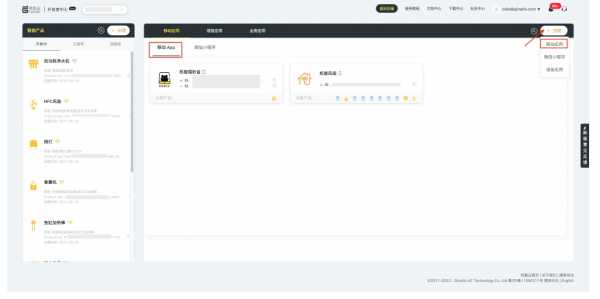
在云平臺部署中,使用機智云開發(fā)者中心的APP自動生成服務(wù),并下載APP代碼包,該代碼包基于機智云APP開源框生成的,在此基礎(chǔ)上,我將APP控制頁面、詳情頁面等改成了自己想要的效果,本文主要是記錄了我是怎么改的過程,在開發(fā)的過程中收獲了很多,但還有一個疑問,希望有大神不吝賜教。
一、修改APP名字為“鹿居”,并修改logo
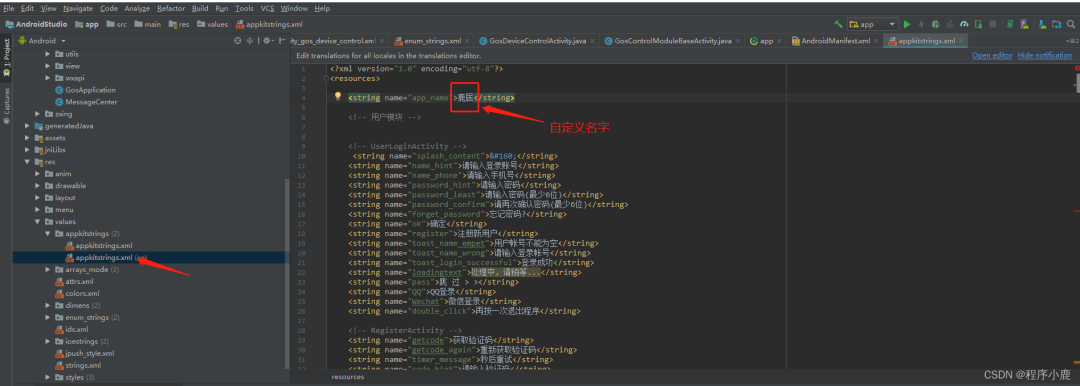
1.1修改APP名字

1.2 修改logo,命名和尺寸一樣(about_logo 50*50)可不用修改代碼:

- 二、修改啟動界面和登錄界面的圖案
2.1只需要在drawable目錄下,修改界面對應(yīng)的圖片即可完成更換圖片

2.2修改登錄界面的圖案

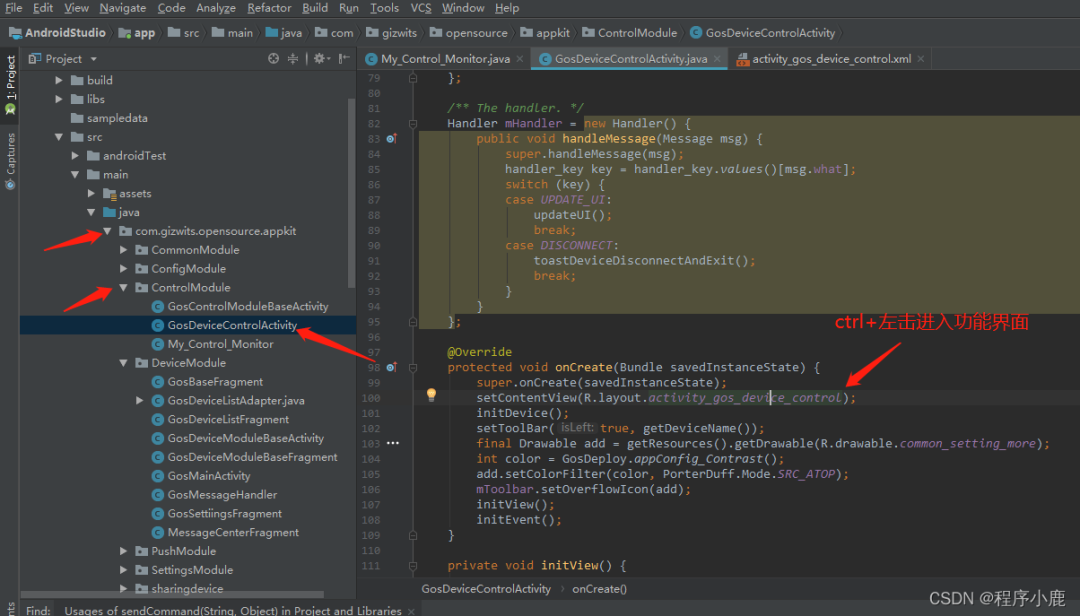
三、數(shù)據(jù)監(jiān)控以及智能控制界面
把需要顯示的圖片復(fù)制到drawable資源文件中
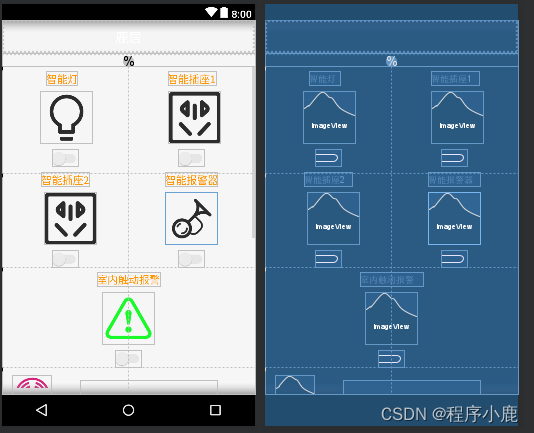
對功能界面重新設(shè)計

為提高開發(fā)效率,可把數(shù)據(jù)顯示以及按鈕的id與源命名一樣,可參考本系統(tǒng)布局:
xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical">
android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/background_color"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">
android:layout_width="match_parent"android:layout_height="wrap_content">
android:id="@+id/img_beep"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/textView11"app:srcCompat="@drawable/beep_off" />
android:id="@+id/img_warn"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView12"app:srcCompat="@drawable/warn_no" />
android:id="@+id/img_plug1"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.552"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/textView9"app:srcCompat="@drawable/plug_off" />
android:id="@+id/sw_bool_Alarm"android:layout_width="wrap_content"android:layout_height="27dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/img_warn" />
android:id="@+id/guideline13"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.0" />
android:id="@+id/sw_bool_LED_OnOff"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/img_den" />
android:id="@+id/sw_bool_Relay_2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/img_plug2" />
android:id="@+id/guideline2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.32" />
android:id="@+id/sw_bool_beep"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/img_beep" />
android:id="@+id/textView9"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能插座1"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toTopOf="@+id/guideline13" />
android:id="@+id/img_plug2"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="4dp"android:layout_marginRight="4dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintHorizontal_bias="0.56"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView10"app:srcCompat="@drawable/plug_off" />
android:id="@+id/textView10"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能插座2"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/sw_bool_LED_OnOff" />
android:id="@+id/sw_bool_Relay_1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/img_plug1" />
android:id="@+id/textView12"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="室內(nèi)觸動報警"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline2" />
android:id="@+id/guideline"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="208dp"android:layout_marginBottom="735dp"android:orientation="horizontal"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintGuide_percent="0.17"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.52" />
android:id="@+id/guideline3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.5" />
android:id="@+id/guideline4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.48" />
android:id="@+id/guideline16"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.56" />
android:id="@+id/guideline17"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.64" />
android:id="@+id/guideline18"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.72" />
android:id="@+id/guideline14"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.80" />
android:id="@+id/guideline19"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.88" />
android:id="@+id/guideline21"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="1.0" />
android:id="@+id/guideline20"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="1.0" />
android:id="@+id/guideline15"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.96" />
android:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能燈"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintHorizontal_bias="0.468"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline13" />
android:id="@+id/textView11"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能報警器"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/sw_bool_Relay_1" />
android:id="@+id/img_den"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="4dp"android:layout_marginRight="4dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView3"app:srcCompat="@drawable/den_off" />
android:id="@+id/imageView"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="16dp"android:layout_marginLeft="16dp"android:layout_marginTop="12dp"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline4"app:srcCompat="@drawable/smoke" />
android:id="@+id/sp_enum_smoke"android:layout_width="209dp"android:layout_height="41dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="20dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"android:layout_alignParentRight="true"android:entries="@array/enum_smoke"app:layout_constraintBottom_toTopOf="@+id/guideline16"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.421"app:layout_constraintStart_toEndOf="@+id/imageView"app:layout_constraintTop_toTopOf="@+id/guideline4"app:layout_constraintVertical_bias="0.0" />
android:id="@+id/imageView11"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline16"app:srcCompat="@drawable/move" />
android:id="@+id/sp_enum_Move_Test"android:layout_width="209dp"android:layout_height="41dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"android:layout_alignParentRight="true"android:entries="@array/enum_Move_Test"app:layout_constraintBottom_toTopOf="@+id/guideline17"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.362"app:layout_constraintStart_toEndOf="@+id/imageView11"app:layout_constraintTop_toTopOf="@+id/guideline16"app:layout_constraintVertical_bias="0.123" />
android:id="@+id/imageView5"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline18"app:layout_constraintStart_toStartOf="parent"app:srcCompat="@drawable/tem" />
android:id="@+id/tv_data_Tem"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline18"app:layout_constraintStart_toEndOf="@+id/imageView5"app:layout_constraintTop_toTopOf="@+id/guideline17" />
android:id="@+id/textView6"android:layout_width="72dp"android:layout_height="41dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:text="℃"android:textColor="@color/unbind"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/guideline18"app:layout_constraintStart_toEndOf="@+id/tv_data_Tem"app:layout_constraintTop_toTopOf="@+id/guideline17" />
android:id="@+id/imageView6"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline14"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline18"app:srcCompat="@drawable/hum" />
android:id="@+id/tv_data_Hum"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline14"app:layout_constraintStart_toEndOf="@+id/imageView6"app:layout_constraintTop_toTopOf="@+id/guideline18" />
android:id="@+id/textView7"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:text="%"android:textColor="@color/alert_blue"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/guideline14"app:layout_constraintStart_toEndOf="@+id/tv_data_Hum"app:layout_constraintTop_toTopOf="@+id/guideline18" />
android:id="@+id/imageView7"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/imageView9"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/imageView6"app:srcCompat="@drawable/lux" />
android:id="@+id/tv_data_Light"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline19"app:layout_constraintStart_toEndOf="@+id/imageView7"app:layout_constraintTop_toTopOf="@+id/guideline14" />
android:id="@+id/textView8"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:text="Lux"android:textColor="@color/yellow"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/guideline19"app:layout_constraintStart_toEndOf="@+id/tv_data_Light"
app:layout_constraintTop_toTopOf="@+id/guideline14" />
android:id="@+id/imageView9"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="16dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline15"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline19"app:srcCompat="@drawable/fire" />
android:id="@+id/tv_data_fire"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline15"app:layout_constraintStart_toEndOf="@+id/imageView9"app:layout_constraintTop_toTopOf="@+id/guideline19" />
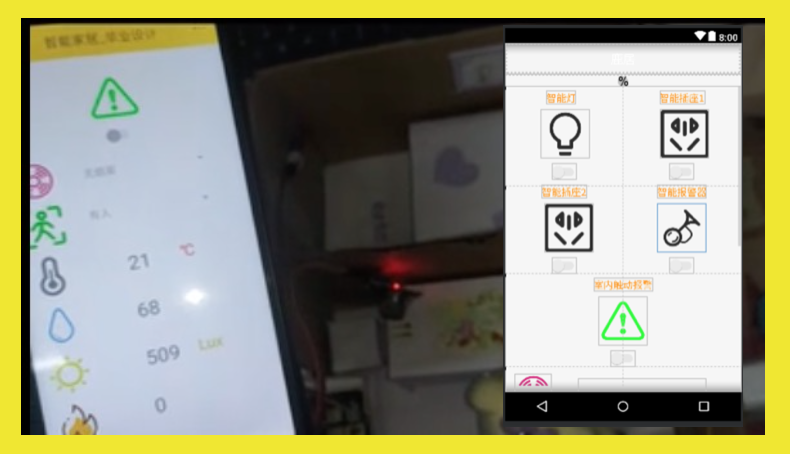
效果圖如下圖:
四、實現(xiàn)智能控制圖片的邏輯切換
1. 定義圖片變量
//private ImageView mImgMonitor;private ImageView mImgPlug1;private ImageView mImgDen;private ImageView mImgPlug2;private ImageView mImgBeep;privateImageViewmImgWarn;
2. 綁定圖片按鍵ID
mImgPlug1 = (ImageView)findViewById(R.id.img_plug1);mImgDen =(ImageView) findViewById(R.id.img_den);mImgPlug2 =(ImageView) findViewById(R.id.img_plug2);mImgBeep =(ImageView) findViewById(R.id.img_beep);mImgWarn=(ImageView)findViewById(R.id.img_warn);
3. 添加按鍵標志位監(jiān)控開關(guān)的狀態(tài)
@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.sw_bool_LED_OnOff: sendCommand(KEY_LED_ONOFF, sw_bool_LED_OnOff.isChecked()); isImgled = ((isImgled == false)?true:false);break;case R.id.sw_bool_Relay_1: sendCommand(KEY_RELAY_1, sw_bool_Relay_1.isChecked()); isImgplug1 = ((isImgplug1 == false)?true:false);break;case R.id.sw_bool_Relay_2: sendCommand(KEY_RELAY_2, sw_bool_Relay_2.isChecked()); isImgplug2 = ((isImgplug2 == false)?true:false);break;case R.id.sw_bool_beep: sendCommand(KEY_BEEP, sw_bool_beep.isChecked()); isImgbeep = ((isImgbeep == false)?true:false);break;default:break; }}
4. 切換圖片顯示,更新UI界面
//切換圖片if(isImgled){ mImgDen.setImageResource(R.drawable.den_on); }else { mImgDen.setImageResource(R.drawable.den_off); }
if(isImgplug1){ mImgPlug1.setImageResource(R.drawable.plug_on); }else { mImgPlug1.setImageResource(R.drawable.plug_off); }
if(isImgplug2){ mImgPlug2.setImageResource(R.drawable.plug_on); }else { mImgPlug2.setImageResource(R.drawable.plug_off); }
if(isImgbeep){ mImgBeep.setImageResource(R.drawable.beep_on); }else { mImgBeep.setImageResource(R.drawable.beep_off); }
//報警燈報警if(data_Alarm){ mImgWarn.setImageResource(R.drawable.warn_yes); }else { mImgWarn.setImageResource(R.drawable.warn_no); }}
注意:把控件ID和圖片的大小和命名與源框架保持一致,提高開發(fā)效率。
本來是把監(jiān)控界面和智能控制放到兩個不同的界面顯示的,點擊切換界面后,APP會閃退SDK顯示未啟動,最終只能通過ScrollView下拉把數(shù)據(jù)監(jiān)控和智能控制展示在同一個界面上,有大神有解決方案,望賜教!

原文地址:https://blog.csdn.net/a6662580/category_11596658.html
-
APP
+關(guān)注
關(guān)注
33文章
1575瀏覽量
72611 -
遠程系統(tǒng)
+關(guān)注
關(guān)注
0文章
14瀏覽量
12609
發(fā)布評論請先 登錄
相關(guān)推薦
stm32單片機畢業(yè)設(shè)計——物聯(lián)網(wǎng)智能家居源代碼原理圖

機智云智能家居網(wǎng)關(guān)方案的組網(wǎng)方式與通訊協(xié)議解析

機智云智能家居網(wǎng)關(guān)方案的組網(wǎng)方式與通訊協(xié)議解析
機智云智家APP的設(shè)備掃描與綁定限制

【有獎直播】STM32最小系統(tǒng)板與ESP01S接入機智云實戰(zhàn)指南

機智云ESP8266開發(fā)板RGB彩燈控件

機智云開源自動化控制篇:溫濕度報警器

基于機智云物聯(lián)網(wǎng)的智能花卉栽培系統(tǒng)

基于機智云物聯(lián)網(wǎng)智能家居系統(tǒng)

深入探討機智云物聯(lián)網(wǎng)智能家居系統(tǒng)的優(yōu)化方案
機智云開發(fā)者中心:讓移動APP應(yīng)用開發(fā)更智能化

基于 STM32 和機智云智能門鎖的實現(xiàn)

基于機智云物聯(lián)網(wǎng)的PCR溫度控制





 “鹿居”APP開發(fā):基于Arduino與機智云的家居環(huán)境遠程系統(tǒng)設(shè)計
“鹿居”APP開發(fā):基于Arduino與機智云的家居環(huán)境遠程系統(tǒng)設(shè)計










評論