摘要:最近在做Github找到一個有趣的開源Gui框架:GuiLite,按照說明移植了GuiLite到STM32F4OLED屏幕上,分析一下自己的移植經(jīng)驗。
一、GuiLite介紹
GuiLite是一個開源的Gui框架,只依賴于一個單一的頭文件庫(GuiLite.h),不需要很復雜的文件管理,代碼量平易近人,GuiLite由4千行C++代碼編寫,單片機上也能流暢運行,其最低的硬件運行要求如下:
| CPU主頻 | ROM大小 | RAM大小 |
|---|---|---|
| 24 MHZ | 29KB | 9KB |
同時GuiLite具有很強的跨平臺特性:
支持的操作系統(tǒng):iOS/macOS/WatchOS,Android,Linux(ARM/x86-64),Windows(包含VR),RTOS… 甚至無操作系統(tǒng)的單片機
支持的開發(fā)語言:C/C++, Swift, Java, Javascript, C#, Golang…
支持的第3方庫:Qt, MFC, Winforms, CoCoa…
除此之外,GuiLite 提供一系列輔助開發(fā)工具:
完美的“云” + “物聯(lián)網(wǎng)”解決方案:讓你輕松駕馭全球IoT業(yè)務
資源制作工具為你定制自己的字體/圖片資源
所見即所得的GUI布局工具
編譯活躍度統(tǒng)計,及實時分析
支持3D & Web
支持Docker,一條命令啟動。
二、GuiLite移植
2.1 硬件準備
 STM32F407開發(fā)板
STM32F407開發(fā)板  OLED屏幕
OLED屏幕
2.2 驅動準備
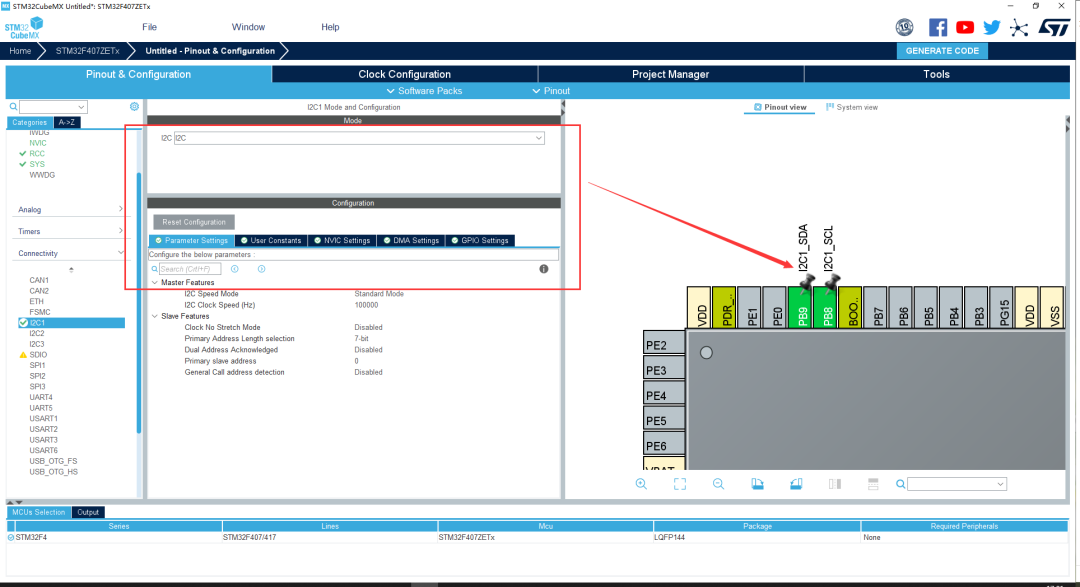
這里我使用STM32CubeMX 對開發(fā)板進行外設配置,開啟STM32的硬件IIC,這里我用CubeMX開啟后如下:

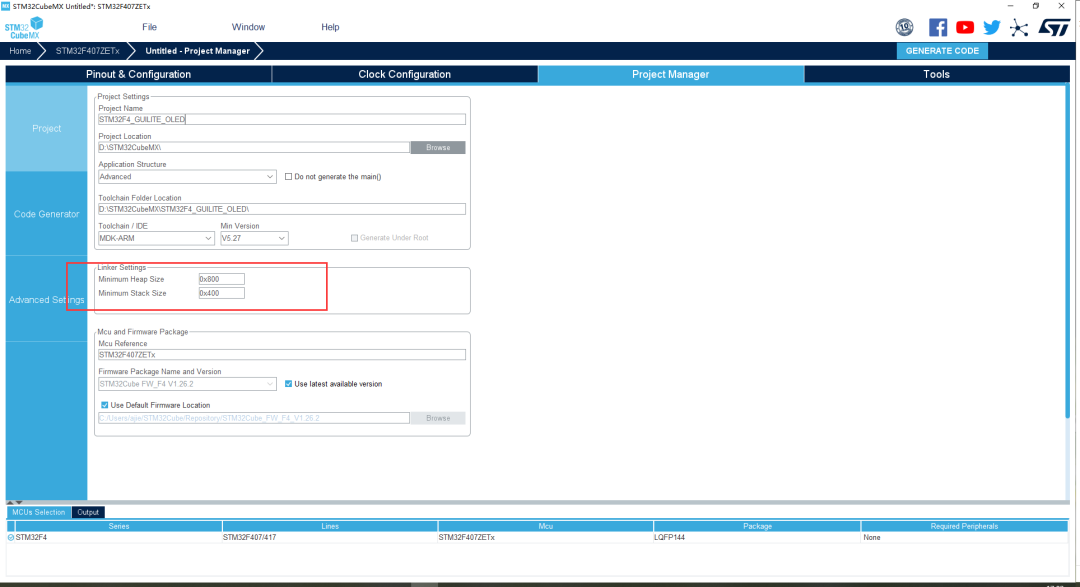
配置完成生成代碼,同時將分配的堆空間增大:

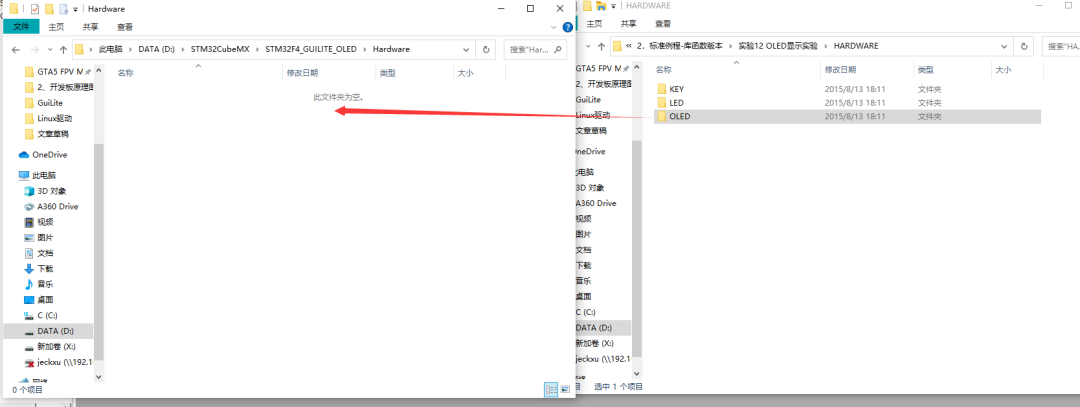
代碼生成后,我們復制正點原子的OLED驅動工程代碼到Hardware硬件目錄下(自己創(chuàng)建一個該目錄)

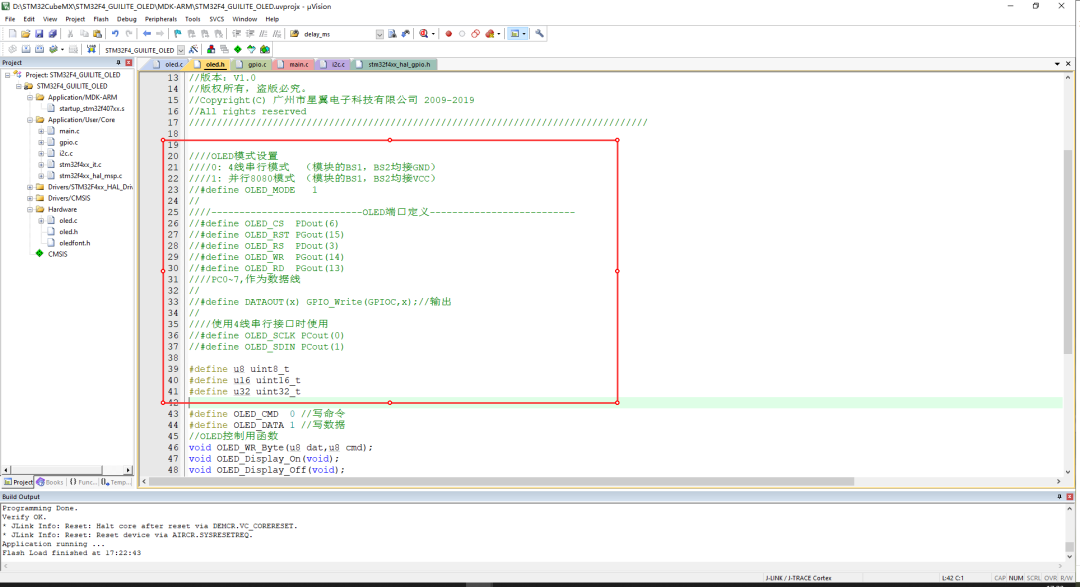
在MDK里面添加文件,然后我們進行修改,注釋掉頭文件里面關于端口的定義,同時添加三個類型宏定義

然后我們進入oled.c文件,將void OLED_WR_Byte(u8 dat,u8 cmd)和 void OLED_Init(void)函數(shù)分別替換為下面的內(nèi)容:
OLED_WR_Byte:
voidOLED_WR_Byte(u8dat,u8cmd)
{
if(cmd)
HAL_I2C_Mem_Write(&hi2c1,0x78,0x40,I2C_MEMADD_SIZE_8BIT,&dat,1,0x100);
else
HAL_I2C_Mem_Write(&hi2c1,0x78,0x00,I2C_MEMADD_SIZE_8BIT,&dat,1,0x100);
}
OLED_Init:
//初始化SSD1306 voidOLED_Init(void) { OLED_WR_Byte(0xAE,OLED_CMD);//關閉顯示 OLED_WR_Byte(0xD5,OLED_CMD);//設置時鐘分頻因子,震蕩頻率 OLED_WR_Byte(80,OLED_CMD);//[3:0],分頻因子;[7:4],震蕩頻率 OLED_WR_Byte(0xA8,OLED_CMD);//設置驅動路數(shù) OLED_WR_Byte(0X3F,OLED_CMD);//默認0X3F(1/64) OLED_WR_Byte(0xD3,OLED_CMD);//設置顯示偏移 OLED_WR_Byte(0X00,OLED_CMD);//默認為0 OLED_WR_Byte(0x40,OLED_CMD);//設置顯示開始行[5:0],行數(shù). OLED_WR_Byte(0x8D,OLED_CMD);//電荷泵設置 OLED_WR_Byte(0x14,OLED_CMD);//bit2,開啟/關閉 OLED_WR_Byte(0x20,OLED_CMD);//設置內(nèi)存地址模式 OLED_WR_Byte(0x02,OLED_CMD);//[1:0],00,列地址模式;01,行地址模式;10,頁地址模式;默認10; OLED_WR_Byte(0xA1,OLED_CMD);//段重定義設置,bit0:0,0->0;1,0->127; OLED_WR_Byte(0xC0,OLED_CMD);//設置COM掃描方向;bit3:0,普通模式;1,重定義模式COM[N-1]->COM0;N:驅動路數(shù) OLED_WR_Byte(0xDA,OLED_CMD);//設置COM硬件引腳配置 OLED_WR_Byte(0x12,OLED_CMD);//[5:4]配置 OLED_WR_Byte(0x81,OLED_CMD);//對比度設置 OLED_WR_Byte(0xEF,OLED_CMD);//1~255;默認0X7F(亮度設置,越大越亮) OLED_WR_Byte(0xD9,OLED_CMD);//設置預充電周期 OLED_WR_Byte(0xf1,OLED_CMD);//[3:0],PHASE1;[7:4],PHASE2; OLED_WR_Byte(0xDB,OLED_CMD);//設置VCOMH電壓倍率 OLED_WR_Byte(0x30,OLED_CMD);//[6:4]000,0.65*vcc;001,0.77*vcc;011,0.83*vcc; OLED_WR_Byte(0xA4,OLED_CMD);//全局顯示開啟;bit0:1,開啟;0,關閉;(白屏/黑屏) OLED_WR_Byte(0xA6,OLED_CMD);//設置顯示方式;bit0:1,反相顯示;0,正常顯示 OLED_WR_Byte(0xAF,OLED_CMD);//開啟顯示 OLED_Clear(); }
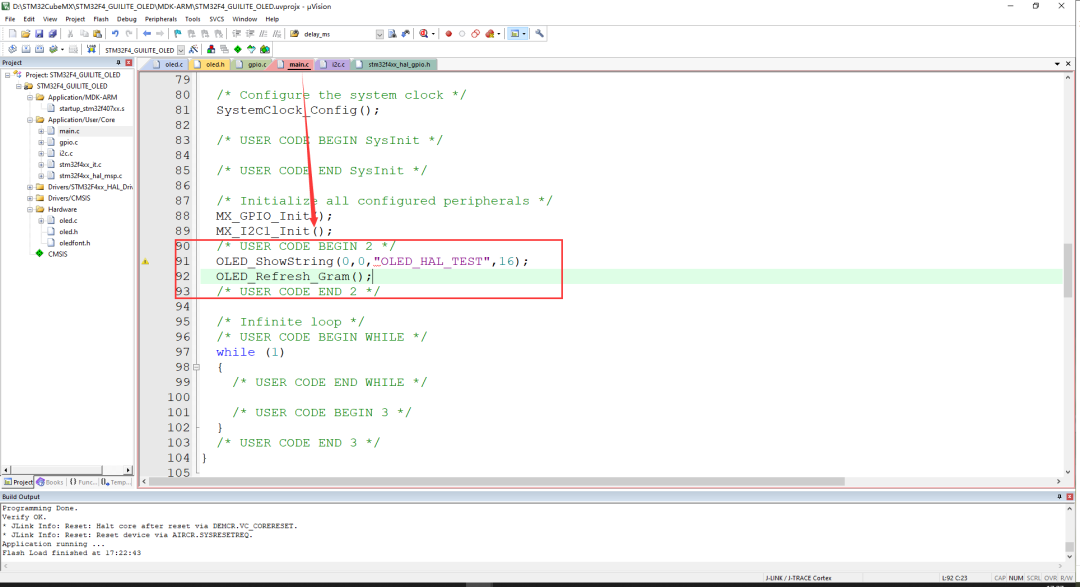
然后在main.c文件如下位置添加oled測試代碼(記得添加頭文件和頭文件路徑)

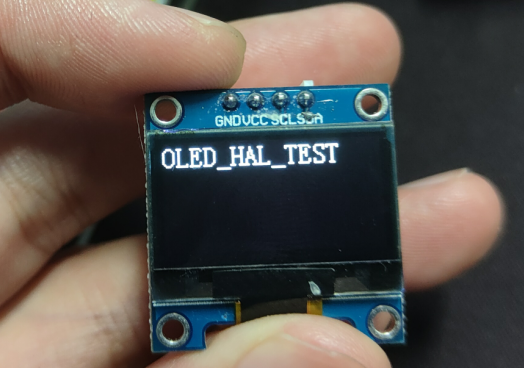
下載程序,觀看現(xiàn)象

此 OLED 驅動的準備已經(jīng)完成,下一步就是移植 GuiLite
2.3 例程移植
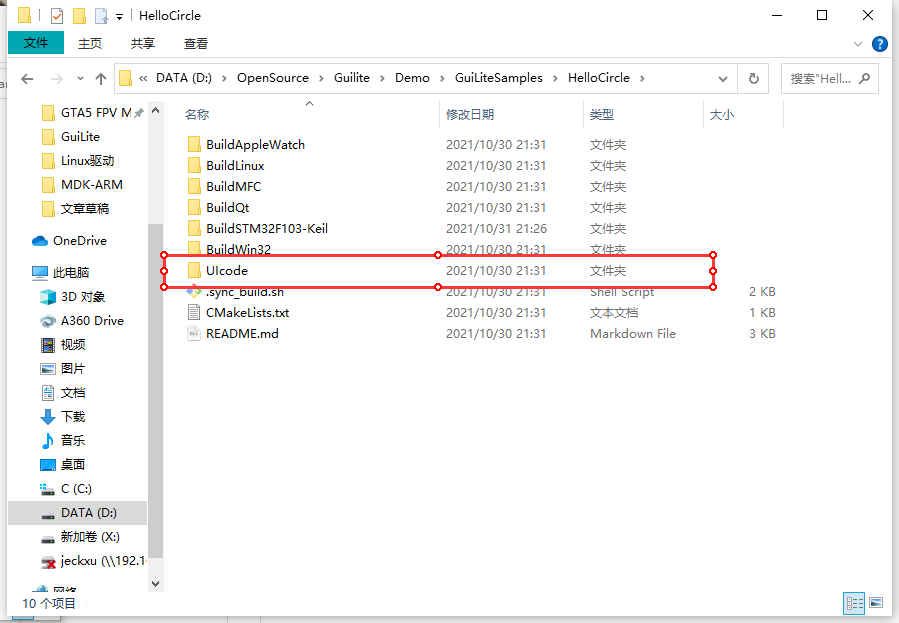
首先,我們上GuiLite的例程展示官網(wǎng):GuiLiteDemo,選擇Hello例程,將其中的 UI_Code文件夾復制到 Hardware 下:

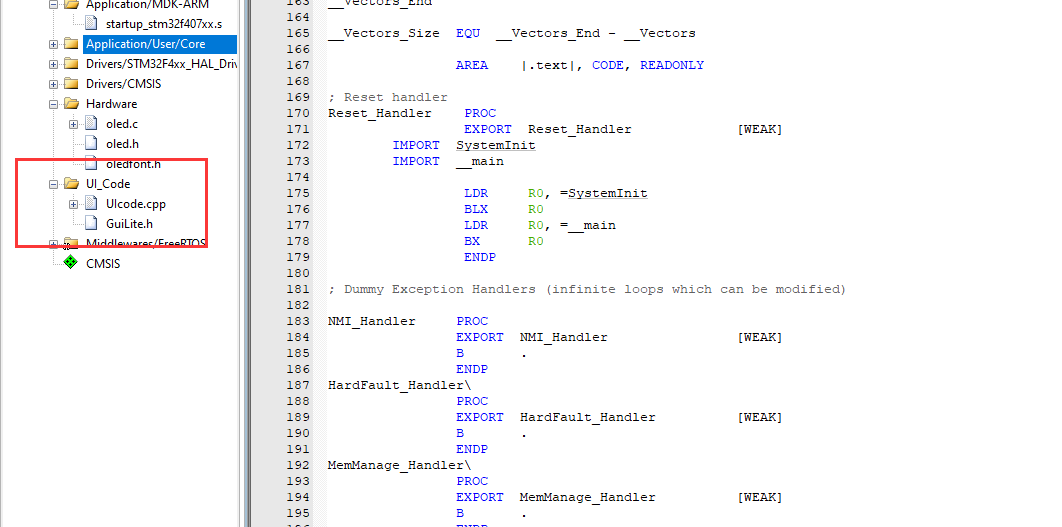
在 MDK 工程里面導入UICode下的GuiLite.h和UIcode.cpp文件

我們在 main.c 文件開頭添加 GuiLite 接口代碼,接口代碼如下:
//畫點函數(shù)接口 voidgfx_draw_pixel(intx,inty,unsignedintrgb) { OLED_DrawPoint(x,y,rgb); } //畫面函數(shù)(未使用) voidgfx_draw_fill(intx,inty,intw,intq,unsignedintrgb) { } //創(chuàng)建一個函數(shù)指針結構體 structEXTERNAL_GFX_OP { void(*draw_pixel)(intx,inty,unsignedintrgb); void(*fill_rect)(intx0,inty0,intx1,inty1,unsignedintrgb); }my_gfx_op; externvoidstartHelloCircle(void*phy_fb,intwidth,intheight,intcolor_bytes,structEXTERNAL_GFX_OP*gfx_op); //設定延時函數(shù)接口 voiddelay_ms(intmilli_seconds) { HAL_Delay(milli_seconds); }
之后在main函數(shù)中添加如下代碼
//傳遞函數(shù)指針 my_gfx_op.draw_pixel=gfx_draw_pixel; my_gfx_op.fill_rect=NULL;//gfx_fill_rect; //啟動畫圓 startHelloCircle(NULL,128,64,1,&my_gfx_op);
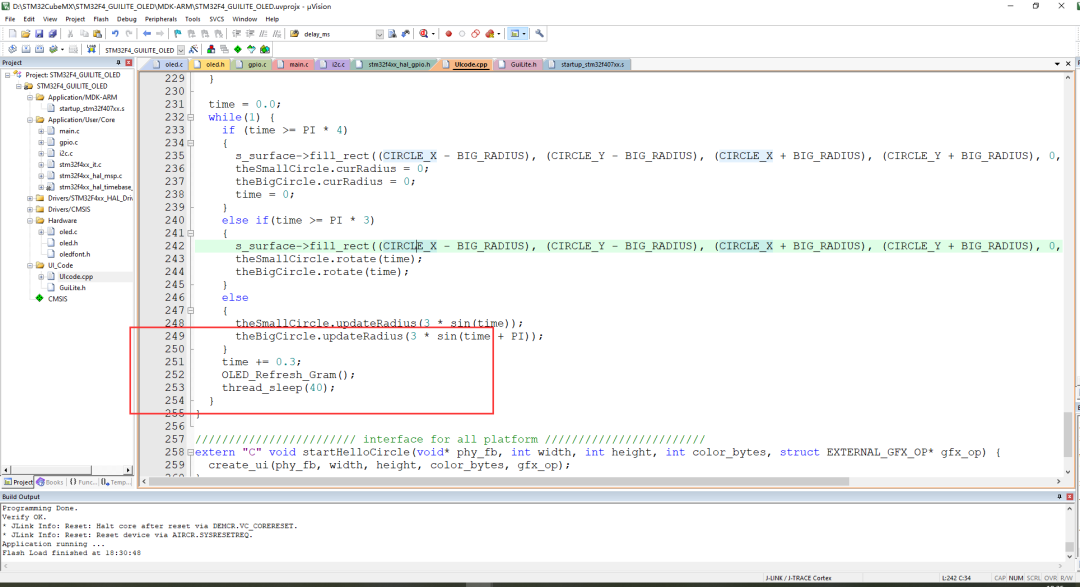
然后我們修改UIcode.cpp文件中的代碼,添加OLED頭文件,以及在UI執(zhí)行函數(shù)界面處添加OLED刷新函數(shù)

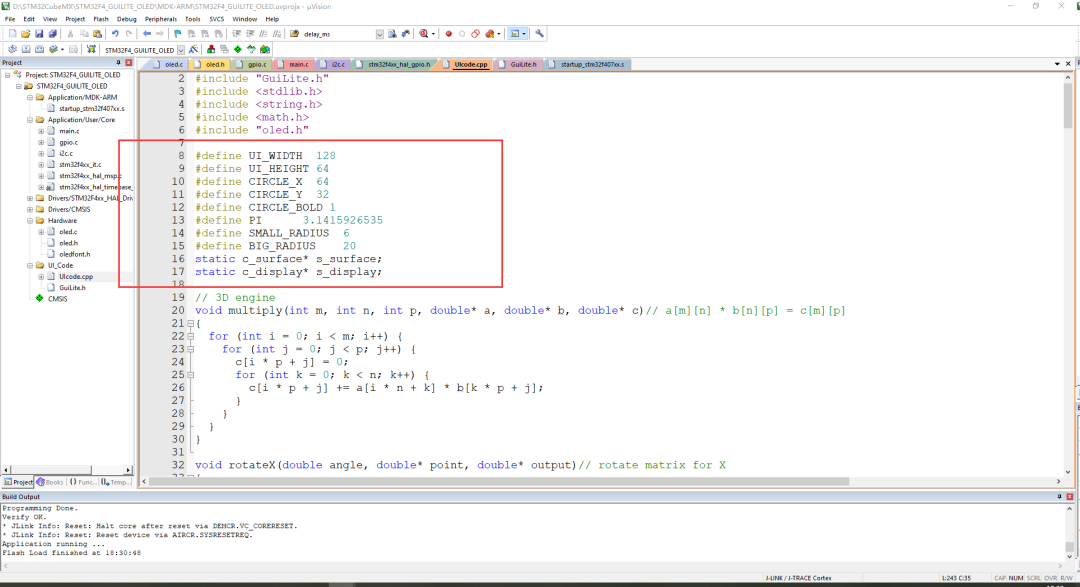
之后在UIcode的第8行修改3D圓的參數(shù),因為OLED大小128x64 ,所以我的配置如下:

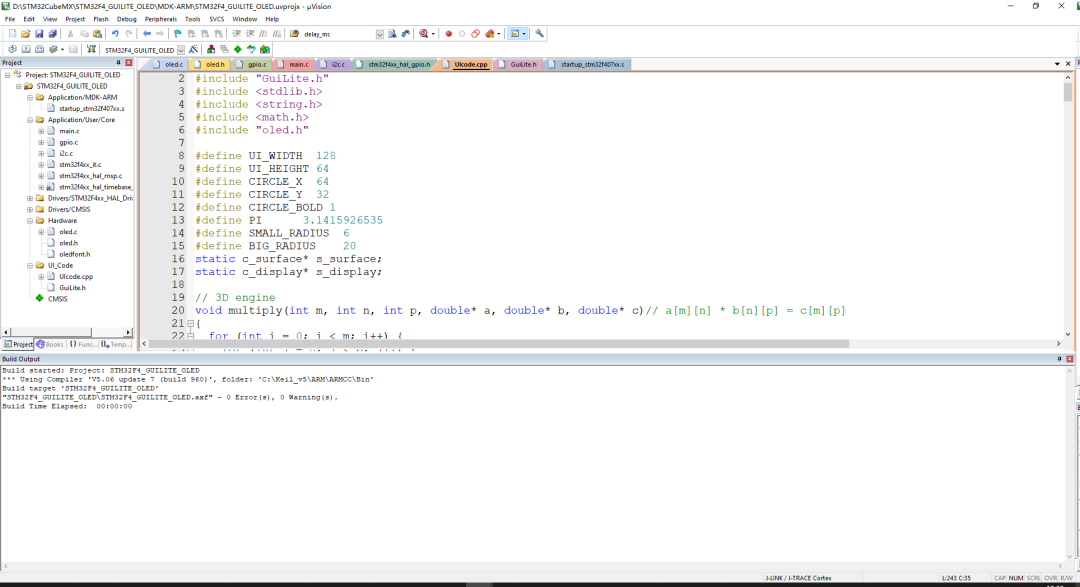
配置完成后,我們關閉Use MicroLIB選項,編譯代碼

編譯成功,下載代碼

三、Gui移植結果
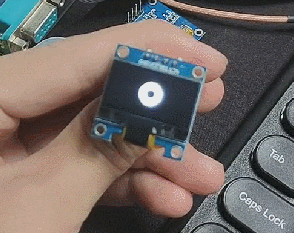
下載完成后程序復位,可以在OLED上看到Demo的示例動畫。

-
單片機
+關注
關注
6037文章
44558瀏覽量
635232 -
移植
+關注
關注
1文章
379瀏覽量
28130 -
開源
+關注
關注
3文章
3348瀏覽量
42496 -
開發(fā)板
+關注
關注
25文章
5050瀏覽量
97456 -
STM32F4
+關注
關注
3文章
194瀏覽量
28056
原文標題:我將GuiLite移植到了STM32F4開發(fā)板上
文章出處:【微信號:All_best_xiaolong,微信公眾號:大魚機器人】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
STM32F4開發(fā)板有哪些特點
【STM32】STM32F4開發(fā)板簡介 相關資料下載
uCOS3在STM32F4開發(fā)板上的移植
STM32F4開發(fā)板的資源圖
ALIENTEK探索者STM32F4開發(fā)板原理圖免費下載

STM32F4開發(fā)板STM32F4如何驅動外部SRAM芯片

STM32F4開發(fā)板硬件平臺簡介

【STM32】STM32 F4開發(fā)板介紹

基于STM32F4開發(fā)板的激光測距模塊串口通信(三)





 我將GuiLite移植到了STM32F4開發(fā)板上
我將GuiLite移植到了STM32F4開發(fā)板上











評論