大家好,分享即關愛,我們很樂意和你分享一些新的知識,我們準備了一個 Nginx 的教程,分為三個系列,如果你對 Nginx 有所耳聞,或者想增進 Nginx 方面的經驗和理解,那么恭喜你來對地方了。
我們會告訴你 Nginx 如何工作及其背后的理念,還有如何優化以加快應用的性能,如何安裝啟動和保持運行。
這個教程有三個部分:
基本概念 —— 這部分需要去了解 Nginx 的一些指令和使用場景,繼承模型,以及 Nginx 如何選擇 server 塊,location 的順序。
性能 —— 介紹改善 Nginx 速度的方法和技巧,我們會在這里談及 gzip 壓縮,緩存,buffer 和超時。
SSL 安裝 —— 如何配置服務器使用 HTTPS
創建這個系列,我們希望,一是作為參考書,可以通過快速查找到相關問題(比如 gzip 壓縮,SSL 等)的解決方式,也可以直接通讀全文。為了獲得更好的學習效果,我們建議你在本機安裝 Nginx 并且嘗試進行實踐。
tcp_nodelay,tcp_nopush和sendfile
tcp_nodelay
在 TCP 發展早期,工程師需要面對流量沖突和堵塞的問題,其中涌現了大批的解決方案,其中之一是由 JohnNagle 提出的算法。
Nagle 的算法旨在防止通訊被大量的小包淹沒。該理論不涉及全尺寸 tcp 包(最大報文長度,簡稱 MSS)的處理。只針對比 MSS 小的包,只有當接收方成功地將以前的包(ACK)的所有確認發送回來時,這些包才會被發送。在等待期間,發送方可以緩沖更多的數據之后再發送。
ifpackage.size>=MSS.size
send(package)
elsifacks.all_received?
send(package)
else
#acumulatedata
end
與此同時,誕生了另一個理論,延時 ACK
在 TCP 通訊中,在發送數據后,需要接收回應包(ACK)來確認數據被成功傳達。
延時 ACK 旨在解決線路被大量的 ACK 包擁堵的狀況。為了減少 ACK 包的數量,接收者等待需要回傳的數據加上 ACK 包回傳給發送方,如果沒有數據需要回傳,必須在至少每 2 個 MSS,或每 200 至 500 毫秒內發送 ACK(以防我們不再收到包)。
ifpackages.any?
send
elsiflast_ack_send_more_than_2MSS_ago?||200_ms_timer.finished?
send
else
#wait
end
正如你可能在一開始就注意到的那樣 —— 這可能會導致在持久連接上的一些暫時的死鎖。讓我們重現它!
假設:
初始擁塞窗口等于 2。擁塞窗口是另一個 TCP 機制的一部分,稱為慢啟動。細節現在并不重要,只要記住它限制了一次可以發送多少個包。在第一次往返中,我們可以發送 2 個 MSS 包。在第二次發送中:4 個 MSS 包,第三次發送中:8 個MSS,依此類推。
4 個已緩存的等待發送的數據包:A, B, C, D
A, B, C是 MSS 包
D 是一個小包
場景:
由于是初始的擁塞窗口,發送端被允許傳送兩個包:A 和 B
接收端在成功獲得這兩個包之后,發送一個 ACK
發件端發送 C 包。然而,Nagle 卻阻止它發送 D 包(包長度太小,等待 C 的ACK)
在接收端,延遲 ACK 使他無法發送 ACK(每隔 2 個包或每隔 200 毫秒發送一次)
在 200ms 之后,接收器發送 C 包的 ACK
發送端收到 ACK 并發送 D 包

在這個數據交換過程中,由于 Nagel 和延遲 ACK 之間的死鎖,引入了 200ms 的延遲。
Nagle 算法是當時真正的救世主,而且目前仍然具有極大的價值。但在大多數情況下,我們不會在我們的網站上使用它,因此可以通過添加 TCP_NODELAY 標志來安全地關閉它。
tcp_nodelay on; # sets TCP_NODELAY flag, used on keep-alive connections
享受這200ms提速吧!
sendfile
正常來說,當要發送一個文件時需要下面的步驟:
malloc(3) – 分配一個本地緩沖區,儲存對象數據。
read(2) – 檢索和復制對象到本地緩沖區。
write(2) – 從本地緩沖區復制對象到 socket 緩沖區。
這涉及到兩個上下文切換(讀,寫),并使相同對象的第二個副本成為不必要的。正如你所看到的,這不是最佳的方式。值得慶幸的是還有另一個系統調用,提升了發送文件(的效率),它被稱為:sendfile(2)(想不到吧!居然是這名字)。這個調用在文件 cache 中檢索一個對象,并傳遞指針(不需要復制整個對象),直接傳遞到 socket 描述符,Netflix 表示,使用 sendfile(2) 將網絡吞吐量從 6Gbps 提高到了 30Gbps。
然而,sendfile(2) 有一些注意事項:
不可用于 UNIX sockets(例如:當通過你的上游服務器發送靜態文件時)
能否執行不同的操作,取決于操作系統
在 nginx 中打開它
sendfile on;
tcp_nopush
tcp_nopush 與 tcp_nodelay 相反。不是為了盡可能快地推送數據包,它的目標是一次性優化數據的發送量。
在發送給客戶端之前,它將強制等待包達到最大長度(MSS)。而且這個指令只有在 sendfile 開啟時才起作用。
sendfileon;
tcp_nopushon;
看起來 tcp_nopush 和 tcp_nodelay 是互斥的。但是,如果所有 3 個指令都開啟了,nginx 會:
確保數據包在發送給客戶之前是已滿的
對于最后一個數據包,tcp_nopush 將被刪除 —— 允許 TCP 立即發送,沒有 200ms 的延遲
我應該使用多少進程?
工作進程
worker_process 指令會指定:應該運行多少個 worker。默認情況下,此值設置為 1。最安全的設置是通過傳遞 auto 選項來使用核心數量。
但由于 Nginx 的架構,其處理請求的速度非常快 – 我們可能一次不會使用超過 2-4 個進程(除非你正在托管 Facebook 或在 nginx 內部執行一些 CPU 密集型的任務)。
worker_process auto;
worker 連接
與 worker_process直接綁定的指令是 worker_connections。它指定一個工作進程可以一次打開多少個連接。這個數目包括所有連接(例如與代理服務器的連接),而不僅僅是與客戶端的連接。此外,值得記住的是,一個客戶端可以打開多個連接,同時獲取其他資源。
worker_connections 1024;
打開文件數目限制
在基于 Unix 系統中的“一切都是文件”。這意味著文檔、目錄、管道甚至套接字都是文件。系統對一個進程可以打開多少文件有一個限制。要查看該限制:
ulimit-Sn#softlimit
ulimit-Hn#hardlimit
這個系統限制必須根據 worker_connections 進行調整。任何傳入的連接都會打開至少一個文件(通常是兩個連接套接字以及后端連接套接字或磁盤上的靜態文件)。所以這個值等于 worker_connections*2 是安全的。幸運的是,Nginx 提供了一個配置選項來增加這個系統的值。要使用這個配置,請添加具有適當數目的 worker_rlimit_nofile 指令并重新加載 nginx。
worker_rlimit_nofile 2048;
配置
worker_processauto;
worker_rlimit_nofile2048;#Changesthelimitonthemaximumnumberofopenfiles(RLIMIT_NOFILE)forworkerprocesses.
worker_connections1024;#Setsthemaximumnumberofsimultaneousconnectionsthatcanbeopenedbyaworkerprocess.
最大連接數
如上所述,我們可以計算一次可以處理多少個并發連接:
最大連接數=
worker_processes*worker_connections
(keep_alive_timeout+avg_response_time)*2
keep_alive_timeout (后續有更多介紹) + avg_response_time 告訴我們:單個連接持續了多久。我們也除以 2,通常情況下,你將有一個客戶端打開 2 個連接的情況:一個在 nginx 和客戶端之間,另一個在 nginx 和上游服務器之間。
Gzip
啟用 gzip 可以顯著降低響應的(報文)大小,因此,客戶端(網頁)會顯得更快些。
壓縮級別
Gzip 有不同的壓縮級別,1 到 9 級。遞增這個級別將會減少文件的大小,但也會增加資源消耗。作為標準我們將這個數字(級別)保持在 3 – 5 級,就像上面說的那樣,它將會得到較小的節省,同時也會得到更大的 CPU 使用率。
這有個通過 gzip 的不同的壓縮級別壓縮文件的例子,0 代表未壓縮文件。
curl -I -H 'Accept-Encoding: gzip,deflate' https://netguru.co/
?du-sh./*
64K./0_gzip
16K./1_gzip
12K./2_gzip
12K./3_gzip
12K./4_gzip
12K./5_gzip
12K./6_gzip
12K./7_gzip
12K./8_gzip
12K./9_gzip
?ls-al
-rw-r--r--1matDobekstaff617113Nov08:460_gzip
-rw-r--r--1matDobekstaff123313Nov08:481_gzip
-rw-r--r--1matDobekstaff121233Nov08:482_gzip
-rw-r--r--1matDobekstaff120033Nov08:483_gzip
-rw-r--r--1matDobekstaff112643Nov08:494_gzip
-rw-r--r--1matDobekstaff111113Nov08:505_gzip
-rw-r--r--1matDobekstaff110973Nov08:506_gzip
-rw-r--r--1matDobekstaff110803Nov08:507_gzip
-rw-r--r--1matDobekstaff110713Nov08:518_gzip
-rw-r--r--1matDobekstaff110053Nov08:519_gzip
gzip_http_version 1.1;
這條指令告訴 nginx 僅在 HTTP 1.1 以上的版本才能使用 gzip。我們在這里不涉及 HTTP 1.0,至于 HTTP 1.0 版本,它是不可能既使用 keep-alive 和 gzip 的。因此你必須做出決定:使用 HTTP 1.0 的客戶端要么錯過 gzip,要么錯過 keep-alive。
配置
gzipon;#enablegzip
gzip_http_version1.1;#turnongzipforhttp1.1andabove
gzip_disable"msie6";#IE6hadissueswithgzip
gzip_comp_level5;#inccompresionlevel,andCPUusage
gzip_min_length100;#minimalweighttogzipfile
gzip_proxiedany;#enablegzipforproxiedrequests(e.g.CDN)
gzip_buffers168k;#compressionbuffers(ifweexceedthisvalue,diskwillbeusedinsteadofRAM)
gzip_varyon;#addheaderVaryAccept-Encoding(moreonthatinCachingsection)
#definefileswhichshouldbecompressed
gzip_typestext/plain;
gzip_typestext/css;
gzip_typesapplication/javascript;
gzip_typesapplication/json;
gzip_typesapplication/vnd.ms-fontobject;
gzip_typesapplication/x-font-ttf;
gzip_typesfont/opentype;
gzip_typesimage/svg+xml;
gzip_typesimage/x-icon;
緩存
緩存是另一回事,它能提升用戶的請求速度。
管理緩存可以僅由 2 個 header 控制:
在 HTTP/1.1 中用Cache-Control管理緩存
Pragma 對于 HTTP/1.0 客戶端的向后兼容性
緩存本身可以分為兩類:公共緩存和私有緩存。公共緩存是被多個用戶共同使用的。專用緩存專用于單個用戶。我們可以很容易地區分,應該使用哪種緩存:
add_headerCache-Controlpublic;
add_headerPragmapublic;
對于標準資源,我們想保存1個月:
location~*\.(jpg|jpeg|png|gif|ico|css|js)${
expires1M;
add_headerCache-Controlpublic;
add_headerPragmapublic;
}
上面的配置似乎足夠了。然而,使用公共緩存時有一個注意事項。
讓我們看看如果將我們的資源存儲在公共緩存(如 CDN)中,URI 將是唯一的標識符。在這種情況下,我們認為 gzip 是開啟的。
有2個瀏覽器:
舊的,不支持 gzip
新的,支持 gzip
舊的瀏覽器給 CDN 發送了一個 netguru.co/style 請求。但是 CDN 也沒有這個資源,它將會給我們的服務器發送請求,并且返回未經壓縮的響應。CDN 在哈希里存儲文件(為以后使用):
{
...
netguru.co/styles.css=>FILE("/sites/netguru/style.css")
...
}
然后將其返回給客戶端。
現在,新的瀏覽器發送相同的請求到 CDN,請求 netguru.co/style.css,獲取 gzip 打包的資源。由于 CDN 僅通過 URI 標識資源,它將為新瀏覽器返回一樣的未壓縮資源。新的瀏覽器將嘗試提取未打包的文件,但是將獲得無用的東西。
如果我們能夠告訴公共緩存是怎樣進行 URI 和編碼的資源識別,我們就可以避免這個問題。
{
...
(netguru.co/styles.css,gzip)=>FILE("/sites/netguru/style.css.gzip")
(netguru.co/styles.css,text/css)=>FILE("/sites/netguru/style.css")
...
}
這正是 Vary Accept-Encoding: 完成的。它告訴公共緩存,可以通過 URI 和 Accept-Encoding header 區分資源。
所以我們的最終配置如下:
location~*\.(jpg|jpeg|png|gif|ico|css|js)${
expires1M;
add_headerCache-Controlpublic;
add_headerPragmapublic;
add_headerVaryAccept-Encoding;
}
超時
client_body_timeout 和 client_header_timeout 定義了 nginx 在拋出 408(請求超時)錯誤之前應該等待客戶端傳輸主體或頭信息的時間。
send_timeout 設置向客戶端發送響應的超時時間。超時僅在兩次連續的寫入操作之間被設置,而不是用于整個響應的傳輸過程。如果客戶端在給定時間內沒有收到任何內容,則連接將被關閉。
設置這些值時要小心,因為等待時間過長會使你容易受到攻擊者的攻擊,并且等待時間太短的話會切斷與速度較慢的客戶端的連接。
#Configuretimeouts
client_body_timeout12;
client_header_timeout12;
send_timeout10;
Buffers
client_body_buffer_size
設置讀取客戶端請求正文的緩沖區大小。如果請求主體大于緩沖區,則整個主體或僅其部分被寫入臨時文件。對 client_body_buffer_size 而言,設置 16k 大小在大多數情況下是足夠的。
這是又一個可以產生巨大影響的設置,必須謹慎使用。太小了,則 nginx 會不斷地使用 I/O 把剩余的部分寫入文件。太大了,則當攻擊者可以打開所有連接但你無法在系統上分配足夠緩沖來處理這些連接時,你可能容易受到 DOS 攻擊。
client_header_buffer_size 和 large_client_header_buffers
如果 header 不能跟 client_header_buffer_size 匹配上,就會使用 large_client_header_buffers。如果請求也不適合 large_client_header_buffers,將給客戶端返回一個錯誤提示。對于大多數的請求來說,1KB 的緩存是足夠的。但是,如果一個包含大量記錄的請求,1KB 是不夠的。
如果請求行的長度超限,將給客戶端返回一個 414(請求的 URI 太長)錯誤提示。如果請求的 header 長度超限,將拋出一個 400(錯誤請求)的錯誤代碼
client_max_body_size
設置客戶端請求主體的最大允許范圍,在請求頭字段中指定“內容長度”。如果您希望允許用戶上傳文件,調整此配置以滿足您的需要。
配置
client_body_buffer_size16K;
client_header_buffer_size1k;
large_client_header_buffers21k;
client_max_body_size8m;
Keep-Alive
HTTP 所依賴的 TCP 協議需要執行三次握手來啟動連接。這意味著在服務器可發送數據(例如圖像)之前,需要在客戶機和服務器之間進行三次完整的往返。
假設你從 Warsaw 請求的 /image.jpg,并連接到在柏林最近的服務器:
Open connection
TCP Handshake:
Warsaw->------------------ synchronize packet(SYN) ----------------->- Berlin
Warsaw-<--------- synchronise-acknowledgement packet(SYN-ACK) ------<- Berlin
Warsaw->------------------- acknowledgement(ACK) ------------------->- Berlin
Data transfer:
Warsaw->---------------------- /image.jpg --------------------------->- Berlin
Warsaw-<--------------------- (image data) --------------------------<- Berlin
Close connection
對于另一次請求,你將不得不再次執行整個初始化。如果你在短時間內發送多次請求,這可能會快速累積起來。這樣的話 keep-alive 使用起來就方便了。在成功響應之后,它保持連接空閑給定的時間段(例如 10 秒)。如果在這段時間內有另一個請求,現有的連接將被重用,空閑時間將被刷新。
Nginx 提供了幾個指令來調整 keepalive 設置。這些可以分為兩類:
在客戶端和 nginx 之間 keep-alive
keepalive_disablemsie6;#disableselectedbrowsers.
#Thenumberofrequestsaclientcanmakeoverasinglekeepaliveconnection.Thedefaultis100,butamuchhighervaluecanbeespeciallyusefulfortestingwithaload?generationtool,whichgenerallysendsalargenumberofrequestsfromasingleclient.
keepalive_requests100000;
#Howlonganidlekeepaliveconnectionremainsopen.
keepalive_timeout60;
在 nginx 和上游服務器之間 keep-alive
upstreambackend{
#Thenumberofidlekeepaliveconnectionstoanupstreamserverthatremainopenforeachworkerprocess
keepalive16;
}
server{
location/http/{
proxy_passhttp://http_backend;
proxy_http_version1.1;
proxy_set_headerConnection"";
}
}
-
Linux
+關注
關注
87文章
11327瀏覽量
209966 -
SSL
+關注
關注
0文章
126瀏覽量
25755 -
nginx
+關注
關注
0文章
151瀏覽量
12195
原文標題:Nginx 教程(2):性能
文章出處:【微信號:LinuxHub,微信公眾號:Linux愛好者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
NanoPi NEO - 可靠的Nginx 網絡服務器
天線分集技術的基本概念介紹
USB基本概念及從機編程方法介紹
Uart協議(即串口)的基本概念及相關知識介紹
主要學習下nginx的安裝配置
搭建Keepalived+Lvs+Nginx高可用集群負載均衡

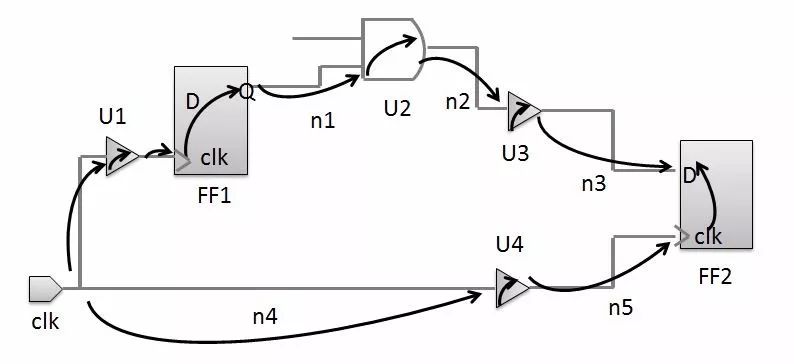
時序分析基本概念介紹—Timing Arc





 介紹 Nginx的基本概念,性能,SSL 安裝
介紹 Nginx的基本概念,性能,SSL 安裝














評論