作者:京東物流 冷先鋒
近年來,隨著人工智能和大模型技術(shù)的發(fā)展,設(shè)計稿(UI視圖)自動生成代碼的技術(shù)也在不斷進步。本文將探討幾家知名企業(yè)在這一領(lǐng)域的探索和實踐,包括美團、京東、微軟等,以及一些常見的工具和方法,最后嘗試大模型生成flutter代碼在項目中的實踐。
一、美團的探索
美團在2021年3月25日發(fā)表了一篇關(guān)于設(shè)計稿自動生成代碼的文章,探討了sketch2json和imgCook兩種技術(shù)方案。sketch2json通過解析Sketch源文件中的圖層信息,轉(zhuǎn)化成DSL并生成代碼,而imgCook則基于AI技術(shù)來實現(xiàn)這一過程。盡管當(dāng)時大模型技術(shù)尚未成熟,sketch2json的生成算法較為簡單粗暴,復(fù)雜層布局的準(zhǔn)確率較低且可解釋性不高,難以持續(xù)優(yōu)化。
原文:設(shè)計稿(UI視圖)自動生成代碼方案的探索?
二、咸魚的UI2CODE的設(shè)計思路:
咸魚將整個工程結(jié)構(gòu)分為五個部分,其中四塊內(nèi)容核心處理機器視覺的問題,通過機器學(xué)習(xí)將它們鏈接起來。代碼的線上發(fā)布是非常嚴格的事情,而機器學(xué)習(xí)屬于概率學(xué)解法,很難達到我們要求的精度,所以我們選擇以機器視覺理解為主,機器學(xué)習(xí)為輔的方式,構(gòu)建整個UI2CODE工程體系。
原文: UI2CODE智能生成Flutter代碼——整體設(shè)計篇?
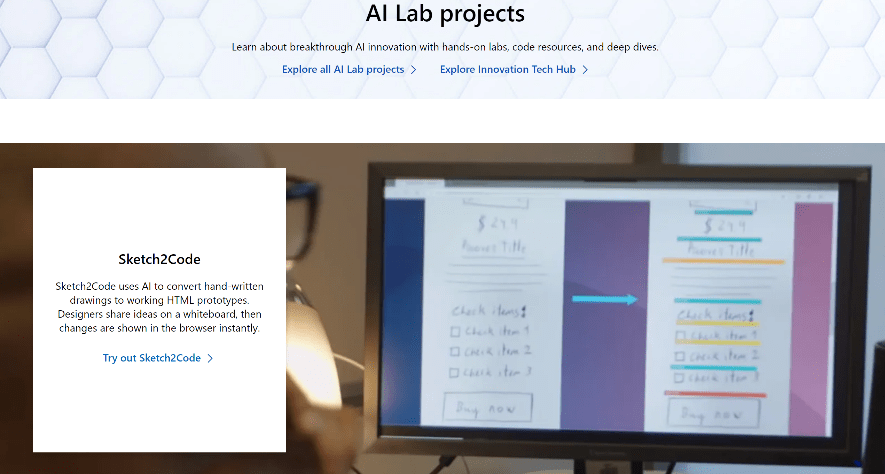
三、微軟的Sketch2Code
微軟也曾推出過一個類似的項目,名為Sketch2Code。這個項目的目標(biāo)是通過識別草圖生成網(wǎng)頁代碼。雖然這項技術(shù)在形式上較為新穎,但其背后依然依賴于大量的研究工作。微軟強調(diào),通過草圖生成代碼并不意味著AI可以通過任意圖像生成復(fù)雜邏輯的代碼。在實際開發(fā)中,產(chǎn)品經(jīng)理等角色需要將需求轉(zhuǎn)化為設(shè)計,再由工程師通過代碼實現(xiàn)。GPT-4等大模型目前只能在從設(shè)計到代碼生成的環(huán)節(jié)提供輔助,而在需求理解和設(shè)計階段仍需人工介入。

?
除了上述企業(yè)的探索,還有一些工具和方法可以幫助設(shè)計師和開發(fā)人員將設(shè)計稿轉(zhuǎn)化為代碼:
1.Uizard:可以將手繪草圖和設(shè)計圖像轉(zhuǎn)換為數(shù)字原型和代碼,支持HTML/CSS代碼生成。
2.Adobe XD + Plugins:通過插件(如"Export Kit"或"Anima")將設(shè)計稿導(dǎo)出為HTML、CSS和JavaScript代碼。
3.Figma + Plugins:類似于Adobe XD,通過插件(如"HTML Generator"或"Figma to Code")將設(shè)計稿轉(zhuǎn)換為代碼。
4.Zeplin:設(shè)計師可以將設(shè)計稿上傳到Zeplin,開發(fā)人員可以從中提取CSS代碼和設(shè)計規(guī)范。
5.Avocode:支持將Sketch、XD、Photoshop等設(shè)計稿轉(zhuǎn)換為代碼,自動生成HTML和CSS代碼。
6.Sketch2React:將Sketch設(shè)計稿轉(zhuǎn)換為React組件。
7.CodeMyUI:提供大量UI設(shè)計和代碼示例,供設(shè)計師和開發(fā)人員參考。
四、Flutter代碼生成工具
將設(shè)計稿直接轉(zhuǎn)換為Flutter代碼是一項復(fù)雜的任務(wù),但以下工具可以顯著簡化工作流:
1.Supernova:支持從Sketch、Adobe XD、Figma導(dǎo)出Flutter代碼。
2.Flutter Studio:在線工具,可以將設(shè)計轉(zhuǎn)換為Flutter代碼。
3.Parabeac:開源工具,支持從Sketch、Figma轉(zhuǎn)換為Flutter代碼。
4.Figma to Flutter:Figma插件,可以將設(shè)計稿轉(zhuǎn)換為Flutter代碼。
5.Adobe XD to Flutter:Adobe XD插件,可以將設(shè)計稿導(dǎo)出為Flutter代碼。
6.Sketch2Flutter:將Sketch設(shè)計稿轉(zhuǎn)換為Flutter代碼。
7.Draftbit:低代碼平臺,支持從設(shè)計到Flutter代碼的轉(zhuǎn)換。
這些工具通常需要經(jīng)過以下步驟:
1.設(shè)計階段:在設(shè)計工具中創(chuàng)建設(shè)計稿。
2.導(dǎo)出設(shè)計:使用相應(yīng)的插件或工具導(dǎo)出設(shè)計稿。
3.生成代碼:導(dǎo)出的設(shè)計稿自動轉(zhuǎn)換為代碼。
4.手動調(diào)整:根據(jù)需要手動調(diào)整生成的代碼。
?
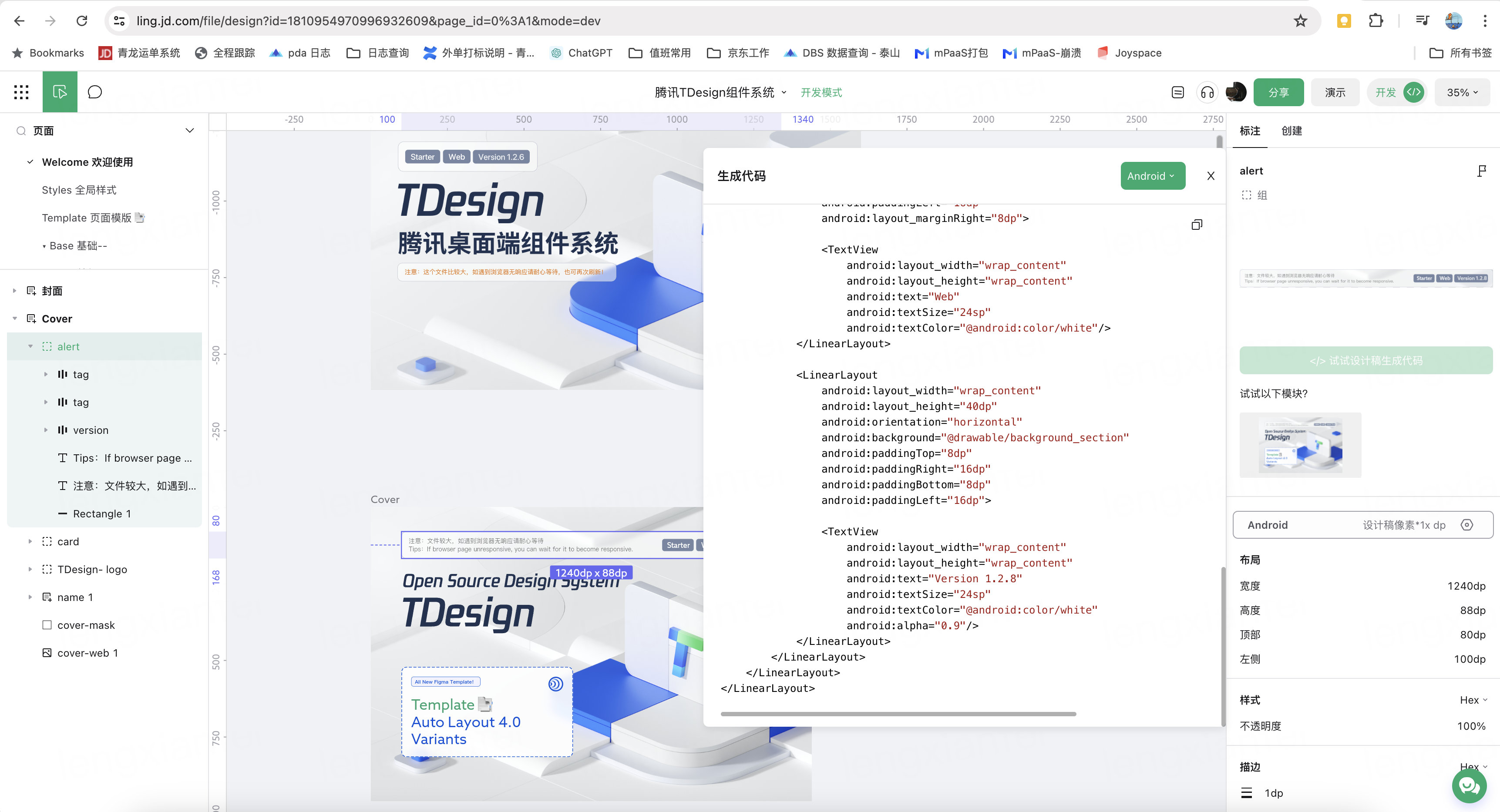
五、京東的Ling平臺
京東的Ling平臺可以根據(jù)設(shè)計稿生成H5代碼和Android布局代碼,但目前尚無法生成Flutter代碼。該平臺的主要目標(biāo)是簡化開發(fā)流程,提高開發(fā)效率。

?羚瓏平臺?
六、大模型生成flutter探索和經(jīng)驗總結(jié)
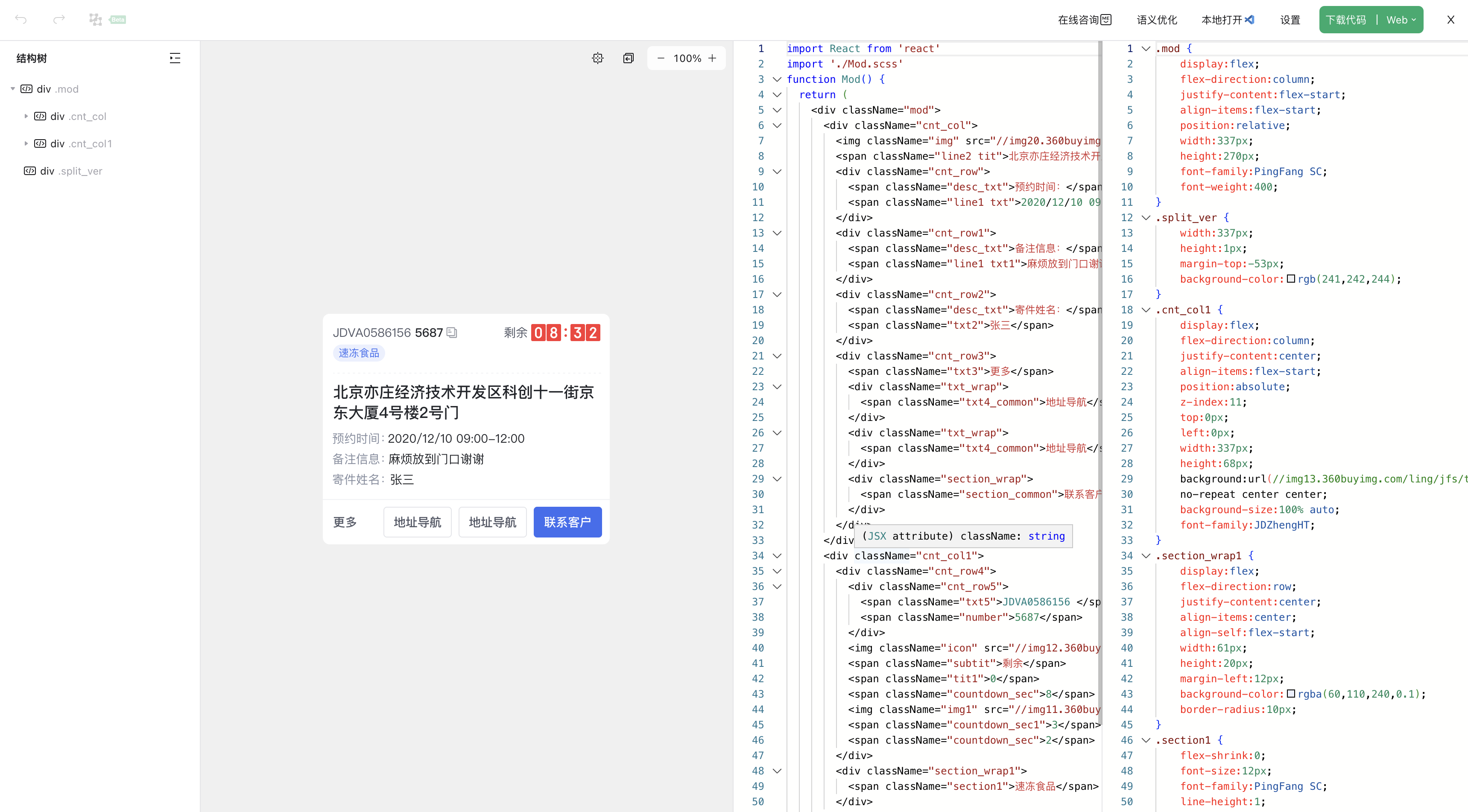
1、嘗試用歷史的UI設(shè)計圖生成,下圖是把UI設(shè)計圖導(dǎo)入到ling平臺,可以生產(chǎn)web前端代碼。


2、把前端WEB代碼輸入到大模型,讓生成flutter代碼,然后運行效果如下:
?

發(fā)現(xiàn)整體UI都正式出來,所有元素都能展示出來,字體和顏色還原度很高,就是位置偏差比較大。分析認為,設(shè)計圖畫的層次結(jié)構(gòu)比較自由,沒有結(jié)構(gòu)化,大模型不能很高理解位置和層級關(guān)系。
3、原型設(shè)計圖結(jié)構(gòu)化和組件化
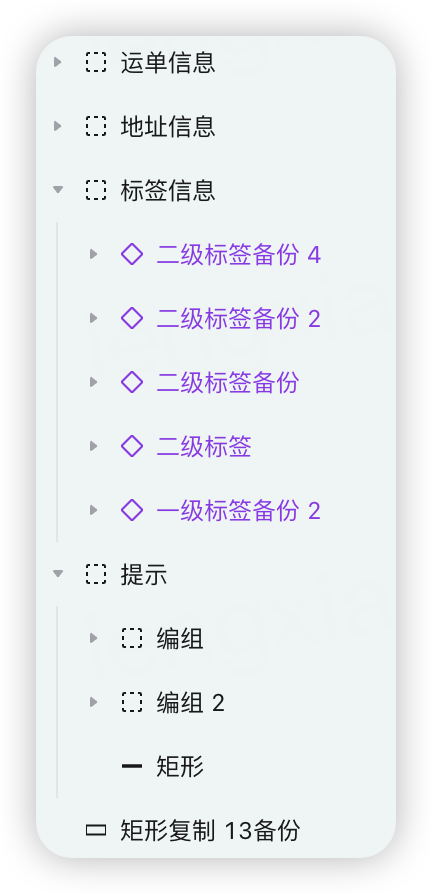
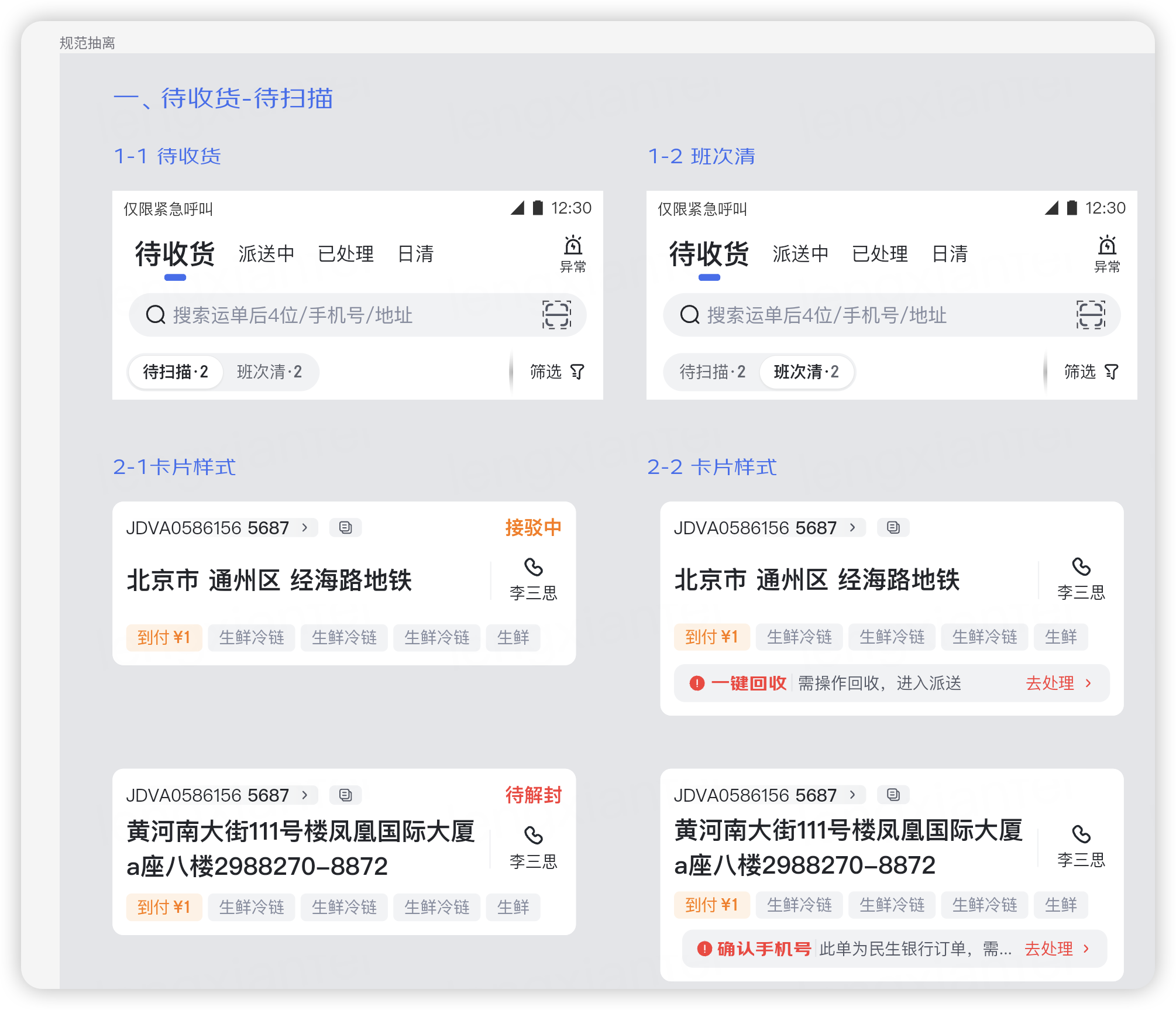
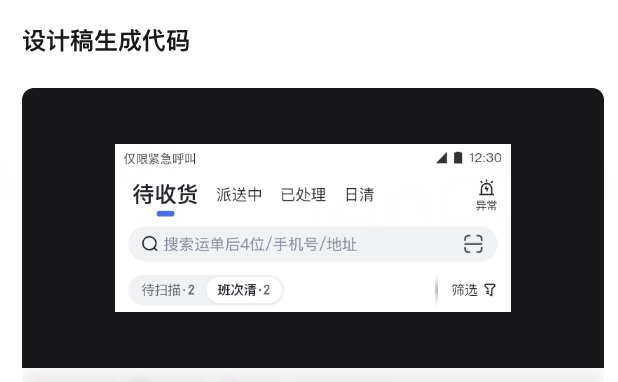
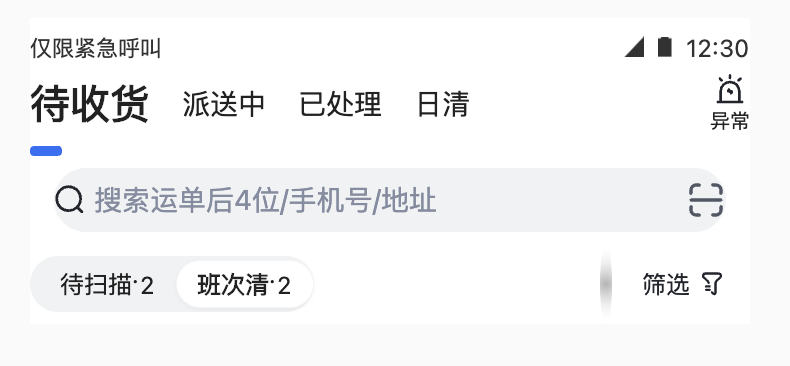
把這個想法和UI設(shè)計師溝通后,在新的項目中,嘗試結(jié)構(gòu)化UI設(shè)計圖,按照順序編排元素的位置,并且組件化。派送引導(dǎo)式作業(yè)的組件化化的設(shè)計圖如下:
 |
 |
?
組件一:頭部卡片
?
 |
 |
?
?
組件二:運單卡片
?
 |
 |
?
小結(jié)
設(shè)計稿的組件在羚瓏平臺( https://ling.jd.com)生成web前端代碼,然后拿生成的web前端代碼輸入到大模型,直接告訴大模型生成flutter代碼。上圖組件一和組件二,左邊是設(shè)計稿,右邊是大模型輸入在項目運行的效果,還原效果比未結(jié)構(gòu)化的情況,大模型理解翻譯的提高90%,基本可以用于日常項目中,對設(shè)計師的畫圖有一定要求,這個時間投入,可以讓研發(fā)節(jié)省更多的時間。
審核編輯 黃宇
-
代碼
+關(guān)注
關(guān)注
30文章
4788瀏覽量
68603 -
flutter
+關(guān)注
關(guān)注
0文章
13瀏覽量
441 -
大模型
+關(guān)注
關(guān)注
2文章
2448瀏覽量
2703
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙Flutter實戰(zhàn):07混合開發(fā)
鴻蒙Flutter實戰(zhàn):08-如何調(diào)試代碼
鴻蒙Flutter實戰(zhàn):11-使用 Flutter SDK 3.22.0
代碼自動生成工具,支持獨立MCU方案、SOC方案
深入理解flutter的編譯原理與優(yōu)化
基于模型設(shè)計的HDL代碼自動生成技術(shù)綜述
基于量子框架的代碼自動生成技術(shù)研究
c語言代碼自動生成工具,MCU代碼自動生成工具介紹

與 Flutter 共創(chuàng)未來 | Flutter Forward 活動精彩回顧
Flutter熱更新技術(shù)探索





 探索設(shè)計稿自動生成Flutter代碼的技術(shù)方案
探索設(shè)計稿自動生成Flutter代碼的技術(shù)方案












評論