由于鴻蒙的爆火,為了趕上時代先鋒。到目前為止也研究過很長一段時間。作為一名Android的研發人員,免不了對其評頭論足,指導文檔如何寫才算專業?頁面如何繪制?頁面如何跳轉?有沒有四大組件等等。
而HarmonyOS我們只要去熟悉它的所有API特性,然后再去適配我們的業務。 但最近在HarmonyOS社區發現,對于學習這個NEXT新版本,好多初學者都很難快速進入沉浸式學習當中, 特此在這里分享一些自己的學習經驗 。
入手學習ArkTS
在使用ArkTS寫完Hello World之后,如果發現它難以讓你接受,可以通過TypeScript教程快速學習一點這門語言的基礎語法。而Flutter 或者 React Native開發者對頁面布局很容易上手。

練手感-頁面布局
根據指導文檔,嘗試寫一個簡單布局,命題你自己可以定義,比如:幾行文字,幾個按鈕,計算器頁面。
個人總結;第一:注意尺寸單位; 第二:px與vp有相互轉換的API; 第三: 如何實現Android標注稿。
 增加樂趣 - 交互事件
增加樂趣 - 交互事件
MMI:當有了頁面布局的能力后,我最先想到的是文字是否支持點擊,頁面是否支持滑動。
頁面切換
在屏幕中繪制自己的布局,使其中的元素響應觸摸事件,無非就是想進一步引導用戶來到我們的目標頁,這時我們練習頁面創建及打開場景。
進階實踐-啟動頁和首頁
掌握了基本的布局,點擊事件,頁面切換,大腦一閃而過,貌似HarmonyOS還是很簡單的,迫不及待的去實現一個Demo應用。這時會有“會當凌絕頂”的感覺。這些就是我對鴻蒙開發的一些學習步驟以及經驗。
以上學習參考了“鴻蒙官方指南”和“API參考”文檔。

看到這里相信你已經對鴻蒙的開發流程有一定的了解;如果說還要進一步提高自己能力,并且投入到工作當中,參考官方文檔顯然是不夠的 。
為了 避免大家在學習過程中浪費過多時間, 根據鴻蒙官方發布文檔結合華為內部人員的分享,經過反復修改整理得出一套鴻蒙(HarmonyOS NEXT)學習手冊(共計1236頁)與鴻蒙 (HarmonyOS NEXT ) 開發入門教學視頻(200集)推薦給大家 。熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
內容包含了:( ArkTS、ArkUI、Stage模型、多端部署、分布式應用開發、音頻、視頻、WebGL、OpenHarmony多媒體技術、Napi組件、OpenHarmony內核、鴻蒙南向開發、鴻蒙項目實戰 )等技術知識點。幫助大家在學習鴻蒙路上少走彎路!
廢話就不多說了,接下來好好看下這份資料。
《鴻蒙 (HarmonyOS NEXT)開發基礎到實戰手冊》
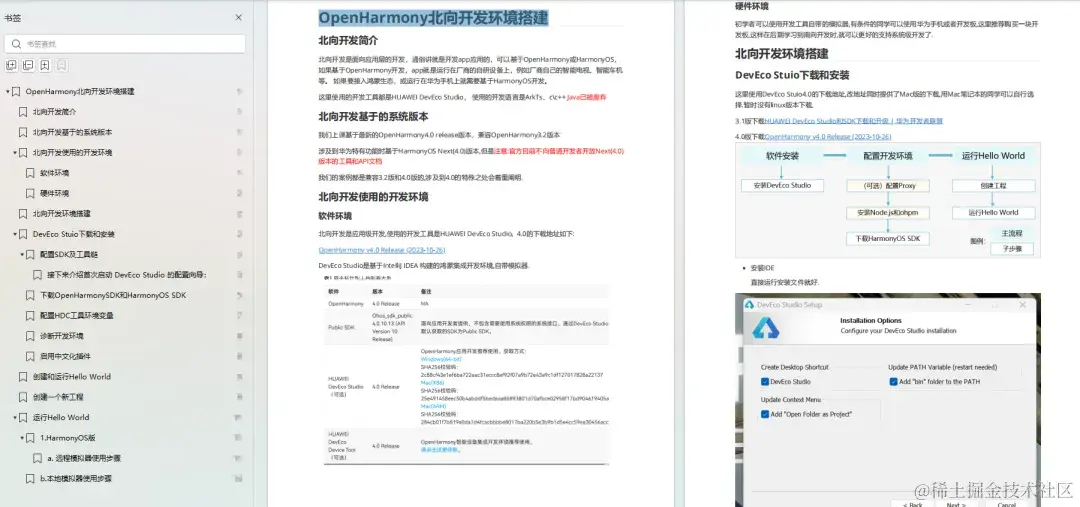
OpenHarmony北向、南向開發環境搭建

《鴻蒙開發基礎》
- ArkTS語言
- 安裝DevEco Studio
- 運用你的第一個ArkTS應用
- ArkUI聲明式UI開發
- .……

《鴻蒙開發進階》

《鴻蒙開發實戰》
- ArkTS實踐
- UIAbility應用
- 網絡案例
- ……

《鴻蒙 (HarmonyOS NEXT)開發入門教學視頻》

審核編輯 黃宇
-
AI
+關注
關注
87文章
31294瀏覽量
269647 -
鴻蒙
+關注
關注
57文章
2382瀏覽量
42941 -
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30332 -
OpenHarmony
+關注
關注
25文章
3731瀏覽量
16435
發布評論請先 登錄
相關推薦
一次電源與二次電源有什么不同
一次電池分類以及應用場景詳解

ODU MEDI-SNAP一次性醫用插拔自鎖插頭產品介紹
無線時鐘一秒轉一次思路怎么設置
如何在android i2c控制tas5548 ?
labview如何做到一次觸發采集一次
一次消諧器的構造
什么是一次配電系統和二次配電系統?有何區別?
通過CAN控制電機啟動,第一次發送start motor后,電機沒有起來的原因?
基波是一次諧波么 基波與一次諧波的區別
電力系統一次設備和二次設備區別,二次回路的分類





 無意的一次學習,竟讓我擺脫了Android控制?
無意的一次學習,竟讓我擺脫了Android控制?












評論