應用的性能優化一直以來都是開發者所面臨的一大難題,在2023HDC大會上全新亮相的HarmonyOS NEXT開發者預覽版,其中鴻蒙開發套件DevEco Profiler,對應用卡頓這一問題的定位解決又提供了哪些能力呢?本文帶你一探究竟。
一
RealtimeMonitor,高效發現卡頓問題
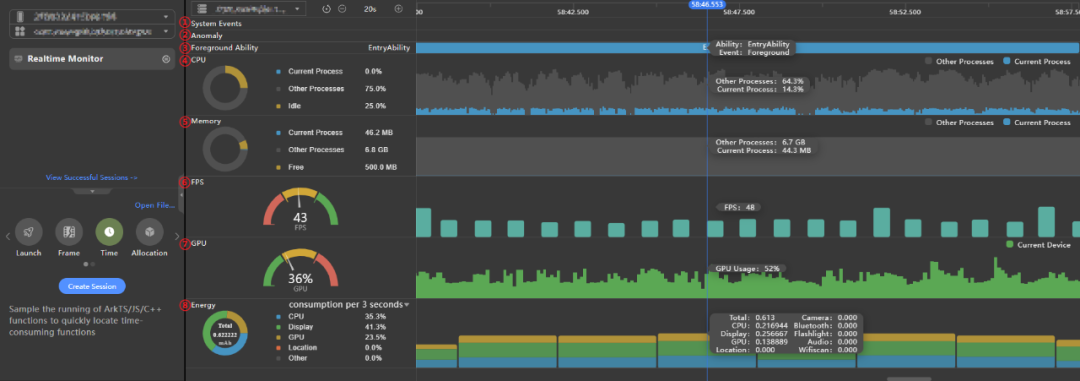
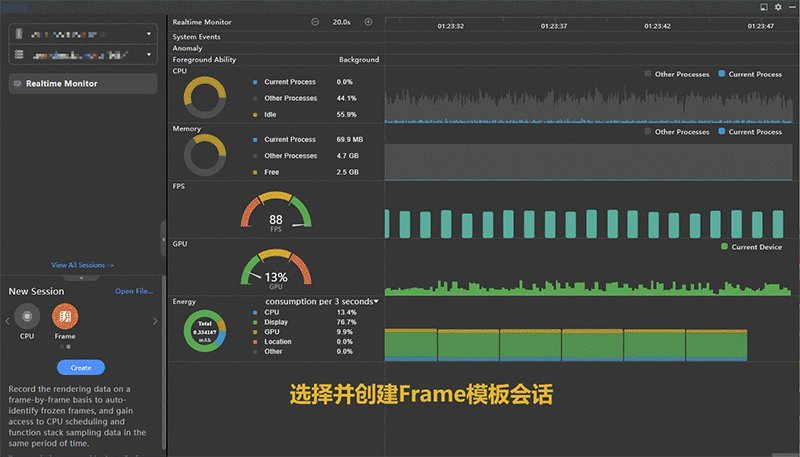
RealtimeMonitor實時監測應用運行過程中的一系列性能指標,并以可視化面板展示這些指標。開發者使用十分簡單,只需在DevEcoProfiler工具界面的左上角選擇好您要觀測的應用進程,這一功能即會自動打開。 圖一Realtime Monitor在RealtimeMonitor中,您可以看到如下指標項:
圖一Realtime Monitor在RealtimeMonitor中,您可以看到如下指標項:
①系統性能事件:借助HarmonyOS NEXT自帶的性能檢測能力,幫助您自動地發現一些與性能、穩定性相關的運行事件。
②系統異常事件:借助HarmonyOS NEXT自帶的異常檢測能力,幫助您自動地發現一些異常的運行事件。
③前臺Ability:檢測應用當前在前臺顯示的UIAbility,當發現異常指標時,您能夠快速獲知是在哪個UIAbility運行時產生的。
④CPU使用率:檢測應用的CPU使用率和系統整體的CPU負載,持續過高的CPU占用往往會帶來能耗過高的問題,是需要重點關注的。
⑤內存使用量:檢測應用的內存使用量和系統整體的內存負載,如果出現應用內存周期性上漲的情況,很可能有內存泄漏產生了,需要重點關注。
⑥設備FPS:檢測設備當前的FPS幀率,當應用界面靜止而FPS很高時可能存在過度渲染問題,當應用界面變化大而FPS不高時則可能存在丟幀問題,也就是前面提到的流暢性問題。
⑦設備GPU利用率:檢測設備當前的GPU利用率,當FPS幀率不夠時,通過GPU利用率和CPU利用率指標的對比,即可做一個初步的定界:瓶頸是在GPU側還是在CPU側。
⑧器件能耗:檢測應用使用各個物理器件的耗電量和總耗電量,幫助您快速分析應用當前的耗能分布情況。
借助這些實時的性能指標,您可以快速了解應用進程的運行性能,這樣就能在應用產生某些性能問題時快速的發現和定界。
二
場景化分析,直擊問題源碼行
在DevEco Profiler工具的設計之初,我們便確定了一條核心理念,就是要提供場景化的低門檻調優工具,構建Top-Down式的UX交互設計,引導開發者分析性能數據時能夠做到抽絲剝繭、層層遞進,而不是一開始便直接陷入到數據海洋的細節之中。這在性能調優領域是十分重要的,我們希望將每一類性能問題背后的故障模型,通過界面設計直觀地體現給開發者們。開發者們能夠在拿到性能數據的第一時間,便完成對問題的初步定界和判斷,然后有的放矢的去分析抓取到的數據,清晰的解決思路是解決性能問題的必備條件之一。除此之外還有極為重要的另一點則是,所有場景我們都希望能幫助開發者直接定位到問題代碼行,通過工具定位到瓶頸函數后,可以直接雙擊函數棧幀,就可以快速在DevEcoStudio的編輯器中打開相關源文件,開發者們可以馬上進行分析優化。在8月份HDC大會亮相的DevEco Profiler中,除了已經發布的用于函數熱點和內存分析相關的基礎調優模板之外,今年為各位開發者們帶來了真正體現場景化這一理念的兩大高級模板:Launch Insight和Frame Insight。
-
Launch Insight:全面拆解應用冷啟動過程,抓取不同階段的耗時數據,幫助開發者快速分析冷啟動過程的耗時瓶頸。
-
Frame Insight:記錄每一幀的渲染數據,自動標識其中的卡頓幀,并提供同時段的系統Trace信息和函數棧采樣數據,幫助開發者高效分析卡頓位置和原因。
接下來,讓我們一探Frame模板究竟,看看它到底是如何幫助開發者有的放矢、抽絲剝繭地分析丟幀問題的。
三
Frame Insight,高效定位卡頓問題
上一節我們提過,會將性能問題背后的故障模型直觀地體現給開發者,因此在介紹Frame模板之前,首先需要各位開發者們先簡單了解一下,在HarmonyOS NEXT中圖形渲染的流程是怎樣的,如果出現卡頓其可能的階段和原因是什么。
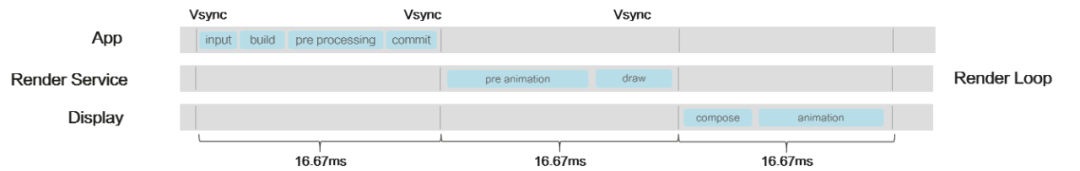
在HarmonyOS NEXT中,圖形系統采用了統一渲染的模式,遵循著一個典型的流水線模式,以60Hz刷新率為例,整個過程如下圖二所示,如果是90Hz,每個Vsync的周期就是11.1ms了。

圖二 60Hz刷新率渲染流程
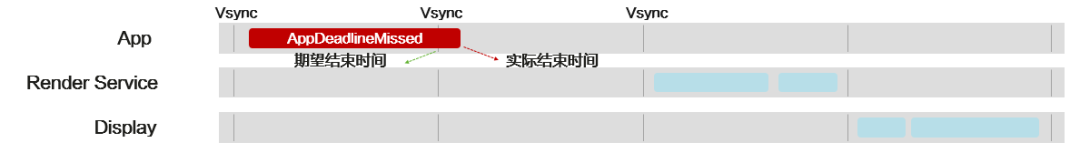
在整個渲染流程中,首先是由應用側響應消費者的屏幕點擊等輸入事件,由應用側處理完成后再提交給Render Service,由Render Service協調GPU等資源處理后,在將最終的圖像統一送到屏幕上進行顯示。聰明的讀者想必這個時候已經可以由這個流程推導出相應的故障模式了,就像圖三圖四所示。
 圖三 應用卡頓導致丟幀的故障模型
圖三 應用卡頓導致丟幀的故障模型
圖四 Render Service卡頓導致丟幀的故障模型
在整個處理流程中,應用側和RenderService側都有可能出現卡頓導致最終用戶觀測到丟幀的可能,我們分別將這兩種情況命名為了AppDeadlineMissed和RenderDeadlineMissed。一般而言,前者可能是應用邏輯處理代碼不夠高效導致的,后者可能是界面結構過于復雜或者GPU負載過大等原因導致的。這兩個故障模型通過我們的Frame模板都可以直觀地看到。補充好這些預備知識后,接下來,讓我們進入正題。
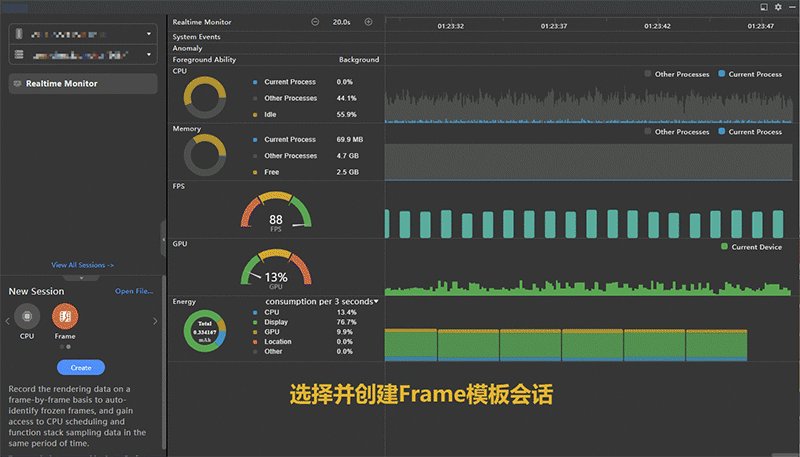
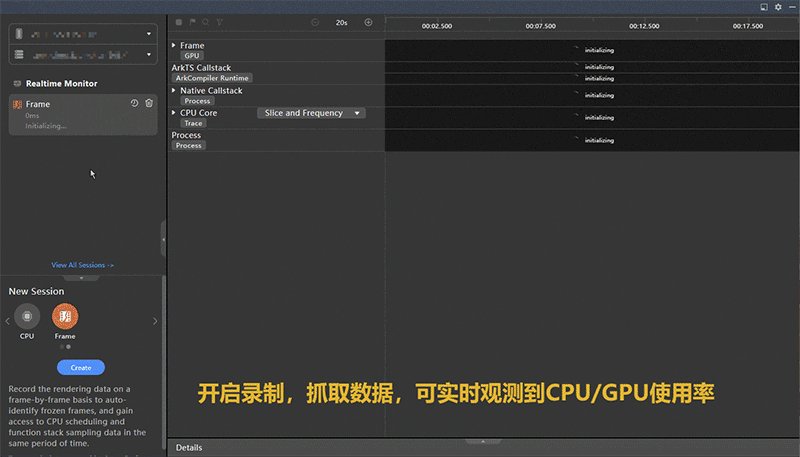
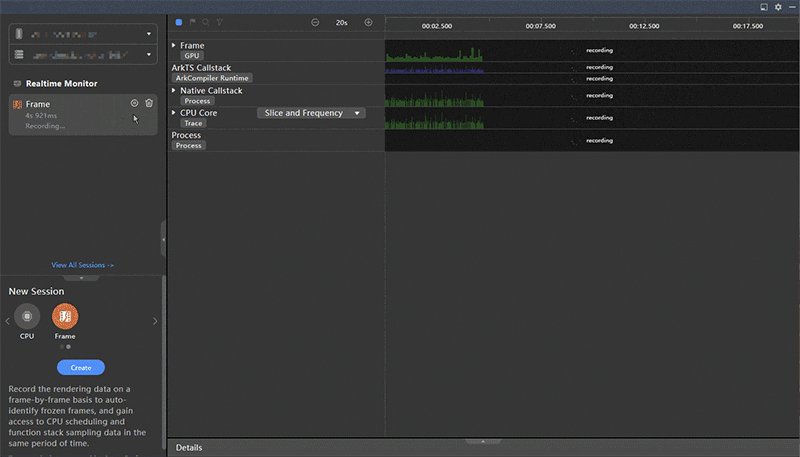
首先是模板的選擇和錄制,這一步驟是很簡單的。開發者們只需要點幾下鼠標,然后在錄制期間復現卡頓丟幀場景即可。整個過程如圖五所示,在錄制期間,DevEco Profiler會使用HarmonyOS NEXT中豐富的DFX工具,自動地為開發者們采集丟幀場景下所需的各類性能數據,錄制解析完成之后,就可以展開分析了。

圖五 Frame模板錄制解析
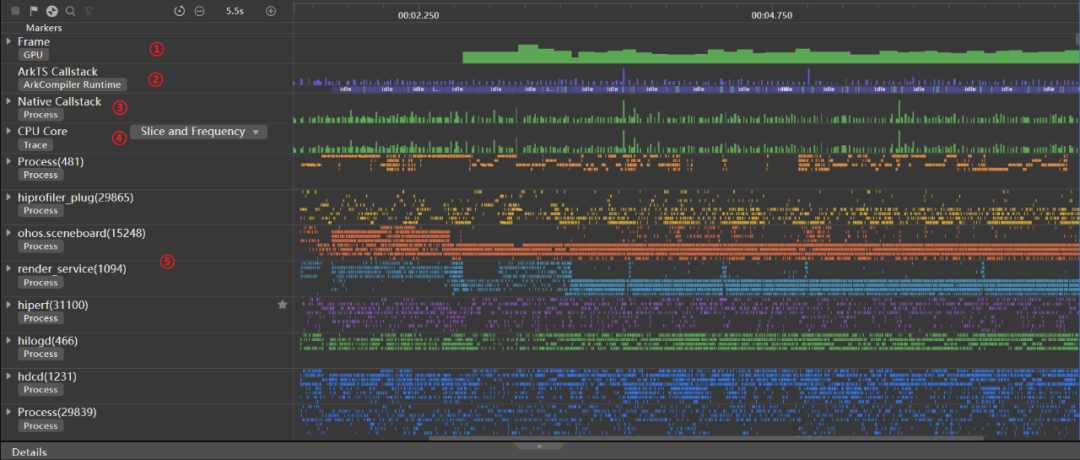
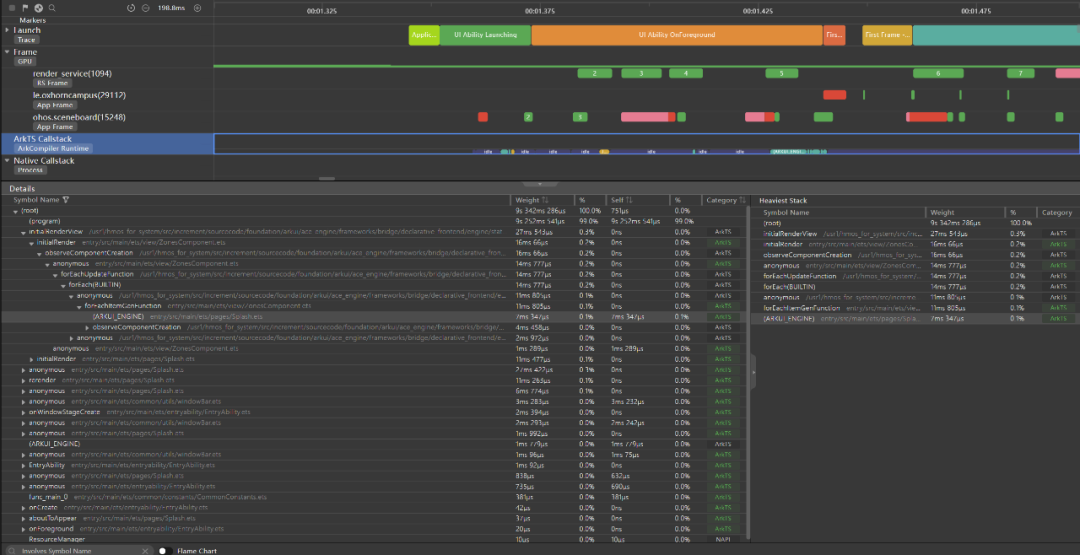
在錄制完成后,您可以觀測到一系列數據泳道,如圖六所示。

圖六 Frame模板數據泳道
①Frame泳道:直觀呈現丟幀故障模型對應的性能數據,幫助開發者快速定位到出現卡頓丟幀的時段,并且能夠對丟幀原因做一個初步判斷。②ArkTS Callstack泳道:抓取和呈現ArkTS的函數熱點,幫助開發者定位ArkTS側的耗時瓶頸。
③Native Callstack泳道:抓取和呈現Native C++的函數熱點,幫助開發者定位Native側的耗時瓶頸。
④CPU Core泳道:抓取和呈現各個CPU核心的運行細節,幫助開發者定位線程優先級、系統調度等帶來的性能問題以及線程實際運行的細節。
⑤System Trace泳道:抓取和呈現各個進程的system trace和user trace,幫助開發者了解查看系統的運行細節,和某些核心任務的準確運行時間。
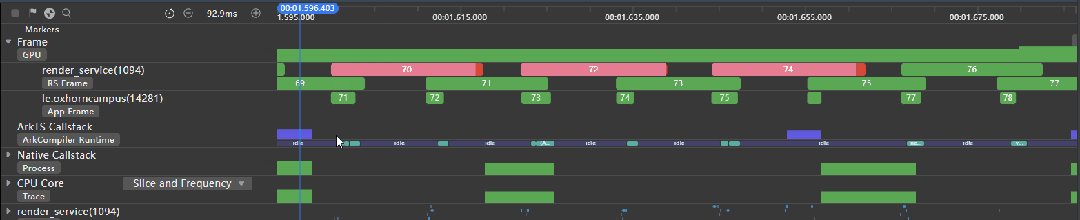
在分析丟幀問題時,首先可以聚焦展開第一條Frame泳道。在這條泳道中,我們抓取了圖形渲染過程的一些關鍵節點信息,并將其可視化了出來,如圖七所示。

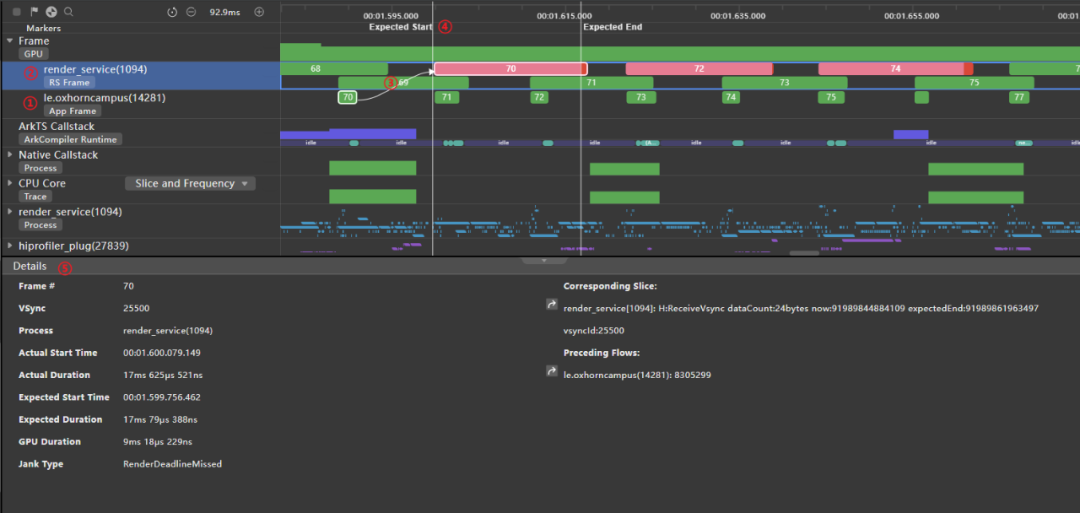
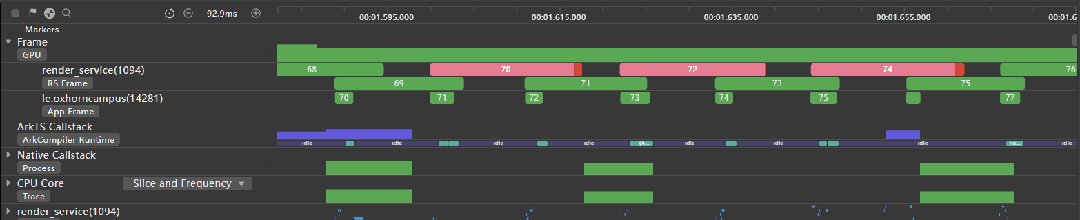
圖七 Frame泳道
①應用幀處理:為您顯示了應用側每一幀的處理耗時,方塊的長度即為具體的耗時,綠色的即為在預定周期內完成的幀,紅色的則是沒有在預定周期內完成的幀②RenderService幀處理:為您顯示了Render Service側每一幀的處理耗時,條塊顯示邏輯同應用側
③提交關系:通過連線的方式,將應用側提交的幀和Render Service側接收處理的幀關聯起來,并且標有相應標號,您可以立刻觀測到這個應用到系統的渲染流程
④期望開始和結束處理時間:通過兩根豎線標記了被選擇幀,期望開始處理和期望完成處理的時間,一旦超時,您可以借助這兩根豎線,去觀測同一時間的其他性能數據
⑤詳細數據:為您提供被選擇的幀的詳細數據,通過Corresponding Slice或Preceding Flows的跳轉按鈕,您可以快速找到對應的詳細system trace做進一步分析
通過這一條泳道,開發者們可以快速發現丟幀的位置,并完成初步的定界:如果是應用幀處理有紅色出現,那需要進一步審視在UI線程中的處理邏輯,是否過于復雜或低效,又或者是被別的什么任務搶占了資源;如果是RenderService幀處理有紅色出現,那需要審視是否是界面布局過于復雜。后者可以借助DevEco Studio內的ArkUIInspector等工具進一步分析,本文不做過多闡述。針對前一種現象我們繼續分析。
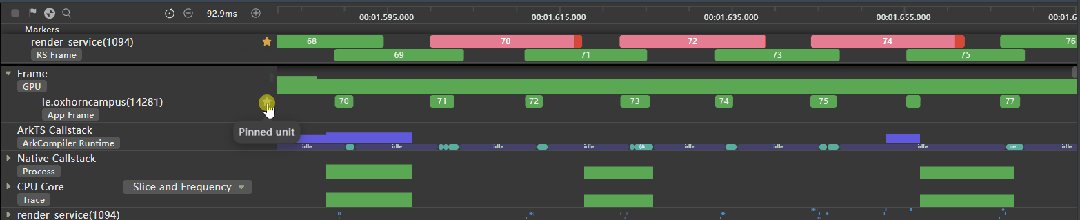
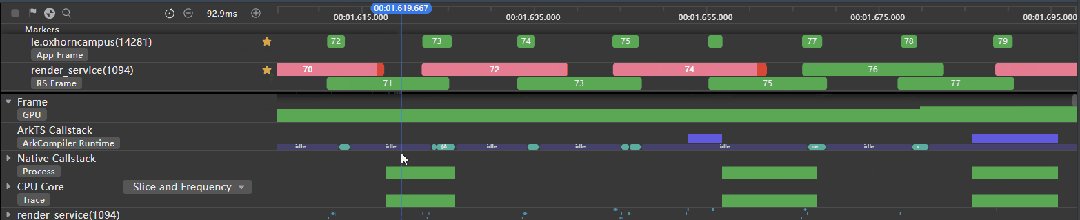
在找到了處理超時的幀之后,開發者們可以有兩種選擇,一種是分析system trace,另一種則是分析采樣得到的函數熱點。前一種方式需要對整個系統和關鍵的trace點有深入的了解,對于現階段的開發者們可能還有些困難,所以我們還是建議開發者們直接分析函數熱點。分析的方式很簡單,找到ArkTS Callstack泳道,框選一下即可。這里有一個小技巧,開發者們可以點擊泳道信息區的收藏按鈕,將應用幀處理的泳道收藏置頂,如圖八所示,可以有效防止上下文信息丟失。

圖八 置頂收藏關鍵泳道
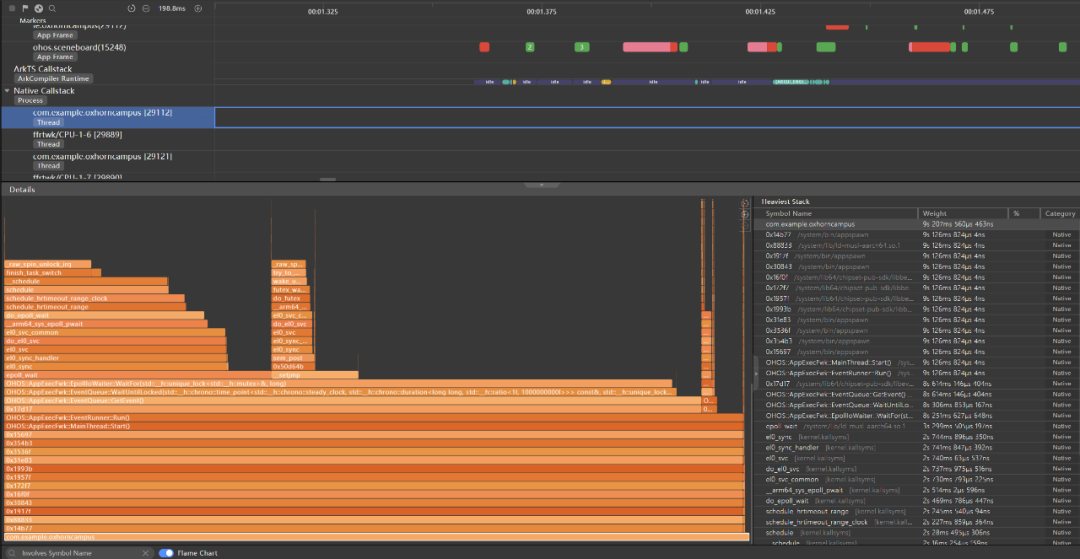
將ArkTS Callstack泳道中紅色幀的時段框選起來之后,就可以在下方詳情面板中查看到這段時間的函數熱點了。我們提供了兩種函數熱點展現形式供開發者選擇,一種是Top-Down形式的一個樹狀列表,如圖九所示;另一種則是許多開發者可能更耳熟能詳的火焰圖,如圖十所示。開發者們可以選擇自己習慣的方式去查看。一般來說,如果所選的時間段里,函數棧比較復雜的話,用火焰圖找熱點會更高效。在這兩種形式之外,我們還提供了一個自動查找瓶頸路徑的能力,也就是顯示在圖九和十右側的部分。當您在左側Top-Down或火焰圖中點擊某個具體的函數棧幀結點后,我們會為您計算找到從這個節點往下,最耗時的那條調用路徑,當您點擊這條調用路徑上的函數棧幀時,左側的圖表也會自動展開或聚焦到對應結點上,為您提升瓶頸定位效率。

圖九 函數熱點Top-Down視圖

圖十 函數熱點火焰圖
當鎖定到某個熱點函數之后,只需要雙擊函數結點,Profiler工具就會為您自動打開對應的源文件,并Focus到相應代碼行。當然了,這里有一個前提,這個源文件須是屬于當前工程,并且是在DevEcoStudio內完成編譯的。
四
驗證和迭代優化
通過前述步驟,開發者們應當已經能夠定位到瓶頸代碼了,但是任務到此還遠未結束。您還需要在優化完成后,再次使用工具的前幾項能力來驗證,一般而言性能優化并不是一件一蹴而就的事,需要循序漸進逐步改進。這需要經驗,但更需要耐心,每一次卡頓都很可能是多個子問題共同疊加導致的。這也是性能優化這個任務,往往需要團隊內的大牛來進行的原因之一。當然了,這其實也給我們這些程序員指明了一條升職加薪之路,學會調優,去解決性能問題這種難題,解的多了,自然就成為團隊技術骨干了,也希望這篇文章和我們的調優工具DevEcoProfiler能為各位開發者的晉升之路帶來一些幫助,感謝您的閱讀。
-
HarmonyOS
+關注
關注
79文章
1977瀏覽量
30264
原文標題:【技術視界】鴻蒙開發套件之DevEco Profiler助您輕松分析應用性能問題
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【正點原子STM32H7R3開發套件試用體驗】開發套件開箱報告
潤和軟件星閃派物聯網開發套件資料+答疑帖
中科創達旗下創通聯達Qualcomm RB3 Gen 2 Lite開發套件上市銷售
【xG24 Matter開發套件試用體驗】初識xG24 Matter開發套件
純血鴻蒙開發教程-耗時分析器Time Profiler使用指導
HarmonyOS實戰開發-內存快照Snapshot Profiler功能使用指導
SC171開發套件V2 技術資料
SC171開發套件V1 技術資料
鴻蒙DevEco Service開發準備與使用
貿澤開售 Qorvo QPG6105DK Matter和藍牙開發套件 進一步簡化IoT設備開發





 【技術視界】鴻蒙開發套件之DevEco Profiler助您輕松分析應用性能問題
【技術視界】鴻蒙開發套件之DevEco Profiler助您輕松分析應用性能問題











評論