圖像效果
設置組件的模糊、陰影、球面效果以及設置圖片的圖像效果。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
屬性
| 名稱 | 參數類型 | 默認值 | 描述 |
|---|---|---|---|
| blur | number | - | 為當前組件添加內容模糊效果,入參為模糊半徑,模糊半徑越大越模糊,為0時不模糊。 取值范圍:[0, +∞) 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| backdropBlur | number | - | 為當前組件添加背景模糊效果,入參為模糊半徑,模糊半徑越大越模糊,為0時不模糊。 取值范圍:[0, +∞) 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| shadow | [ShadowOptions] | [ShadowStyle]10+ | - |
| grayscale | number | 0.0 | 為當前組件添加灰度效果。值定義為灰度轉換的比例,入參1.0則完全轉為灰度圖像,入參則0.0圖像無變化,入參在0.0和1.0之間時,效果呈線性變化。(百分比) 取值范圍:[0, 1]**說明:**設置小于0的值時,按值為0處理,設置大于1的值時,按值為1處理。 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| ightness | number | 1.0 | 為當前組件添加高光效果,入參為高光比例,值為1時沒有效果,小于1時亮度變暗,0為全黑,大于1時亮度增加,數值越大亮度越大。 取值范圍:[0, +∞)**說明:**設置小于0的值時,按值為0處理。 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| saturate | number | 1.0 | 為當前組件添加飽和度效果,飽和度為顏色中的含色成分和消色成分(灰)的比例,入參為1時,顯示原圖像,大于1時含色成分越大,飽和度越大,小于1時消色成分越大,飽和度越小。(百分比) 取值范圍:[0, +∞)**說明:**設置小于0的值時,按值為0處理。 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| contrast | number | 1.0 | 為當前組件添加對比度效果,入參為對比度的值。值為1時,顯示原圖,大于1時,值越大對比度越高,圖像越清晰醒目,小于1時,值越小對比度越低,當對比度為0時,圖像變為全灰。(百分比) 取值范圍:[0, +∞)**說明:**設置小于0的值時,按值為0處理。 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| invert | number | 0 | 反轉輸入的圖像。入參為圖像反轉的比例,值為1時完全反轉,值為0則圖像無變化。(百分比) 取值范圍:[0, 1]**說明:**設置小于0的值時,按值為0處理。 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| sepia | number | 0 | 將圖像轉換為深褐色。入參為圖像反轉的比例,值為1則完全是深褐色的,值為0圖像無變化。 (百分比) 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| hueRotate | number | string | '0deg' |
| colorBlend 8+ | [Color] | string | [Resource] |
| sphericalEffect10+ | number | - | 設置組件的圖像球面化程度。 取值范圍:[0,1]。**說明:**1. 如果value等于0則圖像保持原樣,如果value等于1則圖像為完全球面化效果。在0和1之間,數值越大,則球面化程度越高。value < 0 或者 value > 1為異常情況,value < 0按0處理,value > 1按1處理。 2. 如果組件的圖像使用異步加載,則不支持球面效果。例如Image組件默認使用異步加載,如果要使用球面效果,就要設置syncLoad為true,但是這種做法不推薦。backgroundImage也是使用異步加載,所以如果設置了backgroundImage,不支持球面效果。 3. 如果組件設置了陰影,不支持球面效果。**系統接口:**此接口為系統接口。 |
| lightUpEffect10+ | number | - | 設置組件圖像亮起程度。 取值范圍:[0,1]。 如果value等于0則圖像為全黑,如果value等于1則圖像為全亮效果。0到1之間數值越大,表示圖像亮度越高。value < 0或者value > 1為異常情況,value < 0按0處理,value > 1按1處理。**系統接口:**此接口為系統接口。 |
| pixelStretchEffect10+ | [PixelStretchEffectOptions] | - | 設置組件的圖像邊緣像素擴展距離。 參數options包括上下左右四個方向的邊緣像素擴展距離。**說明:**1. 如果距離為正值,表示向外擴展,放大原來圖像大小。上下左右四個方向分別用邊緣像素填充,填充的距離即為設置的邊緣擴展的距離。 2. 如果距離為負值,表示內縮,但是最終圖像大小不變。 內縮方式: 圖像根據options的設置縮小,縮小大小為四個方向邊緣擴展距離的絕對值。 圖像用邊緣像素擴展到原來大小。 3. 對options的輸入約束: 上下左右四個方向的擴展統一為非正值或者非負值。即四個邊同時向外擴或者內縮,方向一致。 所有方向的輸入均為百分比或者具體值,不支持百分比和具體值混用。 所有異常情況下,顯示為{0,0,0,0}效果,即跟原圖保持一致。**系統接口:**此接口為系統接口。 |
ShadowOptions對象說明
陰影屬性集合,用于設置陰影的模糊半徑、陰影的顏色、X軸和Y軸的偏移量。
從API version 9開始,該接口支持在ArkTS卡片中使用。
| 名稱 | 類型 | 必填 | 說明 |
|---|---|---|---|
| radius | number | [Resource] | 是 |
| color | [Color] | string | [Resource] |
| offsetX | number | [Resource] | 否 |
| offsetY | number | [Resource] | 否 |
ShadowStyle10+枚舉說明
| 名稱 | 描述 |
|---|---|
| OUTER_DEFAULT_XS | 超小陰影。 |
| OUTER_DEFAULT_SM | 小陰影。 |
| OUTER_DEFAULT_MD | 中陰影。 |
| OUTER_DEFAULT_LG | 大陰影。 |
| OUTER_FLOATING_SM | 浮動小陰影。 |
| OUTER_FLOATING_MD | 浮動中陰影。 |
示例
示例1
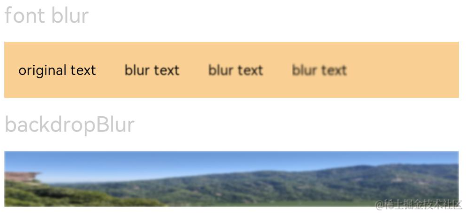
模糊屬性的用法,blur內容模糊,backdropBlur背景模糊。
// xxx.ets
@Entry
@Component
struct BlurEffectsExample {
build() {
Column({ space: 10 }) {
// 對字體進行模糊
Text('font blur').fontSize(15).fontColor(0xCCCCCC).width('90%')
Flex({ alignItems: ItemAlign.Center }) {
Text('original text').margin(10)
Text('blur text')
.blur(1).margin(10)
Text('blur text')
.blur(2).margin(10)
Text('blur text')
.blur(3).margin(10)
}.width('90%').height(40)
.backgroundColor(0xF9CF93)
// 對背景進行模糊
Text('backdropBlur').fontSize(15).fontColor(0xCCCCCC).width('90%')
Text()
.width('90%')
.height(40)
.fontSize(16)
.backdropBlur(3)
.backgroundImage('/pages/attrs/image/image.jpg')
.backgroundImageSize({ width: 1200, height: 160 })
}.width('100%').margin({ top: 5 })
}
}

示例2
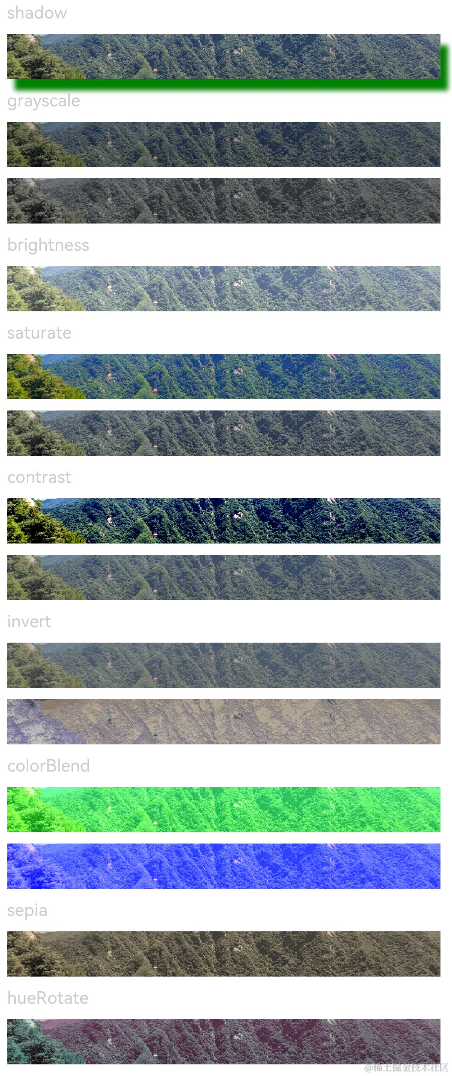
設置圖片的效果,包括陰影,灰度,高光,飽和度,對比度,圖像反轉,疊色,色相旋轉等。
// xxx.ets
@Entry
@Component
struct ImageEffectsExample {
build() {
Column({ space: 10 }) {
// 添加陰影效果,圖片效果不變
Text('shadow').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image'))
.width('90%')
.height(40)
.shadow({ radius: 10, color: Color.Green, offsetX: 20, offsetY: 30 })
// 灰度效果0~1,越接近1,灰度越明顯
Text('grayscale').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).grayscale(0.3)
Image($r('app.media.image')).width('90%').height(40).grayscale(0.8)
// 高光效果,1為正常圖片,< 1變暗, >1亮度增大
Text('brightness').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).brightness(1.2)
// 飽和度,原圖為1
Text('saturate').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).saturate(2.0)
Image($r('app.media.image')).width('90%').height(40).saturate(0.7)
// 對比度,1為原圖, >1值越大越清晰,< 1值越小越模糊
Text('contrast').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).contrast(2.0)
Image($r('app.media.image')).width('90%').height(40).contrast(0.8)
// 圖像反轉比例
Text('invert').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).invert(0.2)
Image($r('app.media.image')).width('90%').height(40).invert(0.8)
// 疊色添加
Text('colorBlend').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).colorBlend(Color.Green)
Image($r('app.media.image')).width('90%').height(40).colorBlend(Color.Blue)
// 深褐色
Text('sepia').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).sepia(0.8)
// 色相旋轉
Text('hueRotate').fontSize(15).fontColor(0xCCCCCC).width('90%')
Image($r('app.media.image')).width('90%').height(40).hueRotate(90)
}.width('100%').margin({ top: 5 })
}
}

示例3
設置組件的圖像球面效果。
// xxx.ets
@Entry
@Component
struct SphericalEffectExample {
build() {
Stack() {
TextInput({ placeholder: "請輸入變化范圍百分比([0%,100%])"})
.width('50%')
.height(35)
.type(InputType.Number)
.enterKeyType(EnterKeyType.Done)
.caretColor(Color.Red)
.placeholderColor(Color.Blue)
.placeholderFont({
size: 20,
style: FontStyle.Italic,
weight: FontWeight.Bold
})
.sphericalEffect(0.5)
}.alignContent(Alignment.Center).width("100%").height("100%")
}
}
效果圖如下:

去掉sphericalEffect的設置,效果如下:

示例4
設置組件的圖像漸亮效果。
// xxx.ets
@Entry
@Component
struct LightUpExample {
build() {
Stack() {
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('50%')
.lightUpEffect(0.6)
}.alignContent(Alignment.Center).width("100%").height("100%")
}
}
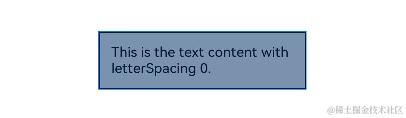
效果圖如下:

修改lightUpEffect參數值為0.2:

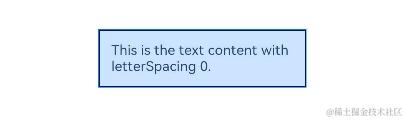
去掉lightUpEffect的設置,效果如下:

示例5
// xxx.ets
@Entry
@Component
struct LightUpExample {
@State isLunar: boolean = false
private selectedDate: Date = new Date('2028-08-08')
build() {
Stack() {
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) = > {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
})
.lightUpEffect(0.6)
}.alignContent(Alignment.Center).width("100%").height("100%")
}
}

去掉lightUpEffect的設置,效果如下:

示例6
設置組件的圖像邊緣像素擴展效果。
// xxx.ets
@Entry
@Component
struct PixelStretchExample {
build() {
Stack() {
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.clip(false)
.width('50%')
.pixelStretchEffect({top:10,left:10,right:10,bottom:10 })
}.alignContent(Alignment.Center).width("100%").height("100%")
}
}
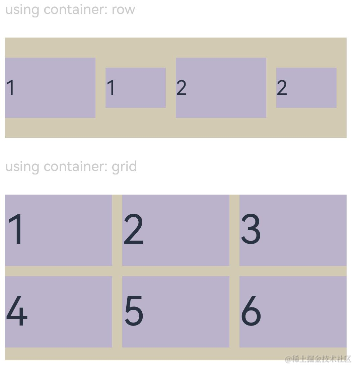
效果圖如下:

去掉pixelStretchEffect的設置,原圖效果如下:

示例7
基于示例6,現在把邊緣擴展距離改為非正值。
// xxx.ets
@Entry
@Component
struct PixelStretchExample {
build() {
Stack() {
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('50%')
.pixelStretchEffect({top:-10,left:-10,right:-10,bottom:-10 })
}.alignContent(Alignment.Center).width("100%").height("100%")
}
}
效果圖如下:

跟原圖對比發現,效果圖分兩步實現:
1、原圖大小縮小,縮小后的大小為原圖大小減去像素 收縮的距離。例如,原圖大小為100*100,設置了pixelStretchEffect({top:-10,left:-10, right:-10,bottom:-10 }),則縮小后的大小為(100-10-10)*(100-10-10),即80*80。
2、使用邊緣像素擴展,將圖像擴展為原圖大小。
示例8
設置組件的內容線性漸變模糊效果。

`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`
// xxx.ets
@Entry
@Component
struct ImageExample1 {
private_resource1:Resource = $r('app.media.1')
@State image_src: Resource = this.private_resource1
build() {
Column() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
Row({ space: 5 }) {
Image(this.image_src)
.linearGradientBlur(60, { fractionStops: [[0,0],[0,0.33],[1,0.66],[1,1]], direction: GradientDirection.Bottom })
}
}
}
}
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2361瀏覽量
42878
發布評論請先 登錄
相關推薦
鴻蒙ArkTS聲明式開發:跨平臺支持列表【按鍵事件】

鴻蒙ArkTS聲明式開發:跨平臺支持列表【顯隱控制】 通用屬性

鴻蒙ArkTS聲明式開發:跨平臺支持列表【形狀裁剪】 通用屬性





 鴻蒙ArkTS聲明式開發:跨平臺支持列表【圖像效果】 通用屬性
鴻蒙ArkTS聲明式開發:跨平臺支持列表【圖像效果】 通用屬性

















評論