介紹
基于ArkTS擴(kuò)展的聲明式開發(fā)范式,實(shí)現(xiàn)Flex、Column、Row和Stack四種常用布局容器對齊方式。
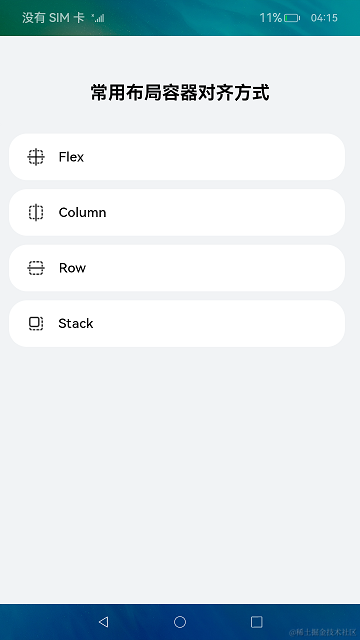
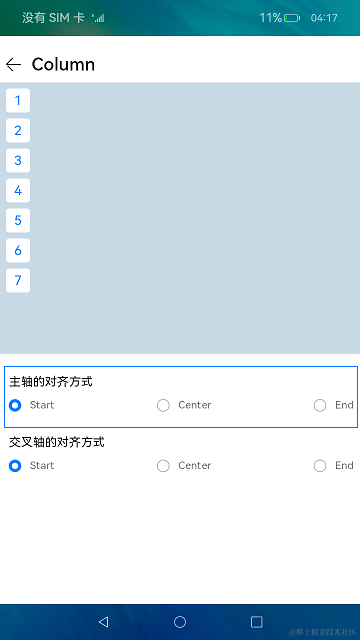
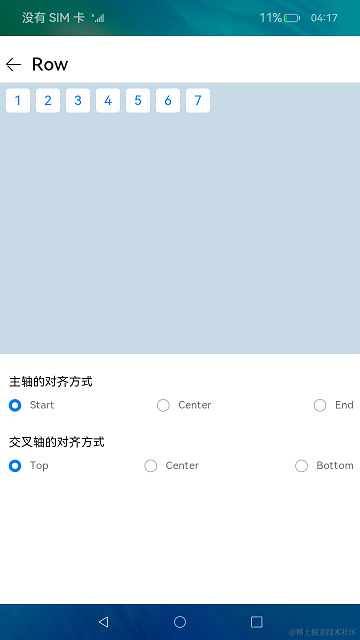
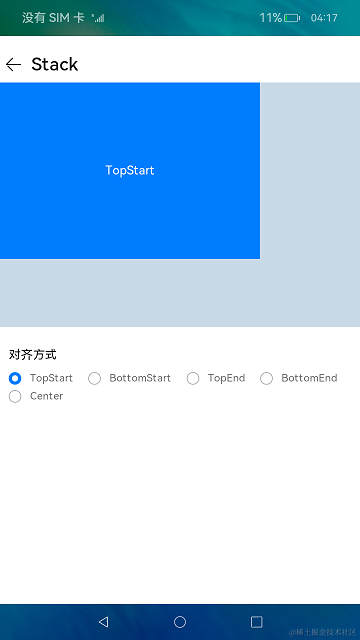
效果圖如下:

相關(guān)概念
- 主軸 :在布局容器中,默認(rèn)存在兩根軸,分別是主軸和交叉軸,不同的容器中主軸的方向不一樣的。
- 交叉軸 :與主軸垂直相交的軸線,如果主軸是垂直方向,則交叉軸就是水平方向;如果主軸是水平方向,則交叉軸是垂直方向。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發(fā)板類型:[潤和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發(fā)板的燒錄]
- 搭建開發(fā)環(huán)境。
- 開始前請參考[工具準(zhǔn)備],完成DevEco Studio的安裝和開發(fā)環(huán)境配置。
- 開發(fā)環(huán)境配置完成后,請參考[使用工程向?qū)創(chuàng)建工程(模板選擇“Empty Ability”)。
- 工程創(chuàng)建完成后,選擇使用[真機(jī)進(jìn)行調(diào)測]。
- 鴻蒙開發(fā)指導(dǎo)文檔:[
qr23.cn/FBD4cY]
代碼結(jié)構(gòu)解讀
本篇Codelab只對核心代碼進(jìn)行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ └──constants
│ │ └──CommonConstants.ets // 樣式常量類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ ├──LayoutAlignIndex.ets // 主界面
│ │ └──Second.ets // 視頻播放界面
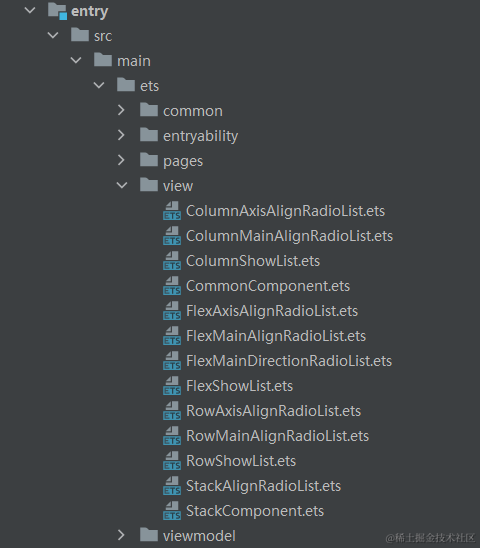
│ ├──view
│ │ ├──ColumnAxisAlignRadioList.ets // 自定義Column容器設(shè)置交叉軸對其方式屬性
│ │ ├──ColumnMainAlignRadioList.ets // 自定義Column容器設(shè)置主軸對其方式屬性
│ │ ├──ColumnShowList.ets // 自定義Column容器子元素列表文件
│ │ ├──CommonComponent.ets // 自定義公共組件文件
│ │ ├──FlexAxisAlignRadioList.ets // 自定義Flex容器設(shè)置交叉軸對其方式屬性
│ │ ├──FlexMainAlignRadioList.ets // 自定義Flex容器設(shè)置主軸對其方式屬性
│ │ ├──FlexMainDirectionRadioList.ets // 自定義Flex容器設(shè)置主軸方向?qū)ζ浞绞綄傩?/span>
│ │ ├──FlexShowList.ets // 自定義Flex容器子元素列表文件
│ │ ├──RowAxisAlignRadioList.ets // 自定義Row容器設(shè)置交叉軸對其方式屬性
│ │ ├──RowMainAlignRadioList.ets // 自定義Row容器設(shè)置主軸對其方式屬性
│ │ ├──RowShowList.ets // 自定義Row容器子元素列表文件
│ │ ├──StackAlignRadioList.ets // 自定義Stack容器設(shè)置對其方式屬性
│ │ └──StackComponent.ets // 自定義Stack容器子元素文件
│ └──viewmodel
│ ├──AttributeModuleData.ets // 屬性模塊數(shù)據(jù)
│ ├──ContainerModuleItem.ets // 屬性模塊對象
│ ├──IndexData.ets // 首頁數(shù)據(jù)
│ └──IndexListItem.ets // 首頁數(shù)據(jù)對象
└──entry/src/main/resource // 應(yīng)用靜態(tài)資源目錄
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

構(gòu)建主界面
我們將完成示例主界面的設(shè)計(jì),主界面由標(biāo)題和4個(gè)容器模塊的 List 組成,效果圖如下:

- 在ets目錄下,新建幾個(gè)子目錄,點(diǎn)擊鼠標(biāo)右鍵 >New>Directory,新建名為view的自定義子組件目錄、common公共目錄和viewmodel數(shù)據(jù)目錄。

- 在LayoutAlignIndex.ets主界面中包含顯示四種容器對齊方式的入口。
// LayoutAlignIndex.ets @Entry @Component struct LayoutAlignIndex { private indexList: IndexListItem[] = getIndexList(); build() { Column() { Text($r('app.string.index_title')) ... List() { ForEach(this.indexList, (item: IndexListItem) = > { ListItem() { ListItemComp({ item: item }) .margin({ top: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN }) } }, (item: IndexListItem) = > JSON.stringify(item)) } .height(ALL_PERCENT) .width(ALL_PERCENT) .listDirection(Axis.Vertical) .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } } @Component struct ListItemComp { ... }
構(gòu)建不同容器對齊方式顯示界面
在pages目錄下,點(diǎn)擊鼠標(biāo)右鍵 >New>Page,新建Second.ets頁面。
在view目錄下,點(diǎn)擊鼠標(biāo)右鍵 >New>ArkTS File,新建五個(gè)ArkTS文件,分別為ColumnShowList.ets、FlexShowList.ets、RowShowList.ets、StackComponent.ets和CommonComponent.ets。
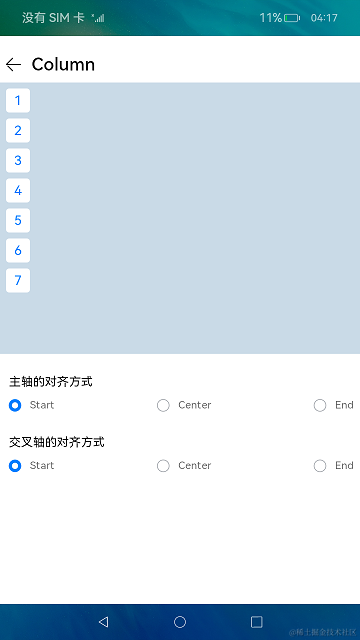
在ColumnShowList.ets中,自定組件ColumnShowList主要效果是在Column布局容器中,設(shè)置不同的主軸與交叉軸的對齊方式屬性時(shí),顯示容器內(nèi)元素的對齊方式,以及主軸對其方式和交叉軸對其方式屬性設(shè)置模塊。

具體代碼如下:// ColumnShowList.ets @Component export struct ColumnShowList { @Consume currentColumnJustifyContent: FlexAlign; @Consume currentColumnAlignItems: HorizontalAlign; build() { Column() { Column() { ForEach(LIST, (item: number) = > { CommonItem({ item: item }) }, (item: number) = > JSON.stringify(item)) } ... // 設(shè)置主軸對齊方式 ColumnMainAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) // 設(shè)置交叉軸對齊方式 ColumnAxisAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } }其中ColumnMainAlignRadioList子組件和ColumnAxisAlignRadioList子組件分別是設(shè)置主軸對齊方式單選框列表和設(shè)置交叉軸對齊方式單選框列表,并且在FlexShowList,RowShowList和StackComponent中都存在代碼結(jié)構(gòu)類似的子組件,只是設(shè)置的屬性和參數(shù)單選框列表不同,后面不在重復(fù)其詳細(xì)代碼,這里選擇其中一個(gè)單選框列表子組件來顯示。

具體代碼如下:
// ColumnMainAlignRadioList.ets @Component export struct ColumnMainAlignRadioList { ...
build() {
Column({ space: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN }) {
// 單選框列表模塊名稱
Row() {
Text(this.moduleName)
.fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN)
}
.margin({ left: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN })
Flex({
direction: FlexDirection.Row,
justifyContent: FlexAlign.SpaceBetween,
wrap: FlexWrap.NoWrap
}) {
ForEach(this.radioList, (item: string, index?: number) = > {
MainAlignRadioItem({ textName: item, groupName: this.groupName, isChecked: index === 0 ? true : false })
.margin({ right: MARGIN_FONT_SIZE_SPACE.COMMON_MARGIN })
}, (item: string) = > JSON.stringify(item))
}
...
}
...
}
}
@Component struct MainAlignRadioItem { ...
build() {
Row() {
Radio({ value: this.textName, group: this.groupName })
.checked(this.isChecked)
.height((MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN))
.width((MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN))
.onClick(() = > {
switch (this.textName) {
case ATTRIBUTE.START:
this.currentColumnJustifyContent = FlexAlign.Start;
break;
case ATTRIBUTE.CENTER:
this.currentColumnJustifyContent = FlexAlign.Center;
break;
default:
this.currentColumnJustifyContent = FlexAlign.End;
break;
}
})
Text(this.textName)
.fontSize(MARGIN_FONT_SIZE_SPACE.THIRD_MARGIN)
.opacity(ATTRIBUTE_OPACITY)
}
}
}
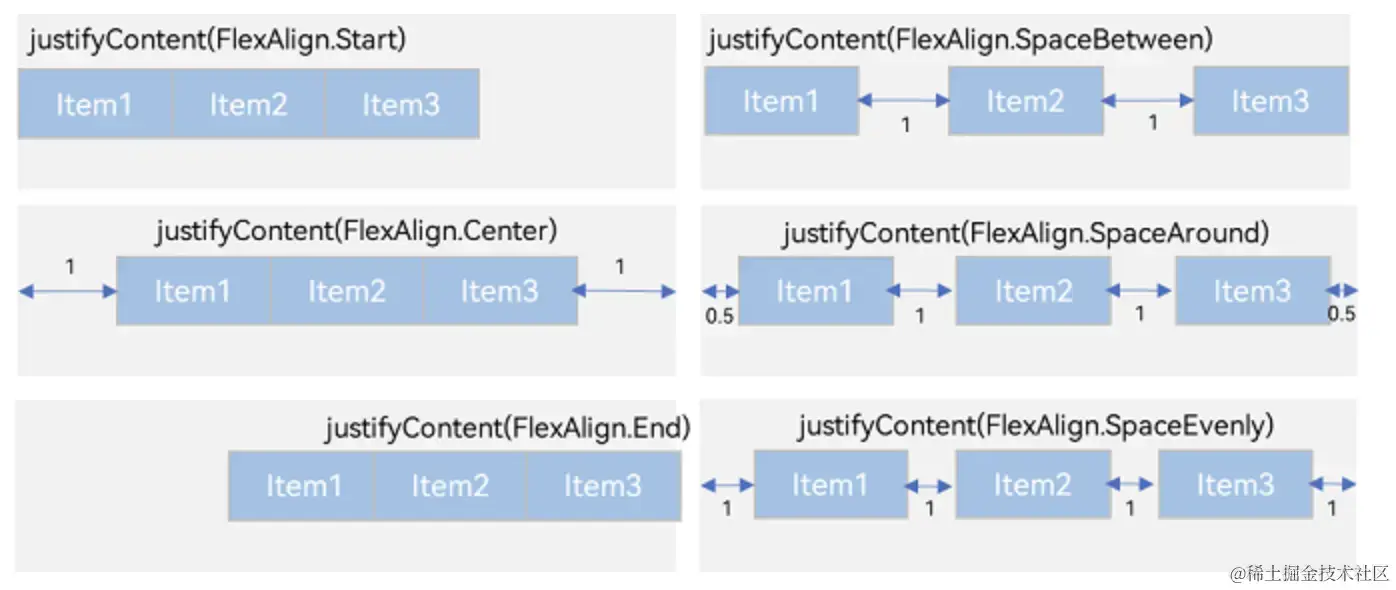
3. 在FlexShowList.ets中,自定組件FlexShowList主要效果是在Flex布局容器中,設(shè)置不同的參數(shù)時(shí),顯示容器內(nèi)元素對齊方式。

具體代碼如下:
```typescript
// FlexShowList.ets
@Component
export struct FlexShowList {
@Consume list: number[];
@Consume currentFlexDirection: FlexDirection;
@Consume currentFlexJustifyContent: FlexAlign;
@Consume currentFlexAlignItems: ItemAlign;
@Consume currentFlexWrap: FlexWrap;
@Consume currentFlexAlignContent: FlexAlign;
build() {
Column() {
Flex({
// 參數(shù)設(shè)置
...
}) {
ForEach(this.list, (item: number) = > {
CommonItem({ item: item })
}, (item: number) = > JSON.stringify(item))
}
...
// 設(shè)置主軸方向
FlexMainDirectionRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 設(shè)置主軸方向
FlexMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 設(shè)置交叉軸對齊方式
FlexAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
...
}
}
- 在RowShowList.ets中,自定組件RowShowList主要效果是在Row布局容器中,當(dāng)設(shè)置不同的主軸與交叉軸的對齊方式屬性時(shí),顯示容器內(nèi)元素的對齊方式。

代碼如下:// RowShowList.ets @Component export struct RowShowList { @Consume currentRowJustifyContent: FlexAlign; @Consume currentRowAlignItems: VerticalAlign; build() { Column() { Row() { ForEach(LIST, (item: number) = > { CommonItem({ item: item }) }, (item: number) = > JSON.stringify(item)) } ... // 設(shè)置主軸對齊方式 RowMainAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) // 設(shè)置交叉軸對齊方式 RowAxisAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } } - 在StackComponent.ets中,自定組件StackComponent主要效果是在Stack布局容器中,設(shè)置不同對齊方式屬性時(shí),容器內(nèi)堆疊元素的對齊方式。

代碼如下:// StackComponent.ets @Component export struct StackComponent { ... build() { Column() { Stack({ alignContent: this.currentStackAlignContent }) { Text('') .width(ALL_PERCENT) .height(ALL_PERCENT) .fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN) .backgroundColor($r('app.color.show_list_backgroundColor')) Text(this.message) ... } .margin({ top: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN }) .width(ALL_PERCENT) .height(SHOW_LIST_HEIGHT_PERCENT.STACK_SHOW_LIST_HEIGHT) // 設(shè)置對齊方式 StackAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } } - 在CommonComponent.ets中,自定義組件CommonItem,代碼如下:
// CommonComponent.ets @Component export struct CommonItem { private item: number = 0; build() { Text(this.item.toString()) .fontSize(MARGIN_FONT_SIZE_SPACE.FIFTH_MARGIN) .width(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN) .height(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN) .fontColor($r("app.color.show_list_fontColor")) .textAlign(TextAlign.Center) .align(Alignment.Center) .backgroundColor($r("app.color.white")) .borderRadius(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING) .margin(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING) } } - 在Second.ets頁面,根據(jù)首頁跳轉(zhuǎn)時(shí)的參數(shù),渲染頂部不同的容器名稱和條件渲染不同的子組件。
代碼如下:// Second.ets @Entry @Component struct Second { ... aboutToAppear() { let params = router.getParams() as Record< string, Object >; this.moduleList = params.moduleList as ContainerModuleItem[]; this.componentName = params.componentName as string; this.containerType = params.containerType as number; } build() { Row() { Column({ space: MARGIN_FONT_SIZE_SPACE.SIXTH_MARGIN }) { Column() { BackComp({ componentName: this.componentName }) if (this.containerType === CONTAINER_TYPE.FLEX) { FlexShowList() } else if (this.containerType === CONTAINER_TYPE.COLUMN) { ColumnShowList() } else if (this.containerType === CONTAINER_TYPE.ROW) { RowShowList() } else { StackComponent() } } .width(ALL_PERCENT) .height(ALL_PERCENT) } .width(ALL_PERCENT) } .height(ALL_PERCENT) } } @Component struct BackComp { ... }
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2352瀏覽量
42859 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3722瀏覽量
16321
發(fā)布評(píng)論請先 登錄
相關(guān)推薦
HDD杭州站?ArkUI讓開發(fā)更靈活
4天帶你上手HarmonyOS ArkUI開發(fā)
ArkUI開發(fā)趣味體驗(yàn),快來抽取限量HarmonyOS專屬頭像!
4天帶你上手HarmonyOS ArkUI開發(fā)——《HarmonyOS ArkUI入門訓(xùn)練營之健康生活實(shí)戰(zhàn)》
ArkUI新能力,助力應(yīng)用開發(fā)更便捷
OpenHarmony使用ArkUI Inspector分析布局
HarmonyOS測試技術(shù)與實(shí)戰(zhàn)-華為ArkUI開發(fā)框架和場景測試

HarmonyOS ArkUI 3.0框架試玩初體驗(yàn)
HarmonyOS ArkUI 3.0框架試玩初體驗(yàn)
鴻蒙ArkUI開發(fā):【彈性布局(主軸&交叉軸對齊方式)】





 HarmonyOS開發(fā)ArkUI案例:【常用布局容器對齊方式】
HarmonyOS開發(fā)ArkUI案例:【常用布局容器對齊方式】















評(píng)論