圖撲軟件明星產品 HT for Web 是一套純國產化獨立自主研發的 2D 和 3D 圖形界面可視化引擎。HT for Web(以下簡稱 HT)圖元的樣式由其 Style 屬性控制,并且不同類型圖元的 Style 屬性各不相同。為了方便查詢和理解圖元的 Style 屬性,以及更加便捷地應用和理解每個屬性的作用,圖撲 HT 提供了風格手冊。
風格手冊可以幫助開發人員在樣式設定過程中快速查找所需屬性,并了解其用途和影響范圍。通過風格手冊,開發人員可以更加高效地調整圖元的樣式,減少查找和理解樣式屬性的工作量。
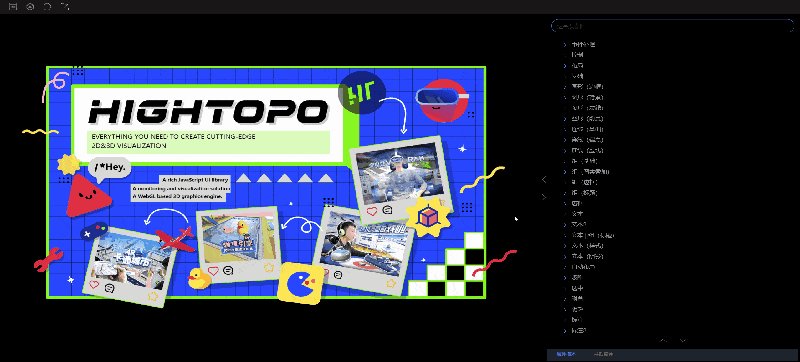
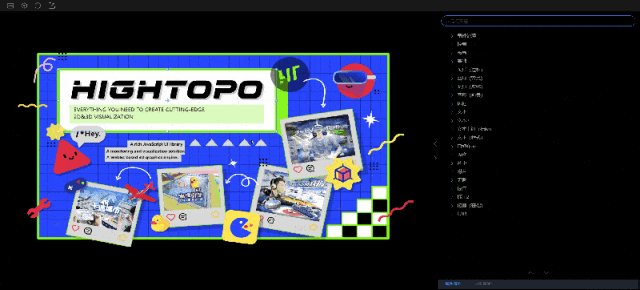
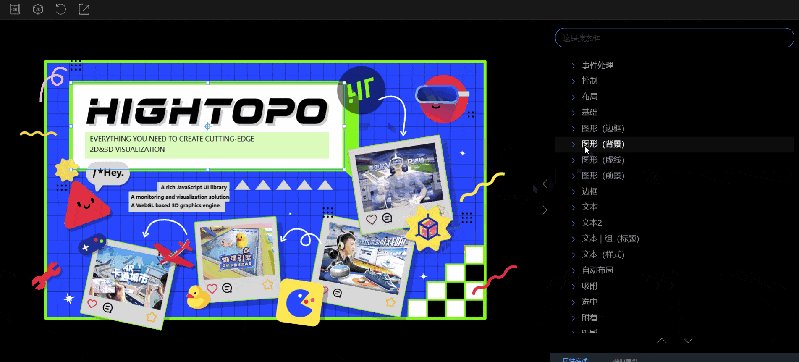
風格手冊界面介紹
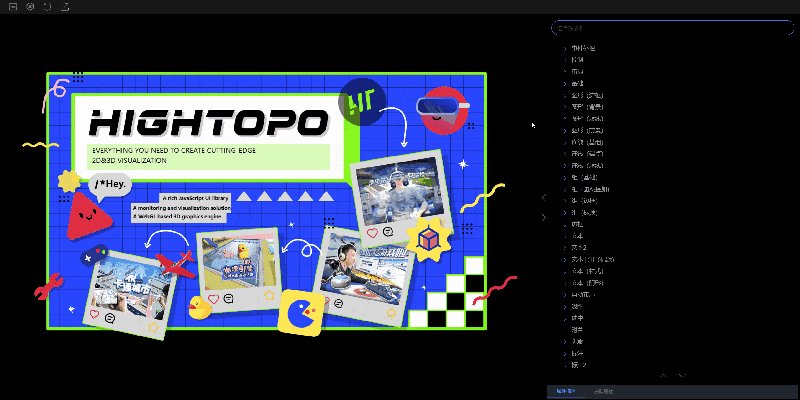
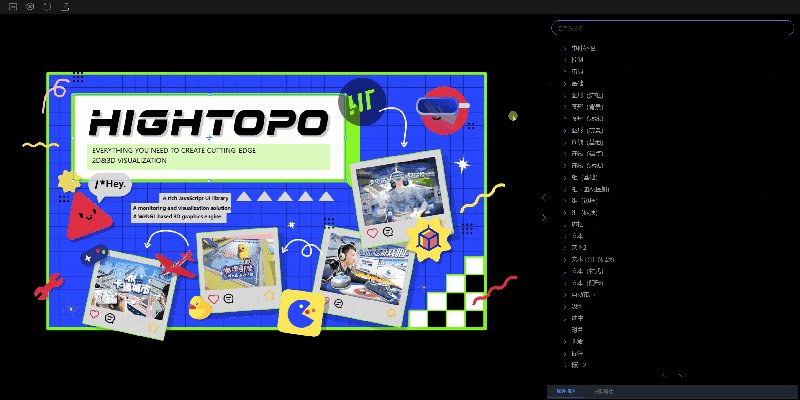
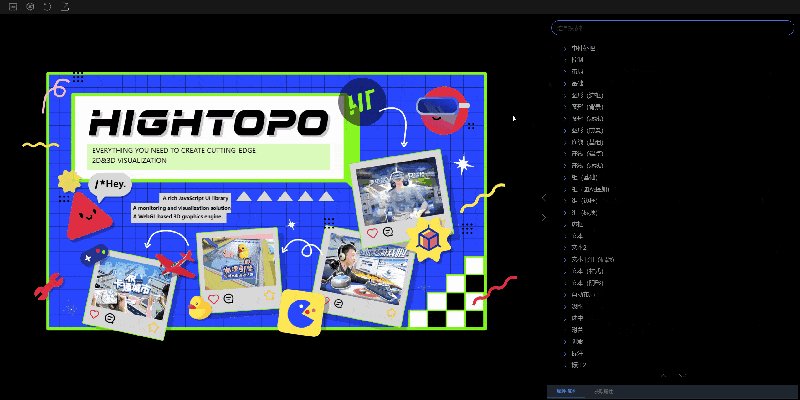
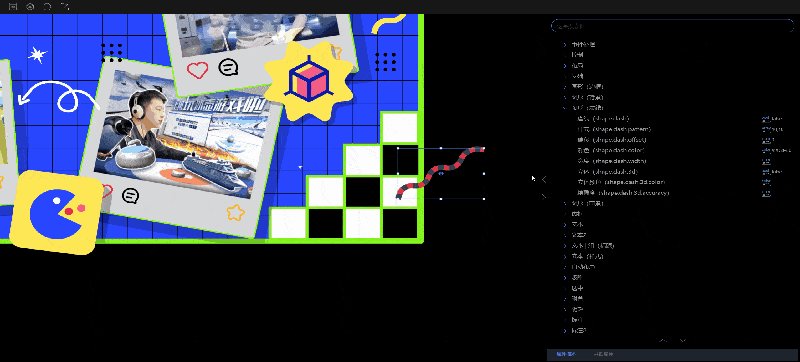
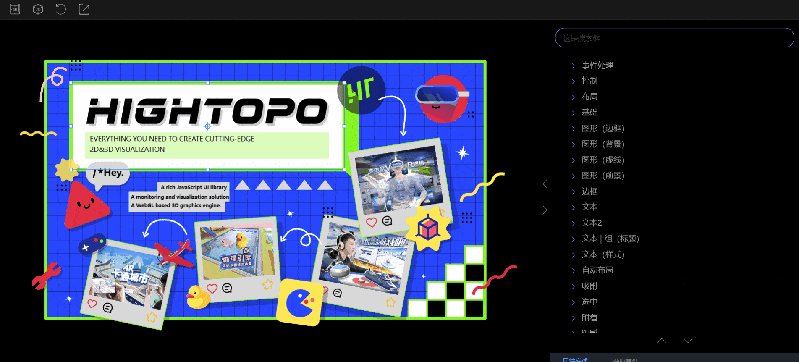
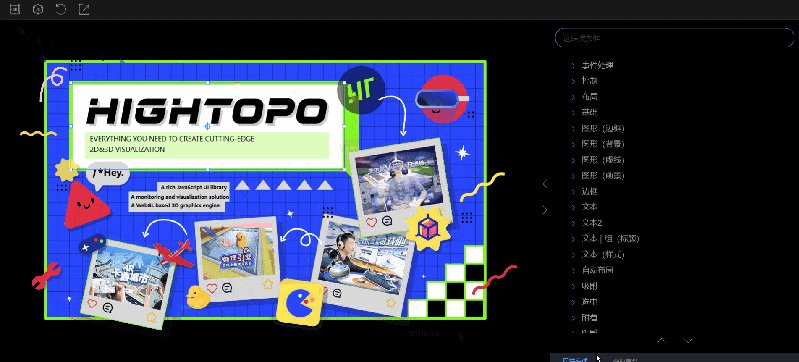
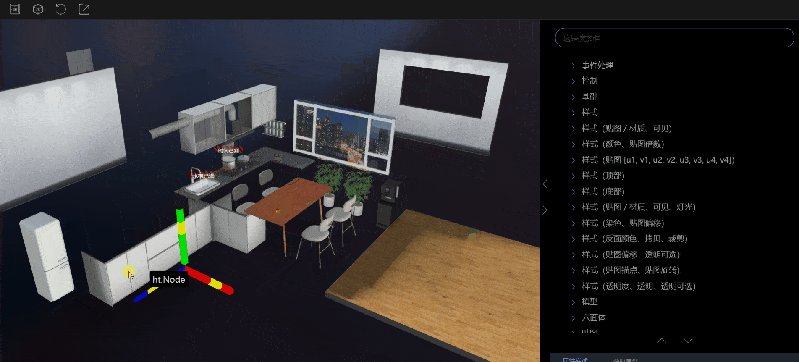
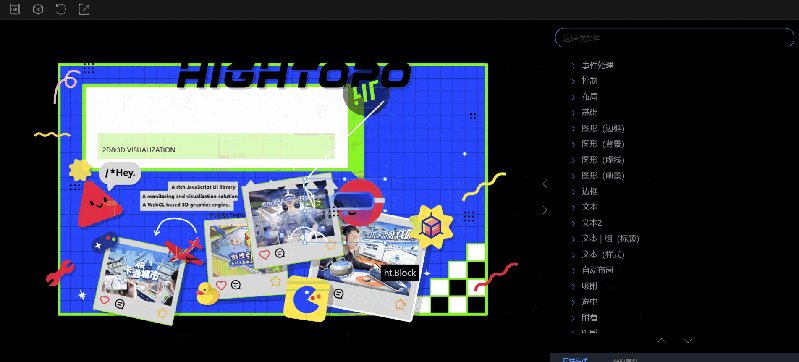
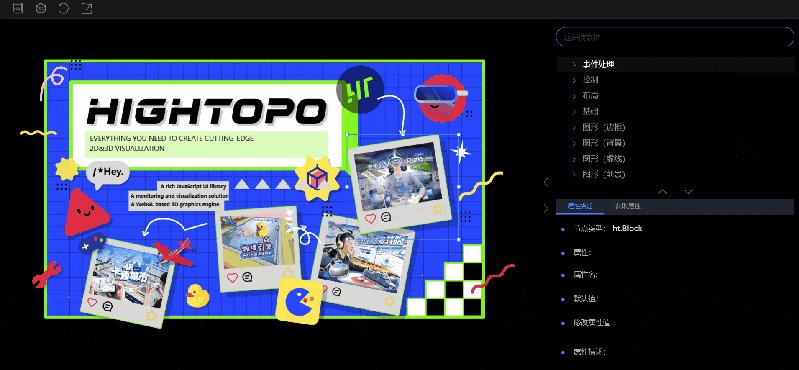
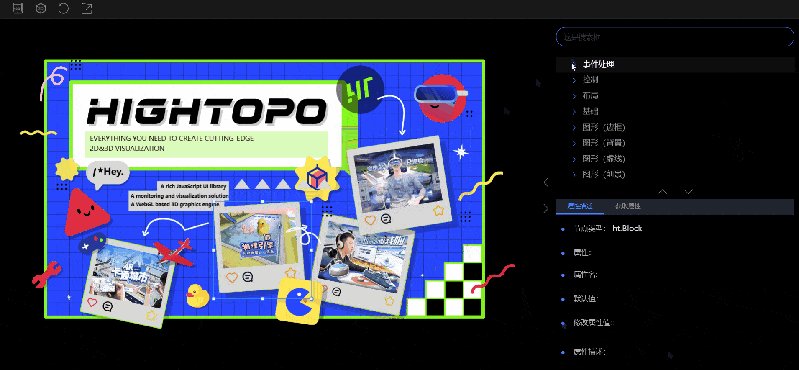
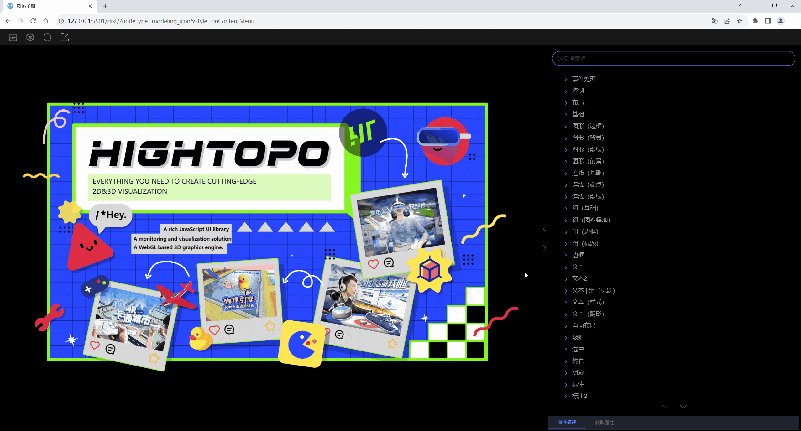
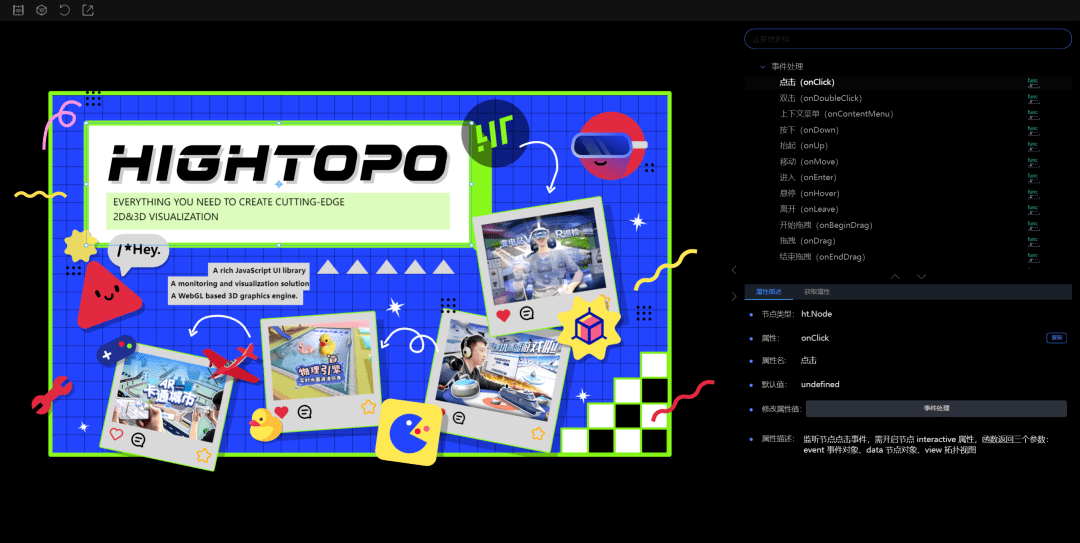
風格手冊界面布局比較簡單,可以分為工具欄、2D/3D 視圖區域、屬性樹和屬性面板四個部分。
工具欄中有四個按鈕:
? 按鈕一:切換到 2D 圖紙。
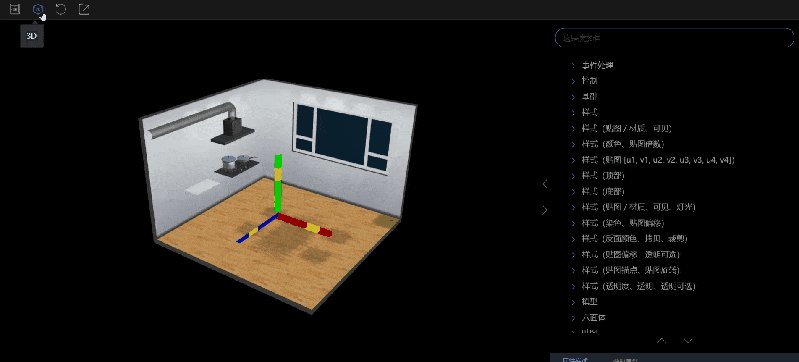
? 按鈕二:切換到 3D 場景。
? 按鈕三:刷新圖紙/場景。
? 按鈕四:在新窗口中打開。
2D/3D 視圖區域:用于展示圖紙或者場景的內容。
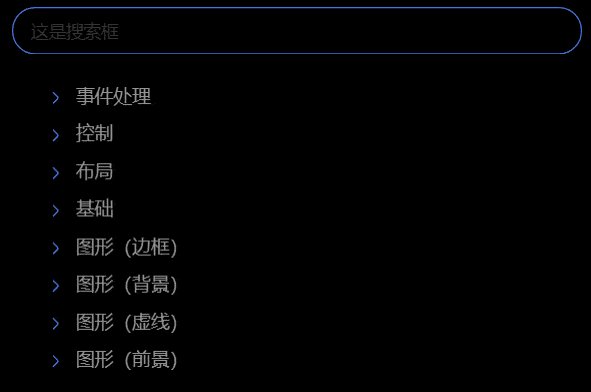
屬性樹:屬性樹分為屬性搜索框和屬性樹兩個部分。
屬性面板:分為“屬性描述”和“獲取屬性”兩個 Tab 內容,可以進行切換展示。

功能介紹
屬性樹
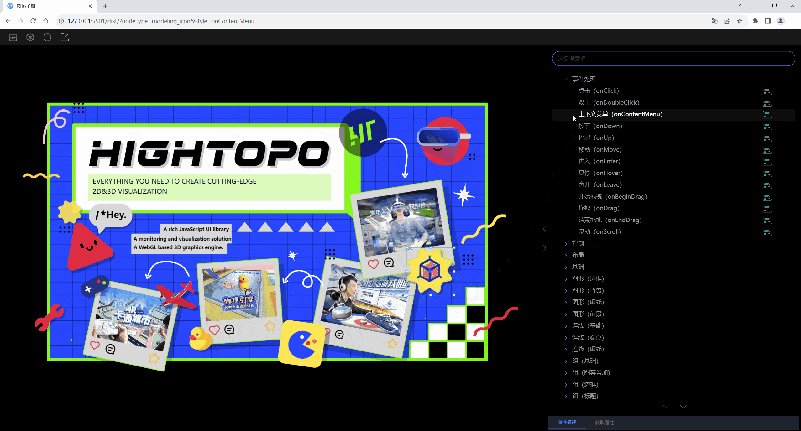
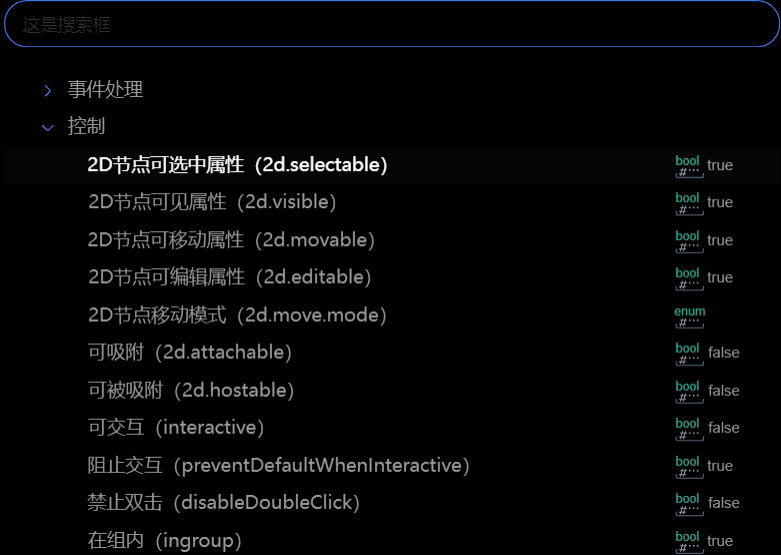
右側的屬性樹可以分為屬性檢索和屬性樹兩個部分。
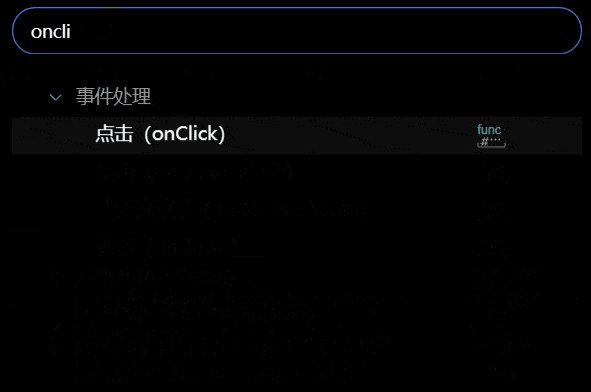
1.屬性檢索支持屬性名和屬性的模糊搜索,為開發人員提供便捷的屬性查詢功能。

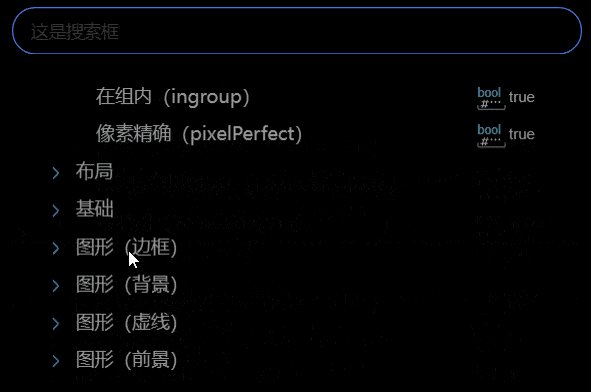
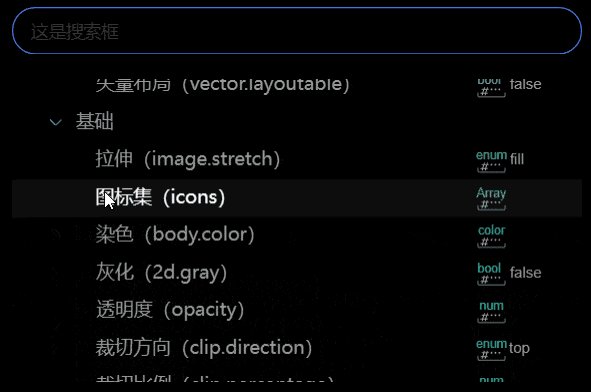
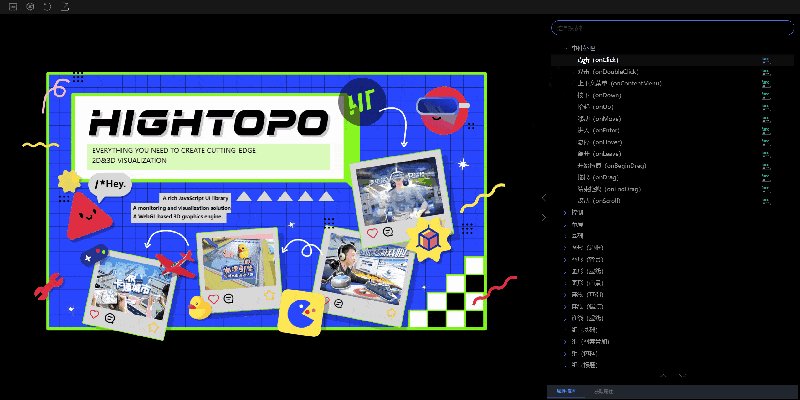
2.屬性樹按照特性進行分類顯示,每一個屬性都顯示了四個內容:屬性、屬性名、屬性值的類型和默認值。讓開發人員能更加便捷地了解屬性。為了使用上能更加方便,屬性樹還增加了雙擊復制屬性的功能。

屬性面板
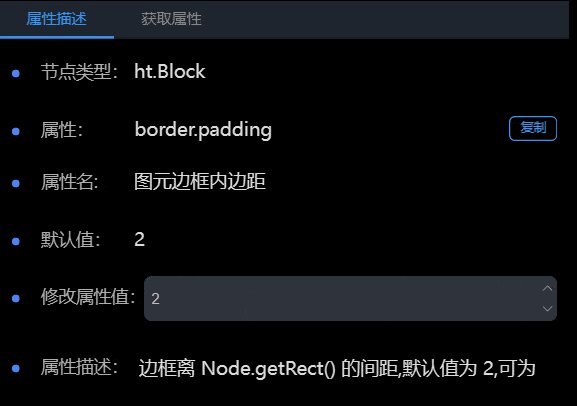
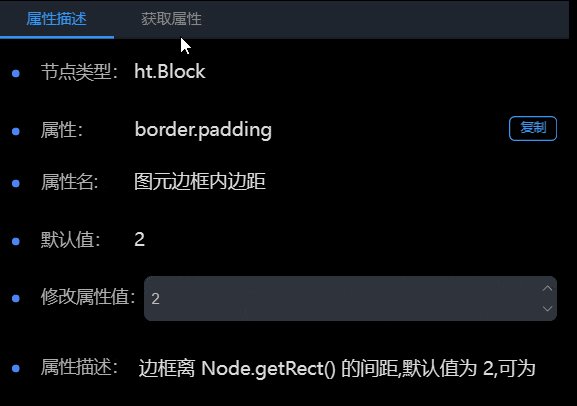
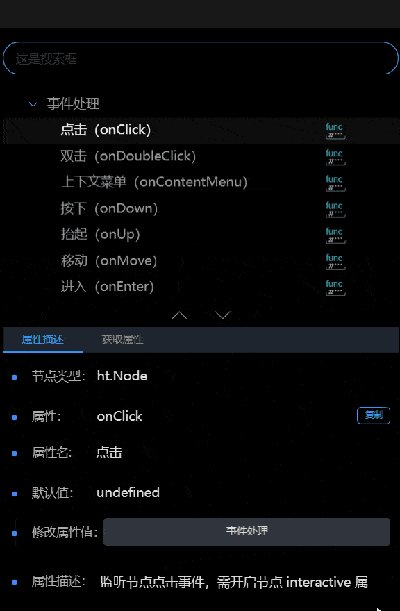
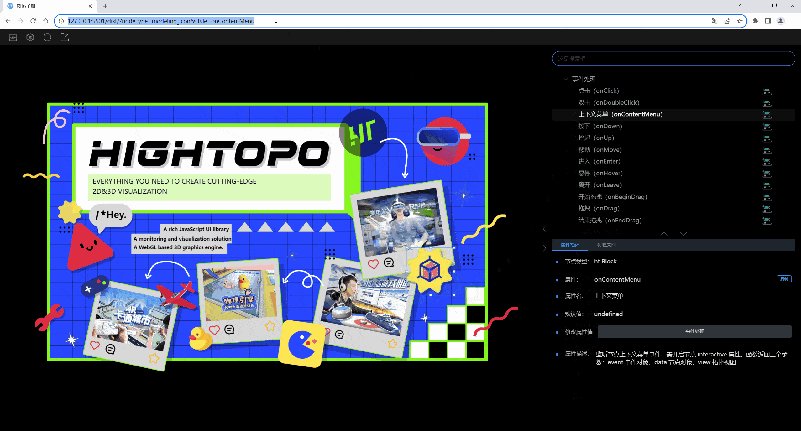
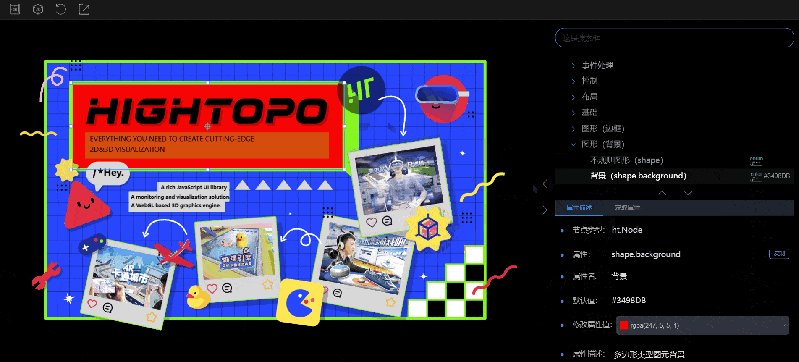
面板分為兩個部分:屬性描述和獲取屬性。其中屬性描述 Tab 頁分為:節點類型、屬性、屬性名、默認值、修改屬性值和屬性描述六個內容。在獲取屬性 Tab 中可以看到當前節點上設置的所有屬性。

選中屬性樹某個屬性,屬性面板會自動彈出,顯示當前選中屬性的屬性描述。點擊 2D/3D 視圖的空白區域時,屬性面板就會自動收起。

屬性描述
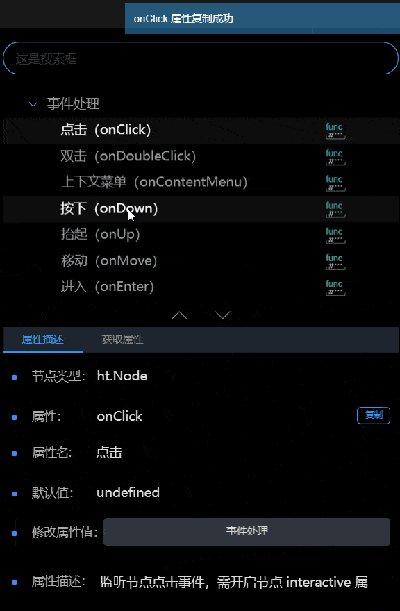
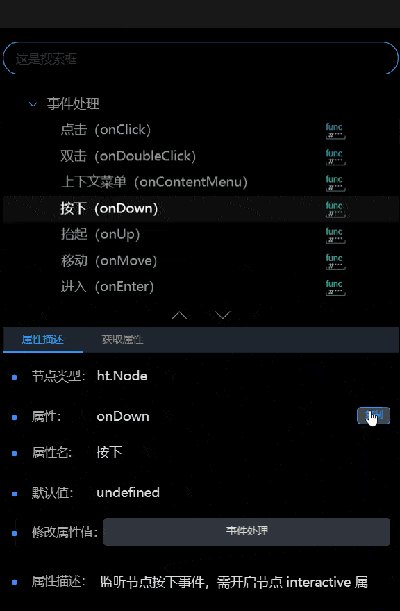
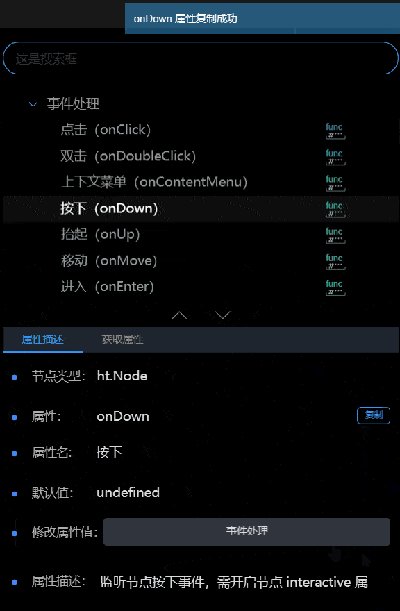
1.屬性:屬性描述的“屬性”右側有“復制”按鈕,點擊可以復制屬性。

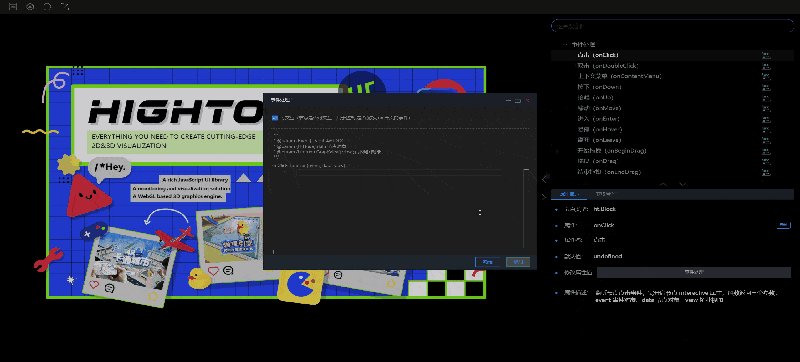
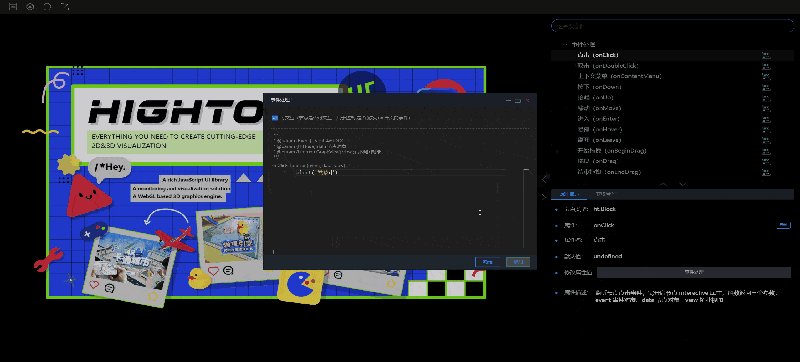
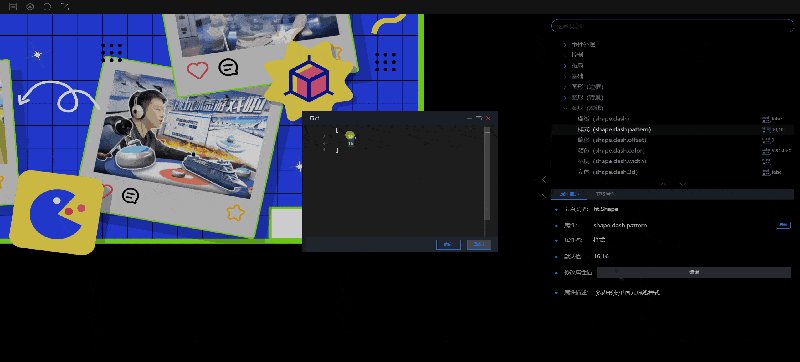
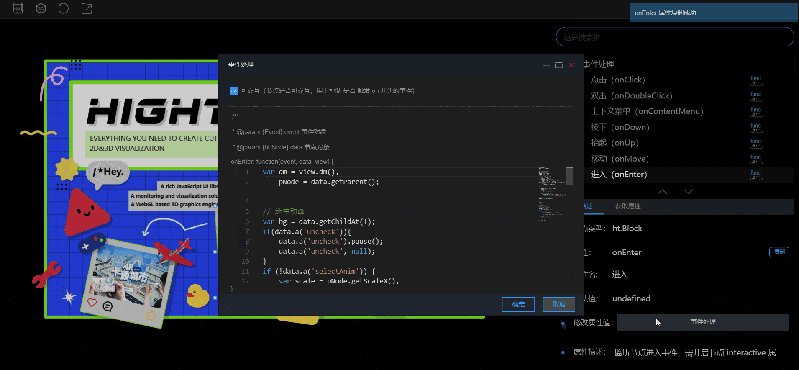
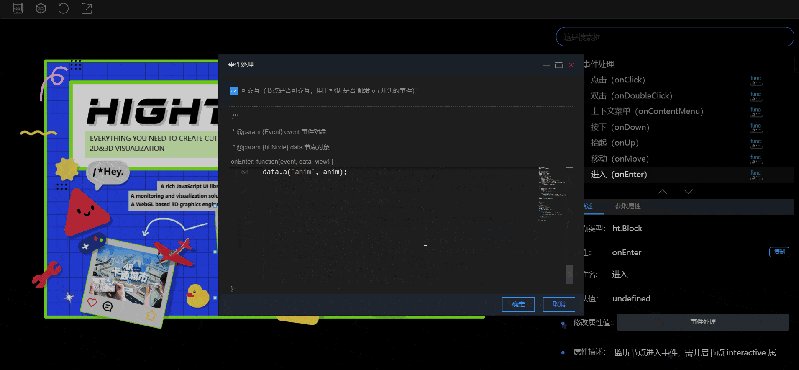
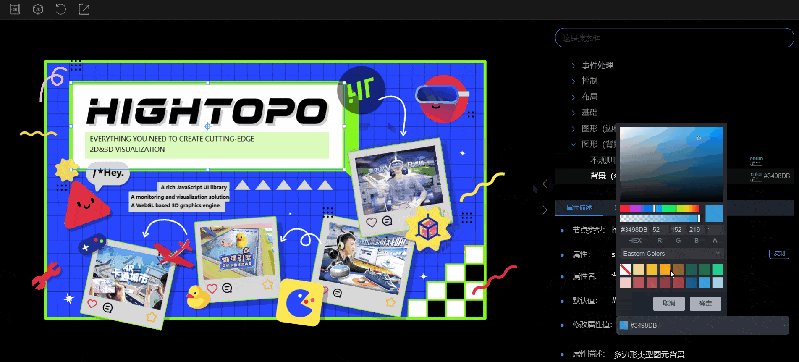
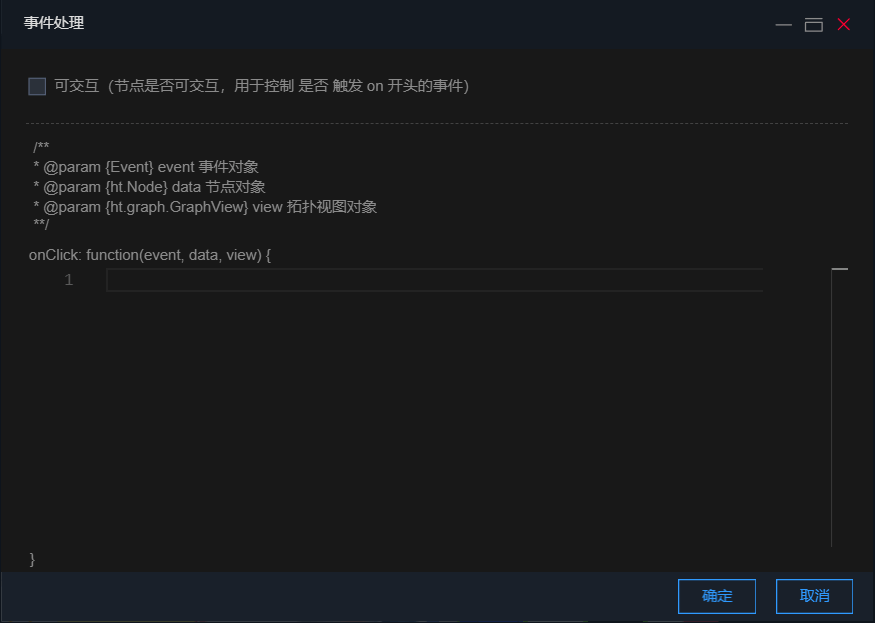
2.修改屬性值:屬性描述中有修改屬性值的功能,會根據不同類型的數據,顯示不同的編輯框。比較特殊的兩種類型:函數類型(例如:onClick)和數組類型(例如:shape.dash.pattern),修改屬性值的位置會顯示按鈕,點擊按鈕之后會彈出編輯框,需要在編輯框中進行設置。
- 如果選中的是事件處理類型下的屬性(函數類型),“屬性描述”中會顯示事件處理按鈕,點擊按鈕會彈出事件處理彈窗,在這個彈窗中可以編輯事件代碼。

- 如果選中的屬性的屬性值類型為數組,“屬性描述”中顯示編輯按鈕,點擊按鈕會出現編輯框,需要在這個彈窗中編輯數據。

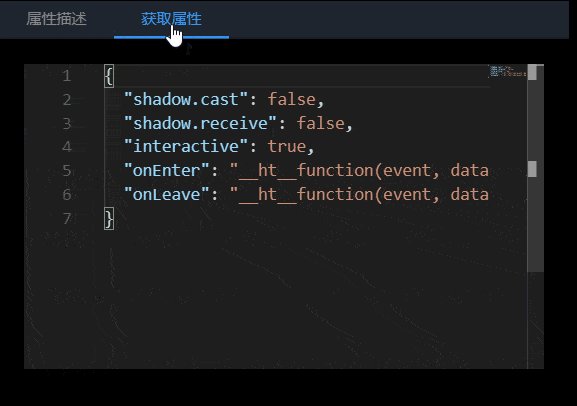
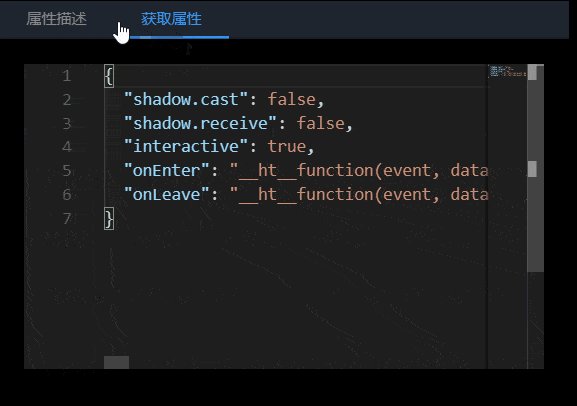
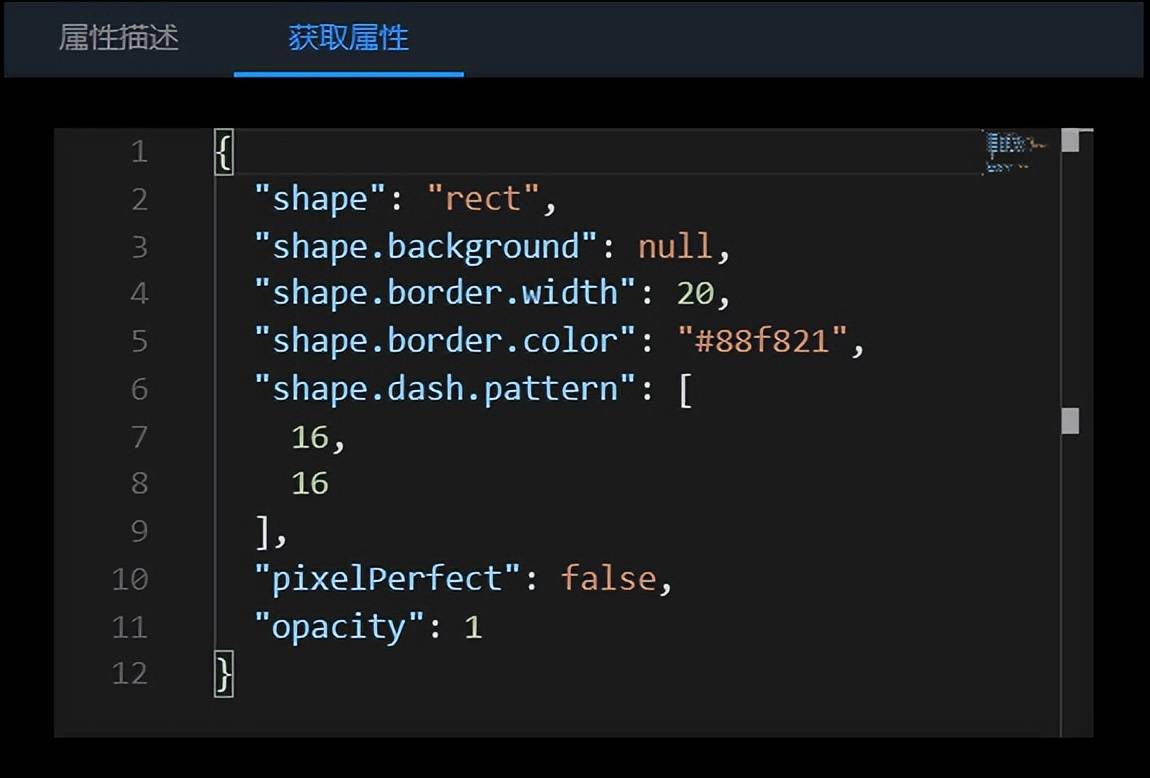
獲取屬性
風格手冊的獲取屬性的功能,會實時獲取節點上的屬性,并顯示出來。通過實時獲取屬性的功能,開發人員就可以快速查看當前節點的屬性設置情況。

工具欄
1.2D/3D 切換按鈕:為了提供更直觀的了解屬性效果,風格手冊內置了 2D 圖紙和 3D 場景,并提供了 2D/3D 切換按鈕。用戶可以通過點擊切換按鈕,方便地在場景和圖紙之間切換,以便進行屬性的操作和觀察。


2.刷新視圖:在視圖區域對節點進行調整,或者在屬性描述面板中修改屬性值之后,需要恢復到初始狀態時,可以點擊刷新視圖的按鈕,視圖就會恢復到初始狀態。

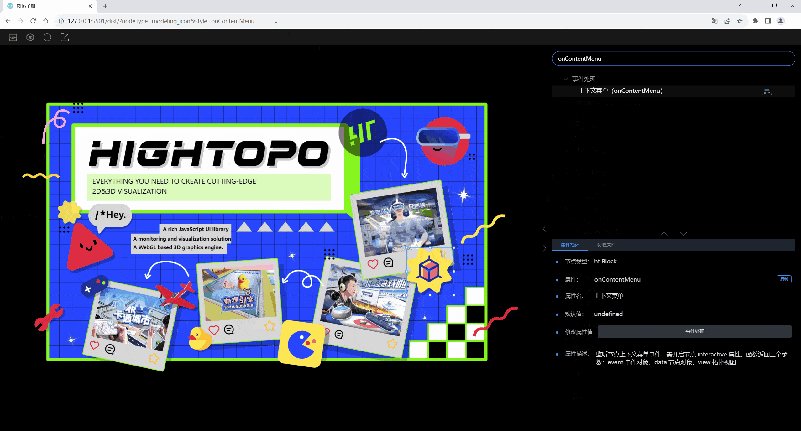
3.在新窗口中打開:可以在新窗口中打開風格手冊。

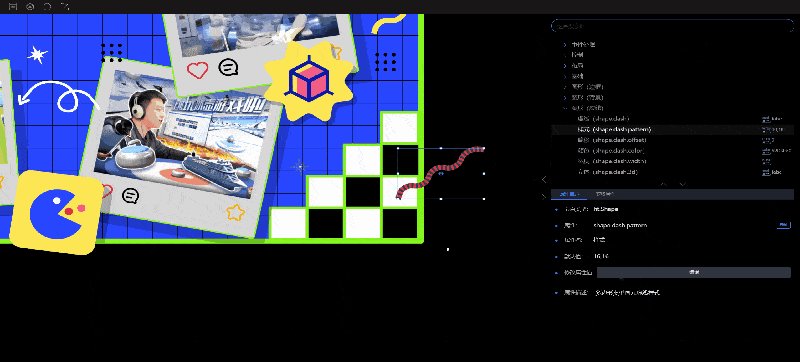
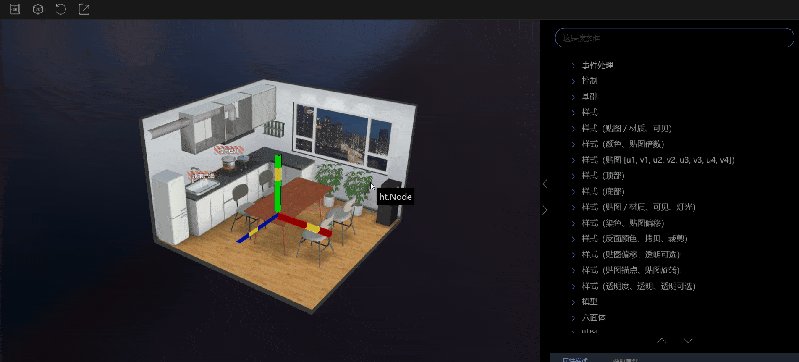
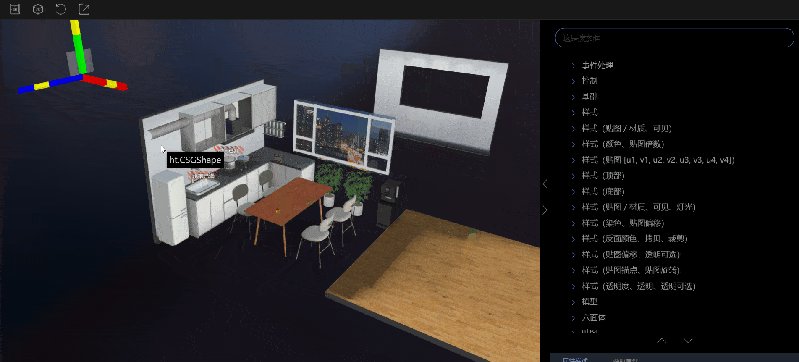
視圖區域
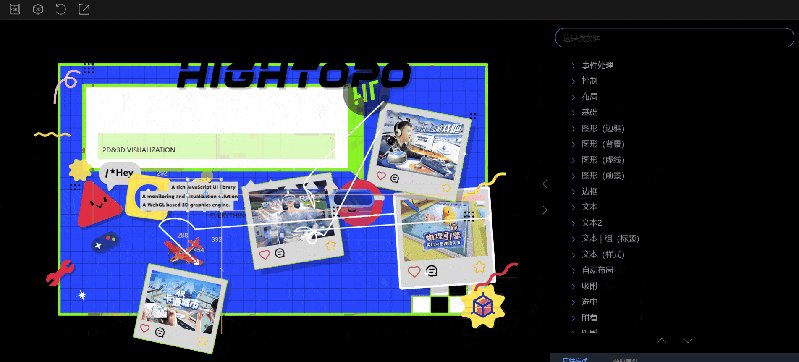
視圖區域分為 2D 圖紙部分和 3D 場景部分。默認顯示的是 2D 視圖,可以通過工具欄中的按鈕進行切換。用戶可以直接對視圖區域的內容進行操作,在屬性描述->修改屬性值中修改的內容也會實時地在視圖區域生效,這讓使用者能更加直觀地了解到設置屬性的不同屬性值產生的效果。
風格手冊在 2D 視圖上內置了很多動畫效果,可以鼠標移入(onEnter)/ 點擊(onClick)進行查看,大部分的動畫代碼都是可以在相應屬性的事件處理彈窗中查看的。使用者可以打開彈窗參考其中的代碼,也可以對彈窗中的代碼進行調試查看。

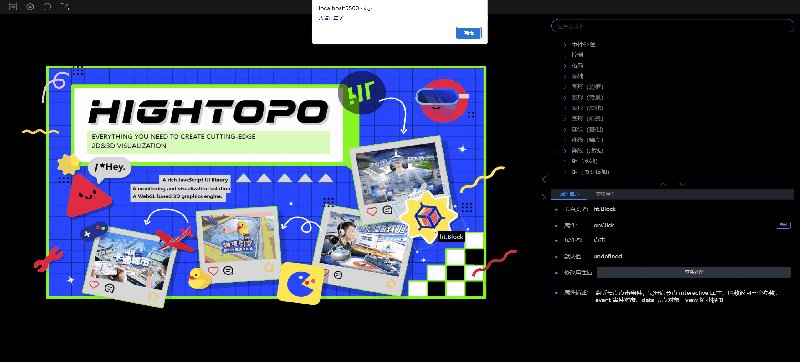
便捷分享
為了滿足用戶分享風格手冊并希望能默認選中指定節點的需求,風格手冊增加了一個便捷的分享功能。通過該功能,用戶可以生成一個帶有節點選中信息的鏈接,將該鏈接分享給其他人。當被分享者打開該鏈接時,風格手冊會自動選中指定的節點。

右側屬性樹中選擇屬性之后,會在 Url 上加上三個參數:屬性 Style、視圖 View、選中節點類型 nodeType。可以將此鏈接分享出去,打開的時候就會根據 Url 參數切換視圖、選擇節點和過濾選中屬性。
新舊版本對比
布局變化
新舊版本的風格手冊在布局上變化非常大,共有的部分有:屬性樹、屬性檢索、屬性描述的內容。
新版本的風格手冊著重于用戶的交互體驗,去掉了代碼編輯器區域,選擇內置 2D 圖紙和 3D 場景,并且在布局上給視圖內容提供了較大的區域。這樣的設計,讓使用者能夠更直觀地觀察和操作 2D 圖紙和 3D 場景,同時不需要使用者在代碼中創建節點和調整屬性。

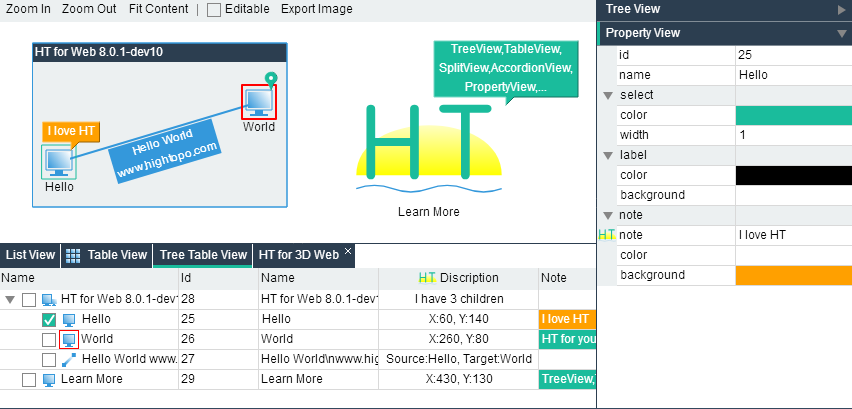
舊版本的風格手冊則側重于代碼編輯,更大的區域用于展示代碼編輯區域和代碼運行區域的內容。這樣的布局設計讓使用者更靈活地進行編輯和運行代碼。

操作使用
新版本在使用上更低代碼化。先在圖紙/場景上選擇節點,之后在右側屬性樹選擇要調整的屬性,接著在右下角屬性描述就可以直接修改屬性值的內容。修改屬性值之后【圖紙/場景】上會立即生效。

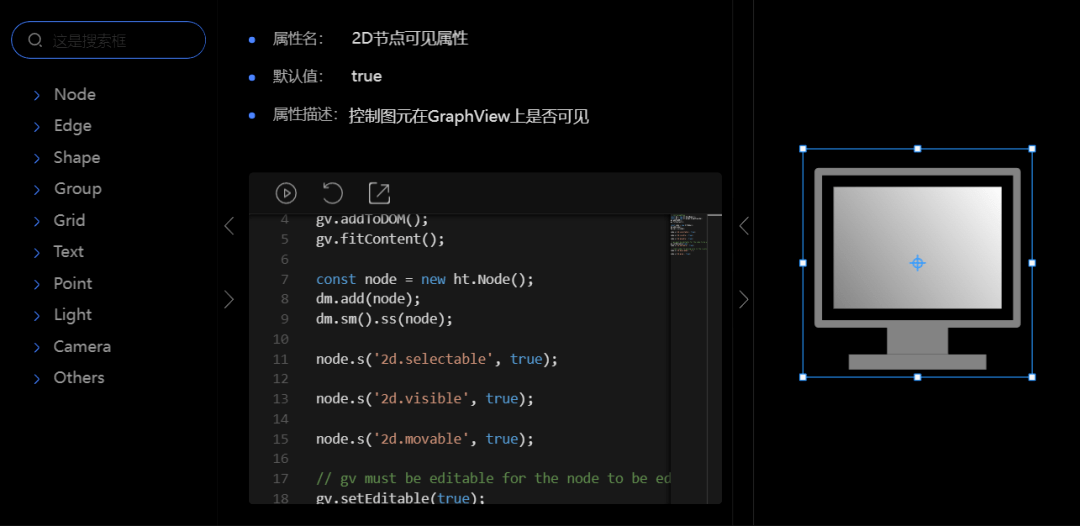
舊版本的使用流程:選擇節點類型 -> 選擇屬性之后,在中間代碼編輯區域會顯示示例代碼,右側會顯示示例代碼運行的效果。如果需要調整屬性樣式,需要在代碼編輯區域內調整,調整之后點擊運行可在右側查看效果。
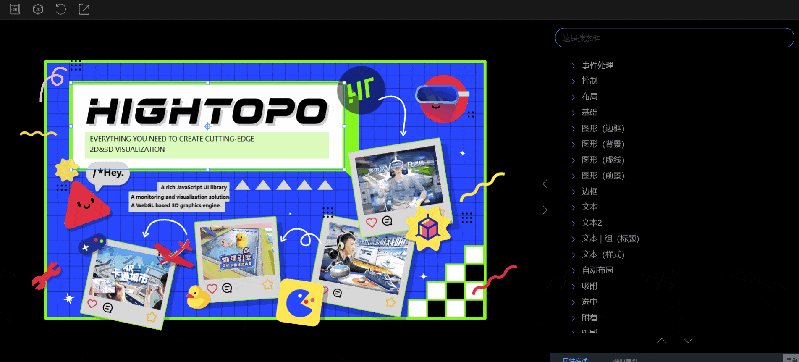
屬性樹
1.新舊版本風格手冊的屬性樹的結構上有比較大的區別。
舊版本屬性樹分為兩個層級:節點類型,屬性。新版本在選中節點的時候,就對屬性樹進行了過濾(在沒有選中節點的情況下,會顯示所有屬性),所以沒有節點類型的層級,并且對屬性進行了分類,第一層級顯示的是屬性樹的分類,這樣在查找屬性上會更加便捷。
在新版本的風格手冊中,對屬性樹進行了更新和改進,不僅顯示了屬性本身,還展示了屬性名、屬性值的數據類型和默認值。這樣的設計使得屬性樹更加完整,提供了更豐富的屬性信息供用戶查看。
2.圖撲 HT 有很多類型的節點都是繼承于父類的,例如:ht.Text 是繼承于 ht.Node 的。舊版本風格手冊的屬性樹只會顯示當前節點類型上的屬性,并不會顯示父類的屬性。新版本上解決了這一問題,選擇節點之后右側屬性樹會顯示當前這個節點所支持的所有屬性。
3.新版本的屬性樹為了在使用上更加方便,增加了雙擊復制屬性的功能。
4.舊版本的屬性搜索框支持屬性的模糊搜索,新版本的屬性搜索框在舊版本的基礎上增加了屬性名的模糊搜索。
屬性信息
舊版本的屬性描述在中間上面的位置,內容有屬性名、默認值和屬性描述。新版本的在此基礎上增加了屬性節點類型、修改屬性值、屬性復制的內容,顯示的內容更加全面,讓使用者能更加深入地了解到每個屬性。
新版本還增加了修改屬性值的功能,會根據不同類型的數據,顯示不同的編輯框。還設計了專門針對于函數類型(例如:onClick) 和數組類型(例如:shape.dash.pattern)的編輯彈窗。



圖撲軟件 HT for Web 可實現在 Web 瀏覽器中創建和展示高性能的交互式 3D 可視化解決方案,允許用戶創建、編輯、渲染和導出三維模型,適用于各種工業互聯網領域。HT 使用 HTML5 現代 Web 技術,無需安裝任何插件或附加軟件,即可在各種 Web 瀏覽器中運行。并提供了豐富的功能和工具,包括模型加載、材質編輯、動畫制作、光照渲染、碰撞檢測等,可以滿足復雜的 3D 可視化、數字孿生應用需求。
審核編輯 黃宇
-
可視化
+關注
關注
1文章
1195瀏覽量
20959 -
數字孿生
+關注
關注
4文章
1329瀏覽量
12266
發布評論請先 登錄
相關推薦
高壓放大器在水下撲翼軟體機器人研究中的應用

模擬功放聽到有撲撲的聲音,怎么處理?
HT for Web并力ARMxy工業計算機實現數字化轉型可視化解決方案

HT77221/HT77211降壓轉換器中文手冊
基于圖撲 HT for Web 實現拓撲關系圖

智慧交通:智慧機車可視化監控大屏管理應用

未來工廠大腦:圖撲組態軟件在智能制造中的應用

proteus屬性賦值工具怎么用
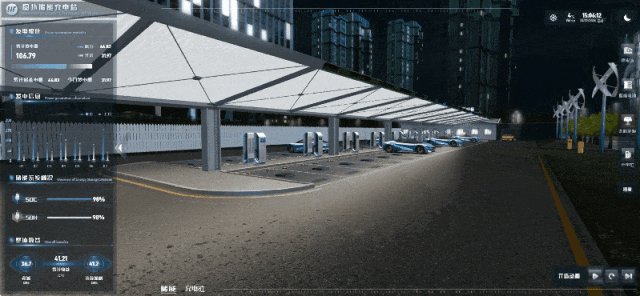
圖撲數字孿生“光儲充”一體化智慧充電站

HT UI 5.0,前端組件圖撲是認真的!





 圖撲 HT for Web 風格屬性手冊教程
圖撲 HT for Web 風格屬性手冊教程















評論