前端開發(fā)環(huán)境介紹
在過去的幾年時間里,出現(xiàn)了許多全新的網(wǎng)頁應(yīng)用程序,不過,由于應(yīng)用程序的功能越來越豐富,也導(dǎo)致了前端開發(fā)的復(fù)雜度大幅增加。
現(xiàn)在也有不少前端開發(fā)工具,比如Backbone和EmberJS框架都能提供穩(wěn)定的App開發(fā)解決方案。同時,Javascript的應(yīng)用也越來越常廣泛,而且它還能和Node.JS在后端協(xié)同工作,快速搭建易于擴展的網(wǎng)絡(luò)應(yīng)用。實際上,為了應(yīng)對前端開發(fā)復(fù)雜度所帶來的挑戰(zhàn),開發(fā)人員創(chuàng)建了許多工具來簡化開發(fā)流程。從測試框架,到分析工具,前端開發(fā)工具已經(jīng)非常成熟了,正是得益于這些有用的工具才讓用戶體驗到最佳的互聯(lián)網(wǎng)服務(wù)。
Chrome瀏覽器
這是目前最好的前端開發(fā)工具。自從其誕生以來,Chrome在其開發(fā)者工具中投入了大量精力,而且直到現(xiàn)在,谷歌仍在不斷優(yōu)化這些工具。一般而言,谷歌會在每六周發(fā)布對Chrome開發(fā)者工具的優(yōu)化,并推出一些全新功能。
Grunt
Grunt在任務(wù)自動化中很有用,它是一個基于任務(wù)的JavaScript命令行構(gòu)建工具,支持捆綁任務(wù)插件。此外,Grunt是可擴展的,開發(fā)人員可以按照自己的需要編寫不同的任務(wù),而且Grunt支持將多任務(wù)整合在一起,提供更強大的功能。
每天你會在鍵盤上點擊多少次“刷新”鍵呢?很多次吧。LiveReload是一個簡單的網(wǎng)頁協(xié)議,可以觸發(fā)事件到客戶端,無論文件什么時候被改動,客戶端都能及時刷新、處理事件。
LiveReload
反復(fù)測試有沒有讓你覺得想吐?通常情況下,如果在前端開發(fā)的初始階段沒有設(shè)計好測試,那么后面的工作往往會變得非常困難。幸運的是,我們有不少優(yōu)秀的測試框架,它們就像之前使用過的那些開發(fā)語言一樣強大。目前主流的兩個測試框架就是Jasmine和Mocha。
前端開發(fā)環(huán)境安裝與配置
前端開發(fā),我們主要使用Angular JS框架來開發(fā)JavaScript代碼,CSS樣式表我們使用Less進行開發(fā),而開發(fā)環(huán)境則使用Gulp進行包管理和批處理編譯。
軟件安裝
Node.js
去官網(wǎng)下載并安裝, https://nodejs.org/dist/v5.10.1/node-v5.10.1-x64.msi (若是Mac/Linux,選擇對應(yīng)版本下載)
安裝在任意目錄下,安裝好之后運行Node.js command prompt,輸入node -v 命令,顯示node.js版本號即安裝成功
去官網(wǎng)下載并安裝,http://www.sublimetext.com/3 ,安裝完成后自行搜索激活碼激活即可
Sublime Text 插件
使用Package Control組件安裝
1、按 Ctrl + ` 調(diào)出console(注:安裝有QQ輸入法的這個快捷鍵會有沖突的,輸入法屬性設(shè)置-輸入法管理-取消熱鍵切換至QQ拼音)
2、輸入以下代碼并回車
import urllib.request,os; pf = ‘Package Control.sublime-package’;
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), ‘wb’).write(urllib.request.urlopen( ‘http://sublime.wbond.net/’ + pf.replace(‘ ’,‘%20’)).read())
3、 重新啟動Sublime Text 3
4、若在Perferences-》package settings中看到package control這一項,則表示安裝成功。
5、按下Ctrl + Shift + P調(diào)出命令板
6、輸入install調(diào)出Install Package選項并回車,然后在列表中選擇需要的插件進行安裝
建議安裝以下插件
Angula JS : AngulaJS代碼提示
Doc Blockr:注釋生成器,當我們使用/**的時候會自動加入注釋模板
Emmet:HTML快速開發(fā)插件
Side Bar:左側(cè)欄
Convert To UTF-8:當我們打開非UTF-8的文檔的時候,會自動轉(zhuǎn)換成UTF-8
HTML/CSS/JS Prettify:代碼格式化插件
Git客戶端
官網(wǎng)下載并安裝,https://git-scm.com/download/win
IIS WEB服務(wù)器
這是Windows系統(tǒng)自帶的,安裝與配置方法參考http://jingyan.baidu.com/article/eb9f7b6d8410ab869364e835.html
IDE配置
安裝Gulp
安裝Gulp之前,先把npm升級到最新版本(npm是Node.js的包管理工具,在Node.js安裝的同時已經(jīng)被安裝了,可以直接使用npm命令)
打開Node.js command prompt,輸入命令npm install npm -g
接著配置npm的全局路徑
Windows下的Nodejs npm路徑是appdata,可能不是我們想要的路徑,可以改成我們指定的路徑方便管理。
在cmd下執(zhí)行以下命令
npm config set cache “X:xxxxx ode_cache”
npm config set prefix “X:xxxxx ode_global”
如果命令無效,可以去nodejs的安裝目錄中找到node_modules pm pmrc文件,這個文件存放npm的userconfig配置。
修改如下即可:
prefix = X:xxxxx ode_global
cache = X:xxxxx node_cache
建議配置在node.js的安裝路徑下,(我的node.js安裝在E:web-dev ode.js,后續(xù)內(nèi)容都發(fā)生在此路徑或者E:web-dev下)
在E:web-dev 下新建個文件夾,任意取名,這個文件夾即開發(fā)工程根目錄(我取名為learning)
1、全局安裝
打開Node.js command prompt,進入learning路徑,輸入命令npm install -g gulp
安裝完畢后輸入gulp -v,如果提示不是內(nèi)部或外部命令,說明沒有配置系統(tǒng)變量path,手動去配置pasth,地址是prefix的地址。
2、本地安裝
輸入命令npm init,初始化Node環(huán)境,根據(jù)實際情況填寫內(nèi)容
輸入命令npm install gulp -save-dev
3、安裝gulp相關(guān)插件
首先安裝 npm install –save-dev gulp-load-plugins
后面選擇自己需要的安裝,這里我安裝了以下插件
npm install –save-dev gulp-rename 用來重命名文件流中的文件
npm install –save-dev gulp-uglify 用來壓縮js文件,使用的是uglify引擎
npm install –save-dev gulp-minify-css 要壓縮css文件時可以使用該插件
npm install –save-dev gulp-minify-html 用來壓縮html文件
npm install –save-dev gulp-jshint 用來檢查js代碼
npm install –save-dev jshint 安裝了gulp-jshint,一定要同時安裝jshint
npm install –save-dev gulp-concat 用來把多個文件合并為一個文件,我們可以用它來合并js或css文件等,這樣就能減少頁面的http請求數(shù)了
npm install –save-dev gulp-less less使用gulp-less
npm install –save-dev gulp-sass sass使用gulp-sass
npm install –save-dev gulp-imagemin gulp-imagemin插件來壓縮jpg、png、gif等圖片
npm install –save-dev gulp-livereload 當代碼變化時,它可以幫我們自動刷新頁面
該插件最好配合谷歌瀏覽器來使用,且要安裝livereload chrome extension擴展插件
npm install –save-dev gulp-htmlhint 校驗HTML語法
npm install –save-dev gulp-sourcemaps CSS Source Map生成
npm install –save-dev gulp-notify 通知欄(出錯后會在Windows右下方提示錯誤)
npm install –save-dev gulp-plumber 錯誤處理兼容
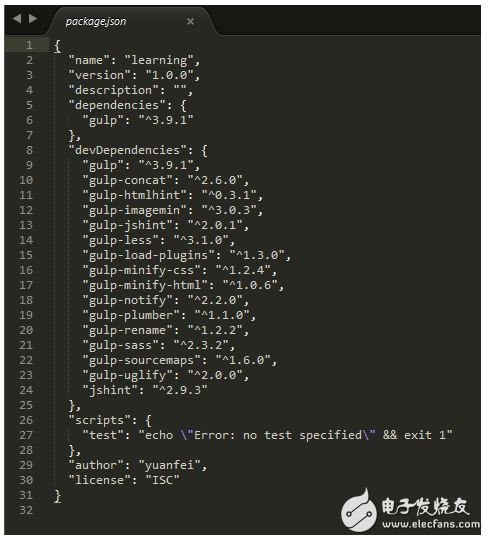
插件安裝完畢后在工程根目錄下的package.json文件里能看到,如圖

安裝Bower
首先初始化Bower配置文件,進入learning路徑(E:web-devlearning),輸入命令bower init即可,和gulp的init類似,按實際情況填寫,其中有4個問題提示,分別輸入y、y、n、y。
輸入命令安裝Bower: npm install bower -g
注:Bower的作用主要是管理我們需要的開發(fā)包,例如Angula JS、jQuery等等。
配置開發(fā)依賴包路徑
Bower的作用是來管理開發(fā)包,所以需要對開發(fā)包的路徑做個配置
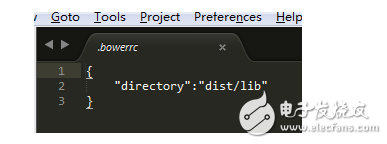
在根路徑下建一個.bowerrc文件,并寫入內(nèi)容,如圖所示

配置批處理任務(wù)
此時需要把工程目錄創(chuàng)建好,工程目錄如圖

其中dist目錄下存放的是最終編譯生成的文件,src目錄下存放的是開發(fā)編輯的文件
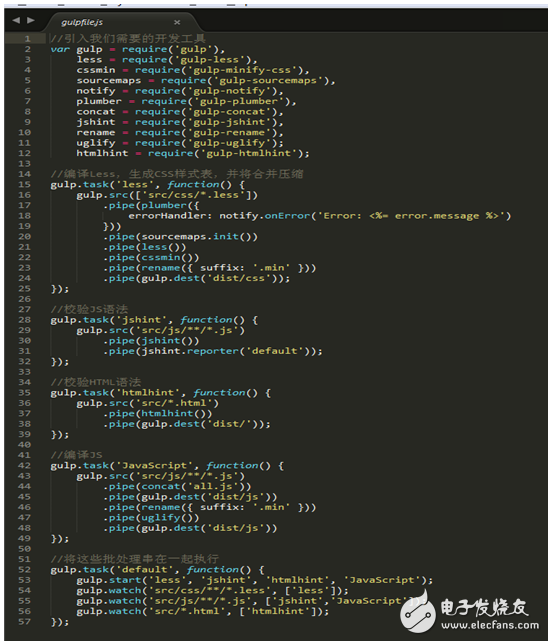
在根路徑下(E:web-devlearning)新建個js文件,gulpfile.js,文件內(nèi)容如圖

在命令行下執(zhí)行命令 gulp,不輸出錯誤信息以及一直處于等待狀態(tài)即為配置成功
后續(xù)在src下的js、css里編寫完代碼后,在根路徑命令行下執(zhí)行g(shù)ulp命令,在dist下的js、css里會生成對應(yīng)的編譯文件
開發(fā)環(huán)境配置
在這里實際上就是使用Bower來安裝開發(fā)包
打開Node.js command prompt,進入工程根路徑(E:web-devlearning),安裝所需要的開發(fā)包,我安裝的開發(fā)包如下
bower install –save angularjs
bower install –save angular-animate
bower install –save echarts
bower install –save jquery
bower install –save sparkline
bower install –save ng-stomp
至此,前端環(huán)境已安裝配置完畢,可根據(jù)自己需要修改工程的開發(fā)目錄
發(fā)布評論請先 登錄
相關(guān)推薦
配置Ubuntu系統(tǒng)環(huán)境和安裝的開發(fā)工具

HarmonyOS開發(fā)環(huán)境的安裝與配置過程分享
創(chuàng)建 Web 前端開發(fā)環(huán)境
JavaWeb開發(fā)環(huán)境配置資料總結(jié)

什么是前端開發(fā)?前端后端誰為先?
Arduino的集成開發(fā)環(huán)境的安裝和使用教程

【前端開發(fā)】一篇文章概括目前流行的前端開發(fā)框架





 前端開發(fā)環(huán)境介紹_前端開發(fā)環(huán)境安裝與配置
前端開發(fā)環(huán)境介紹_前端開發(fā)環(huán)境安裝與配置











評論