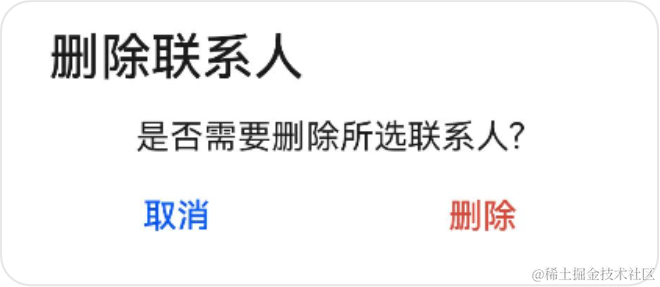
在我們日常使用應用的時候,可能會進行一些敏感的操作,比如刪除聯系人,這時候我們給應用添加彈窗來提示用戶是否需要執行該操作,如下圖所示:

彈窗是一種模態窗口,通常用來展示用戶當前需要的或用戶必須關注的信息或操作。在彈出框消失之前,用戶無法操作其他界面內容。ArkUI為我們提供了豐富的彈窗功能,彈窗按照功能可以分為以下兩類:
- 確認類:例如警告彈窗AlertDialog。
- 選擇類:包括文本選擇彈窗TextPickerDialog 、日期滑動選擇彈窗DatePickerDialog、時間滑動選擇彈窗TimePickerDialog等。
您可以根據業務場景,選擇不同類型的彈窗。部分彈窗效果圖如下:

此外,如果上述彈窗還不能滿足您的需求,或者需要對彈窗的布局和樣式進行自定義,您還可以使用自定義彈窗CustomDialog。 下文將分別介紹AlertDialog 、TextPickerDialog 、DatePickerDialog以及CustomDialog的使用。
警告彈窗
警告彈窗AlertDialog由以下三部分區域構成,對應下面的示意圖:
- 標題區:為可選的。
- 內容區:顯示提示消息。
- 操作按鈕區:用戶做”確認“或者”取消“等操作。

以下示例代碼,演示了如何使用AlertDialog 實現上圖所示的警告彈窗。AlertDialog可以設置兩個操作按鈕,示例代碼中分別使用primaryButton和secondaryButton實現了“取消”和“刪除”操作按鈕,操作按鈕可以通過action響應點擊事件。
Button('點擊顯示彈窗')
.onClick(() = > {
AlertDialog.show(
{
title: '刪除聯系人', // 標題
message: '是否需要刪除所選聯系人?', // 內容
autoCancel: false, // 點擊遮障層時,是否關閉彈窗。
alignment: DialogAlignment.Bottom, // 彈窗在豎直方向的對齊方式
offset: { dx: 0, dy: -20 }, // 彈窗相對alignment位置的偏移量
primaryButton: {
value: '取消',
action: () = > {
console.info('Callback when the first button is clicked');
}
},
secondaryButton: {
value: '刪除',
fontColor: '#D94838',
action: () = > {
console.info('Callback when the second button is clicked');
}
},
cancel: () = > { // 點擊遮障層關閉dialog時的回調
console.info('Closed callbacks');
}
}
)
})
此外,您還可以使用AlertDialog,構建只包含一個操作按鈕的確認彈窗,使用confirm響應操作按鈕回調。
AlertDialog.show(
{
title: '提示',
message: '提示信息',
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
confirm: {
value: '確認',
action: () = > {
console.info('Callback when confirm button is clicked');
}
},
cancel: () = > {
console.info('Closed callbacks')
}
}
)
選擇類彈窗
選擇類彈窗用于方便用戶選擇相關數據,比如選擇喜歡吃的水果、出生日期等等。下面我們以TextPickerDialog和DatePickerDialog為例,來介紹選擇類彈窗的使用。
文本選擇彈窗
TextPickerDialog為文本滑動選擇器彈窗,根據指定的選擇范圍創建文本選擇器,展示在彈窗上,例如下面這段示例代碼使用TextPickerDialog實現了一個水果選擇彈窗。示例代碼中使用selected指定了彈窗的初始選擇項索引為2,對應的數據為“香蕉”。當用戶點擊“確定”操作按鈕后,會觸發onAccept事件回調,在回調中將選中的值,傳遞給宿主中的select變量。
@Entry
@Component
struct TextPickerDialogDemo {
@State select: number = 2;
private fruits: string[] = ['蘋果', '橘子', '香蕉', '獼猴桃', '西瓜'];
build() {
Column() {
Button('TextPickerDialog')
.margin(20)
.onClick(() = > {
TextPickerDialog.show({
range: this.fruits, // 設置文本選擇器的選擇范圍
selected: this.select, // 設置初始選中項的索引值。
onAccept: (value: TextPickerResult) = > { // 點擊彈窗中的“確定”按鈕時觸發該回調。
// 設置select為按下確定按鈕時候的選中項index,這樣當彈窗再次彈出時顯示選中的是上一次確定的選項
this.select = value.index;
console.info("TextPickerDialog:onAccept()" + JSON.stringify(value));
},
onCancel: () = > { // 點擊彈窗中的“取消”按鈕時觸發該回調。
console.info("TextPickerDialog:onCancel()");
},
onChange: (value: TextPickerResult) = > { // 滑動彈窗中的選擇器使當前選中項改變時觸發該回調。
console.info('TextPickerDialog:onChange()' + JSON.stringify(value));
}
})
})
}
.width('100%')
}
}
效果圖如下:

日期選擇彈窗
下面我們介紹另一種常用的選擇類彈窗DatePickerDialog,它是日期滑動選擇器彈窗,根據指定的日期范圍創建日期滑動選擇器,展示在彈窗上。DatePickerDialog的使用非常廣泛,比如當我們需要輸入個人出生日期的時候,就可以使用DatePickerDialog。下面的示例代碼實現了一個日期選擇彈窗:
@Entry
@Component
struct DatePickerDialogDemo {
selectedDate: Date = new Date('2010-1-1');
build() {
Column() {
Button("DatePickerDialog")
.margin(20)
.onClick(() = > {
DatePickerDialog.show({
start: new Date('1900-1-1'), // 設置選擇器的起始日期
end: new Date('2023-12-31'), // 設置選擇器的結束日期
selected: this.selectedDate, // 設置當前選中的日期
lunar: false,
onAccept: (value: DatePickerResult) = > { // 點擊彈窗中的“確定”按鈕時觸發該回調
// 通過Date的setFullYear方法設置按下確定按鈕時的日期,這樣當彈窗再次彈出時顯示選中的是上一次確定的日期
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('DatePickerDialog:onAccept()' + JSON.stringify(value))
},
onCancel: () = > { // 點擊彈窗中的“取消”按鈕時觸發該回調
console.info('DatePickerDialog:onCancel()')
},
onChange: (value: DatePickerResult) = > { // 滑動彈窗中的滑動選擇器使當前選中項改變時觸發該回調
console.info('DatePickerDialog:onChange()' + JSON.stringify(value))
}
})
})
}
.width('100%')
}
}
效果圖如下:

自定義彈窗
自定義彈窗的使用更加靈活,適用于更多的業務場景,在自定義彈窗中您可以自定義彈窗內容,構建更加豐富的彈窗界面。自定義彈窗的界面可以通過裝飾器@CustomDialog定義的組件來實現,然后結合CustomDialogController來控制自定義彈窗的顯示和隱藏。下面我們通過一個興趣愛好的選擇框來介紹自定義彈窗的使用。

從上面的效果圖可以看出,這個選擇框是一個多選的列表彈窗,我們可以使用裝飾器@CustomDialog,結合List組件來完成這個彈窗布局,實現步驟如下:
- 初始化彈窗數據。先準備好資源文件和數據實體類。其中資源文件stringarray.json創建在resources/base/element目錄下,文件根節點為strarray。
{
"strarray": [
{
"name": "hobbies_data",
"value": [
{
"value": "Soccer"
},
{
"value": "Badminton"
},
{
"value": "Travelling"
},
...
]
}
]
}
實體類HobbyBean用來封裝自定義彈窗中的"興趣愛好"數據。
export default class HobbyBean {
label: string;
isChecked: boolean;
}
然后創建一個ArkTS文件CustomDialogWidget,用來封裝自定義彈窗,使用裝飾器@CustomDialog修飾CustomDialogWidget表示這是一個自定義彈窗。使用資源管理對象manager獲取數據,并將數據封裝到hobbyBeans。
@CustomDialog
export default struct CustomDialogWidget {
@State hobbyBeans: HobbyBean[] = [];
aboutToAppear() {
let context: Context = getContext(this);
let manager = context.resourceManager;
manager.getStringArrayValue($r('app.strarray.hobbies_data'), (error, hobbyResult) = > {
...
hobbyResult.forEach((hobbyItem: string) = > {
let hobbyBean = new HobbyBean();
hobbyBean.label = hobbyItem;
hobbyBean.isChecked = false;
this.hobbyBeans.push(hobbyBean);
});
});
}
build() {...}
}
- 創建彈窗組件。controller對象用于控制彈窗的控制和隱藏,hobbies表示彈窗選中的數據結果。setHobbiesValue方法用于篩選出被選中的數據,賦值給hobbies。
@CustomDialog
export default struct CustomDialogWidget {
@State hobbyBeans: HobbyBean[] = [];
@Link hobbies: string;
private controller?: CustomDialogController;
aboutToAppear() {...}
setHobbiesValue(hobbyBeans: HobbyBean[]) {
let hobbiesText: string = '';
hobbiesText = hobbyBeans.filter((isCheckItem: HobbyBean) = >
isCheckItem?.isChecked)
.map((checkedItem: HobbyBean) = > {
return checkedItem.label;
}).join(',');
this.hobbies = hobbiesText;
}
build() {
Column() {
Text($r('app.string.text_title_hobbies'))...
List() {
ForEach(this.hobbyBeans, (itemHobby: HobbyBean) = > {
ListItem() {
Row() {
Text(itemHobby.label)...
Toggle({ type: ToggleType.Checkbox, isOn: false })...
.onChange((isCheck) = > {
itemHobby.isChecked = isCheck;
})
}
}
}, itemHobby = > itemHobby.label)
}
Row() {
Button($r('app.string.cancel_button'))...
.onClick(() = > {
this.controller?.close();
})
Button($r('app.string.definite_button'))...
.onClick(() = > {
this.setHobbiesValue(this.hobbyBeans);
this.controller?.close();
})
}
}
}
}
- 使用自定義彈窗。在自定義彈窗的使用頁面HomePage中先定義一個變量hobbies,使用裝飾器@State修飾,和自定義彈窗中的@Link 裝飾器修飾的變量進行雙向綁定。然后我們使用alignment和offset設置彈窗的位置在屏幕底部,并且距離底部20vp。最后我們在自定義組件TextCommonWidget(具體實現可以參考《構建多種樣式彈窗》Codelab源碼)的點擊事件中,調用customDialogController的open方法,用于顯示彈窗。
@Entry
@Component
struct HomePage {
customDialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogWidget({
onConfirm: this.setHobbiesValue.bind(this),
}),
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: 0,dy: -20 }
});
setHobbiesValue(hobbyArray: HobbyBean[]) {...}
build() {
...
TextCommonWidget({
...
title: $r('app.string.title_hobbies'),
content: $hobby,
onItemClick: () = > {
this.customDialogController.open();
}
})
...
}
}

審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2384瀏覽量
42955 -
OpenHarmony
+關注
關注
25文章
3738瀏覽量
16458
發布評論請先 登錄
相關推薦
鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】

鴻蒙ArkUI-X跨平臺開發:【SDK目錄結構介紹】

鴻蒙ArkUI-X跨平臺開發:【 應用工程結構說明】

HarmonyOS實戰開發-全局狀態保留能力彈窗
鴻蒙ArkUI開發學習:【渲染控制語法】

鴻蒙ArkUI開發-Video組件的使用





 鴻蒙ArkUI開發-應用添加彈窗
鴻蒙ArkUI開發-應用添加彈窗


















評論