01注意事項
DevEco Studio 4.0 Beta2(Build Version: 4.0.0.400)
OpenHarmony SDK API 9
創建工程類型選擇Application
修改entry/build-profile.json5配置文件中的targets>runtimeOS為OpenHarmony,然后進行Sync Now(同步)
02工程概述
PPI有聲是一款基于OpenHarmony API 9 開發的,運行于Purple Pi 開發板(安裝OpenHarmony標準系統)的音頻播放應用程序。
03場景化
智慧家居類(電子門鈴,溫濕度顯示儀,屏顯燈控開關等)
智慧辦公類(打卡機,大屏顯示等)
智慧教育類(電子班牌,校園大屏,電子講臺等)
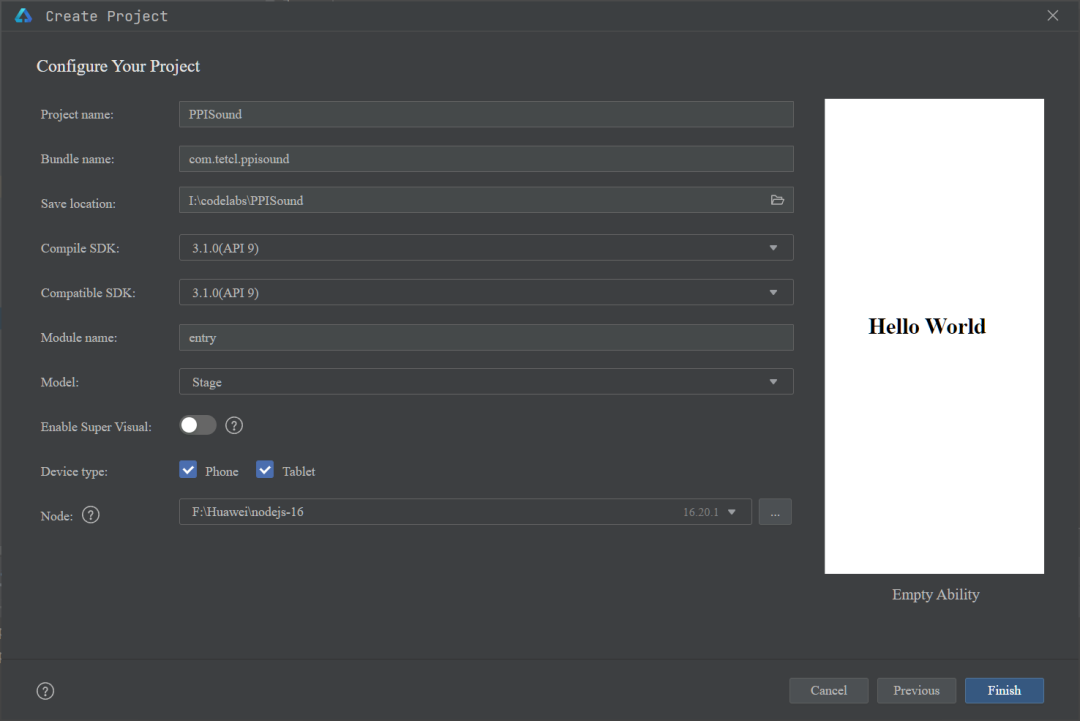
04創建工程

Project name:工程名稱
Bundle name:包名
Save location:工程存儲路徑
Compile SDK:編譯API版本
Compatible SDK:兼容的最新API版本
Module name:模塊名稱
Model:模型
Enable Super Visual:是否啟用低代碼開發
Device Type:設備類型
Node:nodejs路徑
05媒體服務
媒體子系統為開發者提供一套簡單且易于理解的接口,使得開發者能夠方便接入系統使用系統的媒體資源。
媒體子系統包含了音視頻相關媒體業務,提供以下常用共功能:
音視頻播放(AVPlayer)
音視頻錄制(AVRecorder)
5.1 AVPlayer概述
AVPlayer主要工作是將Audio/Video媒體資源(比如mp4/mp3/mkv/mpeg-ts等)轉碼為可供渲染的圖像或可聽見的模擬信號,并通過輸出設備進行播放。
使用AVPlayer可以實現端到端播放原始媒體資源,播放對的全流程包含:創建AVPlayer,設置播放資源,設置播放參數 (音量/倍速/焦點模式),播放控制(播放/暫停/跳轉/停止),重置,銷毀資源。
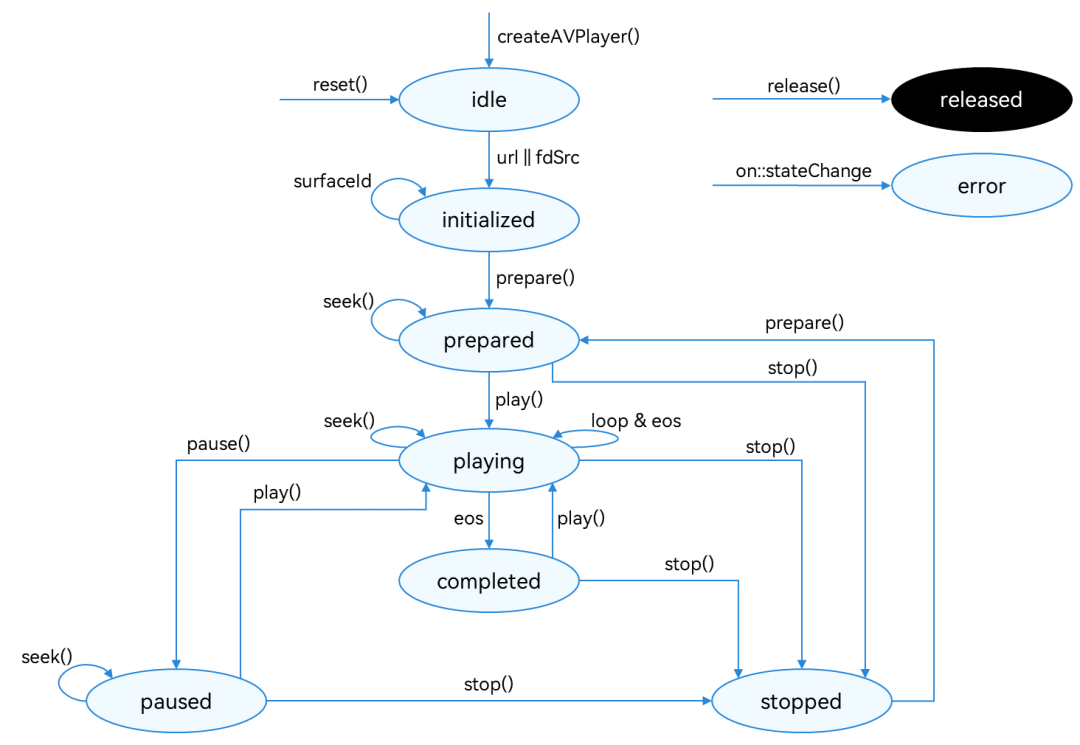
開發過程中開發者可以通過AVPlayer的state屬性主動獲取當前狀態或使用on('stateChange')方法監聽狀態變化。若應用在音頻播放器處于錯誤狀態時執行操作,系統可能會拋出異常或生成其他未定義的行為。

主:當播放處于prepared/playing/paused/completed狀態時,播放引擎處于工作狀態,需要占用系統較多的運行內容。當客戶端暫時不適用播放器時,調用reset()或release()回收內存資源。
5.2開發步驟
導入media模塊,調用createAVPlayer()方法創建AVPlayer實例,AVPlayer初始化idle狀態。
設置業務監聽事件,搭配全流程場景使用,如監聽播放器state屬性改變的stateChange;監聽播放器錯誤信息的error;用于進度條,監聽進度條長度,刷新資源時長的durationUpdate等。
設置資源:設置屬性url,AVPlayer進入initialized狀態
準備播放:調用prepare(),AVPlayer進入prepared狀態,此時可以獲取duration,設置音量。
音頻播控:播放play(),暫停pause(),跳轉seek(),停止stop()等操作。
調用reset()重置資源,AVPlayer重新進入idle狀態,此時可更換播放源url。
調用release()銷毀實例,AVPlayer進入released狀態,退出播放。
06構建PPI有聲
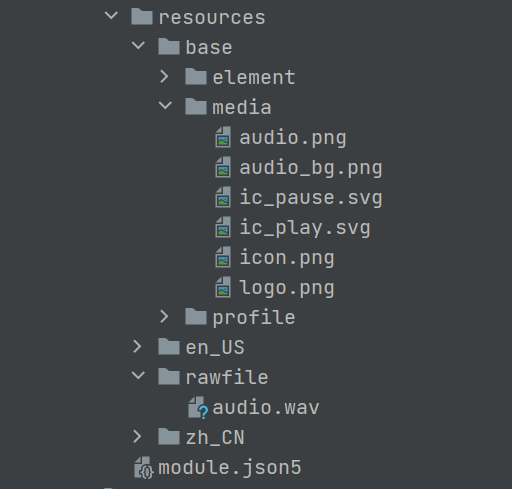
6.1 準備資源文件
音頻文件拷貝到resources/rawfile目錄
將拷貝到resources/base/mdiea目錄
音頻播放背景圖audio_bg.png
音頻播放旋轉圖audio.png
暫停ic_pause.svg
播放ic_play.svg

6.2 構建UI頁面
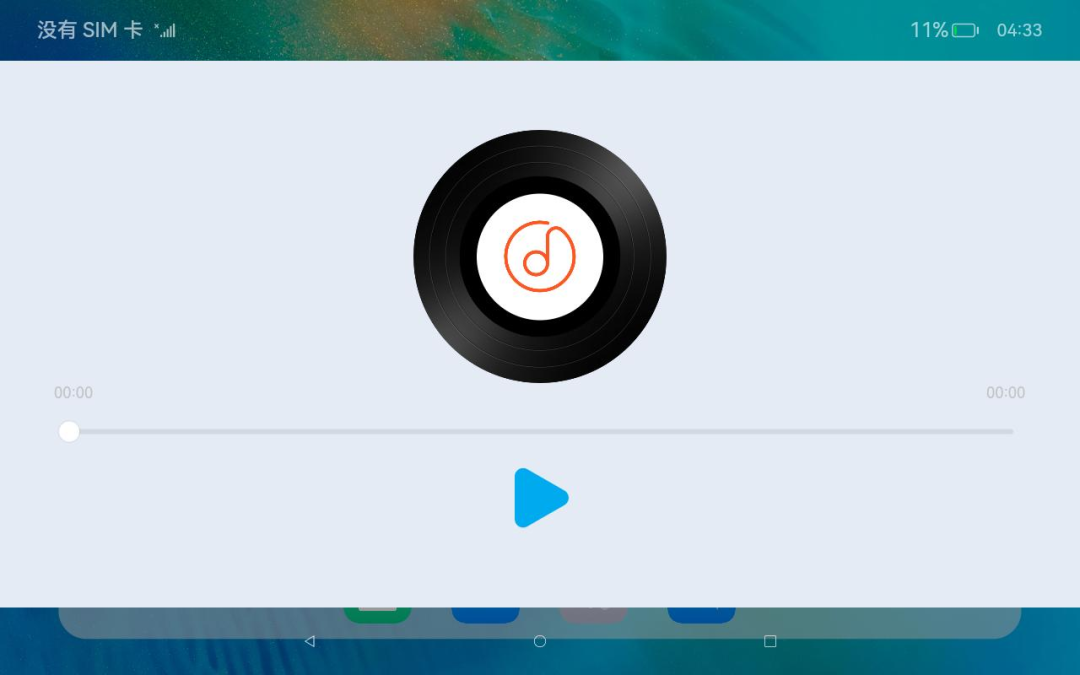
整個UI以Flex彈性布局為主,子組件以列方式排列,分別為可旋轉的音頻播放控件,播放進度條以及播放控制按鈕組成。
6.2.1 可旋轉的音頻播放控件
使用Stack堆疊布局容器為主,將旋轉控件置于背景圖之上。
Stack({alignContent: Alignment.Center }) {
Image($r('app.media.audio_bg'))
.width(200).height(200)
Image($r('app.media.audio'))
.width(100).height(100)
.backgroundColor(Color.White)
.borderRadius(50)
.rotate({angle: this.angleNum })
.animation({
duration: this.duration,
tempo:1,
curve: Curve.Linear,
iterations: -1,
playMode: PlayMode.Normal
})
}
6.2.2 進度條
播放進度由置于上部的播放時長和總時長,底部的播放進度條組成,包裹在Column列容器中。
Column({ space:4}) {
Row() {
Text(this.msToS(this.currentProgress))
.fontSize(12)
.fontColor(0xc1c3c5)
Text(this.msToS(this.duration))
.fontSize(12)
.fontColor(0xc1c3c5)
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
// 播放進度條
Slider({
value:this.currentProgress,
min:0,
max:this.duration,
style: SliderStyle.OutSet
})
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.currentProgress =value;
// 跳轉到指定位置播放
this.avPlayer.seek(value);
})
}
.width('90%')
6.2.3 播放控件
播放控件通過當前AVPlayer的狀態判斷顯示播放/暫停圖標按鈕。
Row({ space:10}) {
if(this.state ==='playing') {
//暫停
Image($r('app.media.ic_pause'))
.width(64).height(64)
.fillColor(0xff5722)
.onClick(()=>{
//暫停播放
this.avPlayer.pause().then(()=>{
this.angleNum =0;
})
})
}else{
//播放
Image($r('app.media.ic_play'))
.width(64).height(64)
.fillColor(0x00aaee)
.onClick(async () => {
if(this.avPlayer &&this.avPlayer.state ==="paused") {
this.avPlayer.play().then(()=>{
this.angleNum =360;
})
}else{
awaitthis.initAVPlayer();
}
})
}
}
.width('100%')
.justifyContent(FlexAlign.Center)
6.3 實現音頻播放
6.3.1 初始化AVPlayer
// 播放音頻AVPlayer實例
privateavPlayer: media.AVPlayer = undefined;
// 初始化AVPlayer
asyncinitAVPlayer(){
// 創建AVPlayer實例對象
this.avPlayer =awaitmedia.createAVPlayer();
// 創建狀態機變化回調函數
this.setAVPlayerCallback();
awaitthis.loadingResourceFile();
}
6.3.2 加載HAP包資源文件
// 加載HAP包資源文件
loadingResourceFile =async() => {
// 通過UIAbilityContext的resourceManager成員的getRawFd接口獲取媒體資源播放地址
letcontext = getContext(this)ascommon.UIAbilityContext;
letfileDir =awaitcontext.resourceManager.getRawFd("audio.wav");
// 為fdSrc賦值觸發initialized狀態機上報
this.avPlayer.fdSrc = fileDir;
}
6.3.3 注冊AVPlayer回調函數
// 注冊AVPlayer回調函數
setAVPlayerCallback =()=>{
// 狀態機變化回調函數
// state:表示當前播放狀態
// reason:表示當前播放狀態的切換原因
this.avPlayer.on('stateChange',async(state, reason) => {
this.state =this.avPlayer.state;
switch(state) {
case'initialized':
this.avPlayer.prepare().then(()=>{
// 音頻播放準備完畢后,獲取音頻總時長
this.duration =this.avPlayer.duration;
})
break;
case'prepared':
// 開始播放
this.avPlayer.play().then(()=>{
// 設置圖標開始旋轉
this.angleNum =360;
})
break;
}
})
// 播放錯誤回調函數
this.avPlayer.on('error',(err) =>{
console.error(`Error happened. Cause:${JSON.stringify(err)}`);
})
// 監聽資源播放當前時間回調函數
this.avPlayer.on('timeUpdate',(time:number) =>{
if(this.avPlayer.state ==='completed') {
this.currentProgress =0;
this.duration =0;
this.angleNum =0;
}else{
this.currentProgress = time;
}
})
}
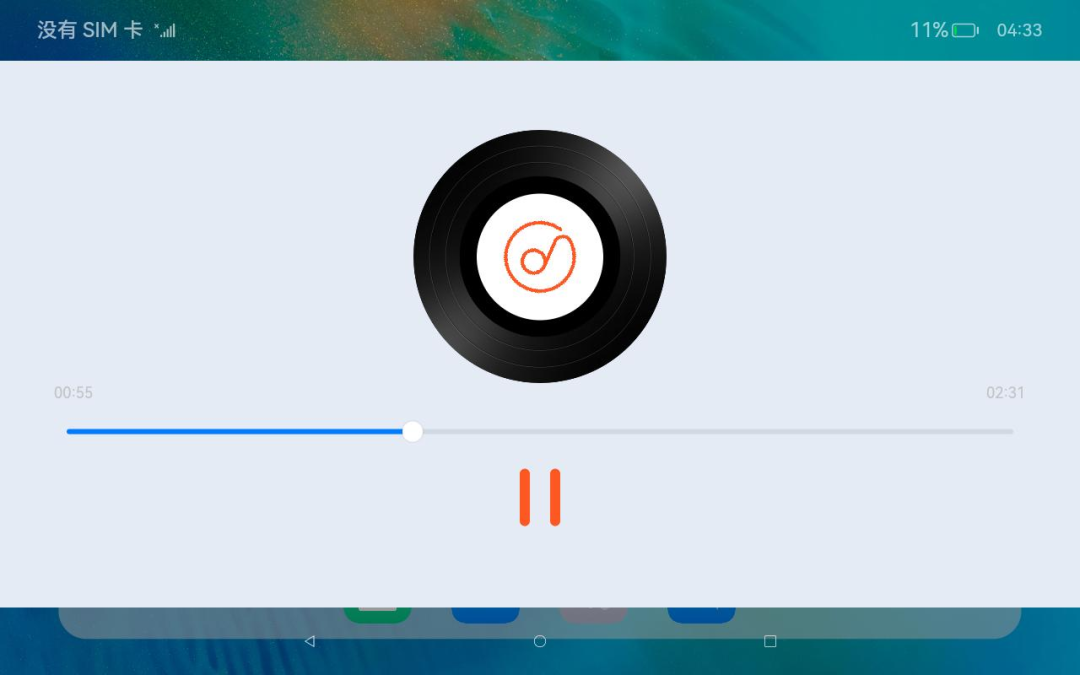
07效果預覽


-
音頻
+關注
關注
29文章
2884瀏覽量
81657 -
開發板
+關注
關注
25文章
5081瀏覽量
97692 -
OpenHarmony
+關注
關注
25文章
3728瀏覽量
16395 -
Harmony
+關注
關注
0文章
53瀏覽量
2617
發布評論請先 登錄
相關推薦
OpenHarmony怎么修改DPI密度值?觸覺智能RK3566鴻蒙開發板演示

OpenHarmony屬性信息怎么修改?觸覺智能RK3566鴻蒙開發板來演示

如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示

瑞芯微RK3566/RK3568 Android11下該如何默認屏蔽導航欄/狀態欄?看這篇文章就懂了

觸覺智能Purple Pi OH鴻蒙開發板成功適配OpenHarmony5.0 Release,開啟新征程

瑞芯微RK3566/RK3568 Android11使用OTA升級固件方法,深圳觸覺智能鴻蒙開發板演示,備戰第九屆華為ICT大賽

開源鴻蒙OpenHarmony系統更換開機Logo方法,RK3566鴻蒙開發板備戰第九屆華為ICT大賽

OpenHarmony4.0系統修改屏幕旋轉方法,RK3566鴻蒙開發板備戰第九屆華為ICT大賽

瑞芯微RK3566鴻蒙開發板Android11修改第三方輸入法為默認輸入法

瑞芯微RK3566鴻蒙開發板OpenHarmony標準系統應用兼容性測試指導

瑞芯微RK3566鴻蒙開發板Ubuntu虛擬機環境搭建教程,觸覺智能Purple Pi OH主板

瑞芯微RK3566鴻蒙開發板Ubuntu虛擬機環境搭建教程,觸覺智能Purple Pi OH主板

適合大學生的鴻蒙開發板-Purple Pi OH之安裝Docker





 【Purple Pi OH RK3566 Harmony開發板】OpenHarmony音頻播放應用
【Purple Pi OH RK3566 Harmony開發板】OpenHarmony音頻播放應用












評論