AWStudio內的AWTK Designer組件是專門用來制作AWTK應用程序UI界面的實用型工具,只要通過拖拽和點擊就可以完成復雜的設計,并且能夠隨時預覽效果圖。
 AWStudio安裝
AWStudio安裝
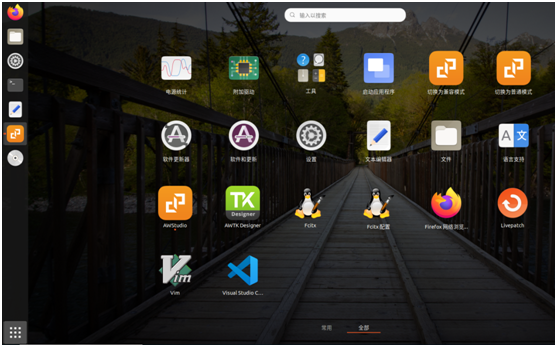
在AWStudio官網下載對應的版本,本文下載AWStudio Ubuntu社區版。下載完畢后,在終端切換到*.deb文件所在的路徑,執行sudo apt install ./*.deb。安裝完畢后,在開始菜單查看是否有AWStudio與AWTK Designer兩個軟件,有即安裝完畢。如圖1所示:

圖1安裝完成界面AWStudio
 VS Code調試環境搭建
VS Code調試環境搭建
我們自己搭建的項目有時候需要調試,可以使用VS Code,如不需要可以跳過本節。
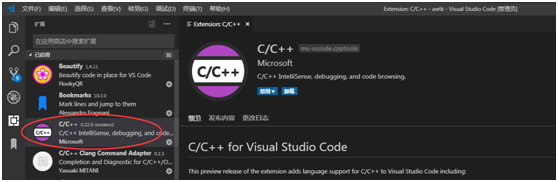
網上下載VS Code并且安裝。安裝完畢后下載安裝C/C++的插件,如圖2所示:

圖2 安裝C/C++插件
沒有網絡的用戶可以選擇VSIX安裝插件。
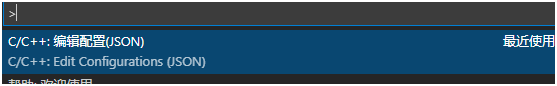
按ctrl+shift+p搜索,如圖3內容所示。

圖3添加配置
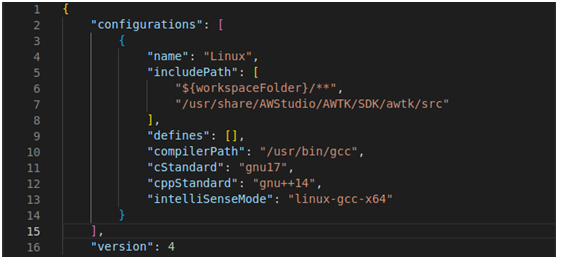
在.json文件中的includePath添加AWTK源代碼的路徑。圖4可作為參考。

圖4json文件添加內容
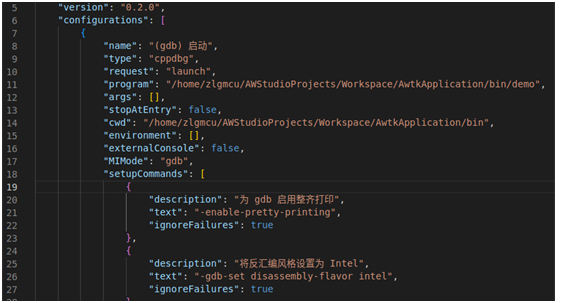
選擇一個.c文件,然后點擊VS Code左邊工具欄的“運行和調試”,點擊創建launch.json文件,點擊右下角的“添加配置”按鈕,選擇gdb啟動,修改.json文件中program與cwd的路徑,具體內容參考圖5。

圖5launch.json文件內容
保存文件后,即可添加斷點按F5調試了。
 開發第一個工程
開發第一個工程
1. 新建工程
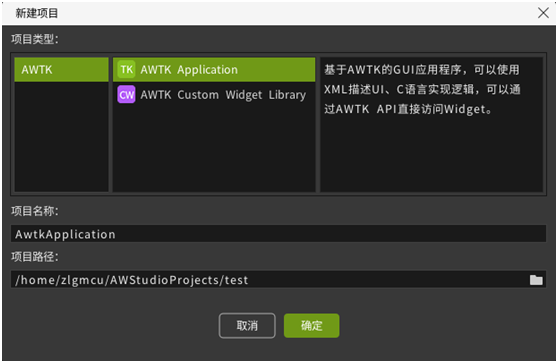
打開AWStudio,點擊新建工作區。用戶自己設置好自己的名稱與路徑。完成后新建項目,選擇AWTK Application,修改項目名稱。如圖6所示:

圖6新建項目
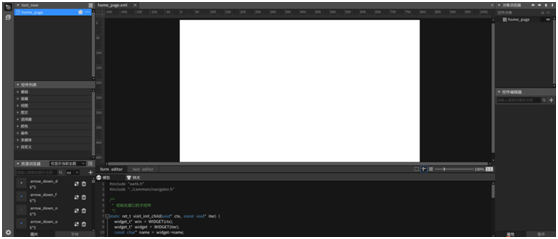
右擊項目,選擇打開,工程便會打開AWTK Designer。左邊有控件列表,下面的代碼部分是當前窗口的應用代碼,右邊是控件對象的屬性等(目前沒有加入控件所以為空)。如圖7所示:

圖7AWTK Designer界面
2. 加入控件
從AWTK Designer控件列表拖拽一個按鈕到窗口。點擊按鈕右邊便可以修改其屬性,例如名稱或者大小等。我們在拖拽進一個進度條,進度條可以設置初始值等屬性。
3. 配置事件
事件一般用來響應各種行為。大多數事件是作為用戶行為的響應而產生的。接下來配置我們的第一個事件。點擊按鈕,選擇事件,點擊右邊的+號,事件選擇click,就是按鈕按下事件。這時,下面的代碼區便自動生成了click的處理函數,函數功能需要我們補充,代碼可參考圖8:

圖8按鈕處理事件
處理函數的功能是每按下一次,進度條+5,到100重新開始計數。
4.設置定時函數
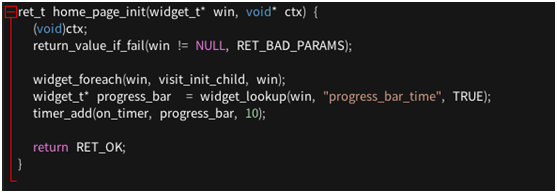
定時器可為用戶提供一些定時操作。我們再拖拽進一個進度條,然后在home_page_init(widget_t* win, void* ctx)函數添加定時器,如圖9所示:

圖9添加定時器
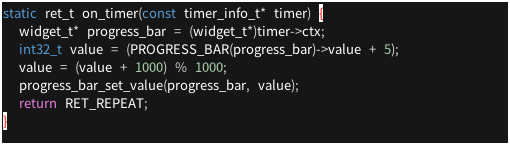
其中progress_bar_time為我們新添加的進度條,將最大值設置為1000。再添加一下定時器功能函數,如圖10所示:

圖10定時器功能
編譯模擬運行后,可以看到進度條會自己增加到1000,然后重新開始增加。
5.增加窗體
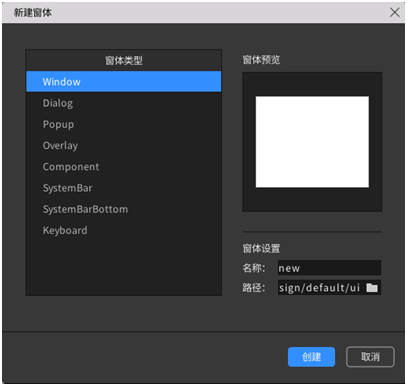
在左上角的“窗口編輯”界面中,點擊“新建窗體”圖標,可選擇“新建窗體”窗口,如圖11所示:

圖11新建窗體
我們在原來的窗口再拖拽一個按鈕,并且設置好他的觸發事件為cilck。在事件函數中,添加函數navigator_to("new"),這樣按鈕按下就會打開我們新建的新窗體。
在新窗體中,拖拽進一個按鈕,設置它的事件為cilck。在事件函數中添加如下功能:
widget_t*win=WIDGET(ctx);
window_close(win);
即按下按鈕“是”,會關閉我們的窗體。
6.編譯,模擬運行
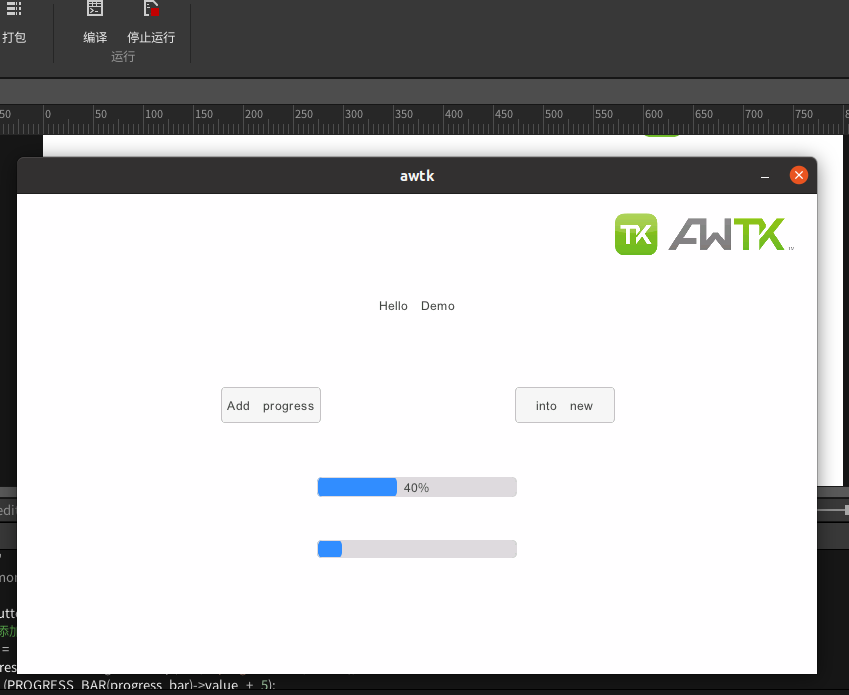
保存我們的工程,點擊編譯,編譯完成后點擊模擬運行,就可以看到我們自己搭建的AWTK界面了,如圖12所示:

圖12模擬運行
-
Ubuntu
+關注
關注
5文章
563瀏覽量
29874 -
ui
+關注
關注
0文章
204瀏覽量
21390 -
AWS
+關注
關注
0文章
432瀏覽量
24405
發布評論請先 登錄
相關推薦
Ubuntu系統的虛擬機安裝步驟 如何在Ubuntu系統上編譯軟件
Ubuntu系統常見問題及解決方法
Ubuntu系統的優缺點分析 Ubuntu系統與Windows的比較
如何在Windows中安裝Ubuntu系統
在Ubuntu 24.04 LTS上安裝飛槳PaddleX

ubuntu防火墻規則之ufw
樹莓派裝ubuntu和raspbian哪個更好
ubuntu刪除的文件怎么恢復
ELF 1技術貼|如何在Ubuntu中編譯OpenCV庫

Ubuntu 24.04 LTS選用Linux 6.8為默認內核
Ubuntu 20.04如何更改用戶名





 【技術分享】Ubuntu上如何使用AWStudio
【技術分享】Ubuntu上如何使用AWStudio














評論