資源使用
在頁面開發(fā)過程中,經(jīng)常需要用到顏色、字體、間距、圖片等資源,在不同的設(shè)備或配置中,這些資源的值可能不同。有兩種方式處理:
- [應(yīng)用資源]:借助資源文件能力,開發(fā)者在應(yīng)用中自定義資源,自行管理這些資源在不同的設(shè)備或配置中的表現(xiàn)。
- [系統(tǒng)資源]:開發(fā)者直接使用系統(tǒng)預(yù)置的資源定義(即分層參數(shù))。
- 開發(fā)前請熟悉鴻蒙開發(fā)指導(dǎo)文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
應(yīng)用資源
資源文件介紹
應(yīng)用開發(fā)中使用的各類自定義資源文件,需要統(tǒng)一存放于應(yīng)用的resources目錄下,便于使用和維護(hù)。resources目錄包括兩大類目錄,一類為base目錄與限定詞目錄,另一類為rawfile目錄,其基礎(chǔ)目錄結(jié)構(gòu)如下所示。
resources
|---base // 默認(rèn)存在的目錄
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---en_GB-vertical-car-mdpi // 限定詞目錄示例,需要開發(fā)者自行創(chuàng)建
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---rawfile // rawfile目錄
base目錄默認(rèn)存在,而限定詞目錄需要開發(fā)者自行創(chuàng)建,其名稱可以由一個或多個表征應(yīng)用場景或設(shè)備特征的限定詞組合而成。應(yīng)用使用某資源時,系統(tǒng)會根據(jù)當(dāng)前設(shè)備狀態(tài)優(yōu)先從相匹配的限定詞目錄中尋找該資源。只有當(dāng)resources目錄中沒有與設(shè)備狀態(tài)匹配的限定詞目錄,或者在限定詞目錄中找不到該資源時,才會去base目錄中查找。rawfile是原始文件目錄,它不會根據(jù)設(shè)備狀態(tài)去匹配不同的資源,故不在本文的討論范文內(nèi)。
說明:
- 請訪問[聲明式開發(fā)范式資源文件分類],了解限定詞目錄的命名規(guī)則、創(chuàng)建流程、匹配規(guī)則等,本文不展開介紹。
- 沒有設(shè)備狀態(tài)匹配的限定詞目錄,或者在限定詞目錄中找不到目標(biāo)資源時,會繼續(xù)在base目錄中查找。 強烈建議對于所有應(yīng)用自定義資源都在base目錄中定義默認(rèn)值 ,防止出現(xiàn)找不到資源值的異常場景。
- 類Web開發(fā)范式的資源文件路徑及資源限定詞的使用與聲明式范式不同,詳情請參考[類Web開發(fā)范式資源限定與訪問]及[類Web開發(fā)范式文件組織]。
base目錄與限定詞目錄下面可以創(chuàng)建資源組目錄(包括element、media等),用于存放特定類型的資源文件。
| 資源組目錄 | 目錄說明 | 資源文件 |
|---|---|---|
| element | 表示元素資源,以下每一類數(shù)據(jù)都采用相應(yīng)的JSON文件來表征。 - boolean,布爾型 - color,顏色 - float,浮點型 - intarray,整型數(shù)組 - integer,整型 - pattern,樣式 - plural,復(fù)數(shù)形式 - strarray,字符串?dāng)?shù)組 - string,字符串 | element目錄中的文件名稱建議與下面的文件名保持一致。每個文件中只能包含同一類型的數(shù)據(jù)。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒體資源,包括圖片、音頻、視頻等非文本格式的文件。 | 文件名可自定義,例如:icon.png。 |
在element目錄的各個資源文件中,以“name-value”的形式定義資源,如下所示。而在media目錄中,直接以文件名作為name,故開發(fā)者將文件放入media目錄即可,無需再額外定義name。
// color.json
{
"color": [
{
"name": "color_red",
"value": "#ffff0000"
},
{
"name": "color_blue",
"value": "#ff0000ff"
}
]
}
訪問應(yīng)用資源
在工程中,通過 "$r('app.type.name')" 的形式引用應(yīng)用資源。app代表是應(yīng)用內(nèi)resources目錄中定義的資源;type 代表資源類型(或資源的存放位置),可以取 color、float、string、plural和media,name代表資源命名,由開發(fā)者添加資源時確定。
說明: 可以查看[聲明式范式訪問應(yīng)用資源],了解資源訪問的更多細(xì)節(jié)。
示例
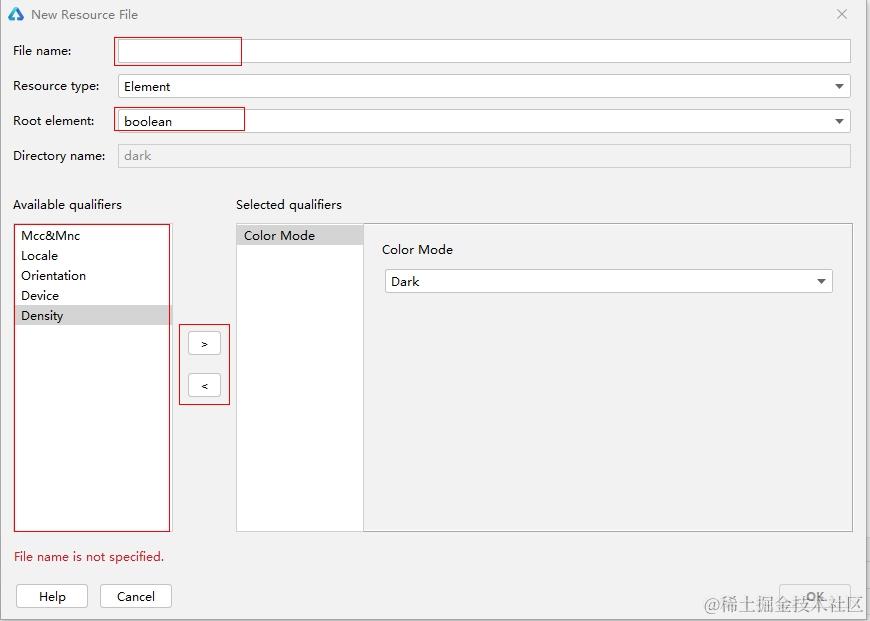
在應(yīng)用的resources目錄下,創(chuàng)建名為tablet的限定詞子目錄,并按照下表所示,在base目錄和tablet限定詞目錄中添加相應(yīng)的資源。
| 資源名稱 | 資源類型 | base目錄中資源值 | 限定詞目錄(tablet)中資源值 |
|---|---|---|---|
| my_string | string | default | tablet |
| my_color | color | #ff0000 | #0000ff |
| my_float | float | 60vp | 80vp |
| my_image | media | my_image.png(太陽圖標(biāo)) | my_image.png(月亮圖標(biāo)) |
在代碼中通過 "$r('app.type.name')" 的形式使用應(yīng)用資源,并分別在默認(rèn)設(shè)備和平板上查看代碼的運行效果,可以發(fā)現(xiàn)同一資源在不同設(shè)備上的取值不同。

@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text($r("app.string.my_string"))
.fontSize($r("app.float.my_float"))
.fontColor($r("app.color.my_color"))
Image($r("app.media.my_image"))
.width(100)
.height(100)
}
.width('100%')
.height('100%')
}
}
系統(tǒng)資源
除了自定義資源,開發(fā)者也可以使用系統(tǒng)中預(yù)定義的資源(即[分層參數(shù)],同一資源ID在設(shè)備類型、深淺色等不同配置下有不同的取值)。
視覺基礎(chǔ)
虛擬像素單位:vp
虛擬像素(virtual pixel)是一臺設(shè)備針對應(yīng)用而言所具有的虛擬尺寸(區(qū)別于屏幕硬件本身的像素單位)。它提供了一種靈活的方式來適應(yīng)不同屏幕密度的顯示效果。

相同的vp,在不同像素密度的屏幕上,對應(yīng)不同px,一般稱px/vp為像素密度比。像素密度比為當(dāng)前設(shè)備屏幕的dpi/160。
在dpi為160的OpenHarmony設(shè)備上,像素密度比為1,則1vp等于1px。
以vp為尺寸標(biāo)注單位,可使相同元素在不同密度的設(shè)備上具有一致的視覺體量,使用px則容易導(dǎo)致體量不一致的問題。
8vp網(wǎng)格系統(tǒng)
基于 8vp 為網(wǎng)格的基本單位可以對界面上元素的大小、位置、對齊方式進(jìn)行更好的規(guī)劃,構(gòu)建更有層次感、秩序感,以及多設(shè)備上一致的布局效果。一些更小的控件(例如圖標(biāo))大小也可以對齊 4vp 的網(wǎng)格大小。

字體像素單位:fp
字體像素(font pixel) 大小默認(rèn)情況下與 vp 相同,即默認(rèn)情況下 1 fp = 1vp。如果用戶在設(shè)置中選擇了更大的字體,字體的實際顯示大小就會在 vp 的基礎(chǔ)上乘以 scale 系數(shù),即 1 fp = 1 vp * scale。
視覺屬性:分層參數(shù)
分層參數(shù)是根據(jù)使用場景定義的視覺屬性ID,通過在不同色彩主題、多種設(shè)備上配置不同的數(shù)值,實現(xiàn)多設(shè)備適配的效果。OpenHarmony的分層參數(shù)包含色彩、字體、圓角、間距、陰影、模糊、縮放,并提供了默認(rèn)實現(xiàn)。設(shè)備、應(yīng)用、服務(wù)均可在此基礎(chǔ)上管理并自定義不同場景的視覺屬性。

例如,對于不同場景的主色調(diào)定義了對應(yīng)的ID與默認(rèn)實現(xiàn)

| 主色調(diào) | 色值 | IDHarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
|---|---|---|
| 高亮色 | #007DFF | ohos_id_color_emphasize |
| 高亮色反色 | #006CDE | ohos_id_color_emphasize_contrary |
| 警告色 | #FA2A2D | ohos_id_color_warning |
| 警示色 | #FF7500 | ohos_id_color_alert |
| 通訊色 | #E84826 | ohos_id_color_handup |
| 通訊色 | #00CB87 | ohos_id_color_connected |
在開發(fā)過程中,分層參數(shù)的用法與資源限定詞基本一致。開發(fā)者可以通過"$r('sys.type.resource_id')"的形式引用系統(tǒng)資源。sys代表是系統(tǒng)資源;type代表資源類型,值可以取color、float、string和media;resource_id代表資源id。
可以查看[應(yīng)用UX設(shè)計中關(guān)于資源的介紹],獲取系統(tǒng)支持的資源ID及其在不同配置下的取值。
說明:
- 僅聲明式開發(fā)范式支持使用分層參數(shù),類Web開發(fā)范式不支持。
- 系統(tǒng)資源可以保證不同團(tuán)隊開發(fā)出的應(yīng)用有較為一致的視覺風(fēng)格。對于系統(tǒng)預(yù)置應(yīng)用,強烈建議使用系統(tǒng)資源;對于三方應(yīng)用,可以根據(jù)需要選擇使用系統(tǒng)資源或自定義應(yīng)用資源。
- 可以查看[resources代碼倉]了解系統(tǒng)預(yù)置資源的實現(xiàn),這里的目錄結(jié)構(gòu)與工程中的resources目錄類似,也是通過資源限定詞匹配不同的設(shè)備或設(shè)備狀態(tài)。
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2352瀏覽量
42858 -
鴻蒙OS
+關(guān)注
關(guān)注
0文章
188瀏覽量
4391
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙OS開發(fā):【一次開發(fā),多端部署】應(yīng)用(資源使用)

鴻蒙OS開發(fā):【一次開發(fā),多端部署】(一多天氣)項目

鴻蒙OS開發(fā):【一次開發(fā),多端部署】(音樂專輯主頁)

鴻蒙OS開發(fā):【一次開發(fā),多端部署】(典型布局場景)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(音樂專輯頁2)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(設(shè)置應(yīng)用頁面)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(設(shè)置典型頁面)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(短信)案例介紹

鴻蒙OS開發(fā):【一次開發(fā),多端部署】( 設(shè)置app頁面)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(功能開發(fā))





 鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(資源使用)
鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(資源使用)













評論