動畫
說明: 本模塊首批接口從API version 6開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。 開發前請熟悉鴻蒙開發指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
導入模塊
import animator from '@ohos.animator';
createAnimator
createAnimator(options: AnimatorOptions): AnimatorResult
定義Animator類。
系統能力: SystemCapability.ArkUI.ArkUI.Full
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| options | [AnimatorOptions] | 是 | 定義動畫選項,詳細請參考AnimatorOptions。 |
返回值:
| 類型 | 說明 |
|---|---|
| [AnimatorResult] | Animator結果接口。 |
示例:
< !-- hml -- >
< div class="container" >
< div class="Animation" style="height: {{divHeight}}px; width: {{divWidth}}px; background-color: red;" onclick="Show" >
< /div >
< /div >
// js
export default {
data : {
divWidth: 200,
divHeight: 200,
animator: null
},
onInit() {
var options = {
duration: 1500,
easing: 'friction',
fill: 'forwards',
iterations: 2,
begin: 200.0,
end: 400.0
};
this.animator = animator.createAnimator(options);
},
Show() {
var options1 = {
duration: 2000,
easing: 'friction',
fill: 'forwards',
iterations: 1,
begin: 200.0,
end: 400.0
};
this.animator.update(options1);
var _this = this;
this.animator.onframe = function(value) {
_this.divWidth = value;
_this.divHeight = value;
};
this.animator.play();
}
}
AnimatorResult
定義Animator結果接口。
update
update(options: AnimatorOptions): void
更新當前動畫器。
系統能力: SystemCapability.ArkUI.ArkUI.Full
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| options | [AnimatorOptions] | 是 | 定義動畫選項。 |
示例:
animator.update(options);
play
play(): void
啟動動畫。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.play();
finish
finish(): void
結束動畫。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.finish();
pause
pause(): void
暫停動畫。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.pause();
cancel
cancel(): void
刪除動畫。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.cancel();
reverse
reverse(): void
以相反的順序播放動畫。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.reverse();
onframe
onframe: (progress: number) => void
回調時觸發。
系統能力: SystemCapability.ArkUI.ArkUI.Full
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| progress | number | 是 | 動畫的當前進度。 |
示例:
animator.onframe();
onfinish
onfinish: () => void
動畫完成。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.onfinish();
oncancel
oncancel: () => void
動畫被取消。
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.oncancel();
onrepeat
onrepeat: () => void
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
animator.onrepeat();
動畫將重復。
AnimatorOptions
定義動畫選項。
系統能力: 以下各項對應的系統能力均為SystemCapability.ArkUI.ArkUI.Full

名稱HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 | 參數類型 | 必填 | 說明 |
|---|---|---|---|
| duration | number | 是 | 動畫播放的時長,單位毫秒,默認為0。 |
| easing | string | 是 | 動畫插值曲線,默認為ease'。 |
| delay | number | 是 | 動畫延時播放時長,單位毫秒,默認為0,即不延時。 |
| fill | "none" | "forwards" | "backwards" |
| direction | "normal" | "reverse" | "alternate" |
| iterations | number | 是 | 動畫播放次數,默認值1。設置為0時不播放,設置為-1時無限次播放。 |
| begin | number | 是 | 動畫插值起點,不設置時默認為0。 |
| end | number | 是 | 動畫插值終點,不設置時默認為1。 |
審核編輯 黃宇
-
接口
+關注
關注
33文章
8612瀏覽量
151276 -
鴻蒙
+關注
關注
57文章
2361瀏覽量
42878
發布評論請先 登錄
相關推薦
鴻蒙應用開發image-animator幀動畫的播放
使用WinForm開發的UI界面資料合集

鴻蒙OS界面和EMUI界面UI高度相似 被質疑是安卓換皮
鴻蒙開發UI界面——@ohos.mediaquery (媒體查詢)
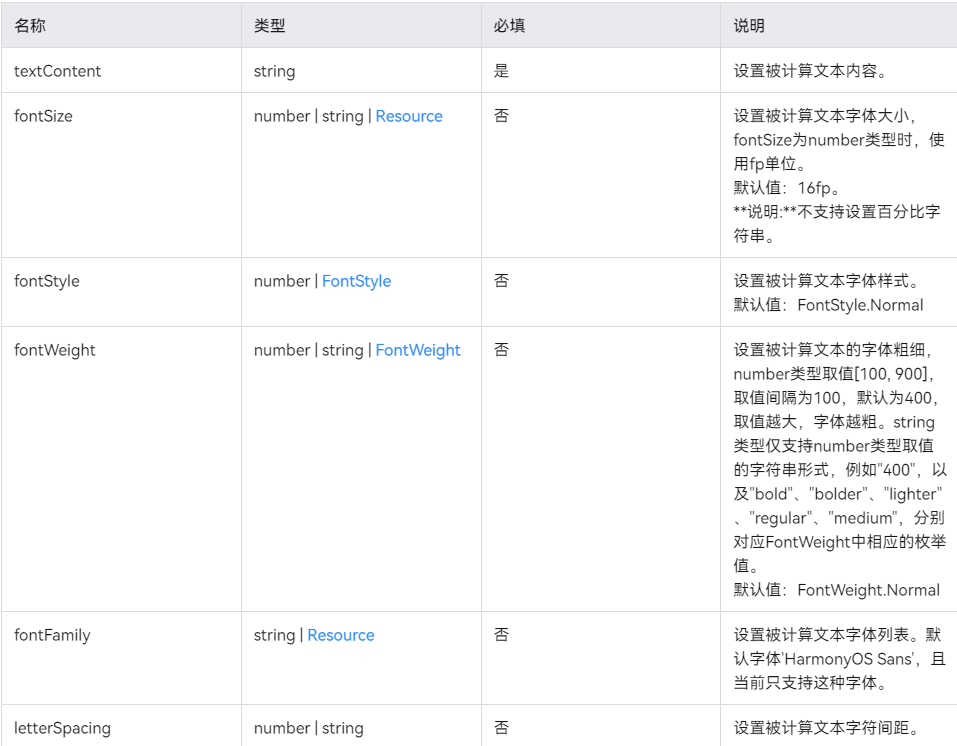
鴻蒙UI界面——@ohos.measure (文本計算)

鴻蒙開發接口UI界面:【@ohos.router (頁面路由)】





 鴻蒙開發接口UI界面:【@ohos.animator (動畫)】
鴻蒙開發接口UI界面:【@ohos.animator (動畫)】














評論