課程目標
- 取模軟件的使用
- OLED中文字符的顯示
相關知識
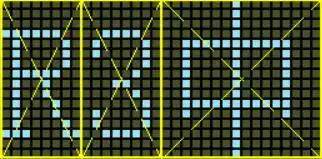
**字模顯示原理:**我們使用的OLED屏是由方形的發光點陣列組成的,分辨率為128x64。英文和數字最小可用8x8像素,漢字最小顯示像素為16x16,通常為了顯示效果,英文和數字通常使用8x16像素表示,稱為1608字體。
在OLED顯示屏上顯示字符,和在點陣上顯示圖像是一樣的都是通過區域內的像素點的亮暗來呈現圖案。

**1608字體:**1608代表著字符顯示的區域大小,即高度16位*寬度8位

**PCtoLCD取模軟件:**我們可以通過取模軟件來自動生成想要顯示的文字編碼。這里重點講一下PCtoLCD軟件的應用。
取模軟件的使用:
1、啟動軟件,點擊「模式」,選擇「字符模式」。

2、點擊「選項」進行字模配置。通常字模配置要根據程序驅動方式來選擇,我們選擇陰碼、逐行式、順向,其他選項如下圖所示。

3、輸入漢字。點擊生成字模或者保存字模,就會得到對應的點陣數據。

電路搭建
所需材料
ArduinoUNO * 1
OLED顯示屏 * 1
杜邦線若干
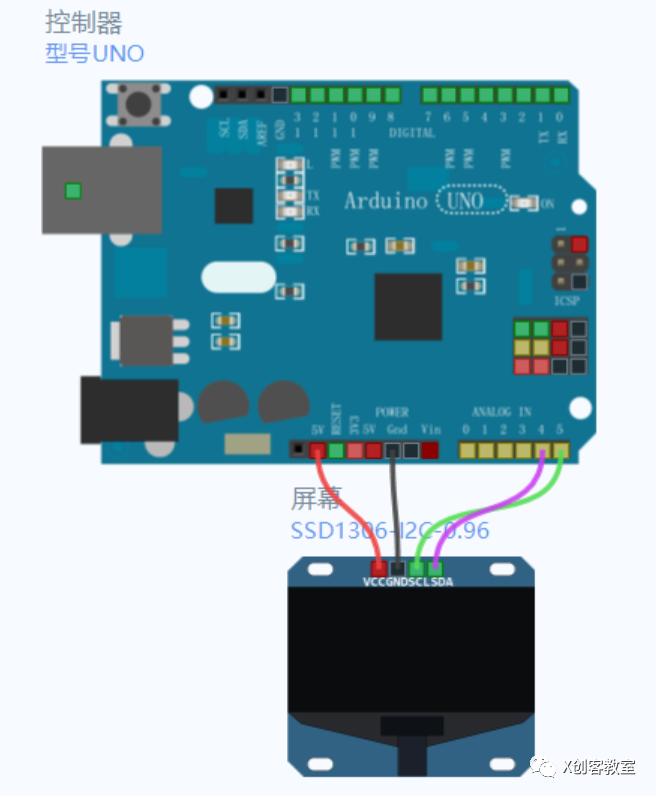
電路連接
OLED屏的VCC和GND分別連接開發板的5V和GND,OLED屏的SDA和SCL分別連接開發板A4和A5。

程序編寫
練習一:OLED顯示中文字符
通過取模軟件,將需要顯示的中文進行轉換。然后編寫程序,讓OLED能夠顯示出來。圖形化方式這里不做贅述,主要通過代碼的方式來實現。
代碼方式:
/* 項目名稱:OLED顯示中文
項目時間:2022.03.17
項目作者:MRX
*/
#include < Wire.h >
#include < Adafruit_GFX.h >
#include < Adafruit_SSD1306.h >
#define OLED_RESET 4
Adafruit_SSD1306 display(128, 64, &Wire, OLED_RESET);
//取16X16漢字字模 逐行式 順向高位在前
static const unsigned char PROGMEM str1[] =
{
0x10,0x20,0x10,0x20,0x10,0x20,0x10,0x20,0xFD,0xFE,0x24,0x20,0x24,0x20,0x24,0x20,
0x25,0xFC,0x49,0x04,0x29,0x04,0x11,0x04,0x29,0x04,0x45,0x04,0x85,0xFC,0x01,0x04
};/*"姑",0*/
static const unsigned char PROGMEM str2[] =
{
0x08,0x20,0x08,0x20,0xFF,0xFE,0x08,0x20,0x0A,0x20,0x02,0x00,0x7F,0xF0,0x02,0x10,
0x02,0x14,0x22,0x12,0x22,0x12,0x24,0x12,0x44,0x10,0x08,0x10,0x10,0xA0,0x20,0x40
};/*"蘇",1*/
static const unsigned char PROGMEM str3[] =
{
0x20,0x28,0x20,0x24,0x20,0x20,0x27,0xFE,0x24,0x20,0xFC,0x20,0x24,0x24,0x27,0xA4,
0x24,0xA4,0x24,0xA8,0x24,0xA8,0x3C,0x90,0xE6,0x92,0x49,0x2A,0x08,0x46,0x10,0x82
};/*"城",2*/
static const unsigned char PROGMEM str4[] =
{
0x10,0x40,0x10,0x40,0x10,0x40,0x10,0x40,0x3E,0x40,0x22,0x60,0x42,0x50,0x42,0x48,
0xA4,0x44,0x14,0x44,0x08,0x40,0x08,0x40,0x10,0x40,0x20,0x40,0x40,0x40,0x80,0x40
};/*"外",3*/
static const unsigned char PROGMEM str5[] =
{
0x02,0x00,0x01,0x00,0x7F,0xFE,0x44,0x42,0x9F,0xF4,0x04,0x40,0x3F,0xF8,0x04,0x40,
0xFF,0xFE,0x08,0x20,0x13,0x10,0x20,0x88,0xC0,0x46,0x06,0x00,0x01,0x80,0x00,0x40
};/*"寒",4*/
static const unsigned char PROGMEM str6[] =
{
0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0x21,0x08,0x21,0x08,0x21,0x08,0x21,0x08,
0x21,0x08,0x21,0x08,0x21,0x08,0x21,0x08,0x21,0x08,0x3F,0xF8,0x00,0x08,0x00,0x00
};/*"山",5*/
static const unsigned char PROGMEM str7[] =
{
0x01,0x00,0x01,0x00,0x01,0x00,0x3F,0xF8,0x01,0x00,0x01,0x00,0xFF,0xFE,0x00,0x20,
0x00,0x20,0x7F,0xFC,0x08,0x20,0x04,0x20,0x04,0x20,0x00,0x20,0x00,0xA0,0x00,0x40
};/*"寺",6*/
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.setTextColor(WHITE);//開像素點發光
display.clearDisplay();//清屏
display.setTextSize(1); //設置字體大小
display.setCursor(35, 5);//設置顯示位置
display.println("-MRXCLASS-");//輸出字符
display.drawBitmap(10, 32, str1, 16, 16, 1); //畫出字符對應點陣數據
display.drawBitmap(26, 32, str2, 16, 16, 1); //畫出字符對應點陣數據
display.drawBitmap(42, 32, str3, 16, 16, 1); //畫出字符對應點陣數據
display.drawBitmap(58, 32, str4, 16, 16, 1); //畫出字符對應點陣數據
display.drawBitmap(74, 32, str5, 16, 16, 1); //畫出字符對應點陣數據
display.drawBitmap(90, 32, str6, 16, 16, 1); //畫出字符對應點陣數據
display.drawBitmap(106, 32, str7, 16, 16, 1); //畫出字符對應點陣數據
display.display();//開顯示
}
void loop() {
}
演示圖片:

代碼分析:
程序中我們使用了圖像庫「Adafruit_GFX」中的drawBitmap()函數進行位圖繪制,函數參數分別輸入了要顯示的坐標,字符數據源,字符的寬高,最后參數由于我們的OLED是單色的,默認為1**。**
void drawBitmap(int16_t x, int16_t y, uint8_t *bitmap, int16_t w, int16_t h, uint16_t color);
這會在一部分顯示區域中發出連續的位信息。這里1代表是像素被設置成規定的顏色,0就是不設置像素的顏色。x,y是位圖左上角,w和h是寬度和高度。
-
OLED屏
+關注
關注
0文章
162瀏覽量
20848 -
SDA
+關注
關注
0文章
124瀏覽量
28134 -
SCL
+關注
關注
1文章
239瀏覽量
17081 -
GND
+關注
關注
2文章
539瀏覽量
38713 -
OLED顯示
+關注
關注
1文章
55瀏覽量
17001
發布評論請先 登錄
相關推薦
學習arduino的進階教學
Arduino UNO機械開關和OLED屏幕護罩的資料分享
OLED的波形曲線、進度條、圖片顯示(STM32 HAL庫 模擬SPI通信 5線OLED屏幕)詳細篇

Hello Alexa使用OLED顯示模塊和Arduino





 Arduino篇—OLED顯示進階
Arduino篇—OLED顯示進階













評論