簡介
通話管理模塊主要管理CS(Circuit Switch,電路交換)、IMS(IP Multimedia Subsystem,IP多媒體子系統)和OTT(over the top,OTT解決方案)三種類型的通話,負責申請通話所需要的音視頻資源,并處理多路通話時產生的各種沖突。通話管理主要分為UI交互、服務管理、系統通話管理、通話音頻管理、通話視頻管理和藍牙通話管理六大模塊,各模塊簡介如下:
- UI交互模塊:負責和通話UI交互,如UI調用接口撥號,上報來電等狀態給UI。
- 服務管理模塊:負責啟動和初始化系統通話管理服務。
- 系統通話管理模塊:負責處理通話下行操作(如撥號、接聽、掛斷等)和上行狀態(來電狀態、呼叫等待狀態等)的處理,并解決通話過程中產生的沖突。
- 通話音頻管理模塊:負責通話時需要的音頻資源的申請和釋放,依賴多媒體子系統,需要調用多媒體子系統接口進行音頻相關的操作。
- 通話視頻管理模塊:負責通話時需要的視頻資源的申請和釋放,依賴多媒體子系統,需要調用多媒體子系統接口進行視頻相關的操作。
- 藍牙通話管理模塊:負責通話時需要的藍牙資源的申請和釋放,并處理藍牙設備發起的通話操作,如接聽和掛斷等。
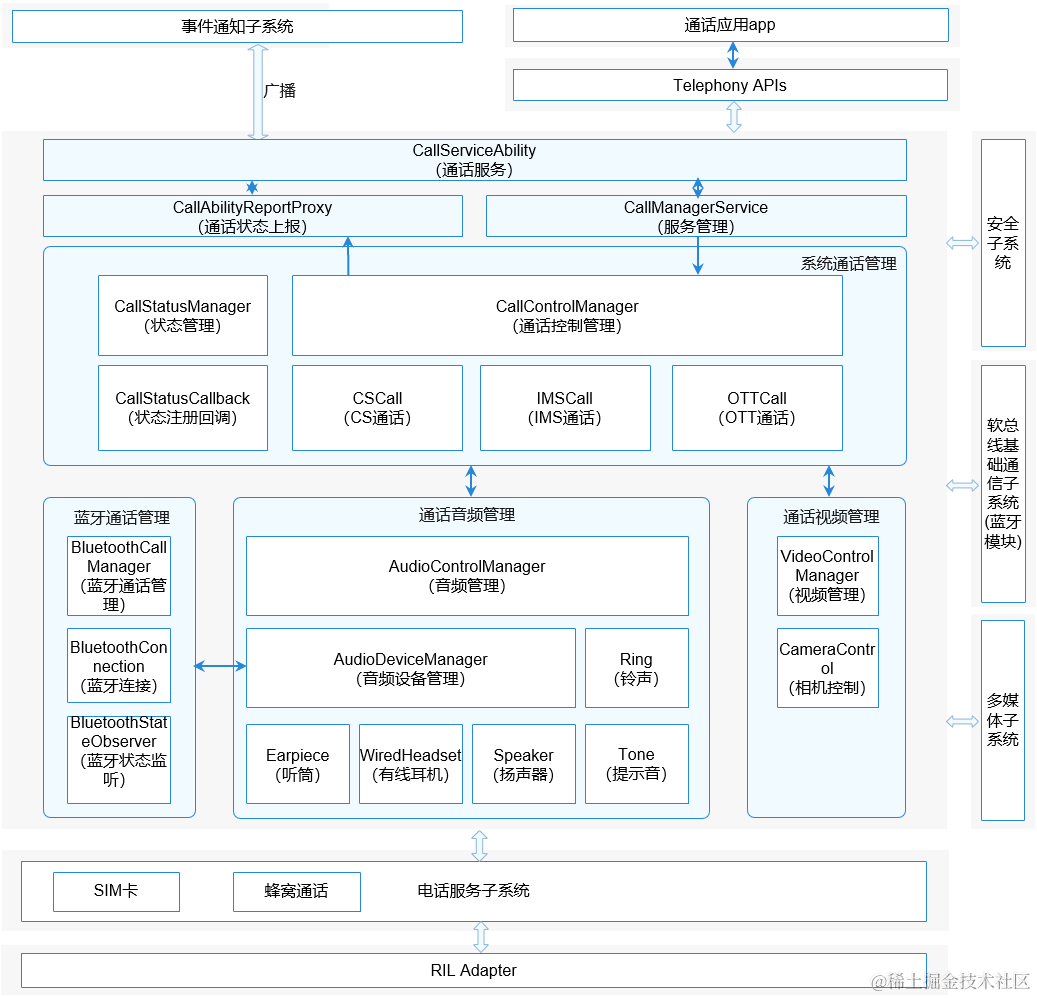
其主要的結構及流程如下圖所示:
圖 1 通話管理模塊架構圖

約束
- 開發語言:JavaScript。
- 軟件上,需要與以下子系統和服務配合使用:安全子系統,多媒體子系統,軟總線基礎通信子系統(藍牙模塊),Telephony核心服務(core_service),蜂窩通話服務(cellular_call)。
- 硬件上,需要搭載的設備支持以下硬件:揚聲器或聽筒、麥克風。
接口說明
表 1 通話管理對外提供的接口
| []()[]()接口內容 | []()[]()接口描述 | []()[]()所需權限 |
|---|---|---|
| []()[]()function dial(phoneNumber: string, options: DialOptions, callback: AsyncCallback): void; | []()[]()撥號接口,調用此接口可以進行撥號操作 | []()[]()ohos.permission.PLACE_CALL |
表 2 撥號接口參數說明
| []()[]()參數 | []()[]()描述 |
|---|---|
| []()[]()phoneNumber: string | []()[]()電話號碼 |
| []()[]()options: DialOptions | []()[]()擴展參數(詳見下表) |
| []()[]()callback: AsyncCallback | []()[]()異步執行結果,true表示執行成功,false表示執行失敗 |
表 3 options: DialOptions參數說明
| []()[]()參數 | []()[]()類型 | []()[]()描述 | []()[]()是否必填 | []()[]()默認值 |
|---|---|---|---|---|
| []()[]()extras | []()[]()boolean | []()[]()false:音頻 true:視頻 | []()[]()否 | []()[]()false |
使用說明
撥打電話接口調用流程及示例代碼
構造phoneNumber和options參數;
可以通過callback或者Promise的方式調用dial接口。
該接口為異步接口,相關執行結果會從callback中返回。
import call from "@ohos.telephony.call"; let phoneNumber = "12312312312"; // 調用接口【callback方式】 call.dial(phoneNumber, {extras: false}, (err, value) = > { if (err) { // 接口調用失敗,err非空 console.error(`failed to dial because ${err.message}`); return; } // 接口調用成功,err為空 console.log(`success to dial: ${value}`); }); // 調用接口【Promise方式】 let promise = call.dial(phoneNumber, {extras: false}); promise.then((value) = > { // 接口調用成功,此處可以實現成功場景分支代碼。 console.log(`success to dial: ${value}`); }).catch((err) = > { // 接口調用失敗,此處可以實現失敗場景分支代碼。 console.error(`failed to dial because ${err.message}`); });審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2352瀏覽量
42859
發布評論請先 登錄
相關推薦
鴻蒙Flutter實戰:14-現有Flutter 項目支持鴻蒙 II
分別安裝官方的3.22版本,以及鴻蒙社區的 3.22.0 版本
3.搭建 Flutter鴻蒙開發環境
參考文章《鴻蒙Flutter實戰:0
發表于 12-26 14:59
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
# 使用 Flutter SDK 3.22.0
## SDK 安裝
參考[鴻蒙Flutter實戰:01-搭建開發環境]文章的說明,首先安裝 Flutter SDK 3.22.0。
目前鴻
發表于 11-01 15:03
鴻蒙Flutter實戰:09-現有Flutter項目支持鴻蒙
# 鴻蒙Flutter實戰:現有Flutter項目支持鴻蒙
## 背景
原來使用Flutter開發的項目,需要適配鴻蒙。
## 環境搭
發表于 10-23 16:36
鴻蒙Flutter實戰:08-如何調試代碼
# 鴻蒙Flutter實戰:如何調試代碼
## 1.環境搭建
參考文章[鴻蒙Flutter實戰:01-搭建開發環境](https://g
發表于 10-23 16:29
鴻蒙Flutter實戰:07混合開發
# 鴻蒙Flutter實戰:混合開發
鴻蒙Flutter混合開發主要有兩種形式。
## 1.基于har
將flutter module
發表于 10-23 16:00
鴻蒙Flutter實戰:01-搭建開發環境
Studio\\\\tools\\\\node
管理多個 Flutter 版本
如果在項目開發中,需要使用多個 Flutter 版本,可以考慮使用 fvm
安裝 FVM
使用 fvm 官方 flutter
發表于 10-21 19:35
36歲了還有必要轉行鴻蒙開發嗎?
。
關注小編,同時可以期待后續文章ing?,不定期分享原創知識。
更多鴻蒙最新技術知識點,請關注作者博客:鴻蒙實戰經驗分享:鴻蒙基礎入門開發
發表于 05-09 17:01
鴻蒙開發實戰:【Hdf Framework】
該倉主要存放OpenHarmony驅動子系統核心源碼信息(包括驅動框架、配置管理、配置解析、驅動通用框架模型、硬件通用平臺能力接口等),旨在為開發者提供更精準、更高效的開發環境,力求做到一次開

鴻蒙開發實戰:【文件管理】
文件管理相關的功能,使用[@ohos.multimedia.medialibrary]、[@ohos.filemanagement.userFileManager]?、[@ohos.fileio

鴻蒙實戰應用開發:【撥打電話】功能
電話相關信息的功能
效果預覽
使用說明
1.輸入電話號碼后,點擊電話按鈕,進行撥打電話。
2.撥打電話后文本框會顯示撥打是否成功,是否存在通話,通話狀態,是否緊急號碼,格式化后的電話號碼。
工程目錄
發表于 03-04 20:22
鴻蒙實戰項目開發:【短信服務】
數據管理
電話服務
分布式應用開發
通知與窗口管理
多媒體技術
安全技能
任務管理
WebGL
國際化開發
應用測試
DFX面向未來設計
發表于 03-03 21:29
鴻蒙這么大聲勢,為何遲遲看不見崗位?最新數據來了
管理
多媒體技術
安全技能
任務管理
WebGL
國際化開發
應用測試
DFX面向未來設計
鴻蒙系統移植和裁剪定制
……
《鴻蒙
發表于 02-29 20:53
使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南
隨著鴻蒙系統的不斷完善,許多應用廠商都希望將自己的應用移植到鴻蒙平臺上。最近,Taro 發布了 v4.0.0-beta.x 版本,支持使用 Taro 快速開發鴻蒙原生應用,也可將現有的





 鴻蒙開發實戰【通話管理】
鴻蒙開發實戰【通話管理】











評論