HML(HarmonyOS Markup Language)是一套類HTML的標(biāo)記語(yǔ)言,通過(guò)組件,事件構(gòu)建出頁(yè)面的內(nèi)容。頁(yè)面具備數(shù)據(jù)綁定、事件綁定、條件渲染和邏輯控制等高級(jí)能力。
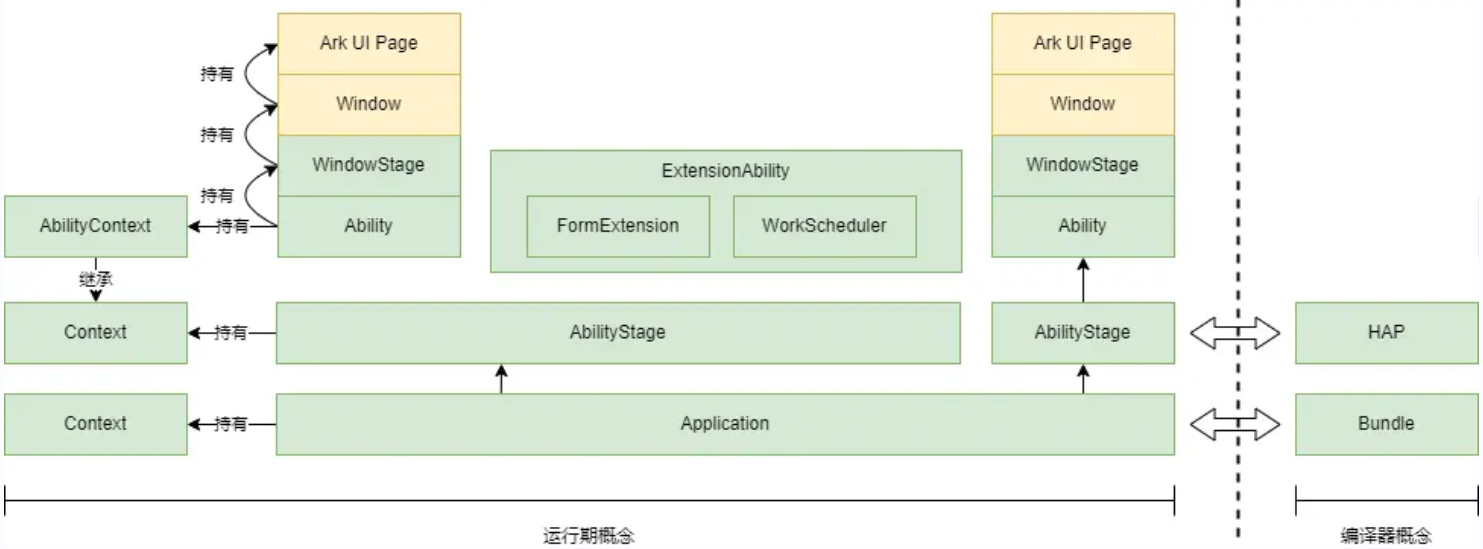
頁(yè)面結(jié)構(gòu)
Image Show
數(shù)據(jù)綁定
{{content}} {{key1}} {{key2}} key1 {{key1}} {{flag1 && flag2}} {{flag1 || flag2}} {{!flag1}}
卡片hml文件中的變量需要在json文件的data字段下進(jìn)行聲明:
{
"data": {
"content": "Hello World!",
"key1": "Hello",
"key2": "World",
"flag1": true,
"flag2": false
}
}
說(shuō)明
key值支持對(duì)象操作符和數(shù)組操作符,如{{key.value}}、{{key[0]}}。
支持字符串拼接、邏輯運(yùn)算和三元表達(dá)式。
字符串拼接:
支持變量跟變量:{{key1}}{{key2}}等
支持常量跟變量: “my name is {{name}}, i am from
{{city}}.” “key1 {{key1}}”
邏輯運(yùn)算:
與:{{flag1 && flag2}}(僅支持兩個(gè)boolean變量間的與邏輯運(yùn)算)
或:{{flag1 || flag2}}
(僅支持兩個(gè)boolean變量間的或邏輯運(yùn)算)
非:{{!flag1}} (僅支持boolean變量的非邏輯運(yùn)算)
三元表達(dá)式
{{flag? key1:key2}}(flag為boolean變量,key1和key2可以是變量,也可以是常量)
注意事項(xiàng)
非boolean類型值進(jìn)行bool運(yùn)算默認(rèn)為false
以上所有變量解析跟運(yùn)算解析均不支持嵌套
事件綁定
卡片的事件需要在json文件的actions字段下進(jìn)行聲明。卡片僅支持click通用事件,事件的定義只能是直接命令式,事件定義必須包含action字段,用以說(shuō)明事件類型。卡片支持兩種事件類型:跳轉(zhuǎn)事件(router)和消息事件(message)。跳轉(zhuǎn)事件可以跳轉(zhuǎn)到卡片提供方的HarmonyOS應(yīng)用,消息事件可以將開發(fā)者自定義信息傳遞給卡片提供方。事件參數(shù)支持變量,變量以"{{}}"修飾。跳轉(zhuǎn)事件中若定義了params字段,則在被拉起應(yīng)用的onStart的intent中,可用"params"作為key將跳轉(zhuǎn)事件定義的params字段的值取到。
跳轉(zhuǎn)事件格式
通過(guò)定義ability名稱和攜帶的參數(shù)字段params直接跳轉(zhuǎn),可用"params"作為key提取到跳轉(zhuǎn)事件定義的params字段值。
| 選擇器 | 樣例 | 默認(rèn)值 | 樣例描述 |
|---|---|---|---|
| action | string | “router” | 事件類型。- “router”:用于應(yīng)用跳轉(zhuǎn)。- “message”:自定義點(diǎn)擊事件。 |
| abilityName | string | - | 跳轉(zhuǎn)ability名。 |
| params | Object | - | 跳轉(zhuǎn)應(yīng)用攜帶的額外參數(shù)。 |
{
"data": {
"mainAbility": "xxx.xxx.xxx"
},
"actions": {
"routerEvent": {
"action": "router",
"abilityName": "{{mainAbility}}",
"params":{}
}
}
}
消息事件格式
| 選擇器 | 樣例 | 默認(rèn)值 | 樣例描述 |
|---|---|---|---|
| action | string | message | 表示事件類型。 |
| params | Object | - | 跳轉(zhuǎn)應(yīng)用攜帶的額外參數(shù)。 |
{
"actions": {
"activeEvent": {
"action": "message",
"params": {}
}
}
}
綁定路由事件和消息事件
列表渲染
{{$item.name}}
{{value.name}}
{{value.name}}
{
"data": {
"array": [
{"id": 1, "name": "jack", "age": 18},
{"id": 2, "name": "tony", "age": 18}
]
}
}
tid屬性主要用來(lái)加速for循環(huán)的重渲染,旨在列表中的數(shù)據(jù)有變更時(shí),提高重新渲染的效率。tid屬性是用來(lái)指定數(shù)組中每個(gè)元素的唯一標(biāo)識(shí),如果未指定,數(shù)組中每個(gè)元素的索引為該元素的唯一id。例如上述tid="id"表示數(shù)組中的每個(gè)元素的id屬性為該元素的唯一標(biāo)識(shí)。for循環(huán)支持的寫法如下:
for=“array”:其中array為數(shù)組對(duì)象,array的元素變量默認(rèn)為$item。
for=“v in array”:其中v為自定義的元素變量,元素索引默認(rèn)為$idx。
for=“(i, v) in array”:其中元素索引為i,元素變量為v,遍歷數(shù)組對(duì)象array。
說(shuō)明
數(shù)組中的每個(gè)元素必須存在tid指定的數(shù)據(jù)屬性,否則運(yùn)行時(shí)可能會(huì)導(dǎo)致異常。
數(shù)組中被tid指定的屬性要保證唯一性,如果不是則會(huì)造成性能損耗。比如,示例中只有id和name可以作為tid字段,因?yàn)樗鼈儗儆谖ㄒ蛔侄巍?/p>
tid不支持表達(dá)式。
不支持for嵌套使用。
for對(duì)應(yīng)的變量數(shù)組,當(dāng)前要求數(shù)組中的object是相同類型,不支持多種object類型混合寫在一個(gè)數(shù)組中
條件渲染
條件渲染分為2種:if/elif/else和show。
當(dāng)使用if/elif/else寫法時(shí),節(jié)點(diǎn)必須是兄弟節(jié)點(diǎn),否則編譯無(wú)法通過(guò)。實(shí)例如下:
Hello-TV Hello-Wearable Hello-World
{
"data": {
"show": false,
"display": true
}
}
當(dāng)show為真時(shí),節(jié)點(diǎn)正常渲染;當(dāng)show為假時(shí),節(jié)點(diǎn)不渲染,效果等同display樣式為none。
Hello World
{
"data": {
"visible": false
}
}
邏輯控制塊
控制塊使得循環(huán)渲染和條件渲染變得更加靈活;block在構(gòu)建時(shí)不會(huì)被當(dāng)作真實(shí)的節(jié)點(diǎn)編譯。block標(biāo)簽只支持if屬性。
Hello World
{
"data": {
"show": true
}
}
Markdown 3634 字?jǐn)?shù) 238 行數(shù) 當(dāng)前行 3, 當(dāng)前列 0
HTML 3362 字?jǐn)?shù) 179 段落
審核編輯 黃宇
-
語(yǔ)法
+關(guān)注
關(guān)注
0文章
44瀏覽量
9814 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2352瀏覽量
42858 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1975瀏覽量
30194
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
鴻蒙機(jī)器人與鴻蒙開發(fā)板聯(lián)動(dòng)演示
FPGA學(xué)習(xí)筆記---基本語(yǔ)法
esp32-s2-hml-devkit-1的智能面板demo如何放到esp-idf編譯?
學(xué)鴻蒙的1萬(wàn)個(gè)理由,北京中關(guān)村現(xiàn)大幅鴻蒙海報(bào)
騰訊突然宣布,微信鴻蒙版要來(lái)了!
首個(gè)鴻蒙生態(tài)創(chuàng)新中心在深揭幕,開啟鴻蒙產(chǎn)業(yè)新篇章共繪鴻蒙原生應(yīng)用開發(fā)新篇章
鴻蒙這么大聲勢(shì),為何遲遲看不見崗位?最新數(shù)據(jù)來(lái)了
學(xué)習(xí)鴻蒙背后的價(jià)值?星河版開放如何學(xué)習(xí)?
使用 Taro 開發(fā)鴻蒙原生應(yīng)用 —— 快速上手,鴻蒙應(yīng)用開發(fā)指南

鴻蒙開發(fā)教程

鴻蒙OS和開源鴻蒙什么關(guān)系?





 鴻蒙之HML語(yǔ)法參考
鴻蒙之HML語(yǔ)法參考












評(píng)論