啟動DataAbility
啟動DataAbility會獲取一個工具接口類對象(DataAbilityHelper)。啟動DataAbility的示例代碼如下:
import featureAbility from '@ohos.ability.featureAbility';
import ability from '@ohos.ability.ability';
let uri: string = 'dataability:///com.samples.famodelabilitydevelop.DataAbility';
let DAHelper: ability.DataAbilityHelper = featureAbility.acquireDataAbilityHelper(uri);
訪問DataAbility
訪問DataAbility需導入基礎依賴包,以及獲取與DataAbility子模塊通信的URI字符串。
其中,基礎依賴包包括: 開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

- @ohos.ability.featureAbility
- @ohos.data.dataAbility
訪問DataAbility的示例代碼如下:
創建工具接口類對象。
import featureAbility from '@ohos.ability.featureAbility'; import ohos_data_ability from '@ohos.data.dataAbility'; import ability from '@ohos.ability.ability'; // 作為參數傳遞的URI,與config中定義的URI的區別是多了一個"/",有三個"/" let uri: string = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; let DAHelper: ability.DataAbilityHelper = featureAbility.acquireDataAbilityHelper(uri);構建數據庫相關的RDB數據。
import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; let valuesBucket_insert: rdb.ValuesBucket = { name: 'Rose', introduction: 'insert' }; let valuesBucket_update: rdb.ValuesBucket = { name: 'Rose', introduction: 'update' }; let crowd = new Array({ name: 'Rose', introduction: 'batchInsert_one' } as rdb.ValuesBucket, { name: 'Rose', introduction: 'batchInsert_two' } as rdb.ValuesBucket); let columnArray = new Array('id', 'name', 'introduction'); let predicates = new ohos_data_ability.DataAbilityPredicates();注:關于DataAbilityPredicates的詳細內容,請參考[DataAbility謂詞]。
調用insert方法向指定的DataAbility子模塊插入數據。
import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; // callback方式調用: const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private valuesBucket_insert: rdb.ValuesBucket = { name: 'Rose', introduction: 'insert' }; private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // callback方式調用: this.DAHelper.insert(this.uri, this.valuesBucket_insert, (error: BusinessError, data: number) = > { if (error && error.code !== 0) { promptAction.showToast({ message: $r('app.string.insert_failed_toast') }); } else { promptAction.showToast({ message: $r('app.string.insert_success_toast') }); } hilog.info(domain, TAG, 'DAHelper insert result: ' + data + ', error: ' + JSON.stringify(error)); } ); }) } // ... } // ... } // ... } // ... } }import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private valuesBucket_insert: rdb.ValuesBucket = { name: 'Rose', introduction: 'insert' }; private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // promise方式調用(await需要在async方法中使用): this.DAHelper.insert(this.uri, this.valuesBucket_insert).then((datainsert) = > { promptAction.showToast({ message: $r('app.string.insert_success_toast') }); hilog.info(domain, TAG, 'DAHelper insert result: ' + datainsert); }).catch((error: BusinessError) = > { promptAction.showToast({ message: $r('app.string.insert_failed_toast') }); hilog.error(domain, TAG, `DAHelper insert failed. Cause: ${error.message}`); }); }) } // ... } // ... } // ... } // ... } }調用delete方法刪除DataAbility子模塊中指定的數據。
import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // callback方式調用: this.DAHelper.delete(this.uri, this.predicates, (error, data) = > { if (error && error.code !== 0) { promptAction.showToast({ message: $r('app.string.delete_failed_toast') }); } else { promptAction.showToast({ message: $r('app.string.delete_success_toast') }); } hilog.info(domain, TAG, 'DAHelper delete result: ' + data + ', error: ' + JSON.stringify(error)); } ); }) } // ... } // ... } // ... } // ... } }import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // promise方式調用(await需要在async方法中使用): this.DAHelper.delete(this.uri, this.predicates).then((datadelete) = > { promptAction.showToast({ message: $r('app.string.delete_success_toast') }); hilog.info(domain, TAG, 'DAHelper delete result: ' + datadelete); }).catch((error: BusinessError) = > { promptAction.showToast({ message: $r('app.string.delete_failed_toast') }); hilog.error(domain, TAG, `DAHelper delete failed. Cause: ${error.message}`); }); }) } // ... } // ... } // ... } // ... } }調用update方法更新指定DataAbility子模塊中的數據。
import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private valuesBucket_update: rdb.ValuesBucket = { name: 'Rose', introduction: 'update' }; private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // callback方式調用: this.predicates.equalTo('name', 'Rose'); this.DAHelper.update(this.uri, this.valuesBucket_update, this.predicates, (error, data) = > { if (error && error.code !== 0) { promptAction.showToast({ message: $r('app.string.update_failed_toast') }); } else { promptAction.showToast({ message: $r('app.string.update_success_toast') }); } hilog.info(domain, TAG, 'DAHelper update result: ' + data + ', error: ' + JSON.stringify(error)); } ); }) } // ... } // ... } // ... } // ... } }import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private valuesBucket_update: rdb.ValuesBucket = { name: 'Rose', introduction: 'update' }; private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // promise方式調用(await需要在async方法中使用): this.predicates.equalTo('name', 'Rose'); this.DAHelper.update(this.uri, this.valuesBucket_update, this.predicates).then((dataupdate) = > { promptAction.showToast({ message: $r('app.string.update_success_toast') }); hilog.info(domain, TAG, 'DAHelper update result: ' + dataupdate); }).catch((error: BusinessError) = > { promptAction.showToast({ message: $r('app.string.update_failed_toast') }); hilog.error(domain, TAG, `DAHelper update failed. Cause: ${error.message}`); }); }) } // ... } // ... } // ... } // ... } }調用query方法在指定的DataAbility子模塊中查找數據。
import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private columnArray = new Array('id', 'name', 'introduction'); private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // callback方式調用: this.predicates.equalTo('name', 'Rose'); this.DAHelper.query(this.uri, this.columnArray, this.predicates, (error, data) = > { if (error && error.code !== 0) { promptAction.showToast({ message: $r('app.string.query_failed_toast') }); hilog.error(domain, TAG, `DAHelper query failed. Cause: ${error.message}`); } else { promptAction.showToast({ message: $r('app.string.query_success_toast') }); } // ResultSet是一個數據集合的游標,默認指向第-1個記錄,有效的數據從0開始。 while (data.goToNextRow()) { const id = data.getLong(data.getColumnIndex('id')); const name = data.getString(data.getColumnIndex('name')); const introduction = data.getString(data.getColumnIndex('introduction')); hilog.info(domain, TAG, `DAHelper query result:id = [${id}], name = [${name}], introduction = [${introduction}]`); } // 釋放數據集的內存 data.close(); } ); }) } // ... } // ... } // ... } // ... } }import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private columnArray = new Array('id', 'name', 'introduction'); private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // promise方式調用(await需要在async方法中使用): this.predicates.equalTo('name', 'Rose'); this.DAHelper.query(this.uri, this.columnArray, this.predicates).then((dataquery) = > { promptAction.showToast({ message: $r('app.string.query_success_toast') }); // ResultSet是一個數據集合的游標,默認指向第-1個記錄,有效的數據從0開始。 while (dataquery.goToNextRow()) { const id = dataquery.getLong(dataquery.getColumnIndex('id')); const name = dataquery.getString(dataquery.getColumnIndex('name')); const introduction = dataquery.getString(dataquery.getColumnIndex('introduction')); hilog.info(domain, TAG, `DAHelper query result:id = [${id}], name = [${name}], introduction = [${introduction}]`); } // 釋放數據集的內存 dataquery.close(); }).catch((error: BusinessError) = > { promptAction.showToast({ message: $r('app.string.query_failed_toast') }); hilog.error(domain, TAG, `DAHelper query failed. Cause: ${error.message}`); }); }) } // ... } // ... } // ... } // ... } }調用batchInsert方法向指定的DataAbility子模塊批量插入數據。
import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private crowd = new Array({ name: 'Rose', introduction: 'batchInsert_one' } as rdb.ValuesBucket, { name: 'Rose', introduction: 'batchInsert_two' } as rdb.ValuesBucket); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // callback方式調用: this.DAHelper.batchInsert(this.uri, this.crowd, (error, data) = > { if (error && error.code !== 0) { promptAction.showToast({ message: $r('app.string.batchInsert_failed_toast') }); } else { promptAction.showToast({ message: $r('app.string.batchInsert_success_toast') }); } hilog.info(domain, TAG, 'DAHelper batchInsert result: ' + data + ', error: ' + JSON.stringify(error)); } ); }) } // ... } // ... } // ... } // ... } }import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private crowd = new Array({ name: 'Rose', introduction: 'batchInsert_one' } as rdb.ValuesBucket, { name: 'Rose', introduction: 'batchInsert_two' } as rdb.ValuesBucket); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // promise方式調用(await需要在async方法中使用): this.DAHelper.batchInsert(this.uri, this.crowd).then((databatchInsert) = > { promptAction.showToast({ message: $r('app.string.batchInsert_success_toast') }); hilog.info(domain, TAG, 'DAHelper batchInsert result: ' + databatchInsert); }).catch((error: BusinessError) = > { promptAction.showToast({ message: $r('app.string.batchInsert_failed_toast') }); hilog.error(domain, TAG, `DAHelper batchInsert failed. Cause: ${error.message}`); }); }) } // ... } // ... } // ... } // ... } }調用executeBatch方法向指定的DataAbility子模塊進行數據的批量處理。
import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // callback方式調用: let operations: Array< ability.DataAbilityOperation > = [{ uri: this.uri, type: featureAbility.DataAbilityOperationType.TYPE_INSERT, valuesBucket: { name: 'Rose', introduction: 'executeBatch' }, predicates: this.predicates, expectedCount: 0, predicatesBackReferences: undefined, interrupted: true, }]; this.DAHelper.executeBatch(this.uri, operations, (error, data) = > { if (error && error.code !== 0) { promptAction.showToast({ message: $r('app.string.executeBatch_failed_toast') }); } else { promptAction.showToast({ message: $r('app.string.executeBatch_success_toast') }); } hilog.info(domain, TAG, `DAHelper executeBatch, result: ` + JSON.stringify(data) + ', error: ' + JSON.stringify(error)); }); }) } // ... } // ... } // ... } // ... } }import ability from '@ohos.ability.ability'; import featureAbility from '@ohos.ability.featureAbility'; import { BusinessError } from '@ohos.base'; import ohos_data_ability from '@ohos.data.dataAbility'; import rdb from '@ohos.data.rdb'; import promptAction from '@ohos.promptAction'; import hilog from '@ohos.hilog'; const TAG: string = 'PageDataAbility'; const domain: number = 0xFF00; @Entry @Component struct PageDataAbility { private predicates = new ohos_data_ability.DataAbilityPredicates(); private uri = 'dataability:///com.samples.famodelabilitydevelop.DataAbility'; private DAHelper = featureAbility.acquireDataAbilityHelper(this.uri); build() { Column() { // ... List({ initialIndex: 0 }) { // ... ListItemGroup() { ListItem() { Flex({ justifyContent: FlexAlign.SpaceBetween, alignContent: FlexAlign.Center }) { // ... } .onClick(() = > { // promise方式調用(await需要在async方法中使用): let operations: Array< ability.DataAbilityOperation > = [{ uri: this.uri, type: featureAbility.DataAbilityOperationType.TYPE_INSERT, valuesBucket: { name: 'Rose', introduction: 'executeBatch' }, predicates: this.predicates, expectedCount: 0, predicatesBackReferences: undefined, interrupted: true, }]; this.DAHelper.executeBatch(this.uri, operations).then((dataquery) = > { promptAction.showToast({ message: $r('app.string.executeBatch_success_toast') }); hilog.info(domain, TAG, 'DAHelper executeBatch result: ' + JSON.stringify(dataquery)); }).catch((error: BusinessError) = > { promptAction.showToast({ message: $r('app.string.executeBatch_failed_toast') }); hilog.error(domain, TAG, `DAHelper executeBatch failed. Cause: ${error.message}`); }); }) } // ... } // ... } // ... } // ... } }
審核編輯 黃宇
-
組件
+關注
關注
1文章
512瀏覽量
17828 -
鴻蒙
+關注
關注
57文章
2352瀏覽量
42859
發布評論請先 登錄
相關推薦
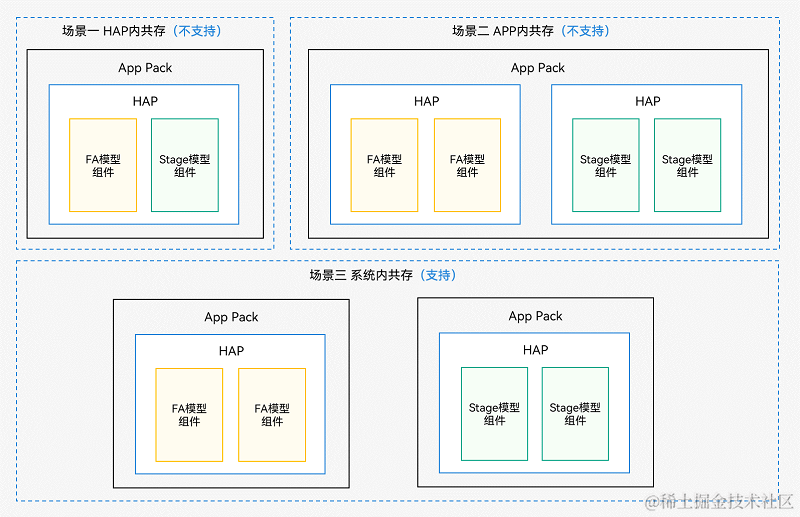
鴻蒙開發Ability Kit程序框架服務:FA模型與Stage模型應用組件互通綜述

鴻蒙開發組件:DataAbility權限控制

鴻蒙開發組件:DataAbility的生命周期
鴻蒙開發組件:創建DataAbility





 鴻蒙開發組件:啟動與訪問DataAbility
鴻蒙開發組件:啟動與訪問DataAbility














評論