@ohos.util.Queue (線性容器Queue)
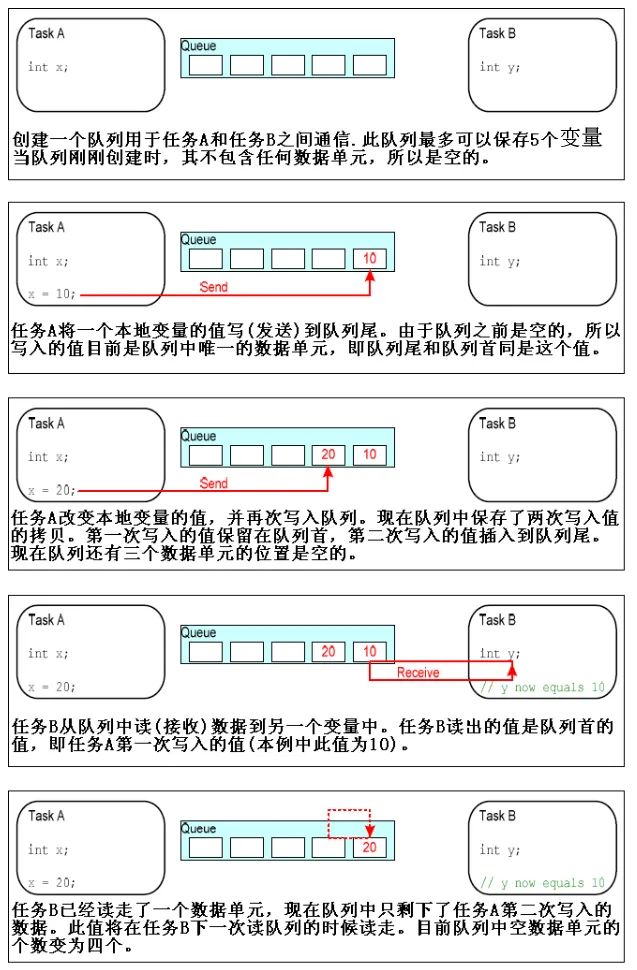
Queue的特點是先進先出,在尾部增加元素,在頭部刪除元素。根據循環隊列的數據結構實現。
Queue和[Deque]相比,Queue只能在一端刪除一端增加,Deque可以兩端增刪。
推薦使用場景: 一般符合先進先出的場景可以使用Queue。
文檔中存在泛型的使用,涉及以下泛型標記符:
- T:Type,類
說明:
導入模塊
import Queue from '@ohos.util.Queue';
Queue
屬性
系統能力: SystemCapability.Utils.Lang
| 名稱 | 類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| length | number | 是 | 否 | Queue的元素個數。 |
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |

constructor
constructor()
Queue的構造函數。
系統能力: SystemCapability.Utils.Lang
錯誤碼:
以下錯誤碼的詳細介紹請參見[語言基礎類庫錯誤碼]。
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 10200012 | The Queue's constructor cannot be directly invoked. |
示例:
let queue = new Queue();
add
add(element: T): boolean
在隊列尾部插入元素。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| element | T | 是 | 添加進去的元素。 |
返回值:
| 類型 | 說明 |
|---|---|
| boolean | 插入成功返回true,否則返回false。 |
錯誤碼:
以下錯誤碼的詳細介紹請參見[語言基礎類庫錯誤碼])。
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 10200011 | The add method cannot be bound. |
示例:
let queue = new Queue();
let result = queue.add("a");
let result1 = queue.add(1);
let b = [1, 2, 3];
let result2 = queue.add(b);
let c = {name : "Dylon", age : "13"};
let result3 = queue.add(c);
pop
pop(): T
刪除頭元素并返回該刪除元素。
系統能力: SystemCapability.Utils.Lang
返回值:
| 類型 | 說明 |
|---|---|
| T | 返回刪除的元素。 |
錯誤碼:
以下錯誤碼的詳細介紹請參見[語言基礎類庫錯誤碼]。
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 10200011 | The pop method cannot be bound. |
示例:
let queue = new Queue();
queue.add(2);
queue.add(4);
queue.add(5);
queue.add(2);
queue.add(4);
let result = queue.pop();
getFirst
getFirst(): T
獲取隊列的頭元素。
系統能力: SystemCapability.Utils.Lang
返回值:
| 類型 | 說明 |
|---|---|
| T | 返回獲取的元素。 |
錯誤碼:
以下錯誤碼的詳細介紹請參見[語言基礎類庫錯誤碼]。
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 10200011 | The getFirst method cannot be bound. |
示例:
let queue = new Queue();
queue.add(2);
queue.add(4);
queue.add(5);
queue.add(2);
let result = queue.getFirst();
forEach
forEach(callbackFn: (value: T, index?: number, Queue?: Queue) => void, thisArg?: Object): void
通過回調函數來遍歷Queue實例對象上的元素以及元素對應的下標。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| callbackFn | function | 是 | 回調函數。 |
| thisArg | Object | 否 | callbackfn被調用時用作this值。 |
callbackfn的參數說明:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| value | T | 是 | 當前遍歷到的元素。 |
| index | number | 否 | 當前遍歷到的下標值。 |
| Queue | Queue | 否 | 當前調用forEach方法的實例對象。 |
錯誤碼:
以下錯誤碼的詳細介紹請參見[語言基礎類庫錯誤碼]。
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 10200011 | The forEach method cannot be bound. |
示例:
let queue = new Queue();
queue.add(2);
queue.add(4);
queue.add(5);
queue.add(4);
queue.forEach((value, index) = > {
console.log("value:" + value, "index:" + index);
});
鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
[Symbol.iterator]
Symbol.iterator: IterableIterator
返回一個迭代器,迭代器的每一項都是一個 JavaScript 對象,并返回該對象。
系統能力: SystemCapability.Utils.Lang
返回值:
| 類型 | 說明 |
|---|---|
| IterableIterator | 返回一個迭代器。 |
錯誤碼:
以下錯誤碼的詳細介紹請參見[語言基礎類庫錯誤碼]。
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 10200011 | The Symbol.iterator method cannot be bound. |
示例:
let queue = new Queue();
queue.add(2);
queue.add(4);
queue.add(5);
queue.add(4);
// 使用方法一:
for (let item of queue) {
console.log("value:" + item);
}
// 使用方法二:
let iter = queue[Symbol.iterator]();
let temp = iter.next().value;
while(temp != undefined) {
console.log("value:" + temp);
temp = iter.next().value;
}
審核編輯 黃宇
-
接口
+關注
關注
33文章
8641瀏覽量
151386 -
鴻蒙
+關注
關注
57文章
2369瀏覽量
42900 -
OpenHarmony
+關注
關注
25文章
3728瀏覽量
16396
發布評論請先 登錄
相關推薦
Queue Management、Queue Proxy Regions和Queue Peek Region幾個寄存器的主要區別是什么?
消息隊列Queue相關資料推薦
HarmonyOS方舟開發框架容器類API的介紹與使用
OpenHarmony 3.1 Beta版本關鍵特性解析——ArkUI容器類API介紹
Linux之work_queue_delay_work教程
ThreadX(九)------消息隊列Queue

OpenHarmony 3.1 Beta版本關鍵特性解析——ArkUI開發框架容器類API的介紹與使用
OpenHarmony語言基礎類庫【@ohos.util.Deque (線性容器Deque)】

鴻蒙語言基礎類庫:ohos.util.Deque 線性容器Deque





 OpenHarmony語言基礎類庫【@ohos.util.Queue (線性容器Queue)】
OpenHarmony語言基礎類庫【@ohos.util.Queue (線性容器Queue)】












評論