1. 介紹
Python GUI 常用的 3 種框架是:Tkinter、wxpython、PyQt5
PyQt5 基于 Qt,是 Python 和 Qt 的結合體,可以用 Python 語言編寫跨平臺的 GUI 應用程序
相比 Tkiner和 wxpython,PyQt5 利用自帶的 Qt Designer 可視化工具進行界面設計,可以非常快速地開發出一款功能強大、界面美觀的 GUI 應用程序
2. 安裝
以 Mac OSX 為例,PC 下的操作類似。
首先,在系統內部安裝 qt 應用
# 安裝qt
brew install qt
然后,在 Python 虛擬環境下安裝 sip 和 pyqt5 兩個依賴庫
# 安裝依賴sip
pip3 install sip
# 安裝依賴pyqt5
pip3 install pyqt5
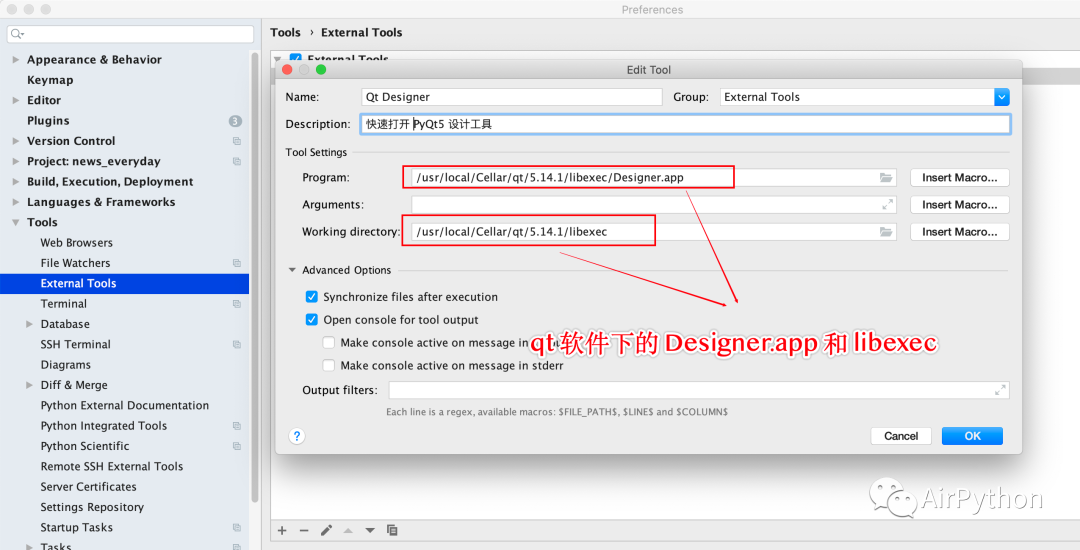
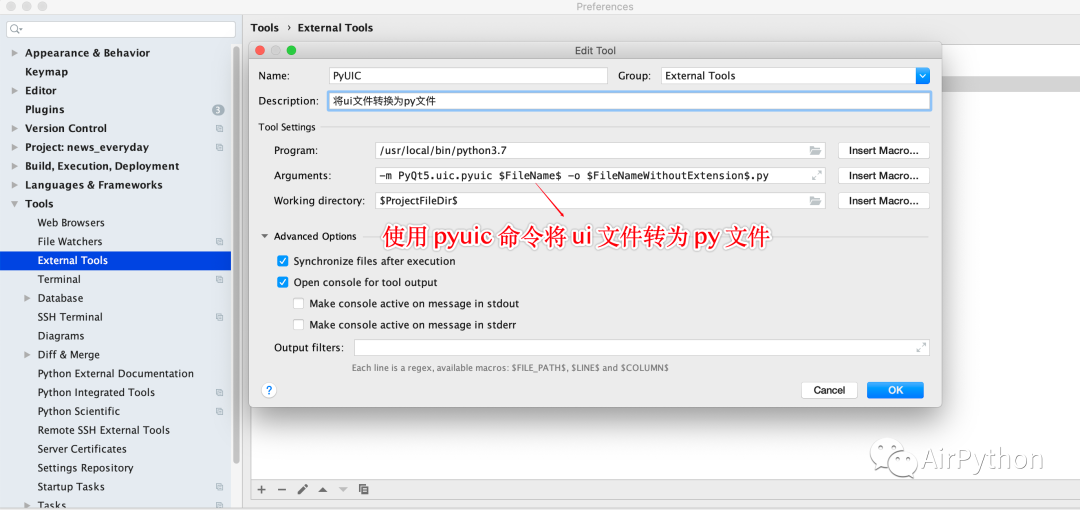
接著,在 Pycharm 中配置 External Tools,新建 Qt Designer 和 PyUIC 兩個命令
# Qt Designer 配置
Program:/usr/local/Cellar/qt/5.14.1/libexec/Designer.app
Working directory:/usr/local/Cellar/qt/5.14.1/libexec
# PyUIC
# Python環境路徑
Program:/usr/local/bin/python3.7
# 參數
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
# 路徑【固定】
Working directory:$ProjectFileDir$
其中,在第一步安裝 Qt 應用文件夾下,找到 Designer.app 和 libexec 兩個文件,配置進去

由于 QtDesigner 生成的文件是 *.ui 文件,需要借助 pyqt5 中的 pyuic,將 ui 文件轉換為 Python 文件

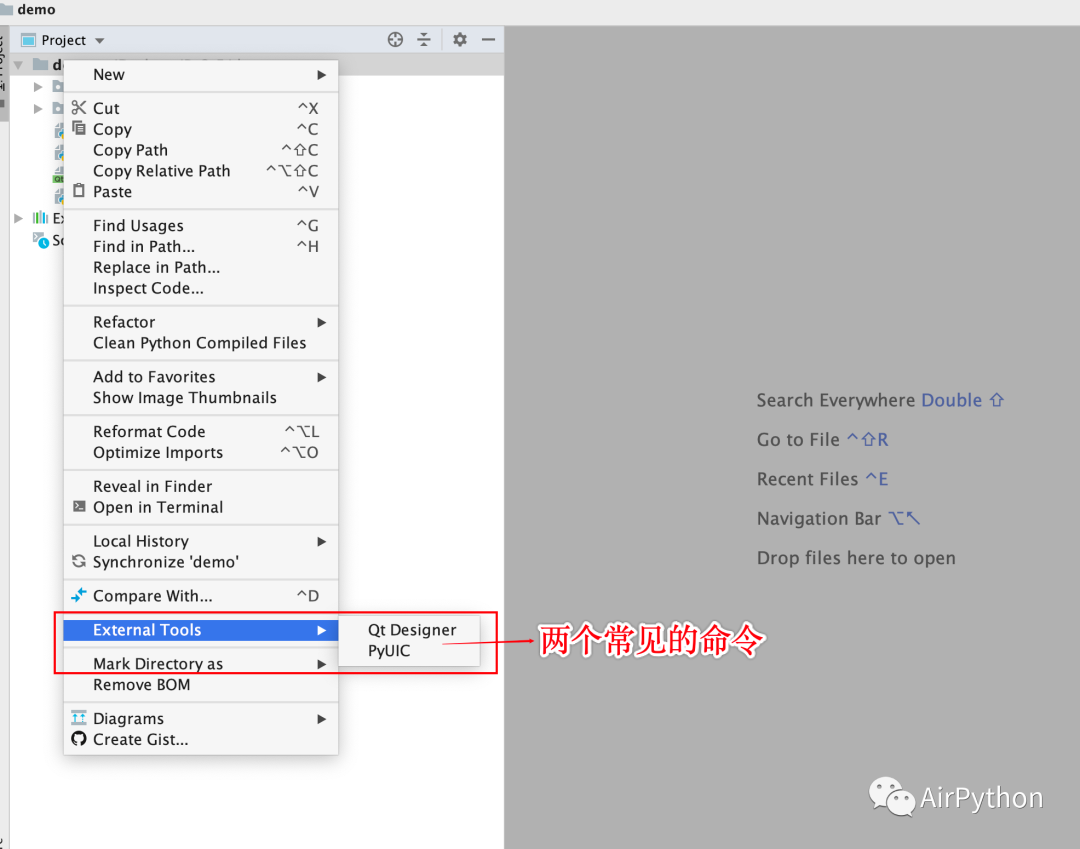
最后,可以直接在 Pycharm 中快速打開 Designer 界面、ui 轉 py 文件這兩個操作。

3. 常用功能介紹
QtDesigner 是一個非常強大的 GUI 設計工具,生成的文件格式為:*.ui

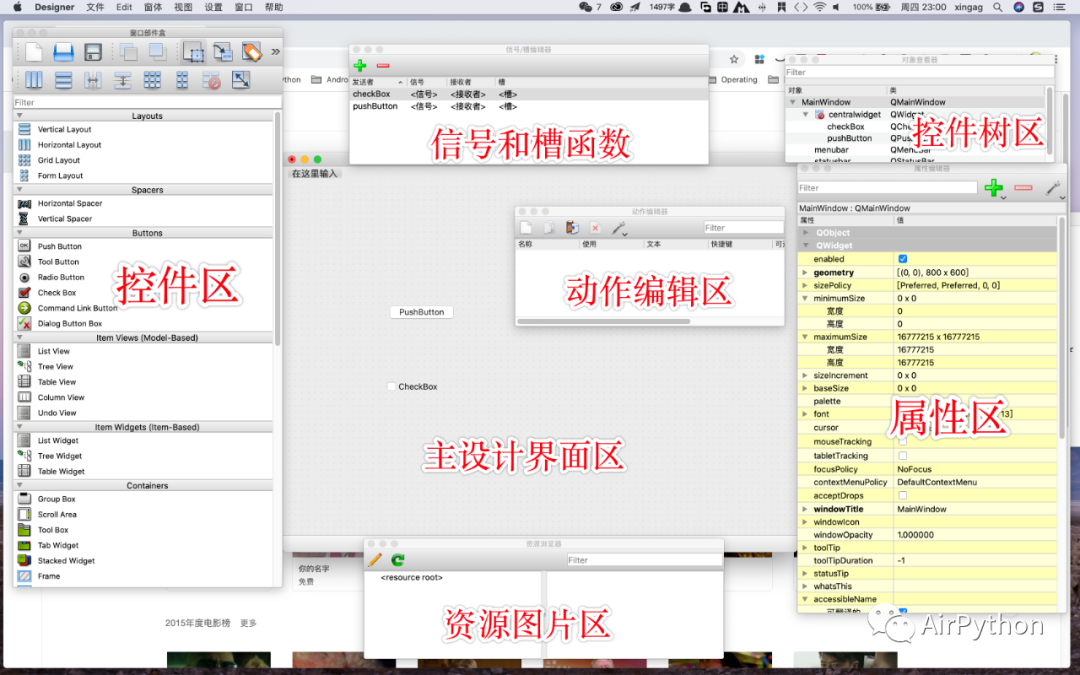
QtDesigner 主要包含下面 6 部分:
- 主設計界面區
- 控件區
- 控件屬性區
- 信號和槽函數區
- 資源圖片區
- 控件結構樹區
其中,
主設計界面區:用于窗口編輯,最終的 GUI 展示區域
控件區:包含文本、輸入框、選擇器、容器等控件,可以直接拖拉到窗口進行布局
屬性區:用于定義控件的屬性,包含:內容、字體大小、寬和高等
信號和槽函數區:可以很方便地為一個控件指定一個事件監聽,比如:單擊、選中事件等
資源圖片區域:用于導入本地的資源文件,在控件中使用,比如:圖片
控件結構樹區:可以很直觀地顯示控件間的結構關系
4.來個例子
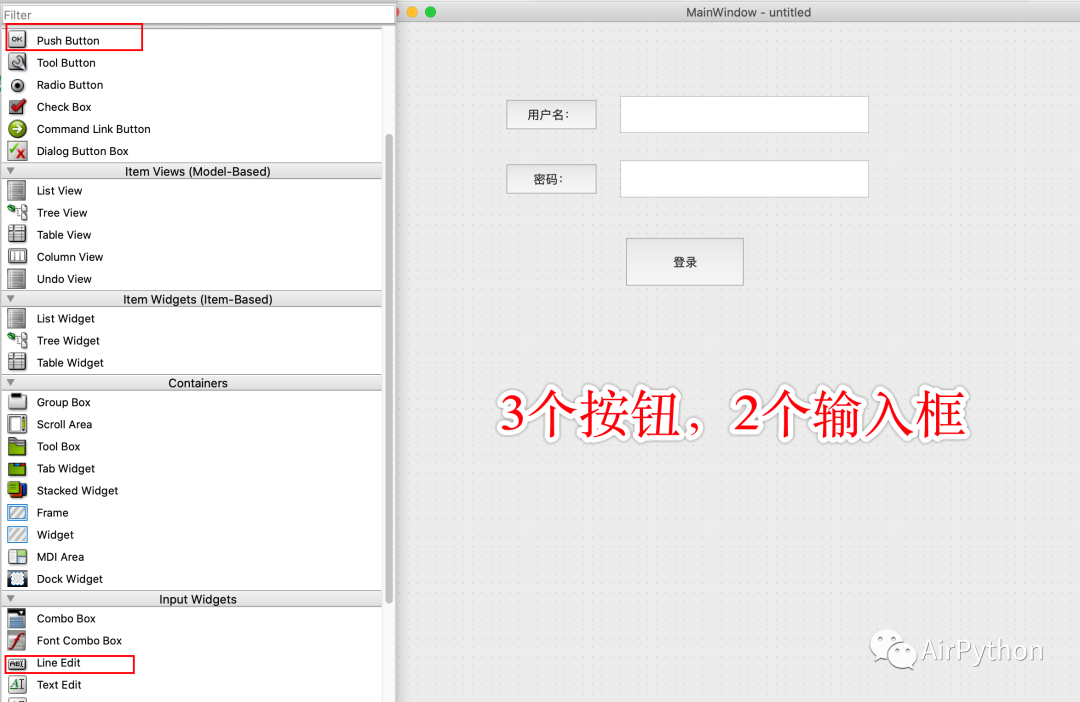
第 1 步,我們從控件區拖 3 個按鈕和 2 個輸入框到界面設計區域

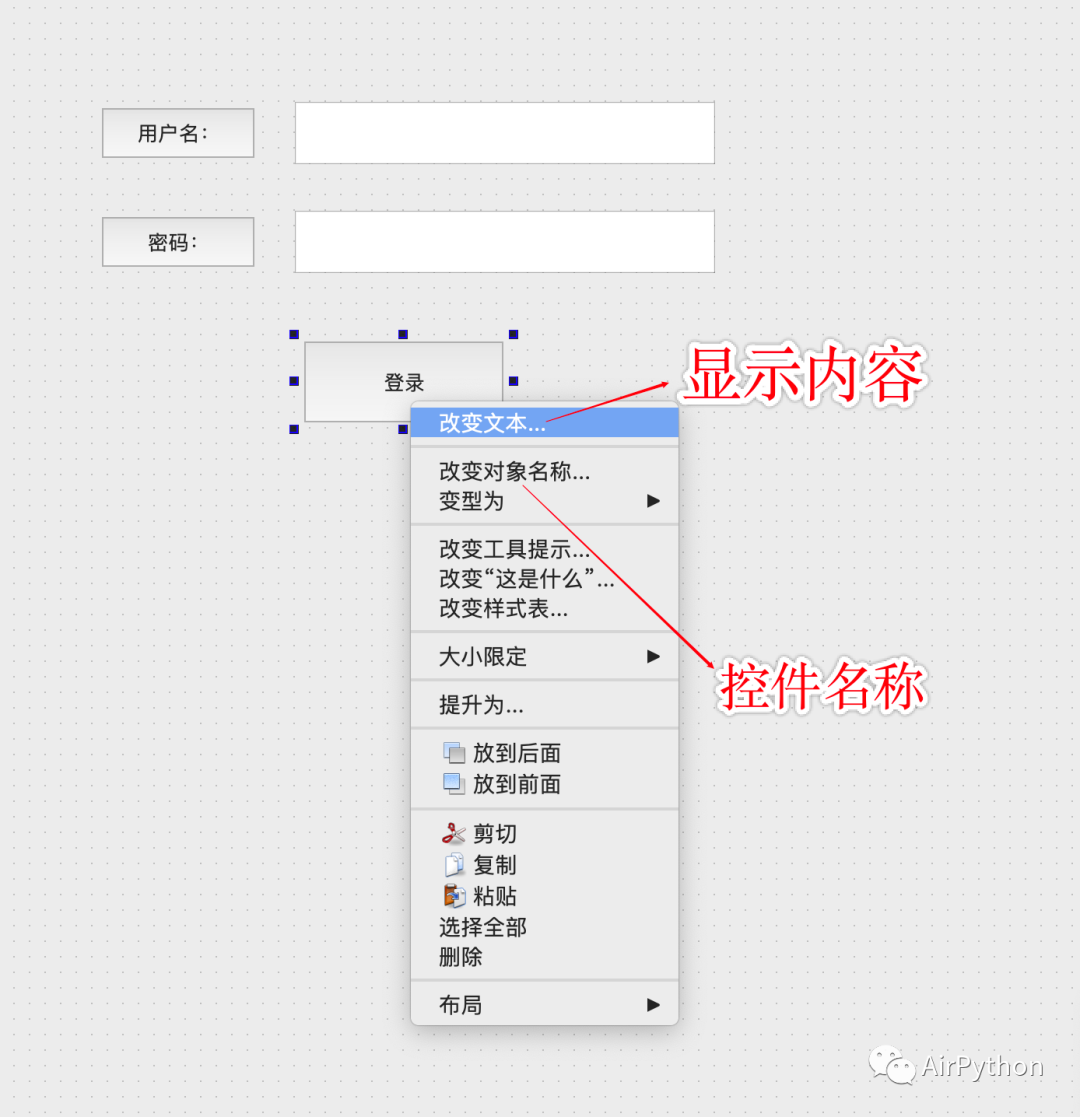
第 2 步,選中控件,鼠標右鍵為控件新增屬性,比如:控件內容、控件名稱(相當于id),對于一些復雜的屬性設置,需要在屬性區域單獨進行設置
編輯完 UI 界面之后,會在本地生成一個 *.ui 的文件

第 3 步,選擇 *.ui 文件,在 Pycharm 中使用 PyUIC 命令,將 ui 文件轉換為 py 文件
# ui文件轉為py文件
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 790)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(130, 80, 111, 41))
self.pushButton.setObjectName("pushButton")
self.username = QtWidgets.QLineEdit(self.centralwidget)
self.username.setGeometry(QtCore.QRect(260, 80, 271, 41))
self.username.setObjectName("username")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(130, 150, 111, 41))
self.pushButton_2.setObjectName("pushButton_2")
self.password = QtWidgets.QLineEdit(self.centralwidget)
self.password.setGeometry(QtCore.QRect(260, 150, 271, 41))
self.password.setObjectName("password")
self.login = QtWidgets.QPushButton(self.centralwidget)
self.login.setGeometry(QtCore.QRect(260, 230, 141, 61))
self.login.setObjectName("login")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "用戶名:"))
self.pushButton_2.setText(_translate("MainWindow", "密碼:"))
self.login.setText(_translate("MainWindow", "登錄"))
第 4 步,為按鈕添加點擊事件
使用 控件名.信號.connect(槽函數) 的形式,為控件添加一個點擊事件的監聽
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
# 為登錄按鈕指定事件
# clicked:信號,login_met:槽函數
self.login.clicked.connect(self.login_met)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def login_met(self):
"""
登錄事件(槽函數)
:return:
"""
# 用戶名輸入框的內容
username = self.login.text()
# 密碼輸入框的內容
password = self.password.text()
print("輸入的用戶名是:", username, "密碼是:", password)
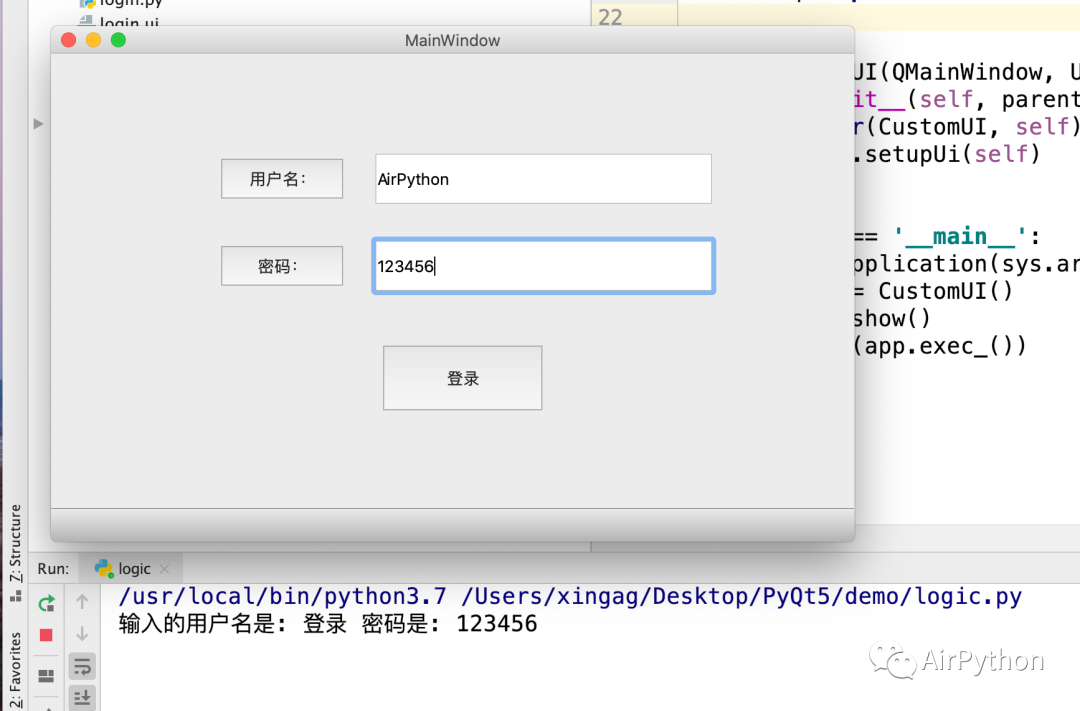
第 5 步,展示界面
最后,新建一個 py 文件,實例化一個 QApplication 對象,將上面創建的 MainWindow 展示出來即可。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
# 界面文件
from temp import *
class CustomUI(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(CustomUI, self).__init__(parent)
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
cutomUI = CustomUI()
cutomUI.show()
sys.exit(app.exec_())
需要注意的是,這部分內容僅僅是調用顯示 GUI 界面的邏輯,實際項目開發過程中很少變動。

5.總結
通過上面的例子發現,使用 PyQt5 構建 GUI 真的很方便,大部分的工作都可以在 QtDesigner 設計完成,然后回歸到 Pycharm中,轉為 py 文件、編寫信號和槽函數,就能快速開發 GUI 圖形用戶界面。
-
應用程序
+關注
關注
37文章
3283瀏覽量
57759 -
可視化
+關注
關注
1文章
1198瀏覽量
20975 -
GUI
+關注
關注
3文章
662瀏覽量
39763 -
python
+關注
關注
56文章
4800瀏覽量
84821
發布評論請先 登錄
相關推薦
【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

用AWTK和AWPLC快速開發嵌入式應用程序 (1)-溫度控制器

【Z站推薦】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (4)- 自定義功能塊(上)

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (3)- 定時器

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (5)- 自定義功能塊(下)

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈





 如何快速開發出功能強大、界面美觀的GUI 應用程序
如何快速開發出功能強大、界面美觀的GUI 應用程序














評論