介紹
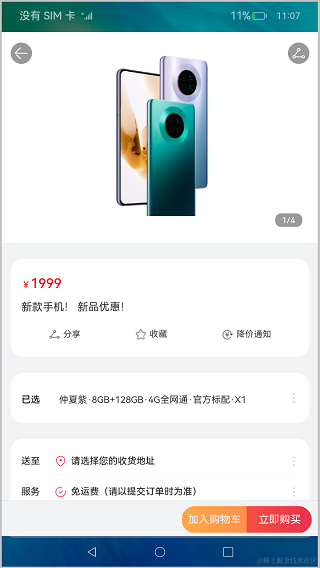
基于Stage模型,對Ability的創建和使用進行講解。首先在課程中我們將帶領大家使用DevEco Studio創建一個Stage模型Ability,并使用UIAbilityContext啟動另一個Ability,然后借助Want,在Ability之間傳遞參數,最后我們使用HiLog打印Ability的生命周期。效果如圖所示:

相關概念
- [UIAbility]:UIAbility組件是系統調度的基本單元,為應用提供繪制界面的窗口;一個UIAbility組件中可以通過多個頁面來實現一個功能模塊。每一個UIAbility組件實例,都對應于一個最近任務列表中的任務。
- [UIAbilityContext]:UIAbilityContext是UIAbility的上下文環境,繼承自Context,提供UIAbility的相關配置信息以及操作UIAbility和ServiceExtensionAbility的方法,如啟動UIAbility,停止當前UIAbilityContext所屬的UIAbility,啟動、停止、連接、斷開連接ServiceExtensionAbility等。
- [Want]:Want是對象間信息傳遞的載體, 可以用于應用組件間的信息傳遞。 Want的使用場景之一是作為startAbility的參數, 其包含了指定的啟動目標, 以及啟動時需攜帶的相關數據。
- [HiLog]:HiLog日志系統,讓應用可以按照指定類型、指定級別、指定格式字符串輸出日志內容,幫助開發者了解應用的運行狀態,更好地調試程序。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
- 開始前請參考[工具準備],完成DevEco Studio的安裝和開發環境配置。
- 開發環境配置完成后,請參考[使用工程向導]創建工程(模板選擇“Empty Ability”)。
- 工程創建完成后,選擇使用[真機進行調測]。
- 開發前請熟悉鴻蒙開發指導文檔:[
qr23.cn/FBD4cY]。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區
│ ├──common // 公共資源目錄
│ ├──DetailsAbility
│ │ └──DetailsAbility.ts // 關聯詳情頁面的Ability
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──model
│ │ └──DataModel.ets // 業務邏輯文件
│ ├──pages
│ │ ├──DetailsPage.ets // 詳情頁面
│ │ └──NavPage.ets // 導航頁面
│ ├──view // 自定義組件目錄
│ └──viewmodel // 視圖業務邏輯文件目錄
└──entry/src/main/resources // 資源文件目錄
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

創建Ability和Page頁面
在本篇教程中,我們需要創建兩個Ability:EntryAbility,DetailsAbility,其中EntryAbility是由工程默認創建的,這里我們只講如何創建DetailsAbility。
- 使用DevEco Studio,選中對應的模塊,單擊鼠標右鍵,選擇New > Ability,在對話框中修改名字后,即可創建相關的Ability。
- 創建完Ability后,需要我們為Ability設置page頁面,選中pages目錄,單擊鼠標右鍵,選擇New > Page,在對話框中修改名字后,即可創建相關的Page頁面。示例代碼如下:
// DetailsPage.ets ... @Entry @Component struct DetailsPage { private goodsDetails: GoodsData = new GoodsData(); aboutToAppear() { if (position !== undefined) { this.goodsDetails = viewModel.loadDetails(position); } } build() { Column() { Scroll() { Column() { Stack({ alignContent: Alignment.Top }) { // 商品圖片預覽組件 PreviewerComponent({ goodsImg: this.goodsDetails.goodsImg }) this.TopBarLayout() } .height(DetailsPageStyle.TOP_LAYOUT_HEIGHT) .width(PERCENTAGE_100) .backgroundColor($r('app.color.background1')) // 展示商品信息的卡片布局 this.CardsLayout() }.width(PERCENTAGE_100) } .height(DetailsPageStyle.SCROLL_LAYOUT_WEIGHT) .backgroundColor($r('app.color.background')) // 底部工具欄 BottomBarComponent().height(DetailsPageStyle.TOOLBAR_WEIGHT) } .height(PERCENTAGE_100) .width(PERCENTAGE_100) } ... } - 使用windowStage.loadContent為指定Ability設置相關的Page頁面,由于配置流程一樣,我們在這里只展示為DetailsAbility配置頁面的核心代碼:
// DetailsAbility.ts ... export default class DetailsAbility extends UIAbility { ... onWindowStageCreate(windowStage: window.WindowStage): void { ... windowStage.loadContent('pages/DetailsPage', (err, data) = > { if (err.code) { hilog.error(DETAIL_ABILITY_DOMAIN, TAG, 'Failed. Cause: %{public}s', JSON.stringify(err) ?? ''); return; } hilog.info(DETAIL_ABILITY_DOMAIN, TAG, 'Succeeded. Data: %{public}s', JSON.stringify(data) ?? ''); }); } ... };
效果如圖所示:

由于篇幅有限,這里不再詳細介紹頁面中的具體布局和布局中的業務視圖組件。
UIAbilityContext模塊啟動Ability的能力
UIAbilityContext是UIAbility的上下文環境,繼承自Context,提供UIAbility的相關配置信息以及操作UIAbility和ServiceExtensionAbility的方法,如啟動UIAbility,停止當前UIAbilityContext所屬的UIAbility,啟動、停止、連接、斷開連接ServiceExtensionAbility等。
在購物應用中,我們點擊首頁商品列表中的某一項商品,即可跳轉到商品的詳情頁面。此處使用到UIAbilityContext模塊的啟動Ability的能力。關于[獲取UIAbilityContext的方法],推薦使用getContext(this)方式來獲取UIAbilityContext。
// HomePage.ets
...
build() {
Column() {
Column() {
Blank().height(HomePageStyle.BLANK_HEIGHT)
// Logo和二維碼區域
TopBarComponent()
.padding({
top: HomePageStyle.PADDING_VERTICAL,
bottom: HomePageStyle.PADDING_VERTICAL,
left: HomePageStyle.PADDING_HORIZONTAL,
right: HomePageStyle.PADDING_HORIZONTAL
})
SearchComponent()
TabsComponent({ tabMenus: this.tabMenus })
BannerComponent({ bannerList: this.bannerList })
MenusComponent({ menus: this.menus })
// 商品列表組件
GoodsComponent({ goodsList: this.goodsList, startPage: (index) = > {
let handler = getContext(this) as AppContext.UIAbilityContext;
viewModel.startDetailsAbility(handler, index);
} })
}
.width(PERCENTAGE_100)
}
.height(PERCENTAGE_100)
.backgroundImage($rawfile('index/index_background.png'), ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.Cover)
}
...
startDetailsAbility方法調用了UIAbilityContext模塊啟動Ability的能力。
// HomeViewModel.ets
...
public startDetailsAbility(context: common.UIAbilityContext, index: number): void {
const want: Want = {
bundleName: getContext(context).applicationInfo.name,
abilityName: DETAILS_ABILITY_NAME,
parameters: {
position: index
}
};
try {
context.startAbility(want);
} catch (error) {
hilog.error(HOME_PAGE_DOMAIN, TAG, '%{public}s', error);
}
}
...
信息傳遞載體Want
[Want]是對象間信息傳遞的載體, 可以用于應用組件間的信息傳遞。Want的使用場景之一是作為startAbility的參數, 其包含了指定的啟動目標, 以及啟動時需攜帶的相關數據。 在購物應用的EntryAbility中,我們使用startDetailsAbility方法啟動DetailsAbility,并在代碼中指定了Want的具體參數,并使用parameters參數傳遞商品信息。
在DetailsAbility中通過AppStorage來存儲detailWant對象。
// DetailsAbility.ts
...
export default class DetailsAbility extends UIAbility {
onCreate(want, launchParam): void {
let index: number = want?.parameters?.position;
AppStorage.SetOrCreate(KEY, index);
hilog.info(DETAIL_ABILITY_DOMAIN, TAG, '%{public}s', 'Ability onCreate');
}
...
};
在對應的DetailsPage頁面,使用AppStorage來獲取detailWant對象,解析detailWant對象中的商品信息參數,調用loadDetails方法來展示商品詳情。
// DetailsPage.ets
...
let viewModel: DetailsViewModel = new DetailsViewModel();
const KEY: string = 'GoodsPosition';
let position = AppStorage.Get< number >(KEY);
...
@Entry
@Component
struct DetailsPage {
private goodsDetails: GoodsData = new GoodsData();
aboutToAppear() {
if (position !== undefined) {
this.goodsDetails = viewModel.loadDetails(position);
}
}
...
}
效果如圖所示:

使用HiLog打印生命周期函數
[HiLog]日志系統可以讓應用按照指定類型、指定級別、指定格式字符串打印日志內容,幫助開發者了解應用/服務的運行狀態,更好地調試程序。
HiLog提供了debug、info、warn、error以及fatal接口,在購物應用中,我們使用hilog打印EntryAbility 、DetailsAbility的生命周期。
在打印之前,我們需要了解三個參數:
- domain:日志對應的領域標識,范圍是0x0~0xFFFF。建議開發者在應用內根據需要自定義劃分。
- tag:指定日志標識,可以為任意字符串,建議用于標識調用所在的類或者業務行為。
- level:日志級別。
- format:格式字符串,用于日志的格式化輸出。格式字符串中可以設置多個參數,參數需要包含參數類型、隱私標識。隱私標識分為{public}和{private},缺省為{private}。標識{public}的內容明文輸出,標識{private}的內容以過濾回顯。
下面我們在EntryAbility中演示如何使用hilog對象打印Ability的生命周期函數 onBackground,代碼如下:
// EntryAbility.ts
...
export default class EntryAbility extends UIAbility {
...
onBackground(): void {
// Ability has back to background
hilog.isLoggable(ENTRY_ABILITY_DOMAIN, TAG, hilog.LogLevel.INFO);
hilog.info(ENTRY_ABILITY_DOMAIN, TAG, '%{public}s', 'Ability onBackground');
}
}
此時我們點擊商品列表中的商品,系統會打開商品詳情頁,承載商品列表視圖的EntryAbility將返回到后臺,系統會執行EntryAbility的onBackground()方法,我們在DevEco Studio的控制臺中可以觀察相關生命周期函數的變換情況。
審核編輯 黃宇
-
開發板
+關注
關注
25文章
5050瀏覽量
97487 -
模型
+關注
關注
1文章
3243瀏覽量
48842 -
OpenHarmony
+關注
關注
25文章
3722瀏覽量
16321
發布評論請先 登錄
相關推薦




 HarmonyOS開發案例:【Stage模型下Ability的創建和使用】
HarmonyOS開發案例:【Stage模型下Ability的創建和使用】












評論