應(yīng)用開發(fā)介紹
1. 項目說明
通過OpenHarmony提供的Stage模型和ArkUI的eTS聲明式開發(fā)規(guī)范,結(jié)合簡單的Demo,分享學(xué)習(xí)OpenHarmony/docs/application-dev
2. 主要功能
- 目錄標題展示,目錄列表展示
- 點擊目錄列表,查看列表內(nèi)容
- 點擊目錄標題的返回箭頭,返回之前的內(nèi)容
- 頁面內(nèi)容溢出,可上下滑動查看內(nèi)容
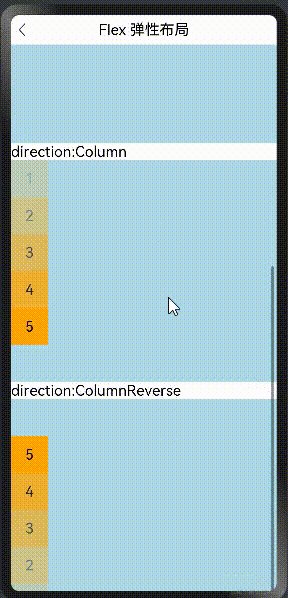
3. 效果展示

4. 開發(fā)環(huán)境搭建
首先需要搭建好開發(fā)環(huán)境。
參閱應(yīng)用開發(fā)文檔—工具:
5. 創(chuàng)建項目
搭建開發(fā)環(huán)境后,創(chuàng)建項目,了解項目結(jié)構(gòu)。
- 掌握OpenHarmony應(yīng)用的一些基本概念:
UI框架的簡單說明(方舟開發(fā)框架(ArkUI框架)) ——類Web開發(fā)范式(JS) ——聲明式開發(fā)范式(eTS) Ability的基本概念(應(yīng)用所具備能力的抽象) ——FA模型 ——Stage模型 - 應(yīng)用包結(jié)構(gòu):FA模型結(jié)構(gòu)、Stage模型結(jié)構(gòu)
項目的目錄結(jié)構(gòu):

- AppScope > app.json5 :應(yīng)用的全局配置信息。
- entry :OpenHarmony工程模塊,編譯構(gòu)建生成一個HAP包。
- src > main > ets :用于存放ets源碼。
- src > main > ets > Application > AbilityStage.ts :實現(xiàn)AbilityStage接口。
- src > main > ets > MainAbility :應(yīng)用/服務(wù)的入口。
- src > main > ets > MainAbility > MainAbility.ts :承載Ability生命周期。
- src > main > ets > pages :MainAbility包含的頁面。
- src > main > resources :用于存放應(yīng)用/服務(wù)所用到的資源文件,如圖形、多媒體、字符串、布局文件等。關(guān)于資源文件,詳見資源文件的分類。
- src > main > module.json5 :模塊配置文件。主要包含HAP包的配置信息、應(yīng)用/服務(wù)在具體設(shè)備上的配置信息以及應(yīng)用/服務(wù)的全局配置信息。
- build-profile.json5 :當(dāng)前的模塊信息 、編譯信息配置項,包括buildOption、targets配置等。
- hvigorfile.js :模塊級編譯構(gòu)建任務(wù)腳本,開發(fā)者可以自定義相關(guān)任務(wù)和代碼實現(xiàn)。
- build-profile.json5 :應(yīng)用級配置信息,包括簽名、產(chǎn)品配置等。
- hvigorfile.js :應(yīng)用級編譯構(gòu)建任務(wù)腳本。
6. 編寫應(yīng)用
本文所編寫的應(yīng)用是特別基礎(chǔ)的內(nèi)容
6.1 定義組件結(jié)構(gòu)
創(chuàng)建好項目后,開始編寫自定義組件,引入需要的文件,定義需要使用的變量,再添加上組件會使用到的生命周期函數(shù)和build方法。
// 引用需要的組件和API
import TitleBar from './components/titleBar'
import router from '@ohos.router';
// @Entry裝飾的自定義組件用作頁面的默認入口組件,加載頁面時,將首先創(chuàng)建并呈現(xiàn)@Entry裝飾的自定義組件。
@Entry
// @Component裝飾的struct表示該結(jié)構(gòu)體具有組件化能力,能夠成為一個獨立的組件,這種類型的組件也稱為自定義組件
@Component
struct Index {
// @State裝飾的變量是組件內(nèi)部的狀態(tài)數(shù)據(jù),當(dāng)這些狀態(tài)數(shù)據(jù)被修改時,將會調(diào)用所在組件的build方法進行UI刷新
@State title: string = 'UI組件'
@State isShowReturn: boolean = false
items: Array< Item > = []
// 函數(shù)在創(chuàng)建自定義組件的新實例后,在執(zhí)行其build函數(shù)之前執(zhí)行。允許在aboutToAppear函數(shù)中改變狀態(tài)變量,更改將在后續(xù)執(zhí)行build函數(shù)中生效。
aboutToAppear() {
...
}
// build方法里描述UI結(jié)構(gòu)
build() {
...
}
}
6.2 繪制組件UI
組件結(jié)構(gòu)編寫完成,根據(jù)需求開始繪制組件UI界面
build() {
// Columns沿垂直方向布局的容器
Column() {
// 引入的自定義組件
TitleBar({ title: this.title, isShowReturn: this.isShowReturn })
// List包含一系列相同寬度的列表項。適合連續(xù)、多行呈現(xiàn)同類數(shù)據(jù)
List() {
// ForEach渲染控制語法,循環(huán)渲染
ForEach(this.items, (each) = > {
ListItem() {
Row() {
// 基礎(chǔ)文本組件,顯示一段文本的組件
Text(each.name)
.fontSize(20)
// 基礎(chǔ)圖片組件,支持本地圖片和網(wǎng)絡(luò)圖片的渲染展示
Image($r('app.media.arrow'))
.padding(8)
.width(40)
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding(10)
}
// 綁定通用點擊事件
.onClick(() = > {
...
})
})
}
}
// 設(shè)置通用屬性,寬(width)高(height)
.width('100%')
.height('100%')
}
6.3 添加交互邏輯
界面UI繪制完善后,接下來使用自定義組件的生命周期aboutToAppear回調(diào)函數(shù),編寫界面數(shù)據(jù)初始化的邏輯,并把界面上的交互邏輯編寫完整。
// 編寫界面數(shù)據(jù)初始化的邏輯,aboutToAppear函數(shù)在創(chuàng)建自定義組件的新實例后,在執(zhí)行其build函數(shù)之前執(zhí)行
aboutToAppear() {
let routerParams = router.getParams();
// 條件判斷: routerParams==undefined為一級目錄界面
if (routerParams == undefined) {
...
// 條件判斷: routerParams!==undefined則為二級目錄界面
} else {
...
}
}
build(){
...
Row() {
...
}
// 編寫點擊事件的邏輯
.onClick(() = > {
// 條件判斷: each.children === undefined,點擊的目錄列表無子目錄
if (each.children === undefined) {
router.push({
url: each.path,
params: {
title: each.name
}
})
// 條件判斷: each.children === undefined,點擊的目錄列表有子目錄
} else {
router.push({
url: each.path,
params: {
title: each.name,
items: each.children
}
})
}
})
...
}
6.4 測試效果
完成應(yīng)用編寫后,利用DevEco Studio 的Previewer提供的預(yù)覽效果,測試應(yīng)用的運行效果是否符合預(yù)期效果。
7. 項目復(fù)盤
在編寫OpenHarmony應(yīng)用的過程中,踩了一些坑,總結(jié)下來有如下幾點:
- 對eTS聲明式范式開發(fā)自定義組件生疏,編寫應(yīng)用的時候,梳理清楚邏輯后,難以順暢的編寫成代碼。
- DevEco Studio 的Previewer可能會因為緩存造成預(yù)覽效果出錯。
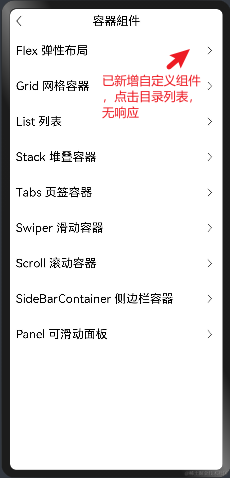
例如:新增了一個自定義組件,并同時設(shè)置了點擊跳轉(zhuǎn)到新增自定義組件的事件,但在Previewer中點擊后,無響應(yīng)。
解決方案:
- 在gitee上搜索OpenHarmony應(yīng)用,可檢索到許多開發(fā)者上傳的OpenHarmony應(yīng)用,下載源碼,模仿代碼編寫,
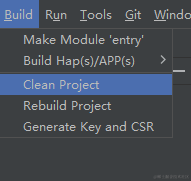
同時查看文檔,保證理解每一行代碼。 - 檢測代碼是否編寫正確,如果代碼正確,則通過DevEco Studio的Build下的Clean Project清理緩存。
Clean Project示意圖:

其他
- third-party-components
第三方庫文件存放目錄。該目錄統(tǒng)一管理第三方庫的文件,例如:頭文件(.h),實現(xiàn)文件(.cpp),庫鏈接文件(.so)等。針對不同的第三方庫功能創(chuàng)建同名文件夾來實現(xiàn)單獨庫功能的管理。OpenHarmony如何將引入的第三方庫,融合,編譯,鏈接。
總結(jié)
- OpenHarmony設(shè)備開發(fā),保持了C++面向?qū)ο蟮奶匦约罢Z言的特點:
1. 面向?qū)ο笕笤瓌t(封裝、繼承、多態(tài))
2. C++語言API(智能指針、lambda、類型推導(dǎo)等)
? 熟悉OpenHarmony設(shè)備開發(fā)的整體邏輯和C++語言后,了解進程間的通信技術(shù),遠程調(diào)用等技術(shù),可以更容易的上手OpenHarmony的設(shè)備開發(fā)。
- OpenHarmony應(yīng)用開發(fā),雖然和前端開發(fā)在寫法上有了相當(dāng)大的變化,前端是運用(HTML CSS JS),但仍舊有同樣的三個過程:
1. 搭建頁面結(jié)構(gòu)
2. 繪制頁面樣式
3. 添加事件交互
明白程序開發(fā)的流程后,在熟悉OpenHarmony應(yīng)用開發(fā)的語法和本地API后,能在較短的時間內(nèi)掌握OpenHarmony的應(yīng)用開發(fā)。

-
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2637瀏覽量
66525 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2383瀏覽量
42946 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3732瀏覽量
16447 -
鴻蒙星河
+關(guān)注
關(guān)注
0文章
8瀏覽量
67
發(fā)布評論請先 登錄
相關(guān)推薦
請問開發(fā)微信小程序之前需要有哪些基礎(chǔ)知識?
【資料】HarmonyOS開發(fā)必備基礎(chǔ)知識
Linux應(yīng)用開發(fā)基礎(chǔ)知識
嵌入式linux應(yīng)用開發(fā)基礎(chǔ)知識
Blackfin應(yīng)用程序開發(fā)基礎(chǔ)知識
《ASP.NET 2.0網(wǎng)絡(luò)開發(fā)技術(shù)》 Web開發(fā)基礎(chǔ)知識
OpenVINO開發(fā)配置應(yīng)必備哪些基礎(chǔ)知識?

Linux用戶態(tài)開發(fā)驅(qū)動教程及基礎(chǔ)知識
嵌入式開發(fā)系統(tǒng)基礎(chǔ)知識

鴻蒙開發(fā)之ArkTS基礎(chǔ)知識

使用 Taro 開發(fā)鴻蒙原生應(yīng)用 —— 快速上手,鴻蒙應(yīng)用開發(fā)指南





 鴻蒙開發(fā)【應(yīng)用開發(fā)基礎(chǔ)知識】
鴻蒙開發(fā)【應(yīng)用開發(fā)基礎(chǔ)知識】












評論