點擊藍字 ╳ 關注我們
開源項目 OpenHarmony是每個人的 OpenHarmony
萬冬陽
公司:中國科學院軟件所
小組:知識體系工作組
簡介
Easyui是一套基于ArkTS語言開發的輕量、可靠的移動端組件庫,它是對OpenAtom OpenHarmony(以下簡稱“OpenHarmony”) ArkUI進行深度定制的組件框架。Easyui可擴展性較強,可以基于源碼進行二次開發,修改原有組件以及新增部分組件,以滿足具體項目的開發需求。該框架適用大部分OpenHarmony應用的開發 ,能夠更加完善OpenHarmony 的應用開發能力,使我們的應用開發更簡單。 組件特性 ?組件種類分布
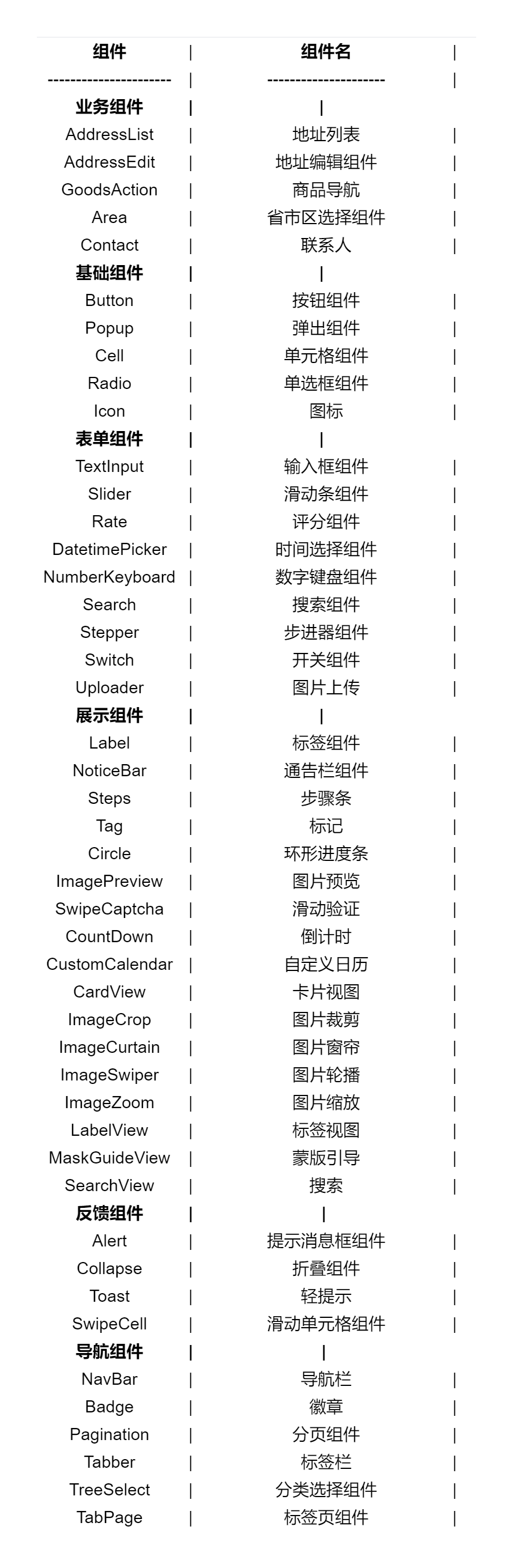
?組件種類分布
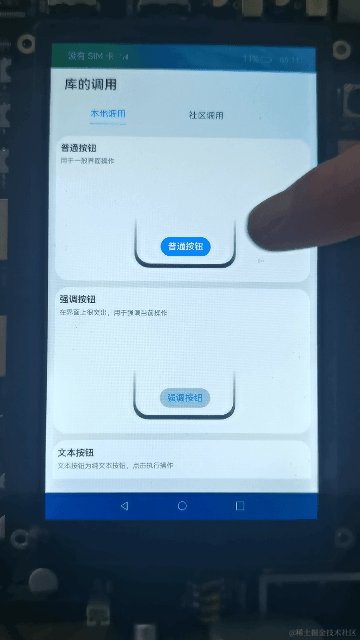
 ?組件效果展示
?組件效果展示
開發環境
IDE:DevEco Studio 3.1 Beta2,version:3.1.0.400SDK:3.2.14.2 API9使用方法
使用前需要先安裝ohpm-cli請參考安裝教程:https://ohpm.openharmony.cn/#/cn/help/quickstart 1.下載組件
ohpminstall@isrc/easyui.har–-save
2.easyui組件庫中的地址列表組件使用示例
import { AddressList } from 'easyui'
struct TestAddressList {
build() {
Column(){
Text("基礎用法")
.fontSize(20)
.fontColor("#ff808080")
.margin(20)
.alignSelf(ItemAlign.Start)
AddressList({
addressList: [ //地址列表
{ "id":1,"name":"張三","tel":"13000000000","address":"浙江省杭州市西湖區文一路 138 號東方通信大廈7樓501室"}
,{ "id":2,"name":"李四","tel":"13100000000","address":"浙江省杭州市拱墅區莫干山路 50號"}
,{ "id":3,"name":"王五","tel":"13200000000","address":"浙江省杭州市濱江區江南大道13號"}
],
outRangeIdArray:[5,6,7] //超出配送范圍的地址id集合
})
}.width("100%")
.height("100%")
.backgroundColor("#ffeaeaea")
}
}
easyui庫中的組件列表
 需要的權限無
目錄結構
需要的權限無
目錄結構
/easyui # 項目根目錄
├── easyui # easyui組件庫
│ └─ src/main
│ └─ ets/common/components # 組件庫中的所有組件
│ └─index.ets # 組件導出文件
├── entry # 組件使用方法測試代碼示例代碼文件夾
│ └─ src/main
│ └─ ets/page/Main # 組件測試效果代碼
├──README.md#安裝使用方法
結語
?通過本篇文章介紹,您對easyui組件框架應該有了初步的了解。我們所有的源碼和指導文檔都已經開源,如果您對本篇文章內容以及所實現的Demo感興趣,可以根據本篇文章介紹自行下載easyui組件框架源碼(https://gitee.com/openharmony-sig/ohos_easyUI)進行研究和使用。同時也歡迎更多開發者與我們共享開發成果,分享技術解讀與經驗心得。
原文標題:【開源三方庫】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的組件框架
文章出處:【微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2365瀏覽量
42894 -
OpenHarmony
+關注
關注
25文章
3727瀏覽量
16382
原文標題:【開源三方庫】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的組件框架
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙原生頁面高性能解決方案上線OpenHarmony社區 助力打造高性能原生應用
NEXT的原生頁面高性能解決方案,從頁面滑動、跳轉及應用冷啟動等關鍵環節,為開發者提供全面的支持。目前,這些解決方案均已上線OpenHarmony開源社區,可在OpenHarmony三方
發表于 01-02 18:00
鴻蒙原生開源庫ViewPool在OpenHarmony社區正式上線
近日,由伙伴參與共建的鴻蒙原生開源庫“ViewPool”在OpenHarmony社區正式上線。這個開發庫是基于OpenHarmony技術孵化
開放原子開源生態大會OpenHarmony生態主題演講報名開啟
開源賦能產業,生態共筑未來,OpenAtom OpenHarmony(簡稱“OpenHarmony”)項目群工作委員會將于9月26日上午舉辦Open
發表于 09-19 22:02
ArkUI-X開發指南:【SDK配置和構建說明】
ArkUI-X SDK是ArkUI-X開源項目的編譯產物,可將ArkUI-X SDK集成到現有Android和iOS應用工程中,使開發者基于一套ArkTS主代碼,就可以構建支持多平臺的

鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】
ArkUI作為OpenHarmony的默認開發框架,在本項目(ArkUI-X)中需要做到一套代碼同時支持多平臺構建,所以會采取共倉開發的方式,部分倉直接指向

OpenHarmony實戰開發-如何實現組件動畫。
ArkUI為組件提供了通用的屬性動畫和轉場動畫能力的同時,還為一些組件提供了默認的動畫效果。例如,List的滑動動效,Button的點擊動效,是組件自帶的默認動畫效果。在

鴻蒙ArkUI實例:【自定義組件】
組件是 OpenHarmony 頁面最小顯示單元,一個頁面可由多個組件組合而成,也可只由一個組件組合而成,這些組件可以是
OpenAtom OpenHarmony 4.1 Release版本正式發布
近日,OpenAtom OpenHarmony(以下簡稱“OpenHarmony”)4.1 Release版本如期而至,開發套件同步升級到API 11 Release。
鴻蒙開發學習:【OpenHarmony HAR】
OpenHarmony js/ts三方庫使用的是OpenHarmony靜態共享包,即HAR(Harmony Archive),可以包含js/ts代碼、c++
介紹一種OpenAtom OpenHarmony輕量系統適配方案
本文在不改變原有系統基礎框架的基礎上, 介紹了一種OpenAtom OpenHarmony(以下簡稱“OpenHarmony”)輕量系統適配方案。

OpenHarmony 之 NAPI 框架介紹
環境中的 JS 變量與方法。 OpenHarmony 中的 NAPI OpenAtom OpenHarmony(以下簡稱 “OpenHarmony”)應用層基于 javascript

鴻蒙開發-ArkUI框架實戰【日歷應用 】
:eTS
關于eTS
eTS語言:基于TypeScript(簡稱TS)拓展的出來的,是OpenHarmony應用開發語言,使用ArkUI框架提供的組件進行界面開發。
什么是TypeSc
發表于 01-17 21:37
鴻蒙開發OpenHarmony組件復用案例
和響應速度。
在OpenHarmony應用開發時,自定義組件被@Reusable裝飾器修飾時表示該自定義組件可以復用。在父自定義組件下創建的可復用組
發表于 01-15 17:37




 【開源三方庫】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的組件框架
【開源三方庫】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的組件框架












評論