前言
一直以來,我們對 Cloud IDE 的期待都是隨時隨地、環(huán)境統(tǒng)一、釋放本地資源、一站式研發(fā)、安全可控等等,可以和各類研發(fā)平臺進行場景對接。然而在越來越多的場景對接中我們發(fā)現(xiàn),并不是所有場景都需要這么重的容器運行環(huán)境,特別是對于一些非常輕量級的代碼查看、代碼編輯等場景,而且一旦涉及容器會帶來成本高、打開 IDE 慢、穩(wěn)定性不足、管理復雜度高等問題。
螞蟻研發(fā)效能云研發(fā)團隊在對接內部這類場景的過程中,基于 OpenSumi 封裝了純前端、極速版 IDE 框架 CodeBlitz,無需容器資源,僅需瀏覽器即可擁有代碼閱讀、語法高亮、代碼編寫、WebSCM等能力,通過開放的插件體系,支持 Git Graph、Git Blame 等 Git 輔助能力、多語言服務在線索引、基于 wasm 的代碼運行能力。CodeBlitz 在螞蟻集團被廣泛應用于代碼閱讀、代碼評審、解決沖突、在線筆試、代碼掃描報告查看、產物預覽、SQL 編輯等場景。此外,CCF Gitlink、Atom Git 及小程序云效能等代碼托管平臺也與 CodeBlitz 有深入合作。今天,CodeBlitz 正式對外開源!
Github 地址(點擊文末閱讀原文即可跳轉):
https://github.com/opensumi/codeblitz
Gitee 地址:
https://gitee.com/opensumi/codeblitz
官網(wǎng)地址:
https://codeblitz.cloud.alipay.com
全文目錄如下:
1. CodeBlitz 起源:OpenSumi
2. CodeBlitz 解決的問題是什么?
2.1. 帶容器版本的問題及背景
2.2. 去掉容器帶來新的問題
2.3. CodeBlitz 解決方案
2.4. CodeBlitz 核心能力
2.5. CodeBlitz 與 OpenSumi 的關系
3. CodeBlitz 應用實踐
3.1. 代碼閱讀
3.2. WebSCM
3.3. 代碼評審
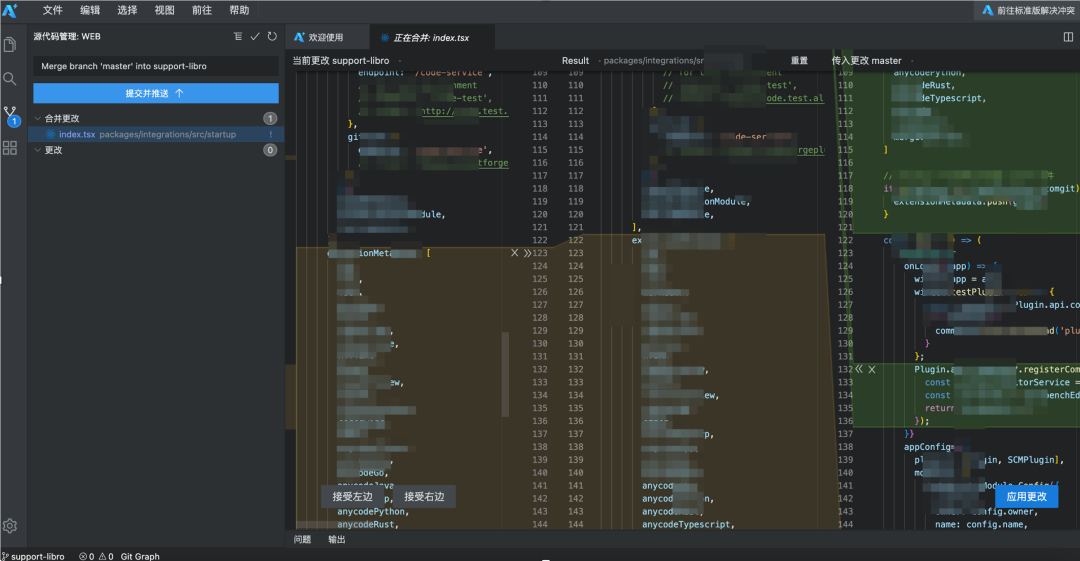
3.4. 解決沖突
3.5. 在線筆試
3.6. 在線運行
4. 誰在使用 CodeBlitz ?
4.1. CCF Gitlink
4.2. 開放原子 Atom Git
4.3. 支付寶小程序云
5. 結語
01

CodeBlitz 起源:OpenSumi
OpenSumi 是國內首個低門檻、高性能、高定制性的雙端(Web 及 Electron)IDE 研發(fā)的框架,主要里程碑如下:
2019 年由螞蟻集團及阿里集團聯(lián)合發(fā)起并封閉開發(fā)
2020 年發(fā)布 1.0 版本,提供插件機制并兼容 VS Code 插件
2021 年發(fā)布 2.0,先于 VS Code、Theia 提供基于 React 組件的側部面板插件,供業(yè)務更加方便的自定義 UI 界面
2022 年 3 月正式開源,目前有支付寶小程序 IDE、支付寶小程序云 Codespaces、飛書開發(fā)者工具、釘釘開發(fā)者工具等產品使用
為了讓上層產品能更好的定制出自己的 IDE 形態(tài),OpenSumi 在架構上主要考慮了三點設計:
組合能力:OpenSumi 默認提供了 56 個基礎 IDE 模塊包和豐富的 IDE 風格組件,集成方可以自由組合自己的業(yè)務場景,形成不同的 IDE 形態(tài)
定制能力:集成方可以通過自定義模塊的方式,調用 IDE 各個實例方法,實現(xiàn)自身復雜業(yè)務邏輯;通過貢獻點機制,深度參與到 IDE 的各個生命周期。
替換能力:通過自研的依賴注入容器(IOC),整體框架代碼都遵循依賴倒置原則(DIP),集成方可以非常方便的可替換掉框架默認的視圖、邏輯的實現(xiàn)。

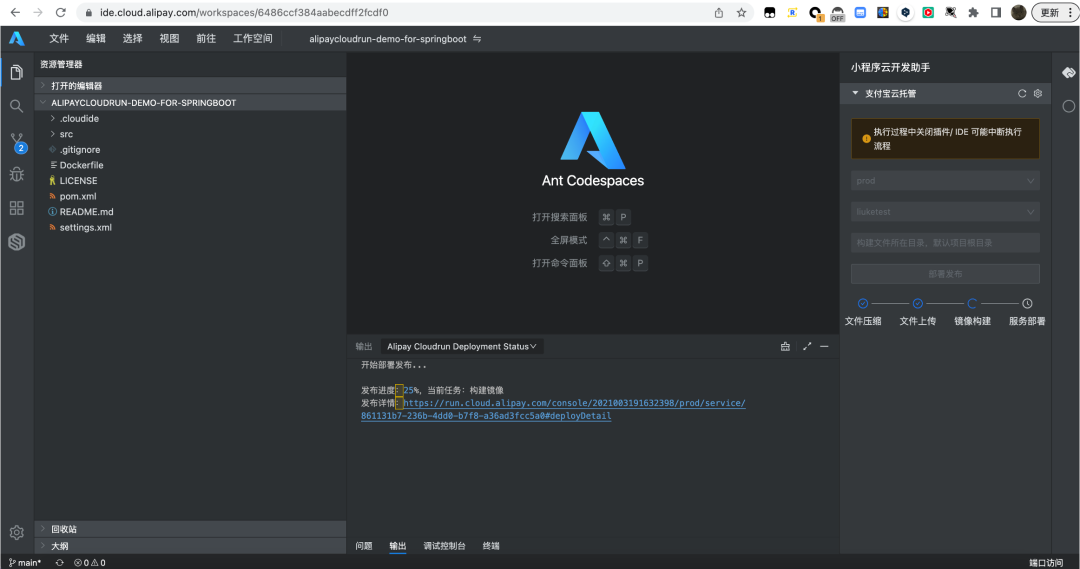
▲支付寶小程序云效能 Cloud IDE
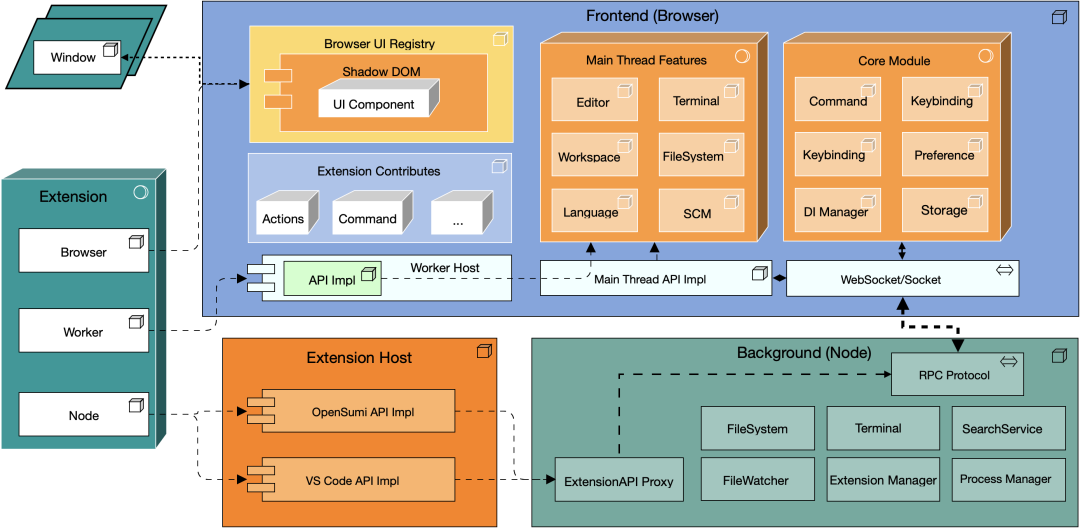
為了保證框架可以同時在 Web 和 Electron 環(huán)境下運行,OpenSumi 采用了一套前后端分離、通過抽象的通信層進行相互調用的項目結構。

▲OpenSumi 技術架構圖
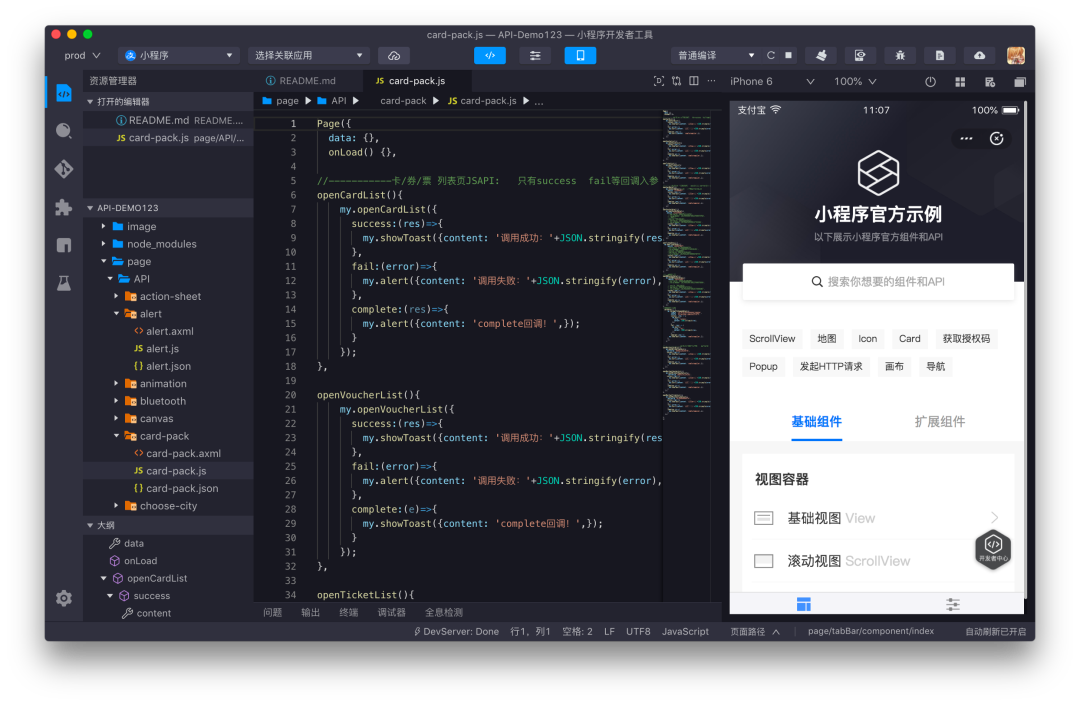
OpenSumi 在螞蟻集團及阿里集團沉淀落地了一系列具有代表意義的研發(fā)實踐,大部分研發(fā)場景都可以在 OpenSumi 中找到實踐經驗:1. 小程序研發(fā)場景針對小程序研發(fā)場景, 支付寶小程序開發(fā)者工具以及淘寶小程序開發(fā)者工具此類桌面客戶端 IDE 便是使用了 OpenSumi 作為核心框架進行實現(xiàn),截止目前,月服務開發(fā)者數(shù)量已達到 2W +。

2. 云端一體化研發(fā)鏈路
針對于云端研發(fā)場景,支付寶小程序云 Codespaces (https://ide.cloud.alipay.com) 提供一站式集成開發(fā)環(huán)境環(huán)境,其中一鍵部署至云托管插件便是利用 OpenSumi 視圖插件的能力。

02

CodeBlitz 解決的問題是什么?
既然已經有 OpenSumi 了,那么為什么還會封裝出 CodeBlitz 框架?
2.1. 帶容器版本的問題及背景
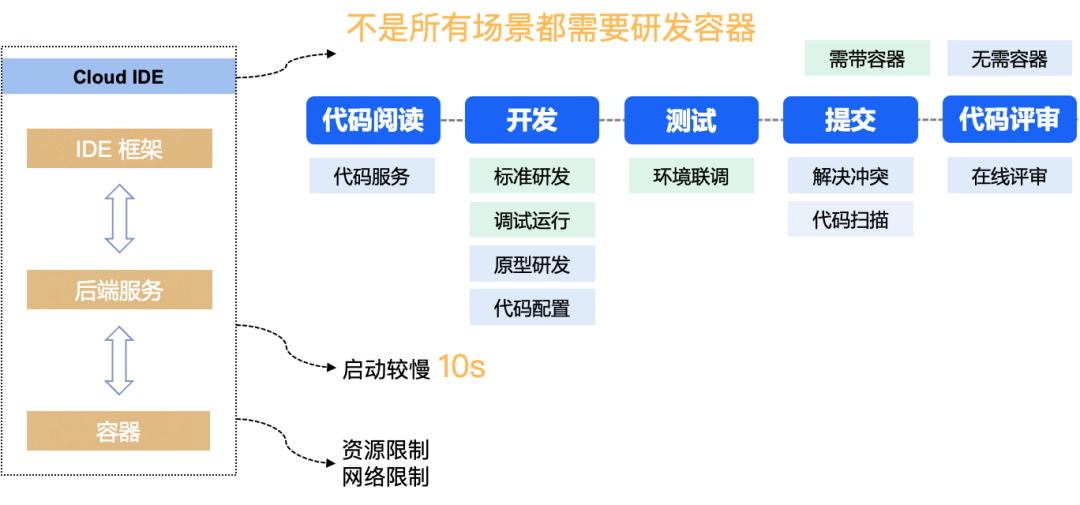
螞蟻 Ant Codespaces 通過 OpenSumi 的高擴展性在內部對接了很多研發(fā)場景,但過程中發(fā)現(xiàn)并不是所有場景都需要研發(fā)容器。需要帶研發(fā)容器的場景一般依賴運行、調試等能力,但讀代碼、簡單寫代碼等輕量場景則沒必要掛載容器。而且,依賴容器可能會有以下幾個問題:
啟動較慢:冷啟動容器一般較慢,即便做了預熱優(yōu)化,也并不能覆蓋所有場景
資源浪費:容器是需要消耗計算資源和存儲資源的,根據(jù)不同的容器規(guī)格,如果按照阿里云按量計費的 ECS 參考價格來計算,這中間產生的資源費用可能在 6 元到 80 元不等,顯然這造成了極大的浪費
網(wǎng)絡耗時:因為 Cloud IDE 通過 WebSocket 進行瀏覽器和容器的通信,那就必然決定了使用 Cloud IDE 就必須要有網(wǎng)絡,而且網(wǎng)速好壞也會很大程度上印象研發(fā)體驗。在無網(wǎng)情況下 Cloud IDE 是不可用狀態(tài)
對于整個研發(fā)活動來說,一些場景確實是無需容器:

2.2. 去掉容器帶來新的問題
那去除容器是否就能滿足上述場景?實踐過程中,我們發(fā)現(xiàn)了去除容器后帶來新的問題:
文件系統(tǒng):在有容器的情況下,文件保存在了掛載到在容器的云盤中,但無容器的場景下如何存儲文件?
語言服務:在有容器的情況下,不同語言的語言服務能力是通過插件實現(xiàn)語言服務協(xié)議(LSP)來完成索引計算的,在無容器的場景下這些語言服務誰來提供?
前端模塊復用:如果去除掉容器,意味著需要改變前端模塊調用后端模塊方式,是否能在通信層面進行磨平,如果要替換后端實現(xiàn)直接替換實現(xiàn)即可,無需針對于前端代碼進行修改?
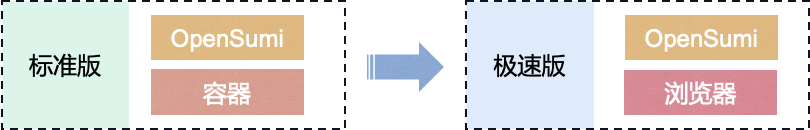
好在現(xiàn)代瀏覽器的能力越來越強,可以通過瀏覽器的特性來解決上述問題。如果說有容器的是比較常見的 Cloud IDE 標準版,那么將容器替換為瀏覽器那就是 Cloud IDE 提供的另一種方式:極速版。

▲標準版到極速版的改造
2.3. CodeBlitz 解決方案
針對不掛載容器帶來的 3 個典型問題,CodeBlitz 做了以下能力建設:
文件系統(tǒng):利用 BrowserFS 的能力,在瀏覽器實現(xiàn)了七種文件讀寫策略,可以應對不同的業(yè)務場景;如果內置的文件系統(tǒng)不能滿足需求,集成方也可以提供 FileSystemProvider 自己實現(xiàn)文件系統(tǒng)接口
語言服務:通過和螞蟻代碼分析團隊的合作,CodeBlitz 支持了 Java、TS、JS 三種語言的離線語言服務索引(LSIF)服務,可在代碼提交時離線計算當前代碼索引用于語言服務的展示;同時借助于 Tree-sitter 技術,對于 Python、Go 、Rust、C++、Php 幾種語言也支持簡單的定義跳轉、查找引用等功能。同時,CodeBlitz 正在嘗試將 OpenSumi Node.js 插件進程運行在瀏覽器 WASM 環(huán)境,提供與有容器版本一致的 TS/JS 語言服務能力,進一步增強語言服務體驗
通信方式改造:將之前基于 WebSocket 調用的方式改造為前端 Function 直接的調用,前端無需感知環(huán)境的變化,調用后端無需修改替換前端 Provider 實現(xiàn),直接通過 DI 方式替換后端模塊實現(xiàn)即可
2.4. CodeBlitz 核心能力
對標有容器的標準版,CodeBlitz 主要在讀、寫、運行、提交等方面進行了探索:
讀:
適配了多種代碼托管平臺,例如 Github、Gitlab、Gitlink、AtomGit 等代碼托管平臺,業(yè)務可以非常方便的使用代碼服務的能力
內置了包括 Java、TS/JS、C++、Go、Python、Rust 等幾十種常見語言的語法高亮支持
支持了如 Git Blame、GitGraph 等代碼閱讀輔助插件
寫:
支持 HTML/CSS/JS/Markdown 等在線語言服務能力,支持錯誤診斷能力
瀏覽器文件系統(tǒng)
運行
支持基于 Skypack 的前端代碼運行方案
支持基于 Pyodide 的 Python 運行
正在探索 WebContainer 能力
提交
支持 WebSCM,提供分支切換/新增、代碼提交等能力
2.5. CodeBlitz 與 OpenSumi 的關系
CodeBlitz 為 OpenSumi 的下游項目,是 OpenSumi 在純前端領域場景實踐出來的解決方案框架。在 OpenSumi 之上對文件系統(tǒng)、通信系統(tǒng)、插件機制等模塊進行了擴展,更好的應用在沒有容器、本地客戶端環(huán)境的純?yōu)g覽器環(huán)境上,為此類場景提供多套解決方案。
如果說以 CodeMirror、Monaco 為代表的瀏覽器 IDE 組件為 Web IDE 1.0,那擁有上述能力的 CodeBlitz 就是 Web IDE 2.0。CodeBlitz 在螞蟻內部于 2021 年 4 月上線,承接了代碼閱讀、代碼評審、在線筆試、代碼檢查結果反饋、輕量在線研發(fā)等眾多場景,同年 8 月 vscode.dev 和 github.dev 上線,與之相比,CodeBlitz 利用 OpenSumi 框架的高擴展性,業(yè)務可以更加深度的定制模塊與插件,讓業(yè)務有多的想象空間。
03

CodeBlitz 應用實踐
3.1. 代碼閱讀
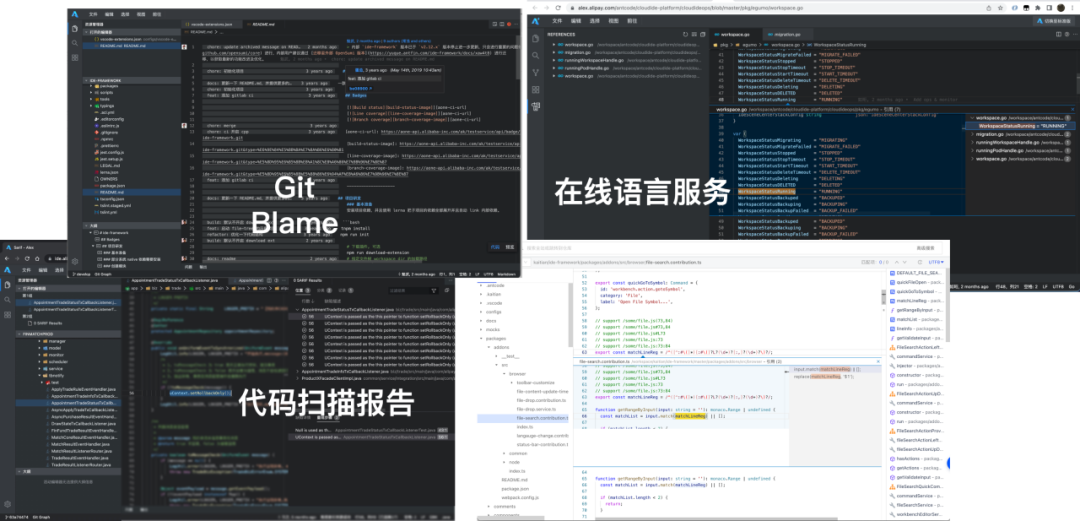
代碼閱讀是 CodeBlitz 最常見的應用場景,通常此類場景不需要運行/調試代碼,所以也無需容器環(huán)境,內部常見的場景有代碼閱讀、代碼掃描報告查看等場景,可以說需要代碼閱讀的場景就有 CodeBlitz 的身影。

3.2. WebSCM
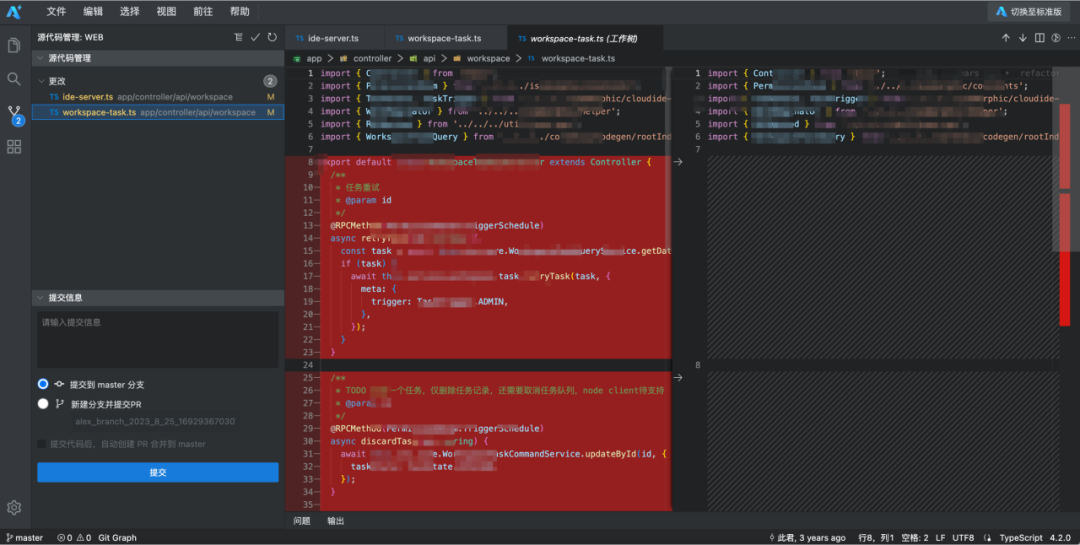
傳統(tǒng)的代碼托管平臺修改代碼只能單文件修改提交,CodeBlitz 讓 WebIDE 擁有了 WebSCM 能力,可以在Web IDE 中新建分支,修改代碼后在 SCM 面板看到變更文件列表,寫完 commit message 后提交到代碼服務上。如果想快速修改一些文件可以不用在本地修改,直接通過 Web IDE修改代碼一次性提交。

3.3. 代碼評審
代碼評審功能用戶長久以來一直反饋以下幾個問題:
語言服務缺失,閱讀效率低:缺少代碼高亮、提示、跳轉、查看引用及大綱功能
大 PR 瀏覽體驗不佳:統(tǒng)計顯示 Gitlink PR 平均有 14-17 個變更文件,傳統(tǒng)代碼評審交互一般為代碼 Diff 組件流式展示,對于一些變更文件多、文件內部較大的場景 Review 體驗不佳,常常要等待很久。
代碼修改流程重,耗時久:代碼 Diff 組件只有讀能力,無法快速修改一些拼寫或 lint 錯誤,需要在本地找到對應文件后修改提交
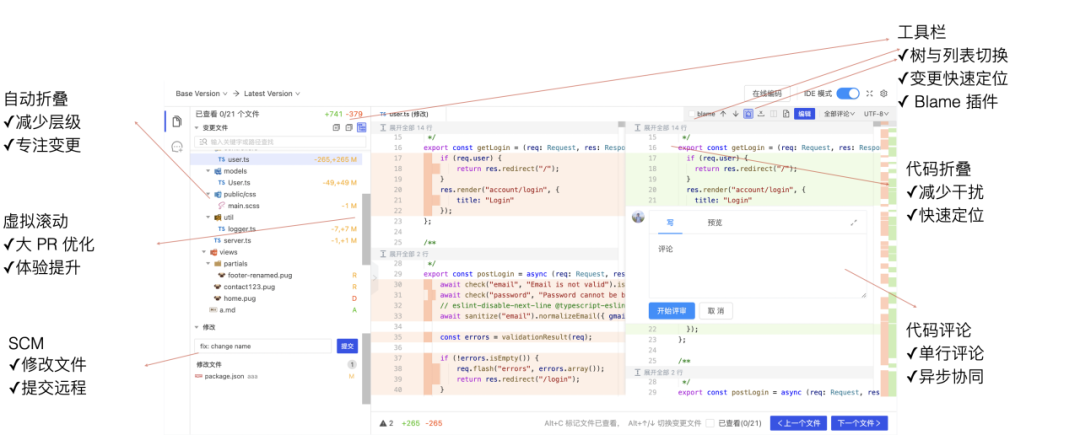
針對于上述需求,CodeBlitz 提供了 IDE 風格的代碼評審場景:

IDE 模式的代碼評審場景主要模塊如下:
變更樹
提供平鋪和樹狀兩種瀏覽方式
變更樹使用 OpenSumi Recycle 組件,對于大 PR 也能通過虛擬滾動高性能的查看變更文件
工具欄
提供 IDE 編輯器基礎設置,如字體大小、編碼、忽略收尾空格等
快速切換當前分支歷史版本與基線的對比
變更文件快速定位、設置已查看,并支持快捷鍵快速執(zhí)行
編輯器
通過 monaco fold 能力完成非變更內容的折疊
自定義評論組件嵌入編輯器
插件
復用代碼瀏覽 Blame 插件能力進行代碼行 Git 信息查看
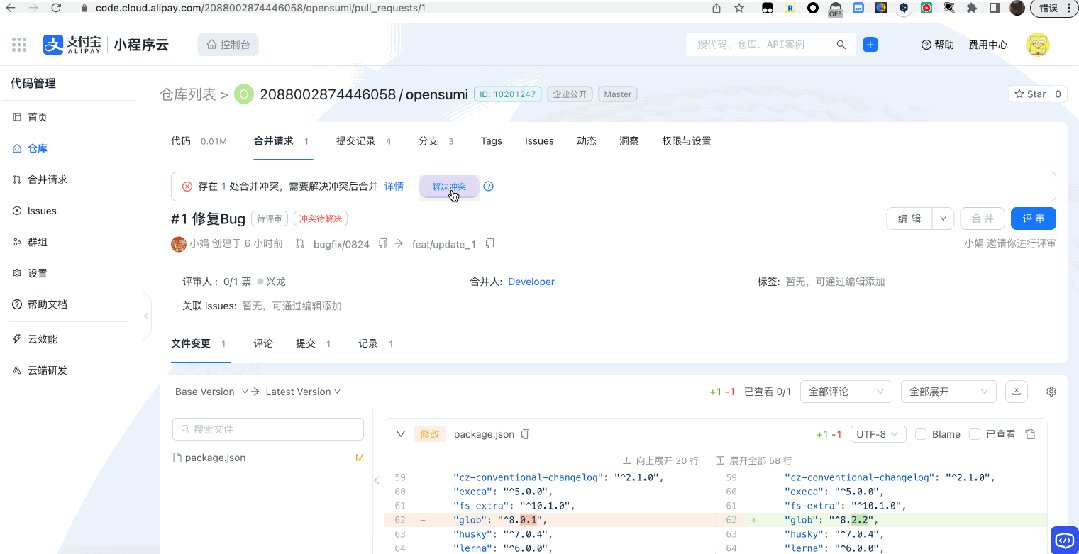
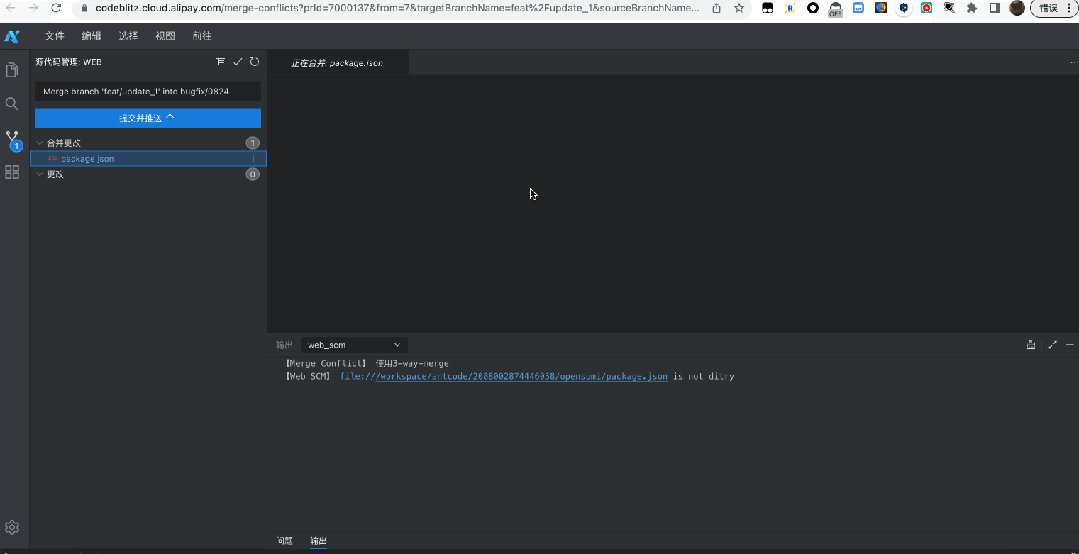
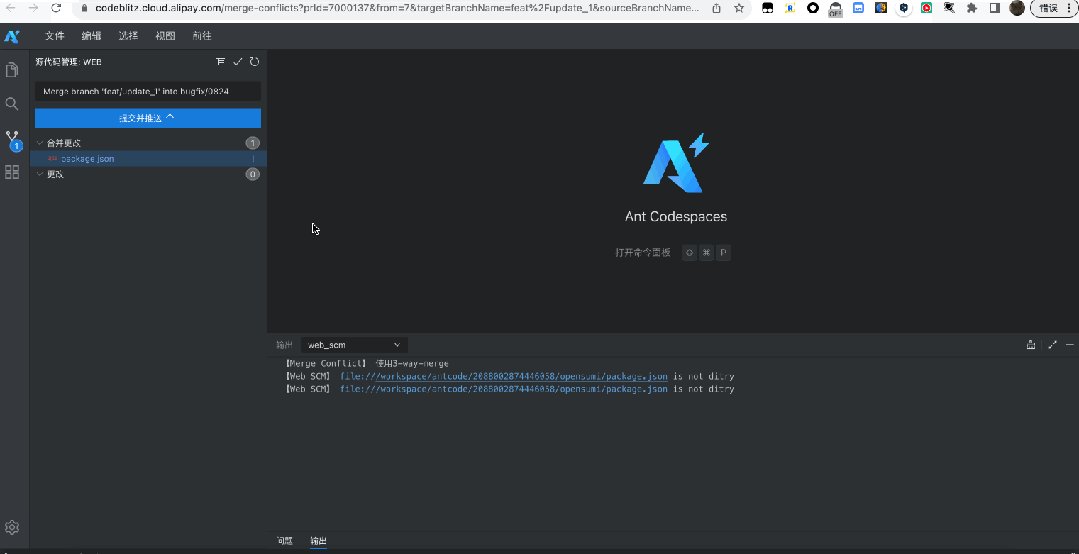
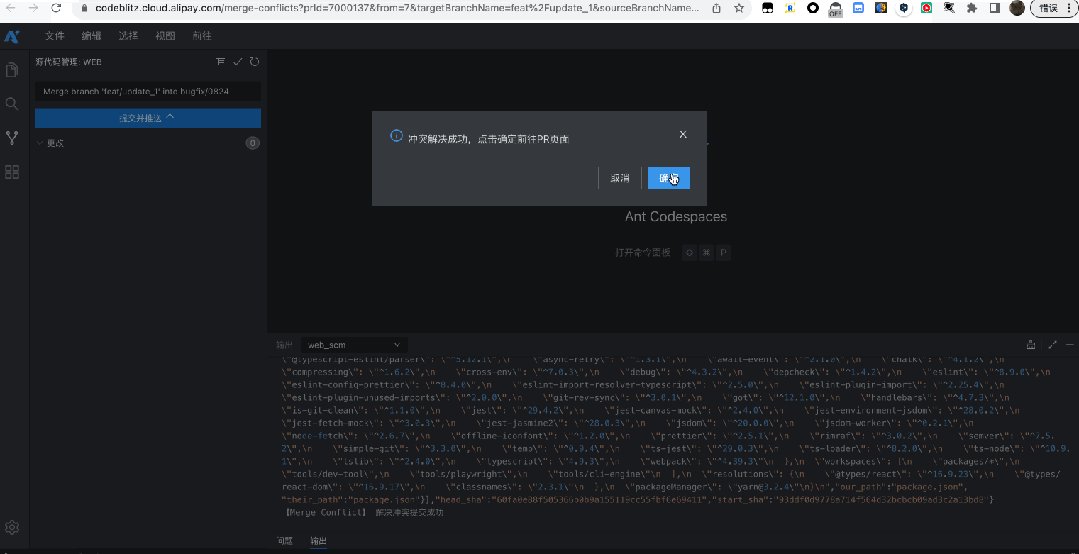
3.4. 解決沖突
解決沖突是研發(fā)同學經常會遇到的問題之一,多人協(xié)作的情況下極易出現(xiàn)沖突。與之前提到的一樣,每一次在 Cloud IDE 上解沖沖突都需要啟動一個容器,而高峰期則意味著很容易短時間內出現(xiàn)資源不足的問題。同時倉庫 clone 往往耗時 20 秒以上,這導致許多同學解決沖突時使用體驗都不佳。通過 CodeBlitz 可以實現(xiàn)秒級還原沖突、解決沖突。
針對于 Java 同學對于 IntelliJ IDEA 使用習慣,OpenSumi 提供了 3-way merge editor,讓 Java 同學解決沖突更加絲滑。

3.5. 在線筆試
在線筆試也是 CodeBlitz 非常受歡迎的場景之一,使用過阿里伯樂系統(tǒng)的同學應該已經體驗過 CodeBlitz 提供的編輯器及編輯器內的協(xié)同能力。

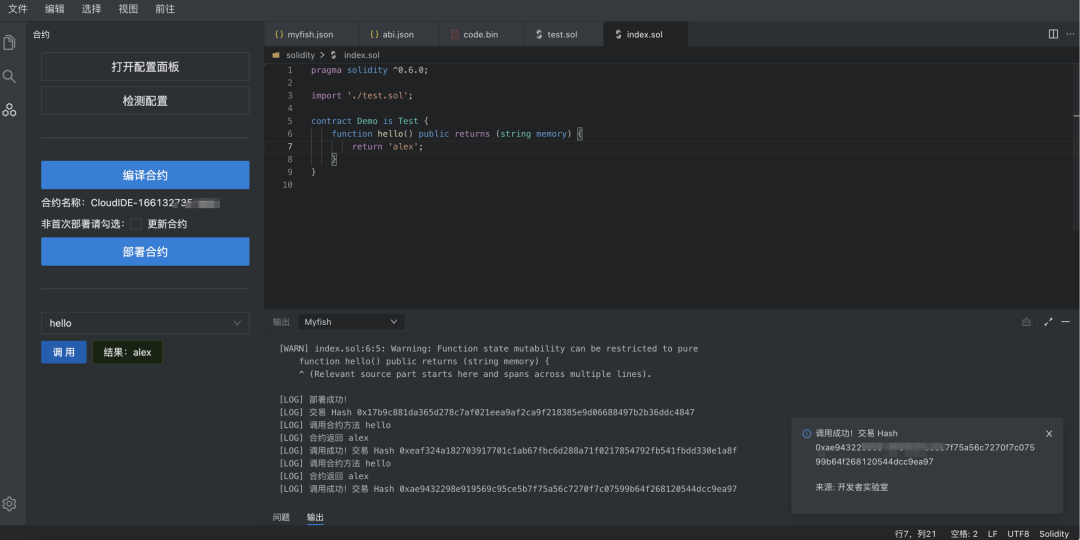
3.6. 在線運行
對于一些項目體驗場景來說,無需復雜的語言服務能力,簡單修改,遠程運行,螞蟻鏈智能合約使用 CodeBlitz 作為 Web IDE 編輯器,對接螞蟻鏈中心化服務實現(xiàn)編譯合約、部署合約
體驗地址: https://openlab.antchain.antgroup.com/ide

04

誰在使用 CodeBlitz ?
除了螞蟻、阿里內部的一些實踐以外,CodeBlitz 在正式開源前也已經和 CCF Gitlink、Atom Git 等外部產品展開合作。
4.1. CCF Gitlink
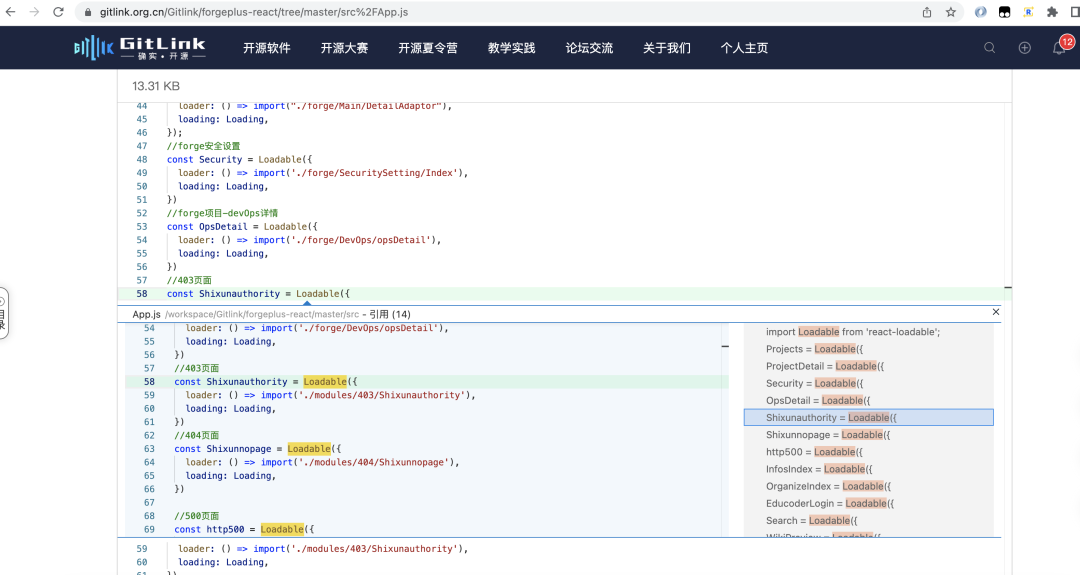
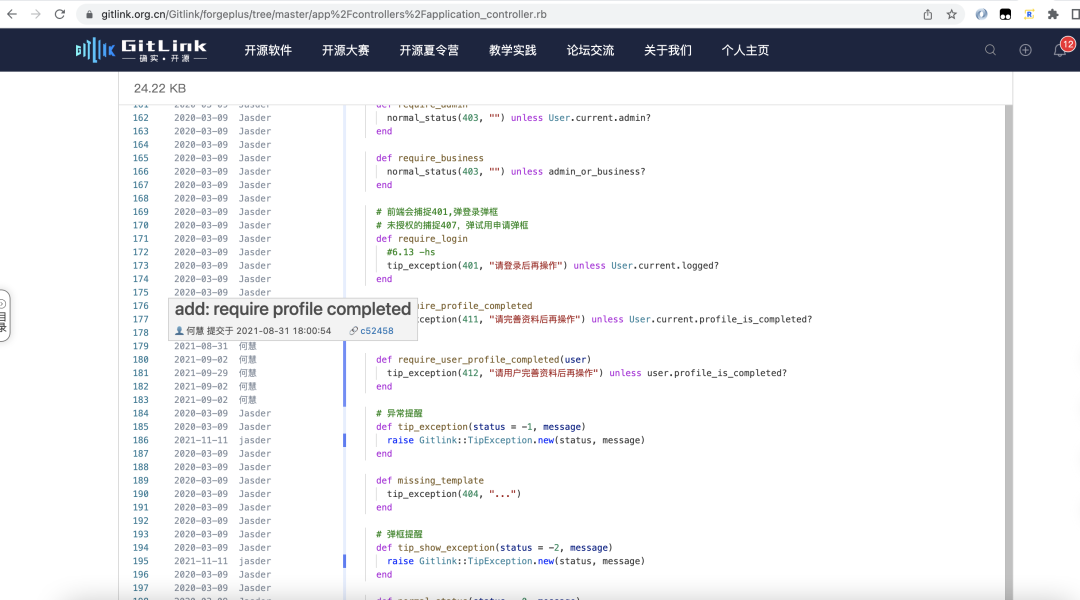
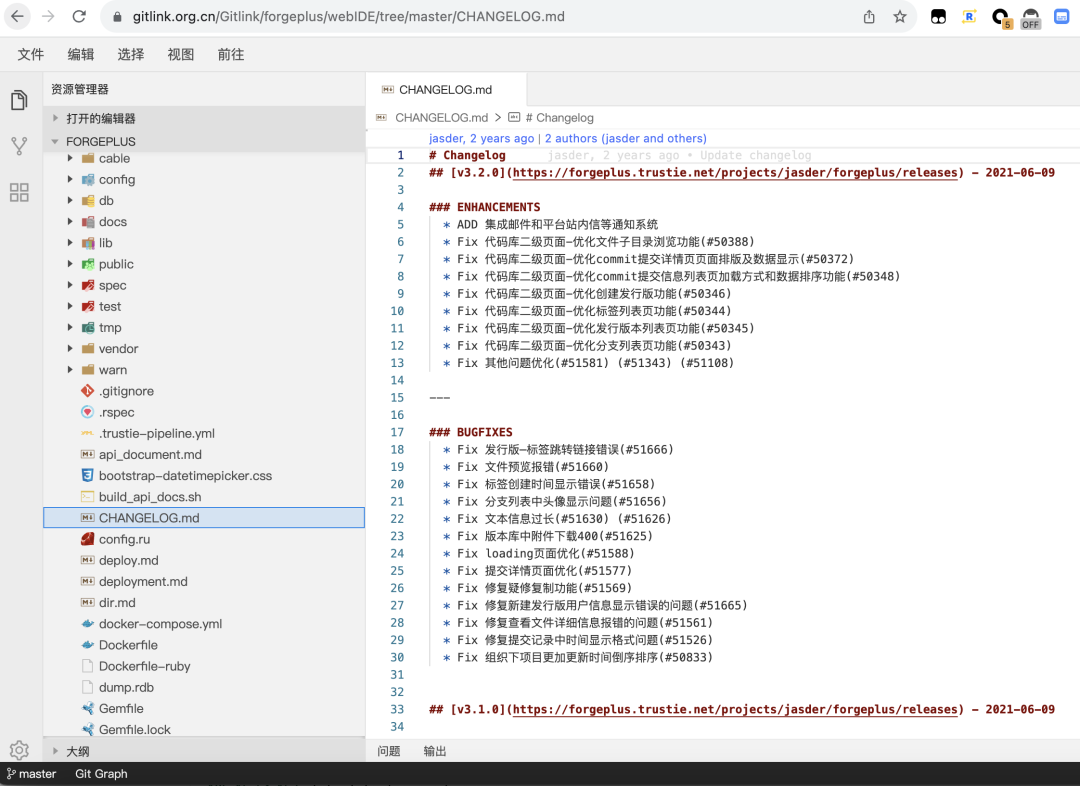
在代碼托管平臺上進行代碼閱讀時經常需要查看當前方法在哪里被引用、當前接口在哪里被實現(xiàn),CodeBlitz 為 Gitlink 提供編輯器 + 插件的能力,解決了上述用戶需求:

Gitlink 通過實現(xiàn) Blame 插件,完成了編輯器 Blame 查看的能力:

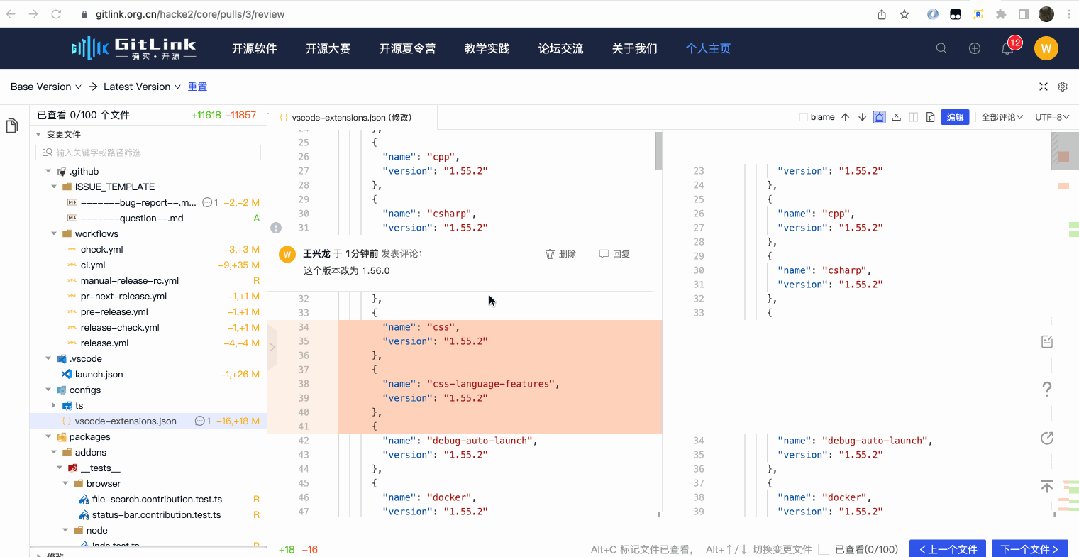
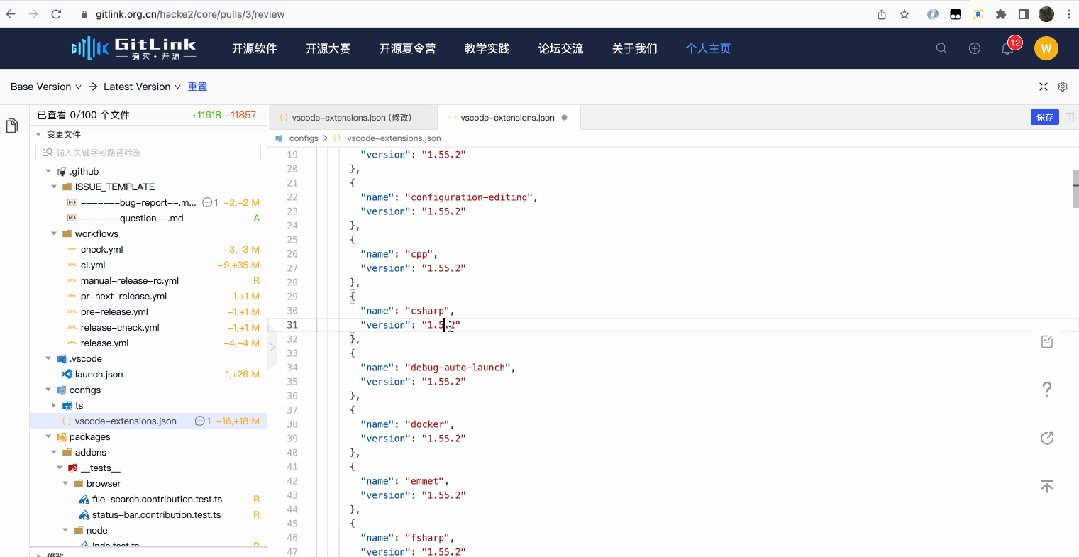
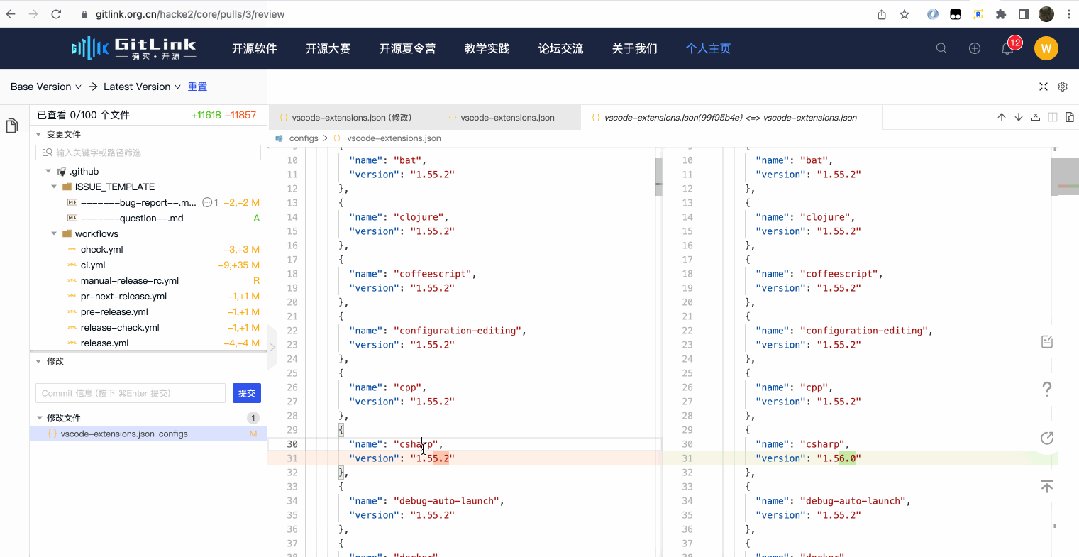
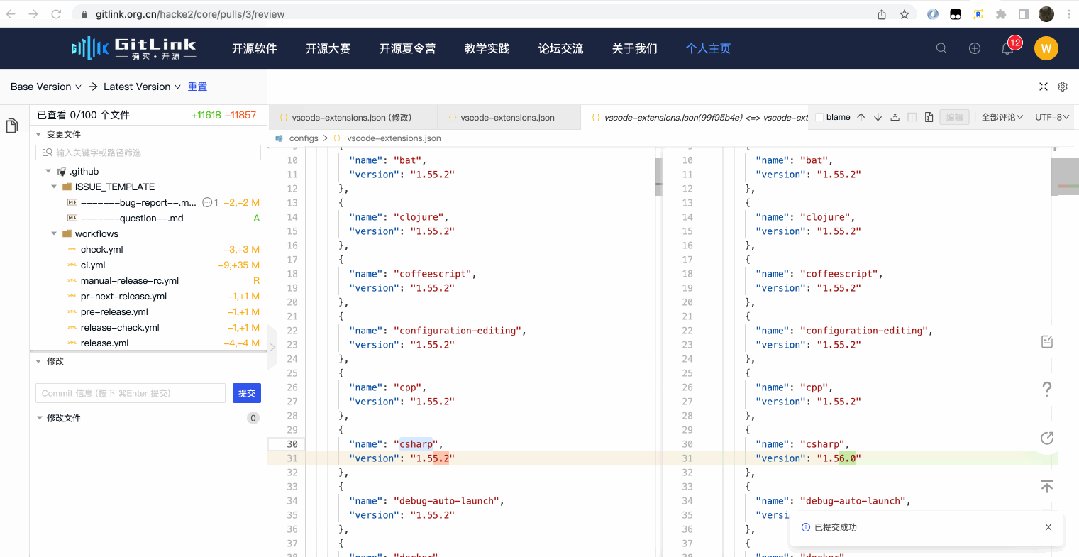
Gitlink 通過集成 CodeBlitz,也支持用 IDE 模式評審代碼,甚至能一鍵修改:

Gitlink 代碼閱讀場景雖然接入 CodeBlitz 編輯器,但文件樹、代碼搜索、快捷鍵、IDE 皮膚、等均和平時開發(fā)時使用習慣的 IDE 差異較大,更有大部分用戶僅僅是為了代碼閱讀將代碼克隆到本地,盡管保證了一致的體驗,但整個鏈路繁瑣費時。
基于這個洞察,Gitlink 與螞蟻研發(fā)效能云研發(fā)團隊合作,集成 CodeBlitz 并推出 Gitlink Web IDE,可以一鍵快速打開 Web IDE 訪問閱讀項目倉庫代碼,實現(xiàn)項目與 IDE 的無縫銜接,保持研發(fā)同學的日常偏好習慣,同時完美兼容 Gitlink 代碼托管平臺。更重要的是,通過無容器在瀏覽器上直接運行 Web IDE,確保「秒開」的即時體驗。
體驗地址: https://www.gitlink.org.cn/Gitlink/forgeplus/webIDE/tree/master

更多 CodeBlitz 與 Gitlink 合作詳見 GitLink 如何使用 OpenSumi 突破代碼托管平臺3大體驗瓶頸?
4.2. 開放原子 Atom Git
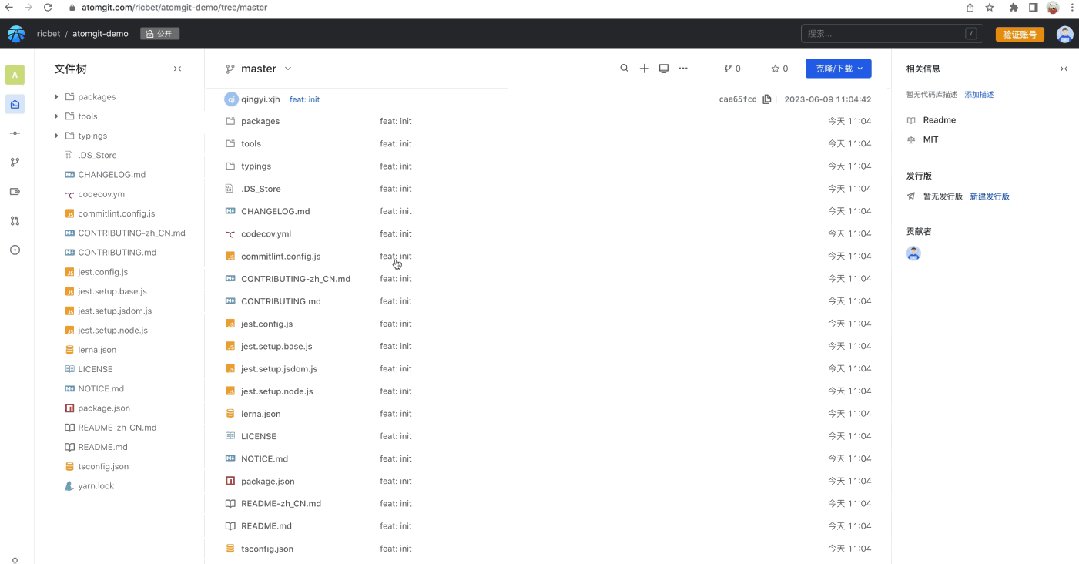
Atom Git 是開放原子開源基金會代碼托管平臺,CodeBlitz 為 Atom Git 提供 Web IDE 應用,用戶在倉庫安裝應用后即可體驗 CodeBlitz 提供的 Web IDE 能力
體驗地址: https://atomgit.com/opensumi/codeblitz

更多 CodeBlitz 與 Atom Git 合作詳見吧 OpenSumi X AtomGit:WebIDE 與代碼托管的合作實踐
4.3. 支付寶小程序云
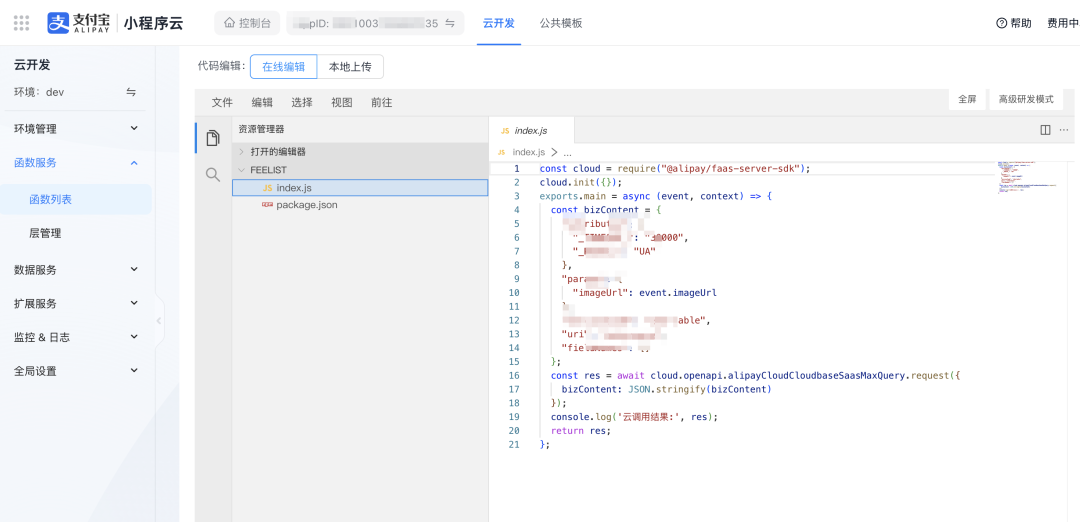
支付寶云開發(fā)是基于 Serverless 的一站式小程序后端服務開發(fā)平臺,其中函數(shù)在線編輯 IDE 使用 CodeBlitz。
體驗地址:https://cloudbase.cloud.alipay.com

螞蟻研發(fā)效能已將內部產品陸續(xù)上架到支付寶小程序云,其中代碼閱讀、Web IDE、解決沖突等場景已可以通過云效能來體驗 CodeBlitz 的能力。
體驗地址:https://code.cloud.alipay.com

除了上述已接入的客戶以外,阿里云效、Gitee 均正在接入 CodeBlitz 中。
CodeBlitz 在常規(guī)的 Cloud IDE、客戶端 IDE 之外,探索出了只需要瀏覽器環(huán)境即可擁有 IDE 體驗的場景,與 github.dev、vscode.dev 不同的是,CodeBlitz 作為框架可以讓上層產品通過 OpenSumi 模塊、插件的方式定制出屬于自己業(yè)務場景的 Web IDE,如果您有此類需求,不妨試試 CodeBlitz。
審核編輯:彭菁
-
封裝
+關注
關注
126文章
7935瀏覽量
143072 -
瀏覽器
+關注
關注
1文章
1028瀏覽量
35397 -
開源
+關注
關注
3文章
3366瀏覽量
42558 -
插件
+關注
關注
0文章
331瀏覽量
22450
原文標題:比快更快,極速版 IDE 框架 CodeBlitz 開源!
文章出處:【微信號:OSC開源社區(qū),微信公眾號:OSC開源社區(qū)】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
labview對外部儀器的控制
國內唯一開源基金會“開放原子開源基金會“正式成立!
開源協(xié)議、開源貢獻協(xié)議與OpenHarmony
騰訊醫(yī)療AI開源模型讓3D醫(yī)療應用性能提升
華為對外開源MindSpore 效率整體提升 50% 以上
大眾計劃使用開源方式改進車載操作系統(tǒng)
國內唯一開源基金會“開放原子開源基金會“正式成立!

openEuler開源一周年:持續(xù)完善生態(tài)
首次對外 頒發(fā)官方證書 GOTC2023實施和管理開源合規(guī)計劃培訓研討會來啦





 CodeBlitz 正式對外開源
CodeBlitz 正式對外開源










評論