16 款優秀的Web開發輔助工具推薦
優秀的工具,可以使你的開發工作事半功倍,幫助你創建出高品質的Web應用。
本文整理了16款重要的Web開發工具,涵蓋CSS、JavaScript、圖像優化和其他方面的Web開發工作,希望對你的開發工作能有所幫助。
一、CSS工具
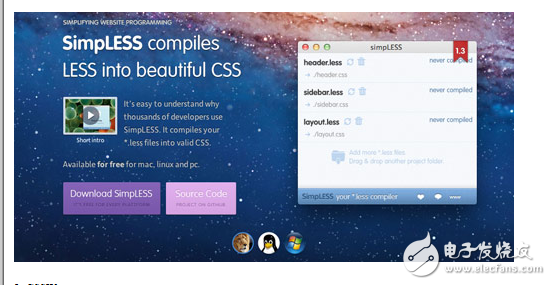
1. Simpless
這是一個免費的離線LESS代碼編譯器。如果你使用LESS,這是一個偉大的工具,能夠自動檢測代碼變化,并編譯它。可在Mac、Windows和Linux平臺上使用。

2. CSSWrap
一個很酷的CSS文本路徑生成工具。
3. LayerStyles
不想去記新的CSS3特性和前綴?該工具使用類似于Photoshop圖層樣式的界面,讓你輕松配置陰影、背景、邊框和邊界半徑。
圖五
4. BearCSS
該工具可以根據上傳的HTML文檔,采集其中所使用的HTML元素,來生成CSS模板。
二、JavaScript工具
5. Bookmarkleter
該工具可以將你的JavaScript代碼轉換成一個小書簽,幫助你進行代碼壓縮和URL編碼。

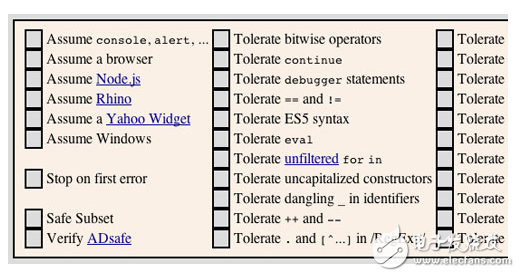
6. JSLint
這是一個JavaScript調試工具。可以查找代碼中的潛在問題,并返回一條消息,告訴你問題以及位置。

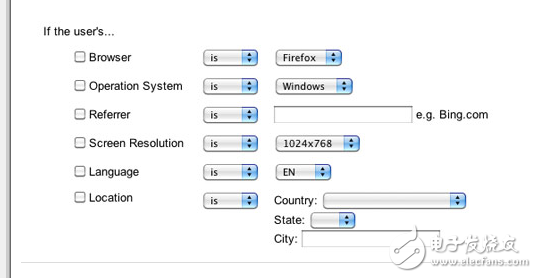
7. ShowIF
這是一個簡單的if.。.else工具,允許用戶設置基于客戶端環境(瀏覽器、操作系統、分辨率等)的條件,如果條件匹配則執行指定的動作。

三、圖像優化工具
8. JPEG Mini
在保持JPEG圖片原有品質和格式的情況下,使圖片大小減少為原來的1/5。
9. PunyPNG
該工具可以大大降低圖像文件的大小,且沒有任何質量損失。
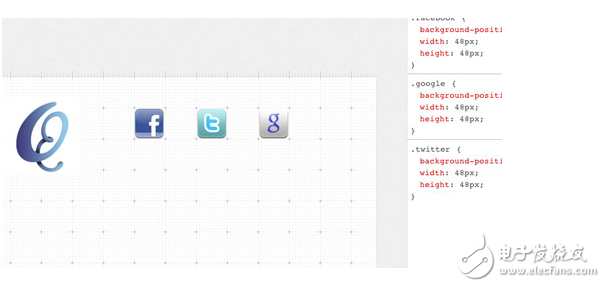
10. SpritePad
一個快速、用戶友好的在線CSS sprite生成器,支持圖像拖拽,并可以生成你需要的CSS代碼。

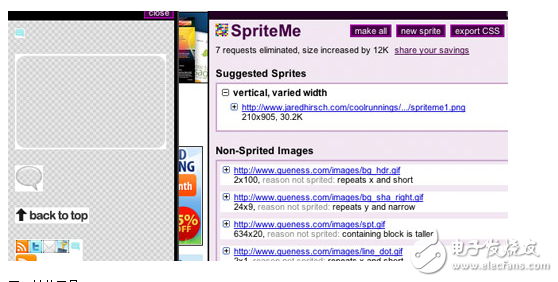
11. SpriteMe
該工具以一種不同的方式來創建CSS sprite。這是一個書簽,可以檢測你網站中的圖像,并相應地進行CSS sprite。

四、其他工具
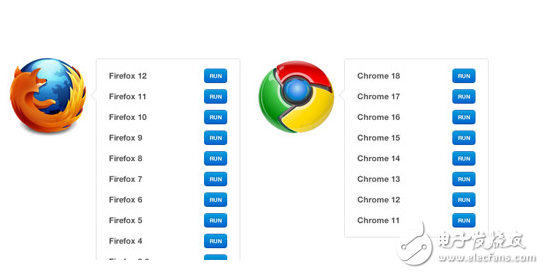
12. Browsers
實用的瀏覽器沙箱。你可以運行任何瀏覽器,而無需將它們安裝到你的電腦中。目前只支持Windows平臺。

13. SpurApp
該工具使用不同的方法來測試頁面的可用性和布局,利用的技術包括灰度、交叉點、間隔、對比、模糊、鏡像等,為你展示你可能會忽略的設計缺陷。
14. Pingdom
用于測試網站的加載時間,并分析,幫助你找出瓶頸。
15. Loads.in
另一款計算網站加載時間的工具。
16. HTML5 Test
測試瀏覽器對HTML5標準和規范的支持情況。
-
Web開發
+關注
關注
0文章
18瀏覽量
8366
發布評論請先 登錄
相關推薦
【COK列王的紛爭輔助工具】免root離線關機cok輔助掛機方法
部落沖突輔助工具終極推薦:免root離線掛機【本人用過所有輔助中最好的】
cad輔助工具AutoCAD aide下載
Keil的輔助工具和部份高級技巧
Keil的輔助工具和部份高級技巧
單片機開發常用輔助工具
關于手工殺毒輔助工具AntiSpy常用功能

QE for Motor V1.3.0:汽車開發輔助工具解決方案工具包





 16 款優秀的Web開發輔助工具推薦
16 款優秀的Web開發輔助工具推薦










評論