簡(jiǎn)介:
瀑布流容器,由“行”和“列”分割的單元格所組成,通過(guò)容器自身的排列規(guī)則,將不同大小的“項(xiàng)目”自上而下,如瀑布般緊密布局。
文檔環(huán)境:
- 開(kāi)發(fā)環(huán)境:Windows 10 家庭版
- DevEco Studio 版本:DevEco Studio 3.1.1 Release(3.1.0.501)
- SDK 版本:4.1.5.5 (full sdk)
- API 版本:Version 11
- 開(kāi)發(fā)板型號(hào):DAYU200(RK3568)
- 系統(tǒng)版本:OpenHarmony 4.1.5.5
演示 demo:
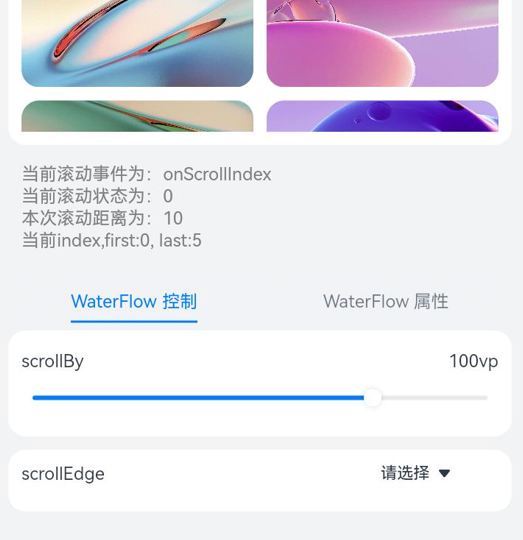
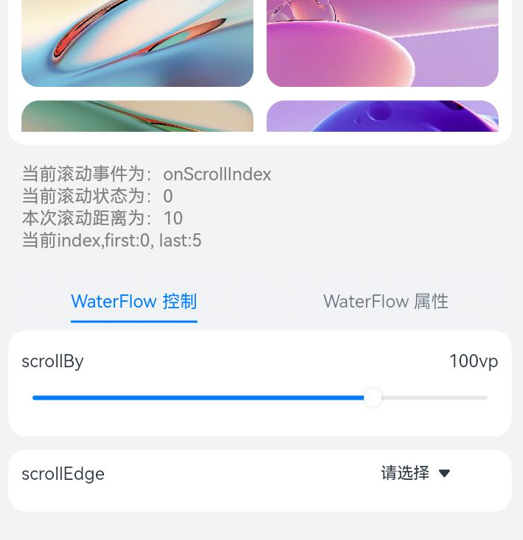
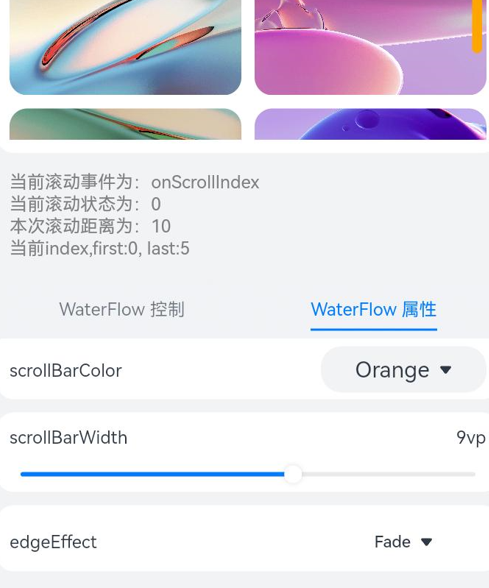
演示 demo 分為兩部分: WaterFlow 控制、WaterFlow 屬性,WaterFlow 控制可設(shè)置瀑布流容器滾動(dòng)相關(guān)參數(shù),WaterFlow 屬性可以設(shè)置瀑布流容器的滾動(dòng)條相關(guān)屬性。
- WaterFlow 控制: 調(diào)節(jié)參數(shù)可以通過(guò) scrollBy 指定滑動(dòng)距離,通過(guò) scrollEdge 可以設(shè)置滾動(dòng)到容器邊緣的頂部或底部, scrollBy 的取值范圍包括正數(shù)和負(fù)數(shù),即向上滾動(dòng)還是向下滾動(dòng),scrollEdge 的選項(xiàng)包括 Top 和 Bottom.


-
WaterFlow 屬性:WaterFlow 屬性頁(yè)簽中包括 scrollBar、scrollBarColor、scrollBarWidth、edgeEffect 四個(gè)屬性,
WaterFlow 綁定 onScroll、onScrollIndex、onScrollStart、onScrollStop 四個(gè)事件,瀑布流組件下方的文字區(qū)顯示當(dāng)前觸發(fā)了什么事件。

WaterFlow 控制核心代碼如下
// 子頁(yè)簽:WaterFlow控制
TabContent() {
Column() {
WaterFlowScrollByControlPanel({
scrollBy: $scrollBy
})
WaterFlowScrollEdgeControlPanel({
scrollEdge: $scrollEdge
})
}
.width('100%')
.height('100%')
}.tabBar(new SubTabBarStyle($r('app.string.water_flow_controller')))
?
WaterFlow 屬性核心代碼如下
```bash
TabContent() {
Scroll() {
Column() {
WaterFlowPropertiesScrollBarControlPanel({scrollBar: $scrollBar})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarColorControlPanel({scrollBarColor: $scrollBarColor})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarWidthControlPanel({scrollBarWidth: $scrollBarWidth})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesEdgeEffectControlPanel({edgeEffect: $edgeEffect})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
}
.width('100%')
}
為了能讓大家更好的學(xué)習(xí)鴻蒙 (OpenHarmony) 開(kāi)發(fā)技術(shù),這邊特意整理了《鴻蒙 (OpenHarmony)開(kāi)發(fā)學(xué)習(xí)手冊(cè)》,希望對(duì)大家有所幫助:
《鴻蒙(Harmony OS)開(kāi)發(fā)學(xué)習(xí)手冊(cè)》
入門(mén)必看:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.應(yīng)用開(kāi)發(fā)導(dǎo)讀(ArKTS)
2.應(yīng)用開(kāi)發(fā)導(dǎo)讀(Java)

HarmonyOS概念:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.系統(tǒng)定義
2.技術(shù)框架
3.技術(shù)特性
4.系統(tǒng)安全

快速入門(mén):https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
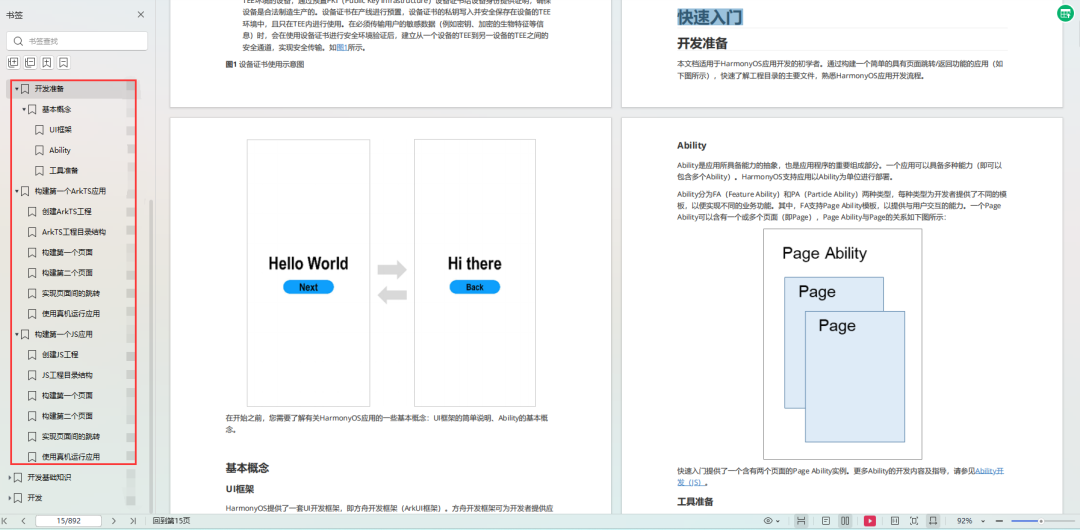
1.基本概念
2.構(gòu)建第一個(gè)ArkTS應(yīng)用
3.構(gòu)建第一個(gè)JS應(yīng)用
4…

開(kāi)發(fā)基礎(chǔ)知識(shí):https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
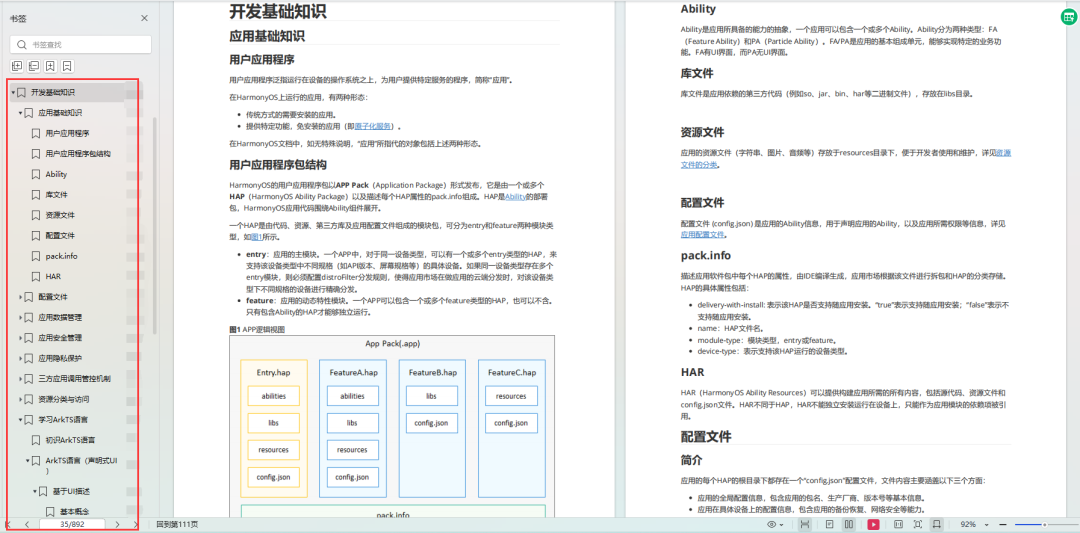
1.應(yīng)用基礎(chǔ)知識(shí)
2.配置文件
3.應(yīng)用數(shù)據(jù)管理
4.應(yīng)用安全管理
5.應(yīng)用隱私保護(hù)
6.三方應(yīng)用調(diào)用管控機(jī)制
7.資源分類(lèi)與訪問(wèn)
8.學(xué)習(xí)ArkTS
9…

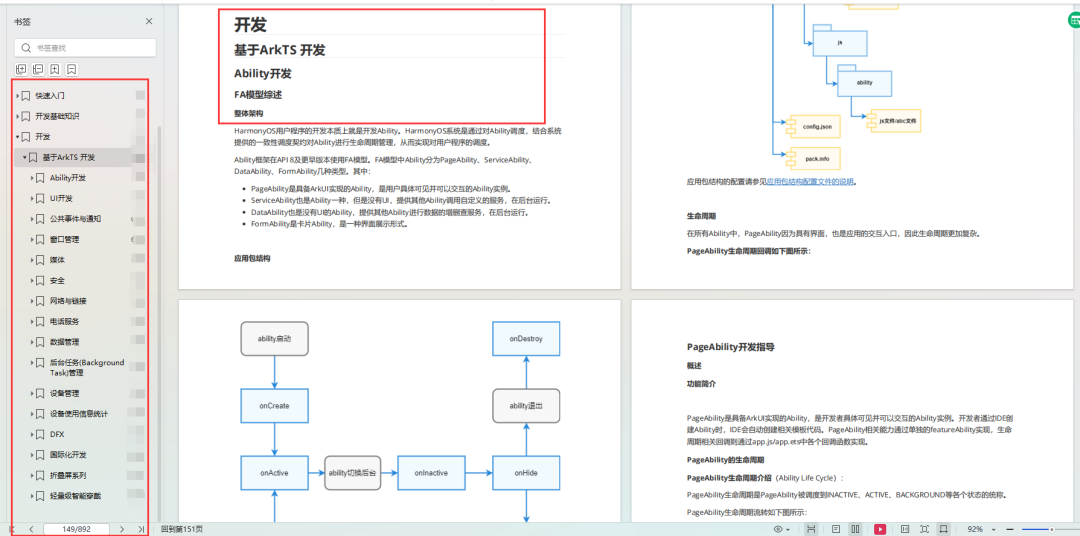
基于ArkTS 開(kāi)發(fā):https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.Ability開(kāi)發(fā)
2.UI開(kāi)發(fā)
3.公共事件與通知
4.窗口管理
5.媒體
6.安全
7.網(wǎng)絡(luò)與鏈接
8.電話服務(wù)
9.數(shù)據(jù)管理
10.后臺(tái)任務(wù)(Background Task)管理
11.設(shè)備管理
12.設(shè)備使用信息統(tǒng)計(jì)
13.DFX
14.國(guó)際化開(kāi)發(fā)
15.折疊屏系列
16………

-
鴻蒙
+關(guān)注
關(guān)注
57文章
2384瀏覽量
42954 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3736瀏覽量
16455
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
鴻蒙原生頁(yè)面高性能解決方案上線OpenHarmony社區(qū) 助力打造高性能原生應(yīng)用
OpenHarmony怎么修改DPI密度值?觸覺(jué)智能RK3566鴻蒙開(kāi)發(fā)板演示

鴻蒙原生開(kāi)源庫(kù)ViewPool在OpenHarmony社區(qū)正式上線
OpenHarmony屬性信息怎么修改?觸覺(jué)智能RK3566鴻蒙開(kāi)發(fā)板來(lái)演示

如何在開(kāi)源鴻蒙OpenHarmony開(kāi)啟SELinux模式?RK3566鴻蒙開(kāi)發(fā)板演示

鴻蒙ArkTS容器組件:Scroll
鴻蒙ArkTS聲明式組件:Marquee

【開(kāi)源鴻蒙】下載OpenHarmony 4.1 Release源代碼

鴻蒙OpenHarmony【快速入門(mén)概述】





 OpenHarmony鴻蒙應(yīng)用如何使用滾動(dòng)類(lèi)組件
OpenHarmony鴻蒙應(yīng)用如何使用滾動(dòng)類(lèi)組件











評(píng)論