在本地開發和測試期間,經常會遇到您的應用依賴于遠程 API 的情況。網絡問題、速率限制,甚至 API 提供商的停機都可能阻礙您的進度。這會嚴重影響您的工作效率并使測試更具挑戰性。這就是 WireMock 發揮作用的地方。
WireMock 是一個開源工具,可以幫助開發人員創建模擬真實 API 行為的模擬服務器,為開發和測試提供受控環境。
假設您有一個 API 和一個前端應用,并且想要測試前端如何與 API 交互。使用 WireMock,您可以設置一個模擬服務器來模擬 API 的響應,這樣您就可以在不依賴實際 API 的情況下測試前端行為。當 API 仍在開發中或您想要在不影響實際 API 的情況下測試不同場景時,這會特別有用。WireMock 支持 HTTP 和 HTTPS 協議,可以模擬各種響應場景,包括延遲、錯誤和不同的 HTTP 狀態代碼。
在本指南中,您將學習如何:
使用 Docker 啟動 WireMock 容器。
在本地開發中使用模擬數據,無需依賴外部 API
在生產中使用 Live API 從 AccuWeather 獲取實時天氣數據。
將 WireMock 與 Docker 結合使用
WireMock 的官方 Docker 鏡像提供了一種部署和管理 WireMock 實例的便捷方式。WireMock 適用于各種 CPU 架構,包括 amd64、armv7 和 armv8,確保與不同設備和平臺兼容。您可以在 WireMock 文檔站點上了解有關 WireMock 獨立版的更多信息。
先決條件
遵循本操作指南需要滿足以下先決條件:
Docker 桌面
啟動 WireMock
使用以下步驟啟動 WireMock 的快速演示:
在本地克隆 GitHub 存儲庫。
$ git clone https://github.com/dockersamples/wiremock-node-docker
導航到wiremock-endpoint目錄
$ cd wiremock-node-docker/
WireMock 充當后端與之通信以檢索數據的模擬 API。已在映射目錄中為您創建了模擬 API 響應。
通過在克隆的項目目錄的根目錄下運行以下命令來啟動 Compose 堆棧
$ docker compose up -d
片刻之后,應用程序將啟動并運行。
您可以通過選擇容器來檢查日志wiremock-node-docker:
測試 Mock API。
$ curl http://localhost:8080/api/v1/getWeather?city=Bengaluru
它將返回帶有模擬數據的以下預設響應:
{"city":"Bengaluru","temperature":27.1,"conditions":"Mostly cloudy","forecasts":[{"date":"2024-09-02T07:00:00+05:30","temperature":83,"conditions":"Partly sunny w/ t-storms"},{"date":"2024-09-03T07:00:00+05:30","temperature":83,"conditions":"Thunderstorms"},{"date":"2024-09-04T07:00:00+05:30","temperature":83,"conditions":"Intermittent clouds"},{"date":"2024-09-05T07:00:00+05:30","temperature":82,"conditions":"Dreary"},{"date":"2024-09-06T07:00:00+05:30","temperature":82,"conditions":"Dreary"}]}
使用 WireMock,您可以使用映射文件定義預設響應。對于此請求,模擬數據在 JSON 文件中定義 wiremock-endpoint/mappings/getWeather/getWeatherBengaluru.json。
有關存根預制響應的更多信息,請參閱 WireMock 文檔。
在開發中使用 WireMock
現在您已經嘗試了 WireMock,讓我們在開發和測試中使用它。在此示例中,您將使用具有 Node.js 后端的示例應用程序。此應用程序堆棧具有以下配置:
本地開發環境:Node.js 后端和 WireMock 運行的環境。
Node.js Backend:代表處理 HTTP 請求的后端應用程序。
外部 AccuWeather API:獲取實時天氣數據的真實 API。
WireMock:測試期間模擬 API 響應的模擬服務器。它作為 Docker 容器運行。
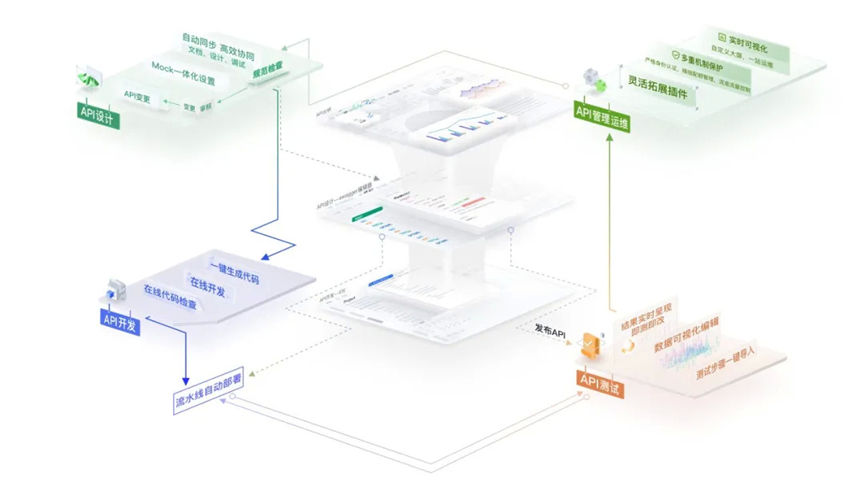
展示 WireMock 開發中的架構圖
在開發中,Node.js 后端向 WireMock 發送請求,而不是實際的 AccuWeather API。
在生產中,它直接連接到實時 AccuWeather API 獲取真實數據。
在本地開發中使用模擬數據
讓我們設置一個 Node 應用程序來向 WireMock 容器而不是實際的 AccuWeather API 發送請求。
先決條件
安裝 Node.js 和 npm
確保 WireMock 容器已啟動并正在運行(請參閱 啟動 Wiremock
按照以下步驟設置非容器化的 Node 應用程序:
導航到accuweather-api目錄
確保您位于package.json文件所在的目錄中。
設置環境變量。
打開目錄.env下的文件accuweather-api/。刪除舊條目并確保它只包含以下一行。
API_ENDPOINT_BASE=http://localhost:8080
這將告訴你的 Node.js 應用程序使用 WireMock 服務器進行 API 調用。
檢查應用程序入口點
該應用程序的主文件是index.js,位于accuweather-api/src/api目錄中。
此文件啟動getWeather.js模塊,這對您的 Node.js 應用程序至關重要。它使用dotenv包從文件中加載環境變量.env。
根據 的值API_ENDPOINT_BASE,應用程序將請求路由到 WireMock 服務器 ( http://localhost:8080) 或 AccuWeather API。在此設置中,它使用 WireMock 服務器。
代碼確保ACCUWEATHER_API_KEY僅當應用程序未使用 WireMock 時才需要,從而提高效率并避免錯誤。
啟動 Node 服務器
在啟動 Node 服務器之前,請通過運行確保已經安裝了 package.json 文件中列出的節點包npm install。
npm install
npm run start
您應該看到以下輸出:
> express-api-starter@1.2.0 start
> node src/index.js
API_ENDPOINT_BASE: http://localhost:8080
..
Listening: http://localhost:5001
輸出表明您的 Node 應用程序已成功啟動。保持此終端窗口打開。
測試模擬 API
打開一個新的終端窗口并運行以下命令來測試模擬的 API:
$ curl "http://localhost:5001/api/v1/getWeather?city=Bengaluru"
您應該看到以下輸出:
{"city":"Bengaluru","temperature":27.1,"conditions":"Mostly cloudy","forecasts":[{"date":"2024-09-02T07:00:00+05:30","temperature":83,"conditions":"Partly sunny w/ t-storms"},{"date":"2024-09-03T07:00:00+05:30","temperature":83,"conditions":"Thunderstorms"},{"date":"2024-09-04T07:00:00+05:30","temperature":83,"conditions":"Intermittent clouds"},{"date":"2024-09-05T07:00:00+05:30","temperature":82,"conditions":"Dreary"},{"date":"2024-09-06T07:00:00+05:30","temperature":82,"conditions":"Dreary"}]}%
這表明你的 Node.js 應用程序現在已成功將請求路由到 WireMock 容器并接收模擬響應
您可能已經注意到,您正在嘗試使用http://localhost:5001URL 而不是 port 8080。這是因為您的 Node.js 應用程序正在 port 上運行5001,并且它將請求路由到正在監聽 port 的 WireMock 容器8080。
顯示在 Docker Desktop 上運行的 WireMock 容器的日志的圖表
顯示在 Docker Desktop 上運行的 WireMock 容器的圖表
審核編輯 黃宇
-
測試
+關注
關注
8文章
5303瀏覽量
126642 -
API
+關注
關注
2文章
1500瀏覽量
62011 -
開發
+關注
關注
0文章
370瀏覽量
40842 -
前端
+關注
關注
1文章
192瀏覽量
17751
發布評論請先 登錄
相關推薦
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)事件推薦開發者測試
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)上架配置指導
華納云:如何使用 Netperf 進行網絡性能測試?

開發者空間實踐指導:基于 3 大 PaaS 主流服務輕松實現文字轉換語音

恒訊科技分析:使用顯卡云服務器進行游戲開發有哪些優勢和劣勢?
美國輕量云服務器是什么?和云服務器有哪些區別
華納云:了解美國輕量云服務器的成本效益優勢
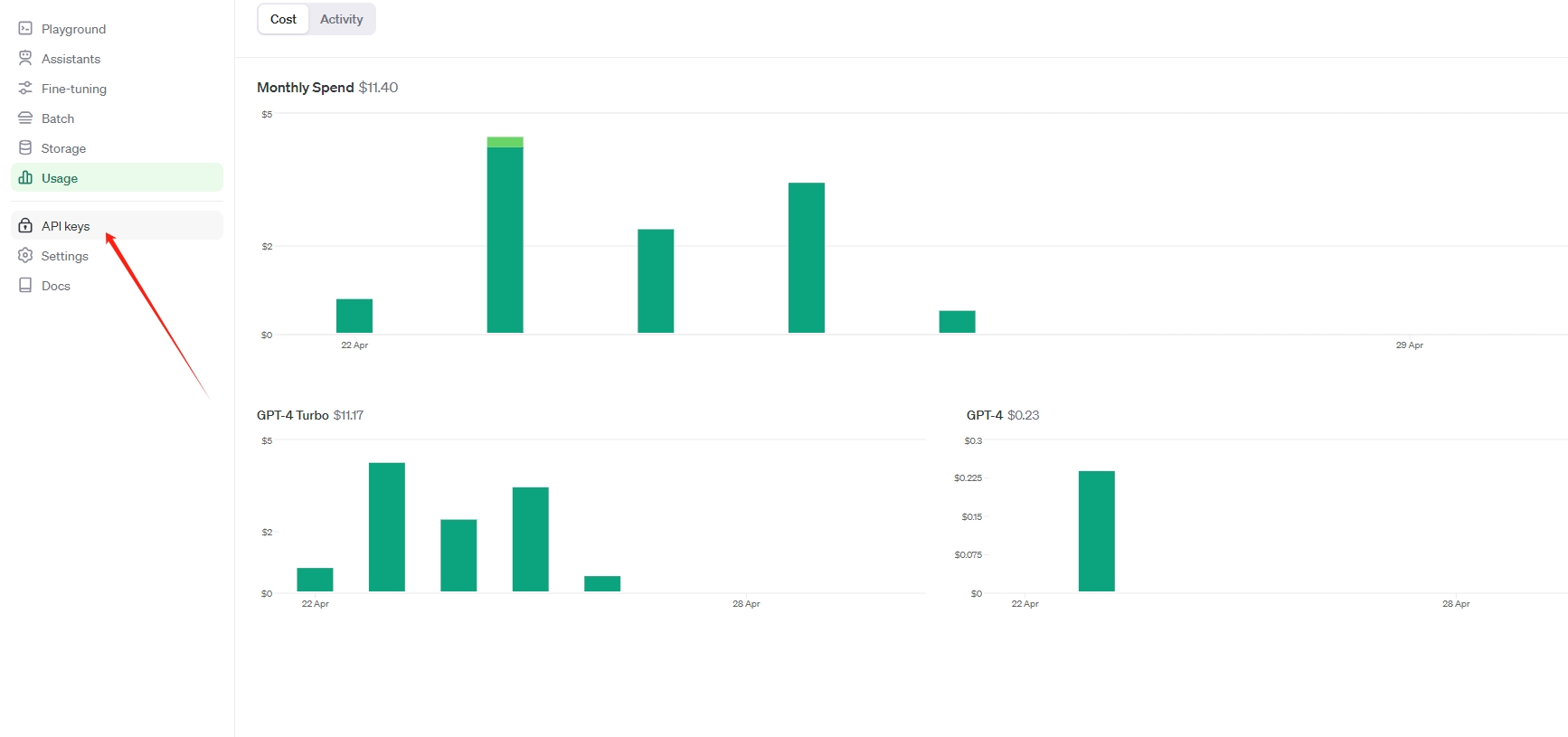
OpenAI API Key獲取與充值教程:助開發者解鎖GPT-4.0 API





 華納云:使用 WireMock 在開發和測試中模擬 API 服務
華納云:使用 WireMock 在開發和測試中模擬 API 服務













評論