“本章將調整手電筒的板框輪廓,使其更適應實際的情況。”
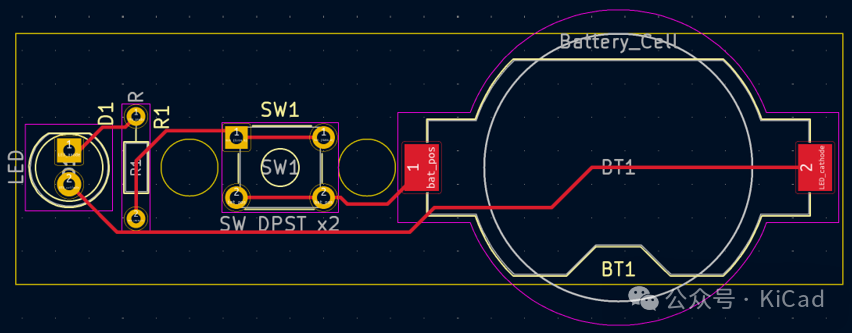
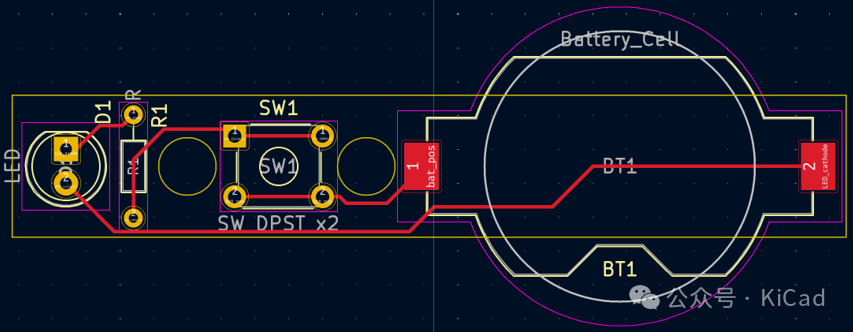
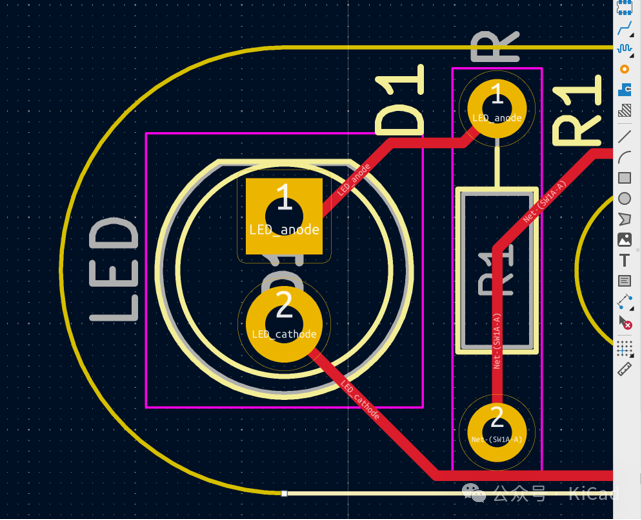
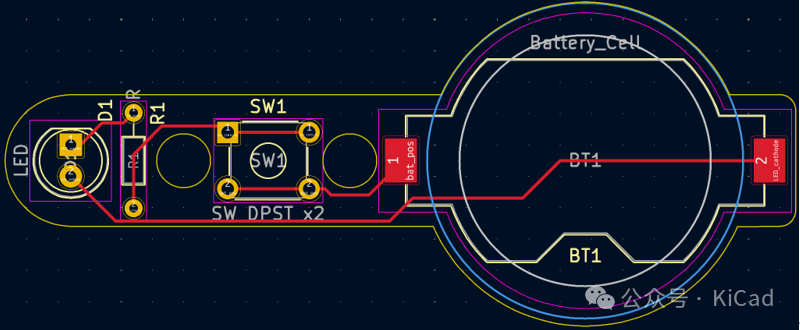
4.65-重新定義輪廓 在本章中,我將回到 PCB Layout 工作流程的第二步,并完善電路板的輪廓,因為現在所有的封裝都已就位。目前,電路板看起來是這樣的: 
圖 4.6.1: 第四步完成后的的 PCB
目前,PCB 的輪廓由四條直線組成,它們之間的夾角為 90 度。我在 Edge.Cuts 圖層中繪制了這些直線,現在要做出以下更改:
將電路板的總尺寸(寬度和高度)減小到最小。
替換為斜角和圓角。
使用兩個圓角線段將電池封裝包圍在 PCB 的輪廓內,分別用于封裝的頂部和底部。
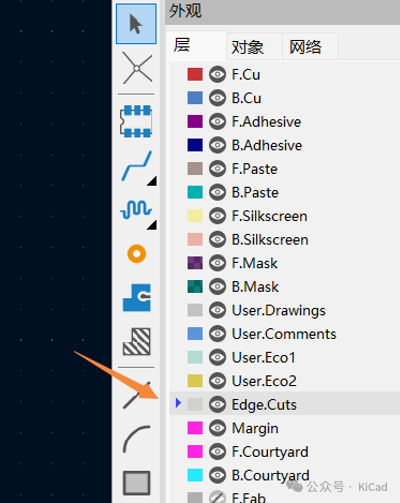
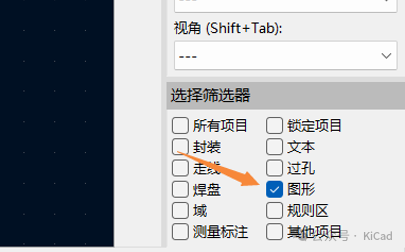
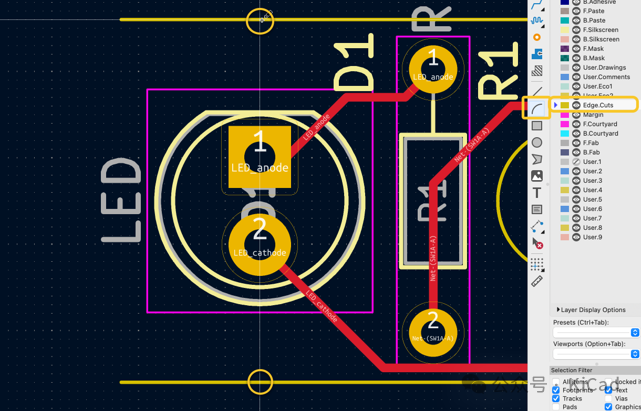
從 “外觀” 面板的 “圖層” 選項卡中選擇 Edge.Cuts 圖層,開始微調工作。在 “選擇篩選器” 中,選中 “圖形” 復選框(圖4.6.2)


圖 4.6.2: 在 Edge.Cuts 層繼續圖形工作
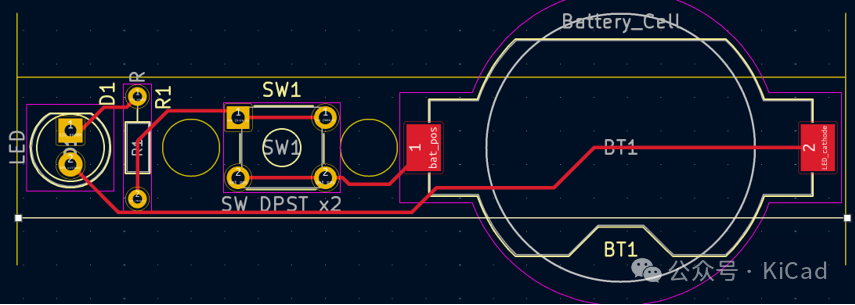
為了縮小電路板的尺寸,我將把輪廓的上下邊緣向內移動。由于我處理的是單條線(而不是一個方框),因此可以單擊每條線將其選中,然后按住不放將其移動到新位置(圖 4.6.3)

圖4.6.3: 減小 PCB 的寬度
兩條豎線仍保持原來的長度,要調整它們的大小。首先,我要單擊右邊線條的任意位置來選中它。這將打開線段兩端的手柄。然后,我將單擊一個手柄并按住不放,拖動手柄并將其放置到最近的水平線末端(圖 4.6.4)

圖 4.6.4: 重新調整豎線的尺寸
在左側重復上述過程。有時與其調整現有的線段,還不如刪除它們并重新繪制。無論用哪種方法,電路板現在看起來都是這樣的(圖 4.6.5):

圖 4.6.5: 減小寬度之后的 PCB 板框
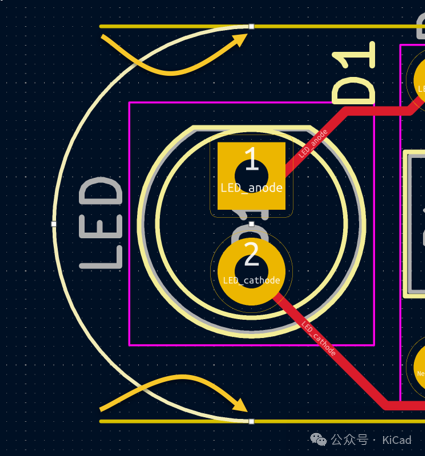
我將繼續我改進清單上的第二項。首先,在電路板的左端,我將用一個半圓取代整個電路板的左邊緣。首先要刪除左側的垂直線(盡管我幾分鐘前才修改過)。從右側工具欄選擇弧形工具,將光標放在 LED 封裝的中間。點擊開始繪制弧線。第一次左擊定義了圓弧的中心。將光標放在底部線段的左側與其相交,然后再次單擊(圖 4.6.6)。第二次單擊將定義圓弧的半徑并開始繪制。

圖 4.6.6: 使用弧線工具繪制一個半圓
順時針移動鼠標進行繪制,直到與頂部線段的左端相接。當弧線與頂線相遇時,再次單擊鼠標完成繪制。弧線繪制完成,PCB 板左側應如下所示:

圖 4.6.7: 繪制弧線之后的 Layout
頂端和底端的線段延伸到了弧線的左側。要解決這個問題,請單擊它們的左端,然后將它們拖到弧線的相應端點上。捕捉功能將有助于確保弧線和線條連接成一條線。現在布局的左側部分應該是這樣的:

圖 4.6.8: Layout的左側
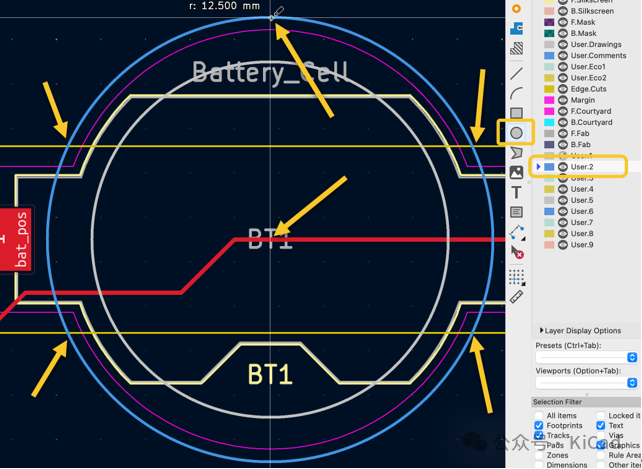
接下來,我將在電池座周圍繪制兩個圓形線段。這里我需要更加精確地繪制。在對 Edge.Cuts 圖層進行任何修改之前,我將使用 User.2 圖層繪制一個引導圓。這個圓將幫助我在 Edge.Cuts 圖層中畫出正確的弧線。選擇 User.2 圖層,然后選擇圓工具。將鼠標放在電池座封裝的中間,然后單擊開始畫圓。你可以看到下面的藍色圓圈
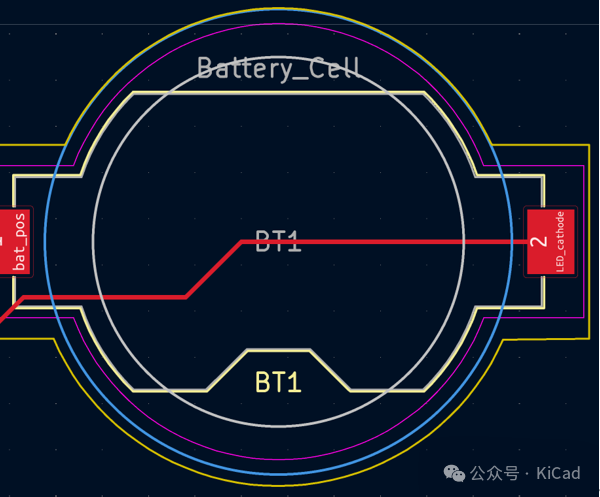
 圖 4.6.9: 在 User.2 層畫一個圓
圖 4.6.9: 在 User.2 層畫一個圓
我繪制的藍色圓完全包含電池座封裝,并與現有的 Edge.Cuts 線相交。在上圖中,箭頭顯示了我開始畫圓的位置,以及圓與 Edge.Cuts 線相交的位置。
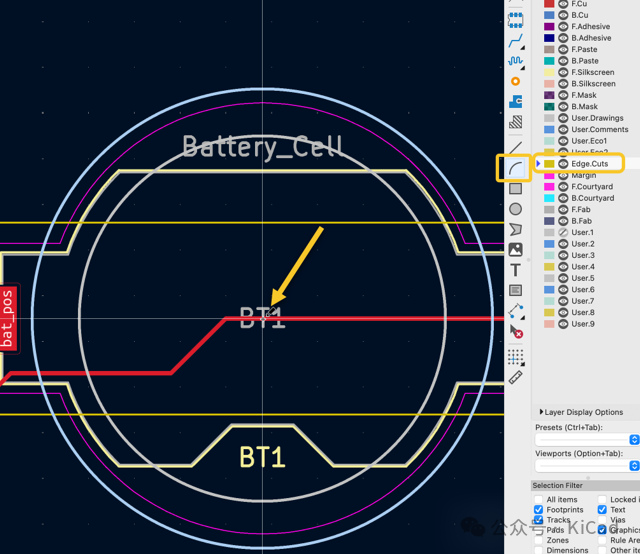
現在,切換到 Edge.Cuts 圖層并選擇圓弧工具。單擊電池座封裝的中間位置,開始繪制弧線(圖 4.6.10)
 圖 4.6.10: 繪制第一個圓弧
圖 4.6.10: 繪制第一個圓弧
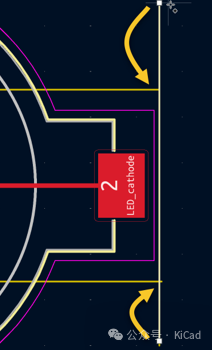
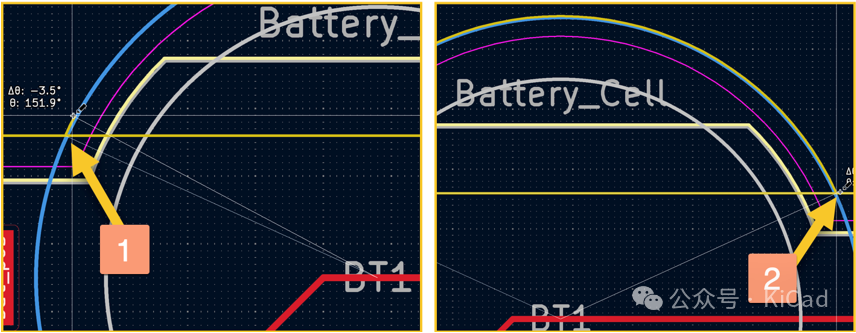
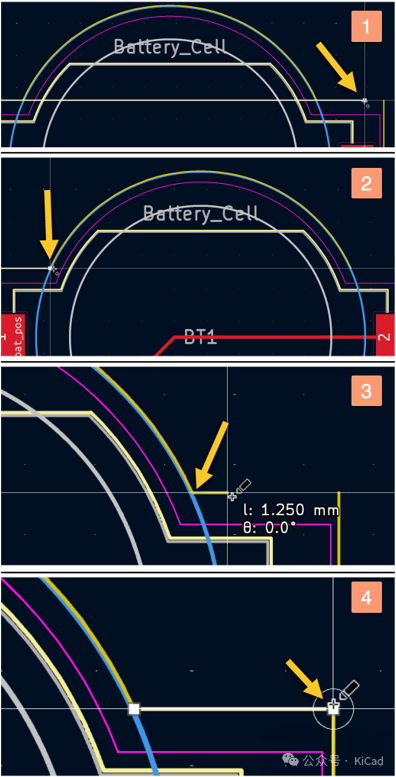
接下來,(請參閱下圖 4.6.11)將光標移向藍色圓圈與電池座左側Edge cu 層上的圓弧線相交的位置(“1”)。當看到表示相交處的小圓圈時單擊。繼續向左側繪制弧線,直到弧線與右側的Edge cut 層上的圓弧線相交(“2”)。友情提示,只有在看到交叉點小圓圈時才可點擊,如下圖二所示。
 圖 4.6.11: 繪制第一個圓弧 (續)
圖 4.6.11: 繪制第一個圓弧 (續)
電池座頂部的弧線已經完成,如下所示:
 圖 4.6.12: 第一個圓弧完成
圖 4.6.12: 第一個圓弧完成
在繼續繪制電池座底部之前,電池座的頂部還有工作需要完成。現在我已經完成了弧線的繪制,必須刪除定義電池座原始輪廓的橙色線,因為它是多余的。它會給 KiCad 的 3D 查看器和 PCB 制造商帶來麻煩。我在圖 4.6.12 中用綠色虛線框標出了必須刪除的線段。有幾種方法可以做到這一點。我將通過調整現有線段的大小和添加新線段來完成這項工作。在圖 4.6.13 中,我單擊直線以顯示右側的句柄(“1”),然后使用句柄調整直線的大小。我將直線的右端連接到頂部圓弧的左端(“2”)。使用直線工具,創建一條新直線,從圓弧的右端(“3”)開始,與右側垂直線的上端(“4”)相連。

圖 4.6.13: 移除冗余的線段
對第二個圓弧重復同樣的過程。在此過程結束時,電池座的封裝已完全被 Edge Cuts 層的輪廓包圍(我禁用了 User.2 圖層,以去除藍色圓圈線):
 圖 4.6.14: PCB 的外框完全展露了電池座的封裝
圖 4.6.14: PCB 的外框完全展露了電池座的封裝
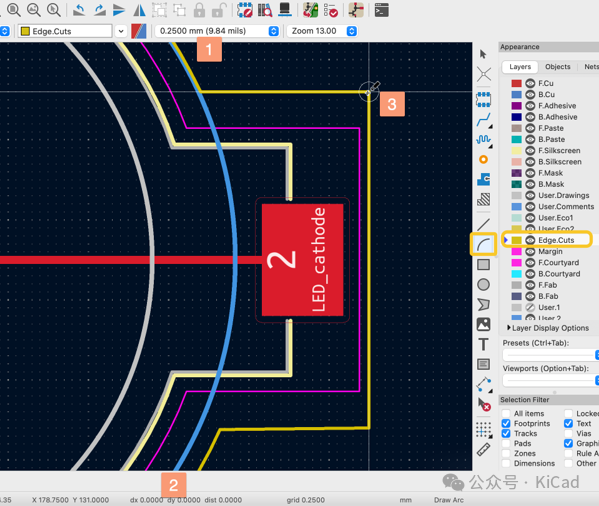
我將繼續右側的工作,用圓角代替 90 度角。為此,我將再次使用圓弧工具。為了方便操作,我將網格大小設置為 0.250 毫米,并使用狀態欄中的 dx 和 dy 值作為指導。
 圖 4.6.15: ?使用圓弧替代直角
圖 4.6.15: ?使用圓弧替代直角
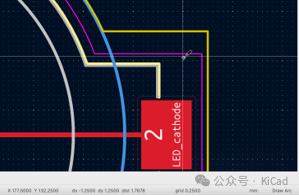
現在繼續處理輪廓的右上角。在圖 4.6.15 中,請注意我選擇了Edge.Cuts圖層和圓弧工具。我將網格設置為 0.250 毫米(“1”)。注意狀態欄中的 dx/dy 值(“2”),將光標放在角上并按下空格鍵。按下空格鍵后,dx/dy 距離計數器將重置為零。將鼠標光標對角線向下左移,使 dx 和 dy 都顯示為 1.25 毫米,如圖 4.6.16 所示(無所謂負值或正值)。

圖 4.6.16: 開始繪制弧線
這個位置與角的距離可以生成我想要的弧線。單擊繪制弧線,然后移動鼠標觸碰水平線,再次單擊確定半徑。然后,向右向下拖動,與垂直線相交,再次單擊完成繪制。

圖 4.6.17: 繪制頂部的圓角
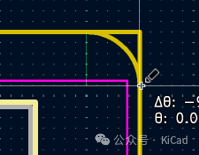
現在有了圓弧線,需要調整水平線和垂直線來完成圓角的繪制。和處理電池封裝半圓一樣,單擊一條線段以顯示其句柄,然后使用句柄將線段的末端拖到圓弧的兩端。當兩個端點相交時,編輯器會顯示一個小的對齊圓圈來幫助確認。結果見圖 4.6.18(下圖)
 圖 4.6.18: ?圓角完成
圖 4.6.18: ?圓角完成
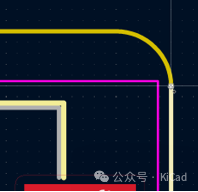
重復同樣的過程,繪制右下角的圓角。完成這些工作后,整個印刷電路板就會變成這樣:

圖 4.6.19: 優化后的 PCB 輪廓
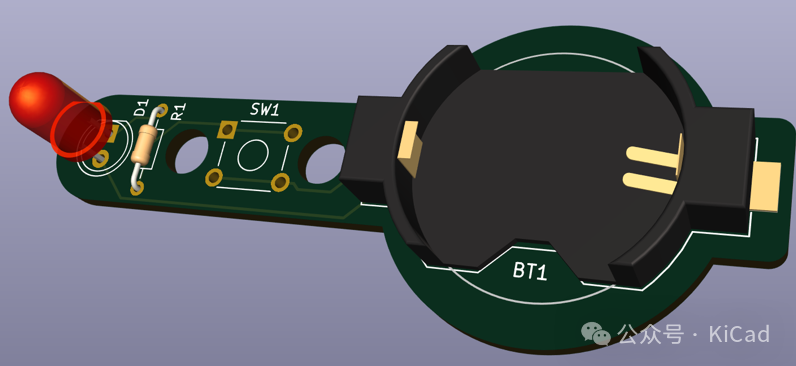
這是板子的3D 渲染:
 圖 4.6.20: 優化后的PCB 3D
圖 4.6.20: 優化后的PCB 3D
工作流程第二步的第二次迭代現已完成。我將繼續第五步,制作絲印文字和圖形。
如果您等不及更新,希望更早地閱讀原版的教材,您可以訪問:
除了電子書,網站還提供了視頻教程,可以幫助您更高效地掌握 KiCad 的使用。


注意:如果想第一時間收到 KiCad 內容推送,請點擊下方的名片,按關注,再設為星標。
常用合集匯總:
和 Dr Peter 一起學 KiCad
KiCad 8 探秘合集
KiCad 使用經驗分享
KiCad 設計項目(Made with KiCad)
常見問題與解決方法
KiCad 開發筆記
插件應用
發布記錄
審核編輯 黃宇
-
KiCAD
+關注
關注
4文章
160瀏覽量
8762
發布評論請先 登錄
相關推薦
Altium利用云功能重新定義pcb設計
AD學習問題記錄(三):AD21版本如何重新定義板子形狀

攜手高通,“一起重新定義汽車”!

和 Dr Peter 一起學 KiCad 4.5:布線(添加走線)

和 Dr Peter 一起學 KiCad 4.4:移動封裝

和 Dr Peter 一起學 KiCad 4.3:輪廓與約束 (Edge cut板框)

和 Dr Peter 一起學 KiCad 4.1~4.2:啟動PCB 編輯器,導入封裝





 和 Dr Peter 一起學 KiCad 4.6:重新定義板框輪廓
和 Dr Peter 一起學 KiCad 4.6:重新定義板框輪廓













評論