布局基礎(chǔ)運(yùn)用案例
平級導(dǎo)航的復(fù)合網(wǎng)格視圖
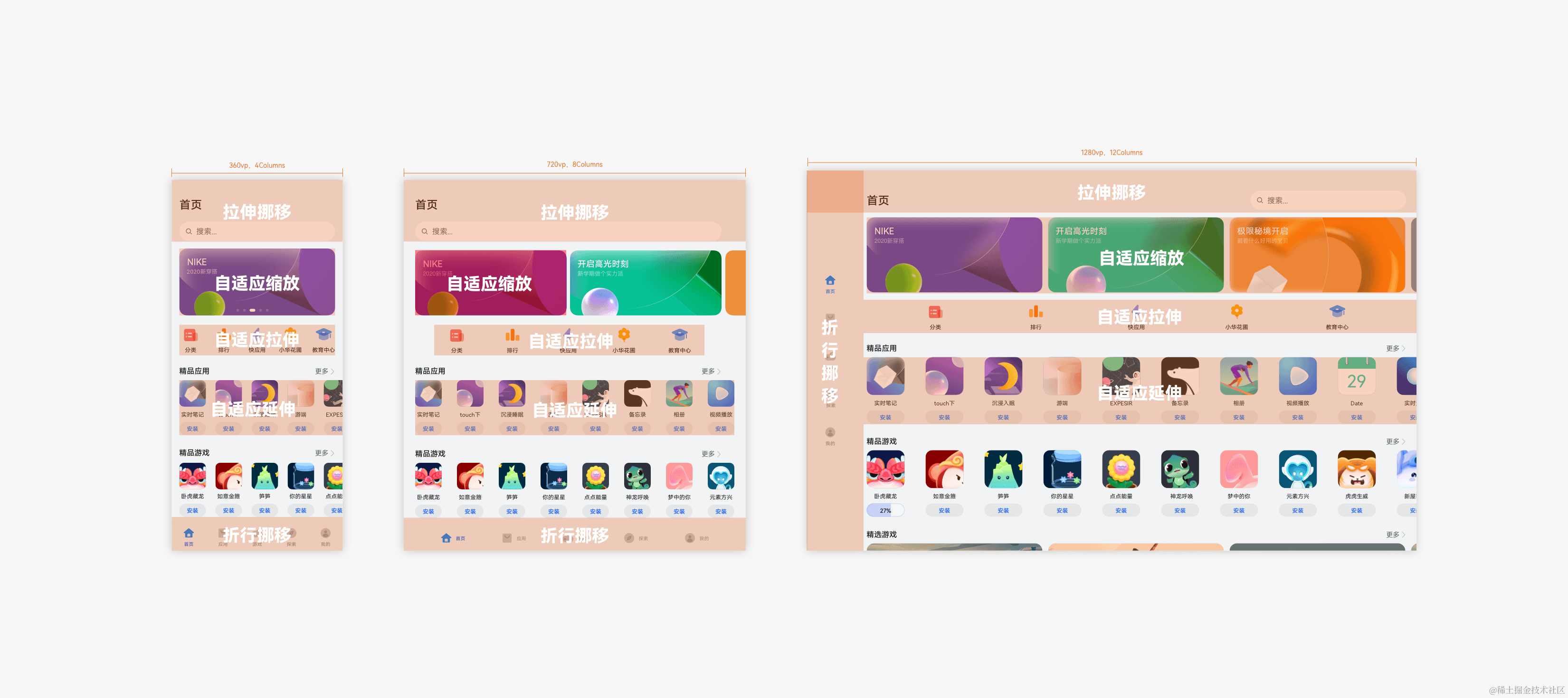
平級導(dǎo)航的復(fù)合網(wǎng)格視圖常出現(xiàn)在同時(shí)展示多種不同內(nèi)容的界面。
例如,市場類應(yīng)用作為典型的平級導(dǎo)航,其首頁不同板塊采用了不同布局能力。

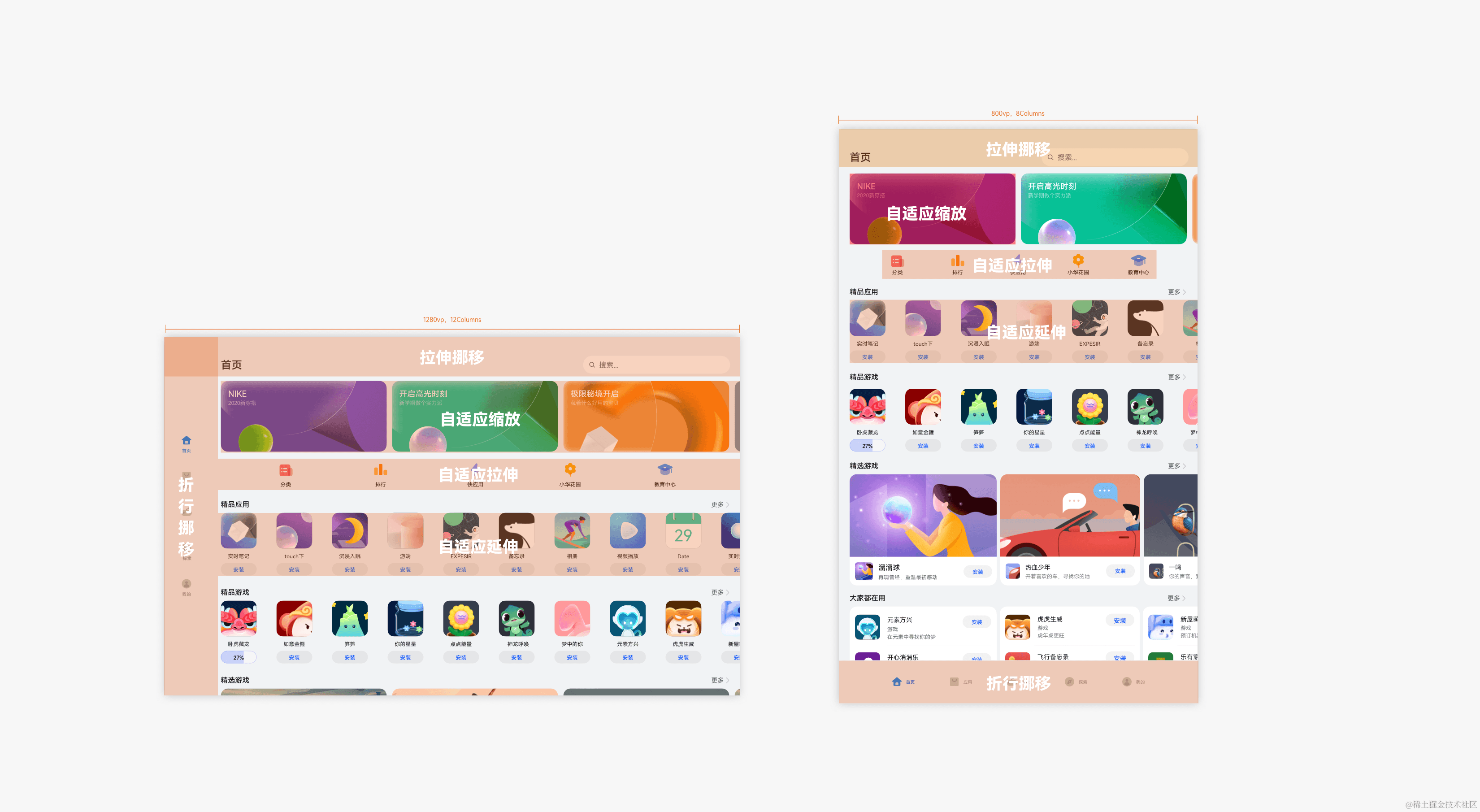
- 標(biāo)題欄與搜索欄:因元素單一、位置固定在頂部,因此適合采用自適應(yīng)拉伸,并在大尺寸界面中從縱排變?yōu)闄M排,充分利用頂部區(qū)域。
- 運(yùn)營橫幅:在小設(shè)備上默認(rèn)為多張輪播展示,隨寬度變化采用自適應(yīng)縮放,在中尺寸界面通過重復(fù)布局變?yōu)椴⑴哦鄰垺?/li>
- 圖標(biāo)型網(wǎng)格:對于數(shù)量固定、且子內(nèi)容重要程度相同的網(wǎng)格,需保證完全展示,可采用均分拉伸。對于數(shù)量不限的網(wǎng)格,則采用自適應(yīng)延伸,在更大寬度上展示更多數(shù)量。
- 底部導(dǎo)航欄:導(dǎo)航類控件本身綜合了均分和折行,在寬度變化時(shí)能占用均等寬度并在足夠?qū)挾认虏⑴牛?dāng)在大尺寸界面中,挪移到左邊,使不同頁簽距離更近、同時(shí)符合視覺走向。
- 開發(fā)前請熟悉鴻蒙開發(fā)指導(dǎo)文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
在橫豎屏切換時(shí),也保持了一致的布局能力,實(shí)際上完成了大尺寸和中尺寸的切換。

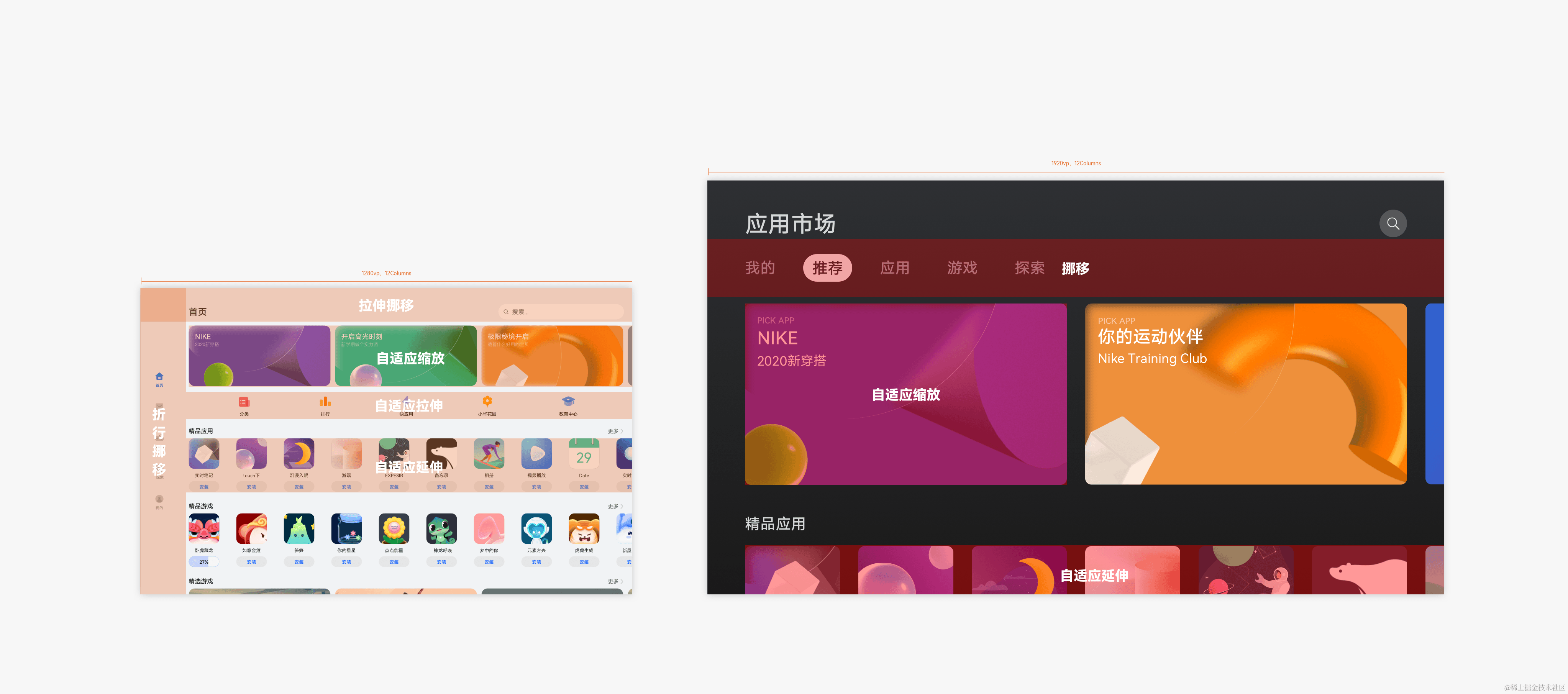
當(dāng)界面出現(xiàn)在智慧屏上,雖然同是大尺寸界面,為了符合設(shè)備樣式和遙控器交互規(guī)則,搜索欄轉(zhuǎn)化為圖標(biāo)入口,導(dǎo)航欄挪移到頁面上部。

層級導(dǎo)航的列表視圖
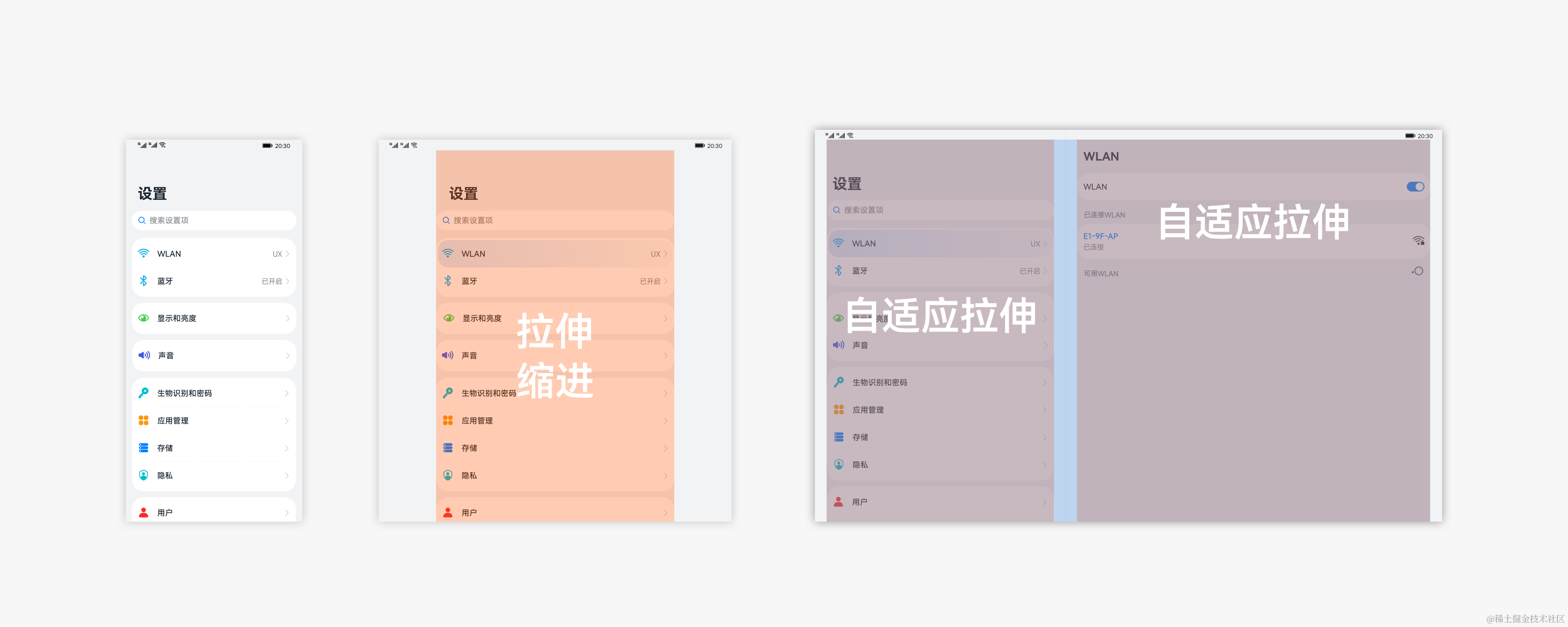
層級導(dǎo)航的列表視圖常出現(xiàn)在多類簡單信息并列或多入口業(yè)務(wù)入口的界面。
例如,設(shè)置類應(yīng)用作為典型的層級導(dǎo)航,其列表控件采用自適應(yīng)拉伸。

在中尺寸設(shè)備中,為避免中間區(qū)域空白過大,采用縮進(jìn)布局,大尺寸設(shè)備中,為充分利用橫向空間,建議采用柵格系統(tǒng)形成分欄效果,并讓列表元素在各自區(qū)域保持拉伸。
專輯詳情頁面
專輯詳情不限于展示音樂內(nèi)容,也用于展示視頻、短視頻、電臺、書本等內(nèi)容類合集。
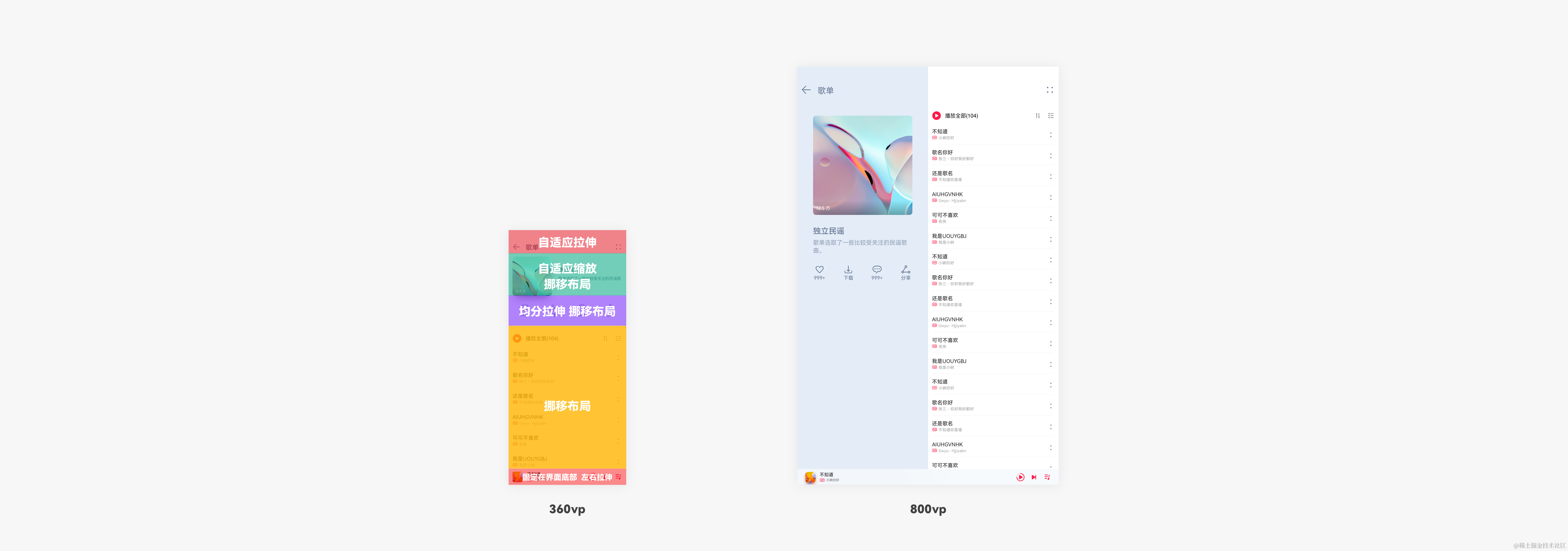
例如,歌單類界面作為典型的內(nèi)容垂類頁面,其總體分為標(biāo)題欄、歌單信息、歌單操作、歌單列表、播放欄幾個(gè)板塊。
- 標(biāo)題欄:采用自適應(yīng)拉伸。
- 歌單信息:采用自適應(yīng)縮放,并在中尺寸界面進(jìn)行縮進(jìn)處理使內(nèi)容呈現(xiàn)協(xié)調(diào)。
- 歌單操作:板塊內(nèi)部采用均分拉伸,在小尺寸設(shè)備上利用縱向空間、中尺寸設(shè)備上自適應(yīng)縮放,挪移到歌單封面下面。
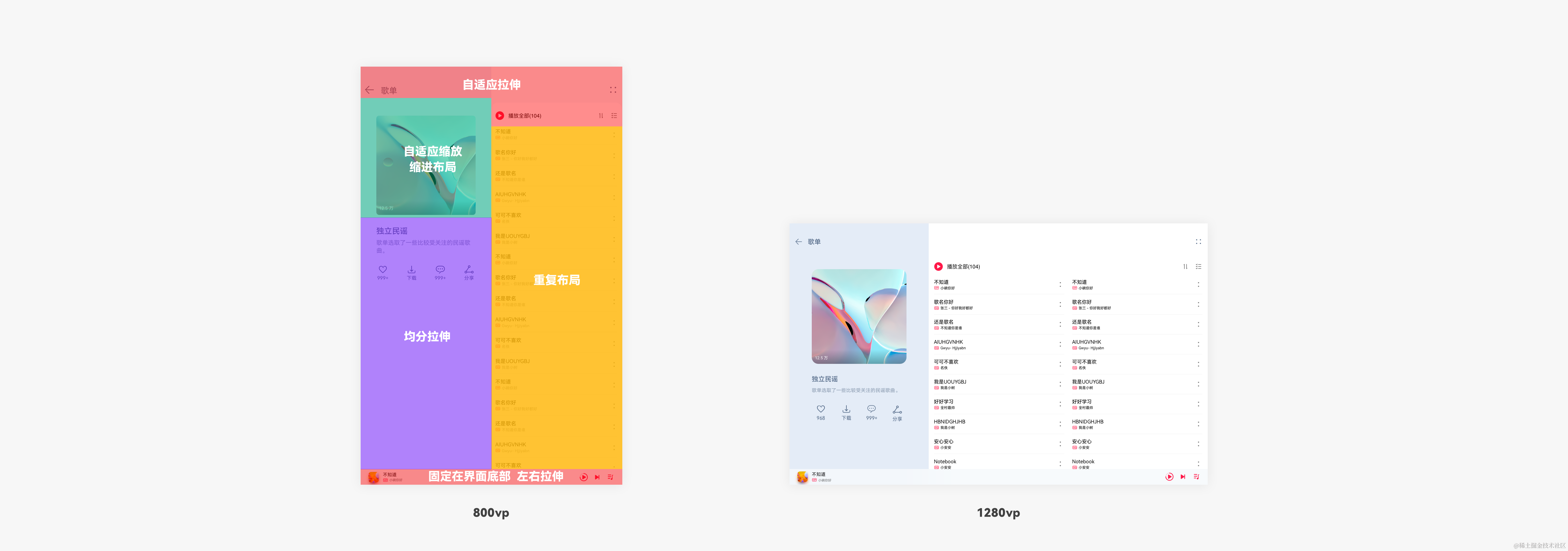
- 歌單列表:板塊內(nèi)部采用挪移布局,在中尺寸設(shè)備上挪移到歌單信息右邊。
- 播放欄:固定在界面底部,保持左右拉伸即可。

在橫豎屏切換時(shí),完成了中尺寸和大尺寸的切換。歌單列表板塊進(jìn)行挪移的同時(shí),內(nèi)部采用了重復(fù)布局。
歌單信息和歌單操作板塊因較小寬高比,挪移到上下排布。

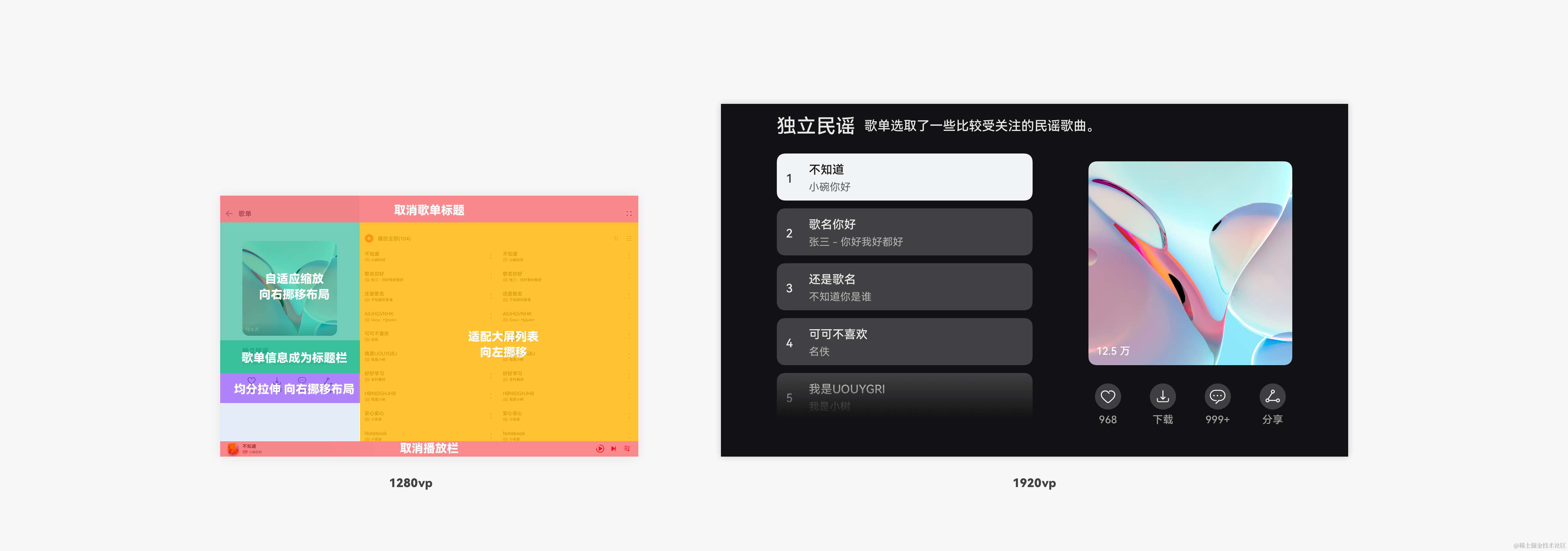
當(dāng)界面出現(xiàn)在智慧屏上,為了符合沉浸簡約的設(shè)備信息和遙控器交互規(guī)則,將部分歌單信息替代原來標(biāo)題欄的位置,并取消播放欄。同時(shí)歌單列表居左,更方便遙控器選擇。

審核編輯 黃宇
-
移動(dòng)開發(fā)
+關(guān)注
關(guān)注
0文章
52瀏覽量
9780 -
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2637瀏覽量
66508
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙ArkUI-X跨平臺開發(fā):【 編寫第一個(gè)ArkUI-X應(yīng)用】

鴻蒙ArkUI-X跨語言調(diào)用說明:【平臺橋接(@arkui-x.bridge)】

鴻蒙ArkUI開發(fā):常用布局【創(chuàng)建網(wǎng)格(Grid/GridItem)】

鴻蒙ArkUI:【從代碼到UI顯示的整體渲染流程】

HarmonyOS開發(fā)ArkUI案例:【常用布局容器對齊方式】





 鴻蒙應(yīng)用布局ArkUI【基礎(chǔ)運(yùn)用案例】
鴻蒙應(yīng)用布局ArkUI【基礎(chǔ)運(yùn)用案例】




















評論