透明度設(shè)置
設(shè)置組件的透明度。
說明:
開發(fā)前請熟悉鴻蒙開發(fā)指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
從API Version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
屬性
| 名稱 | 參數(shù)類型 | 描述HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
|---|---|---|
| opacity | number | [Resource] |

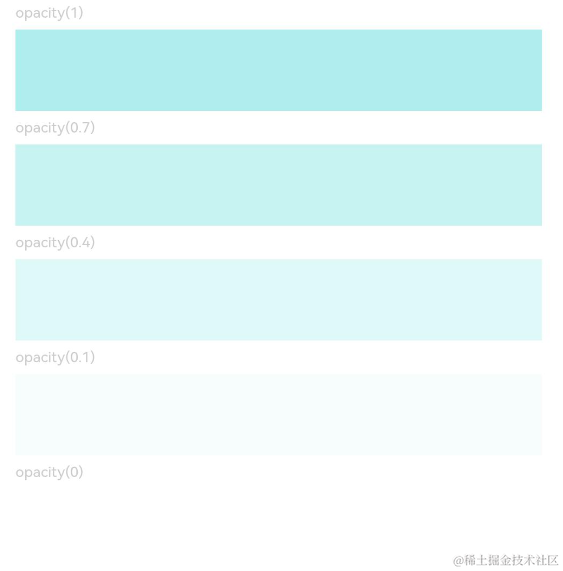
示例
// xxx.ets
@Entry
@Component
struct OpacityExample {
build() {
Column({ space: 5 }) {
Text('opacity(1)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(1).backgroundColor(0xAFEEEE)
Text('opacity(0.7)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0.7).backgroundColor(0xAFEEEE)
Text('opacity(0.4)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0.4).backgroundColor(0xAFEEEE)
Text('opacity(0.1)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0.1).backgroundColor(0xAFEEEE)
Text('opacity(0)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0).backgroundColor(0xAFEEEE)
}
.width('100%')
.padding({ top: 5 })
}
}

審核編輯 黃宇
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學習之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2352瀏覽量
42859
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【組件內(nèi)容模糊】 通用屬性
為當前組件提供內(nèi)容模糊能力。 value: 內(nèi)容模糊樣式。模糊樣式由模糊半徑、蒙版顏色、蒙版透明度、飽和度、亮度五個參數(shù)組成。 options: 可選參數(shù),內(nèi)容模糊選項。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【柵格設(shè)置】 通用屬性
默認占用列數(shù),指useSizeType屬性沒有設(shè)置對應(yīng)尺寸的列數(shù)(span)時,占用的柵格列數(shù)。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【形狀裁剪】 通用屬性
參數(shù)為相應(yīng)類型的組件,按指定的形狀對當前組件進行裁剪;參數(shù)為boolean類型時,設(shè)置是否按照父容器邊緣輪廓進行裁剪。 默認值:false 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【顯隱控制】 通用屬性
控制當前組件顯示或隱藏。注意,即使組件處于隱藏狀態(tài),在頁面刷新時仍存在重新創(chuàng)建過程,因此當對性能有嚴格要求時建議使用[條件渲染]代替。 默認值:Visibility.Visible 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【背景設(shè)置】 通用屬性
從API Version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【邊框設(shè)置】 通用屬性
從API Version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【圖片邊框設(shè)置】 通用屬性
從API Version 9開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【尺寸設(shè)置】 通用屬性
從API Version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。

鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【按鍵事件】
按鍵事件指組件與鍵盤、遙控器等按鍵設(shè)備交互時觸發(fā)的事件,適用于所有可獲焦組件,例如Button。對于Text,Image等默認不可獲焦的組件,可以設(shè)置focusable屬性為true后使用按鍵事件。





 鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【透明度設(shè)置】 通用屬性
鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【透明度設(shè)置】 通用屬性
















評論