)、語法噪音最少、圖靈完備的 UI 表達式,模板引擎不完備,模板字符串完備但是語法噪音太大
看看 Facebook React 和 Web Components 對比優勢,Omi 融合了各自的優點,而且給開發者自由的選擇喜愛的方式
Shadow/Light DOM 與 Virtual DOM 融合,Omi 既使用了虛擬 DOM,也是使用真實 Shadow DOM,讓視圖更新更準確更迅速
局部 CSS 最佳解決方案(Shadow DOM),社區為局部 CSS 折騰了不少框架和庫(使用 js 或 json 寫樣式,如:Radium,jsxstyle,react-style;與 webpack 綁定使用生成獨特的 className 文件名—類名—hash值,如:CSS Modules,Vue),還有運行時注入scoped atrr 的方式,都是 hack 技術;Shadow DOM Style 是最完美的方案
對 custom elements 友好,通過字符串 '0'或者'false'傳遞 false,通過:和Omi.$傳遞任意復雜類型
增強了 CSS,支持 rpx 單位,基于 750 屏幕寬度
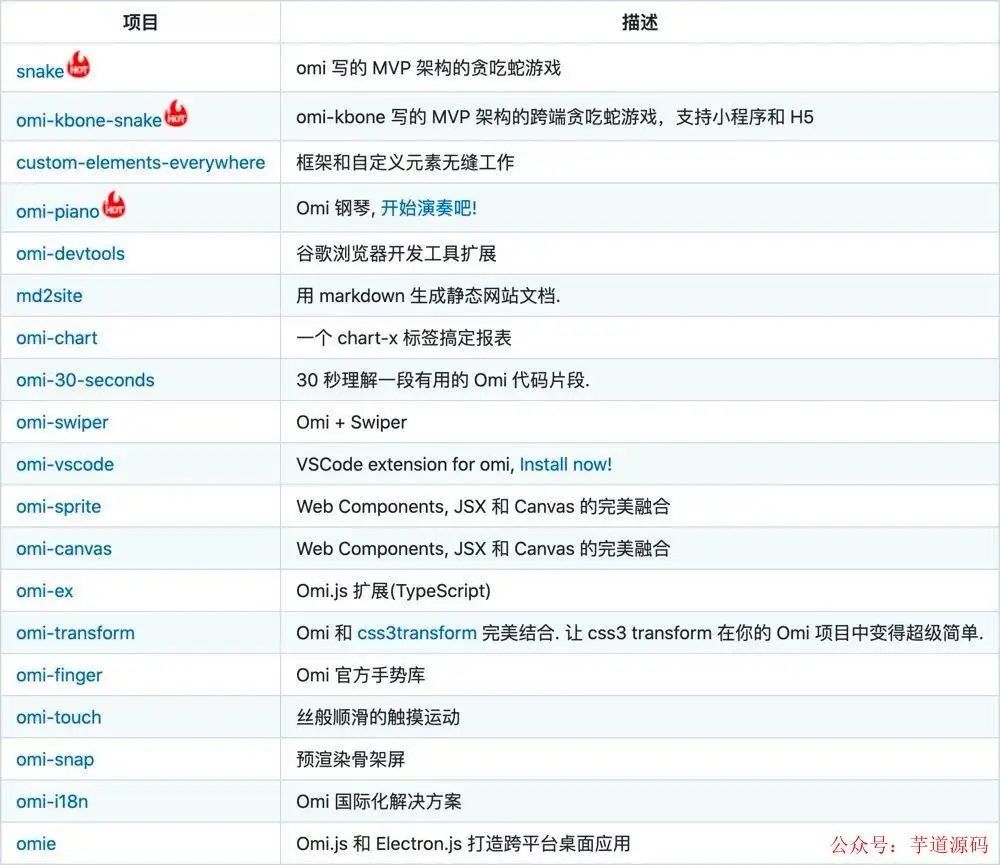
該項目里還給出了將近 20 個例子,比如:Omi 寫的 MVP 架構的貪吃蛇游戲、Omi 鋼琴、用 Markdown 生成靜態網站文檔等。

責任編輯:彭菁
-
瀏覽器
+關注
關注
1文章
1025瀏覽量
35358 -
騰訊
+關注
關注
7文章
1655瀏覽量
49435 -
開源
+關注
關注
3文章
3349瀏覽量
42499
原文標題:用好騰訊開源的這兩個前端框架,后端仔也能開發出好看的應用!
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
開源框架教程(二)—— iOS APP開發
物聯網APP開源框架教程(二)—— iOS APP開發
機智云開源框架介紹
誠聘 騰訊云運營前端開發工程師
主流web前端技術框架
學好前端必須要弄懂的框架!
學好前端必須要弄懂的框架!
開源技術平臺介紹
目前流行的前端開發框架是什么
【前端開發】一篇文章概括目前流行的前端開發框架

開源霧計算軟件框架FogLAMP介紹(二):FogLAMP介紹





 騰訊開源的前端框架介紹
騰訊開源的前端框架介紹











評論