input的placeholder屬性是HTML5中添加的一項新屬性,它用于在輸入框中顯示提示文本,以幫助用戶了解所期望的輸入內容。當用戶點擊或聚焦在輸入框中時,placeholder屬性的值會自動消失,用戶可以開始輸入自己的內容。placeholder屬性對于改善用戶體驗和提高表單的可用性非常有用。
placeholder屬性有助于提供關于輸入預期的提示。例如,一個輸入郵箱地址的輸入框可以顯示“請輸入您的郵箱地址”作為對用戶的提示。這樣的提示可以幫助用戶知道他們需要輸入的輸入類型,并為他們提供一個合適的示例。
在使用placeholder屬性時,需要注意以下幾點:
- 提示文字應當簡潔明了,能夠準確傳達所期望的輸入內容。過長或過復雜的提示文字可能會讓用戶困惑。
- 提示文字應當在用戶開始輸入時立即清除,不應干擾用戶的輸入操作。
- 提示文字應當使用合適的顏色和字號,以區分于用戶的實際輸入內容。
- 對于涉及敏感信息的輸入框,如密碼輸入框,應當避免顯示真實的提示文字,而應當使用更一般性的提示,如“請輸入密碼”。
此外,placeholder屬性還可以通過CSS進行自定義樣式。可以通過CSS選擇器來選擇帶有placeholder屬性的輸入框,并添加樣式來修改其外觀。
在使用placeholder屬性時,需要注意一些瀏覽器兼容性的問題。在較舊的瀏覽器中,可能無法正確支持placeholder屬性,為了更好的兼容性,可以使用JavaScript來提供類似的功能。
綜上所述,placeholder屬性是一個非常有用的HTML5新屬性,它可以為用戶提供輸入內容的提示,改善用戶體驗和提高表單的可用性。在使用placeholder屬性時,需要注意提示文字的清晰明了、與用戶輸入互不干擾以及瀏覽器兼容性等問題。
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
相關推薦
獲取input標簽type=date屬性時間的值去查詢數據庫中的數據但數據查詢出錯或不全
發表于 06-01 15:18
readonly屬性是Boolean類型,默認值為false。readonly值為true表示只讀。
發表于 11-04 07:40
; placeholder="Please input text"onenterkeyclick="enterkeyClick"&
發表于 04-27 10:41
在開發中遇到一個問題,input輸入框的內容需要進行右對齊,發現設置樣式text-align根本起不到效果,官方開發文檔也沒有具體的參照。請問,在JS組件input中如何才能實現內容對齊(或左或中或右)?是否支持此樣式屬性?
發表于 03-29 14:43
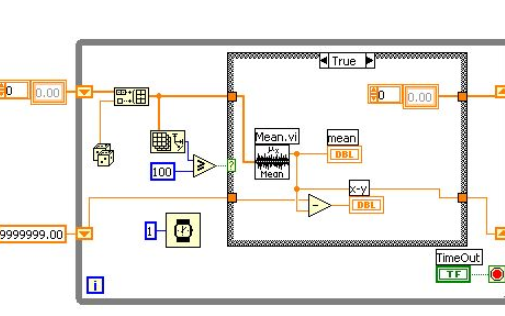
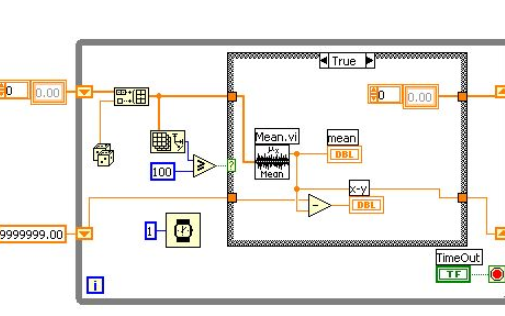
控件的大部分屬性都可以通過屬性對話框ā行設置,對于未包括的屬性則需要通過屬性節點來編程操作了。屬性節點用于訪問對象的
發表于 08-13 08:00
?0次下載

電子發燒友網為你提供ADI(ti)SCP-INPUT-EVALZ相關產品參數、數據手冊,更有SCP-INPUT-EVALZ的引腳圖、接線圖、封裝手冊、中文資料、英文資料,SCP-INPUT-EVALZ真值表,SCP-
發表于 07-09 21:00
在JavaScript對象的屬性是無序的集合。每個鍵值對稱為一個屬性。對象屬性的鍵可以是字符串。屬性的值可以是任何值,例如字符串、數字、數組,甚至是函數。
![的頭像]() 發表于
發表于 12-07 09:34
?1295次閱讀
在HTML中,input標簽中的type屬性用于指定表單輸入字段的類型。下面是一些常見的type屬性值及其對應的輸入字段類型: text:用于輸入單行文本的文本框。 password:用于輸入密碼
![的頭像]() 發表于
發表于 11-30 10:10
?4680次閱讀
placeholder屬性是HTML表單中的一個屬性,用于為表單字段提供占位符文本。當用戶點擊或選擇表單字段時,占位符文本會消失,用戶可以輸入自己的內容。它的主要作用是為用戶提供一些提示信息,讓用戶
![的頭像]() 發表于
發表于 11-30 10:12
?1173次閱讀
在現代的Web設計和開發中,表單是至關重要的元素之一。與此同時,placeholder屬性和value屬性在表單中扮演著重要的角色。本文將詳細探討這兩個屬性的區別,深入探究它們在不同場
![的頭像]() 發表于
發表于 11-30 10:13
?1818次閱讀
Placeholder是一個用于輸入字段或文本區域的短語或單詞,它顯示為淺灰色的文本,通常在輸入字段中,以指示用戶可以在該字段中輸入什么內容。當用戶點擊輸入字段時,placeholder文本會消失
![的頭像]() 發表于
發表于 11-30 10:18
?2165次閱讀
::placeholder 偽元素選擇器來選擇不同的表單元素,如input、textarea等。 使用自定義class: 可以為表單元素添加一個自定義class,然后使用該class來設置placeholder的樣式。例如,為
![的頭像]() 發表于
發表于 11-30 10:20
?7509次閱讀
在現代技術和創作領域中,placeholder是一個被廣泛使用的詞匯。它用于在設計和開發的過程中作為臨時的替代品,幫助準確地規劃和布局內容。無論是在網頁設計、軟件開發還是內容創作中
![的頭像]() 發表于
發表于 11-30 10:29
?1169次閱讀
"Placeholder"是一個HTML屬性,用于在表單輸入字段或文本框中顯示用戶輸入的示例文本。當用戶點擊參考文本時,它將自動清除,以便輸入真實內容。 在HTML中,為了改善用戶體驗并向他們提供
![的頭像]() 發表于
發表于 11-30 10:31
?5951次閱讀
、什么是placeholder樣式? Placeholder是指輸入框(input)或文本域(textarea)中的提示文本,用于在用戶未輸入任何內容時顯示的文字。Placeholder
![的頭像]() 發表于
發表于 11-30 10:33
?1535次閱讀





 input的placeholder屬性
input的placeholder屬性










評論