介紹
本篇Codelab是基于ArkTS的聲明式開發范式的樣例,主要介紹了Web組件如何加載本地和云端H5小程序。所加載的頁面是一個由HTML+CSS+JavaScript實現的完整小應用。樣例主要包含以下功能:
- web組件加載H5頁面。
- ArkTS和H5頁面交互。

相關概念
- [Web]:提供具有網頁顯示能力的Web組件。
- [runJavaScript]:異步執行JavaScript腳本,并通過回調方式返回腳本執行的結果。
相關權限
本篇Codelab使用了在線網頁,需要在配置文件module.json5文件里添加網絡權限:ohos.permission.INTERNET。
{
"module": {
"name": "entry",
...
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}
約束與限制
本篇Codelab需要搭建服務端環境,服務端搭建流程如下:
- 搭建nodejs環境:本篇Codelab的服務端是基于nodejs實現的,需要安裝nodejs,如果您本地已有nodejs環境可以跳過此步驟。
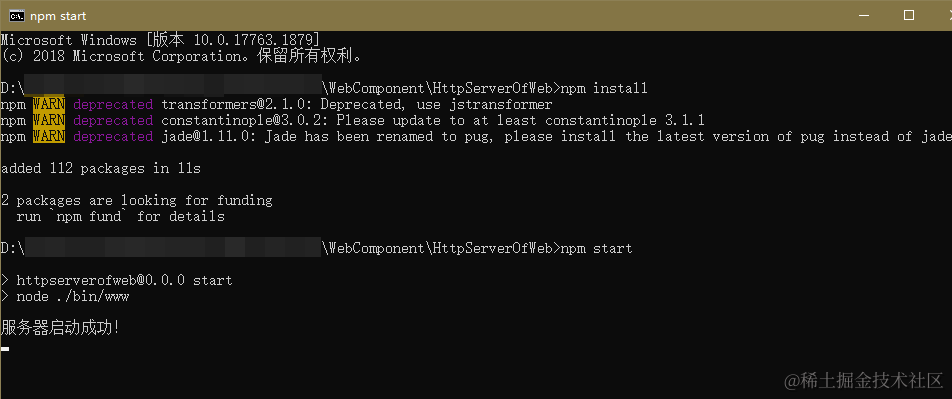
- 運行服務端代碼:在本項目的HttpServerOfWeb目錄下打開命令行工具,輸入npm install 安裝服務端依賴包,安裝成功后輸入npm start點擊回車。看到“服務器啟動成功!"則表示服務端已經在正常運行。

- 構建局域網環境:測試本Codelab時要確保運行服務端代碼的電腦和測試機連接的是同一局域網下的網絡,您可以用您的手機開一個個人熱點,然后將測試機和運行服務端代碼的電腦都連接您的手機熱點進行測試。
- 連接服務器地址:打開命令行工具,輸入ipconfig命令查看本地ip,將本地ip地址復制到entry/src/main/ets/common/constants/Constants.ets文件下的23行,注意只替換ip地址部分,不要修改端口號,保存好ip之后即可運行Codelab進行測試。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ └──Constant.ets // 常量類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ └──pages
│ ├──MainPage.ets // 主頁入口文件
│ └──WebPage.ets // 抽獎頁入口文件
├──entry/src/main/resources
│ ├──base
│ │ ├──element // 尺寸、顏色、文字等資源文件存放位置
│ │ ├──media // 媒體資源存放位置
│ │ └──profile // 頁面配置文件存放位置
│ ├──en_US // 國際化英文
│ ├──rawfile // 本地html代碼存放位置
│ └──zh_CN // 國際化中文
└──HttpServerOfWeb // 服務端代碼
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

H5小程序
抽獎小程序由HTML+CSS+JS實現,HTML代碼使用無序列表實現抽獎盤頁面布局:
< !-- index.html -- >
< div class="luckyDraw" >
< !-- 使用無序列表實現抽獎盤 -- >
< ul id="prize" class="prizes" >
...
< li class="prizes-li" >< img class="pic" onclick="startDraw()" src="#" >< /li >
< /ul >
< /div >
CSS代碼設置抽獎盤的樣式:
/* css/index.css */
/* 抽獎列表 */
.prizes {
width: 96.5%;
height: 96.7%;
position: absolute;
}
...
/* 點擊抽獎 */
.prizes li:nth-of-type(9) {
width: 34.9%;
height: 34.6%;
...
}
...
JS代碼實現抽獎的業務邏輯,并返回抽獎結果:
// js/index.js
function roll() {
...
// 滿足轉圈數和指定位置就停止
if (count >= totalCount && (prizesPosition + 1) === index) {
clearTimeout(timer);
isClick = true;
speed = initSpeed;
// 等待1s打開彈窗
timer = setTimeout(openDialog, 1000);
}
...
}
function startDraw() {
...
if (isClick) {
...
roll();
isClick = false;
}
}
function openDialog() {
// confirm返回抽獎結果
confirm(prizesArr[prizesPosition]);
}
Web組件
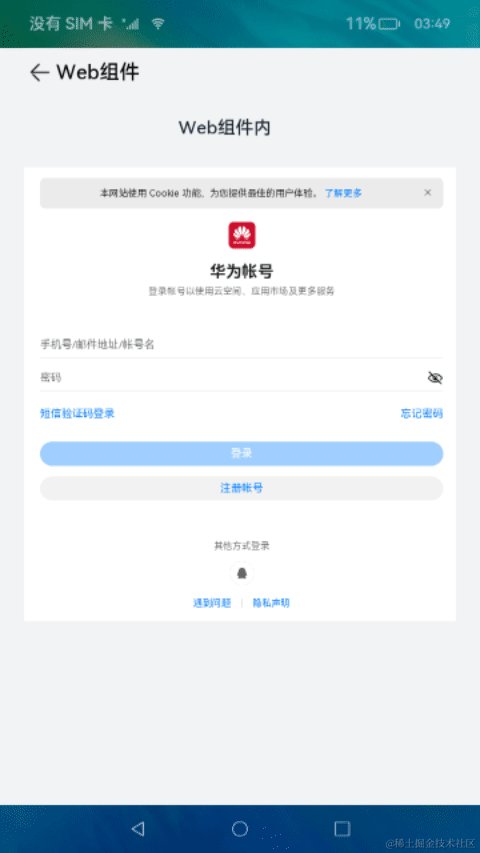
啟動應用進入首頁,頁面提供兩個按鈕,分別對應加載本地H5和加載云端H5,點擊按鈕跳轉到抽獎頁面。

// MainPage.ets
Column() {
...
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r('app.string.loadLocalH5'))
...
}
.params({ path: LOCAL_PATH, tips: $r('app.string.local') })
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r('app.string.loadCloudH5'))
...
}
.params({ path: CLOUD_PATH, tips: $r('app.string.online') })
}
說明: H5頁面本地存放在resources/rawfile目錄下,通過$rawfile()訪問;云端則存放在HttpServerOfWeb服務器上,開發者可以根據約束與限制章節服務端搭建流程進行服務器搭建。
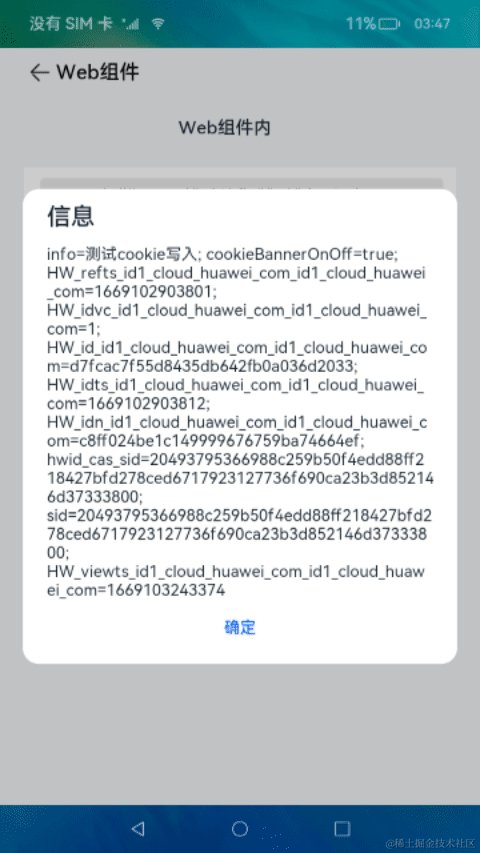
抽獎頁面主要是由“點擊抽獎”按鈕和Web組件構成。給“點擊抽獎”按鈕綁定點擊事件,實現點擊按鈕調用H5頁面的JavaScript函數,并且通過onConfirm回調返回抽獎結果,在原生頁面彈窗顯示,完成ArkTS和H5的雙向交互。

// WebPage.ets
Column() {
...
Web({ src: this.params['path'], controller: this.webController })
...
// 網頁調用confirm()告警時觸發此回調
.onConfirm((event) = > {
// 彈窗顯示抽獎結果
AlertDialog.show({
message: WebConstant.WEB_ALERT_DIALOG_TEXT_VALUE + event.message,
...
})
return true;
})
...
Column() {
Text($r('app.string.textValue'))
...
Text(this.params['tips'])
...
}
Button($r('app.string.btnValue'))
...
.onClick(() = > {
// 異步執行JavaScript腳本
this.webController.runJavaScript('startDraw()');
})
}
審核編輯 黃宇
-
Web
+關注
關注
2文章
1263瀏覽量
69470 -
組件
+關注
關注
1文章
512瀏覽量
17826 -
鴻蒙
+關注
關注
57文章
2352瀏覽量
42858 -
HarmonyOS
+關注
關注
79文章
1975瀏覽量
30194 -
OpenHarmony
+關注
關注
25文章
3722瀏覽量
16317
發布評論請先 登錄
相關推薦
HarmonyOS開發案例:【基礎組件Slider的使用】





 HarmonyOS開發案例:【Web組件實現抽獎】
HarmonyOS開發案例:【Web組件實現抽獎】



















評論