Tailwind CSS v4.0 發(fā)布了首個(gè) Beta 版本。
Tailwind CSS 是一個(gè)為快速開發(fā)而精心設(shè)計(jì)的原子類 CSS 框架,它提供了充滿設(shè)計(jì)感和應(yīng)用程序至上的能力來創(chuàng)建組件,它在最新的 2.0 版本中加入了暗黑模式,開箱即用。
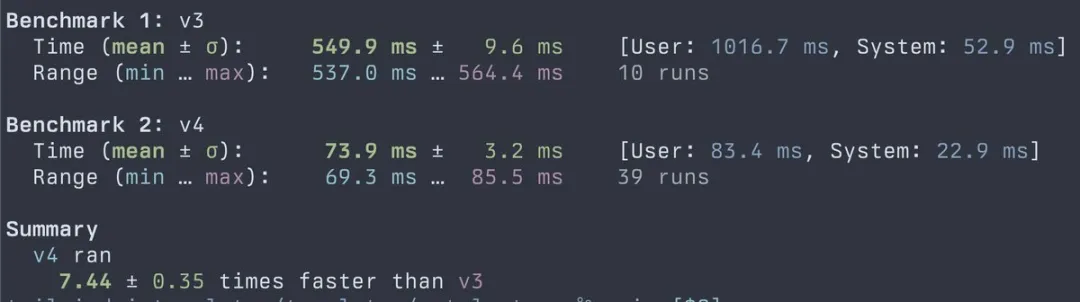
2024 年 01 月 12 日,Adam Wathan 在 Twitter 上分享了 Tailwind CSS 即將推出的第 4 版的一些性能基準(zhǔn)測(cè)試結(jié)果,再次讓我們大吃一驚。編譯 v4 版 Catalyst 庫的速度是編譯 v3 版的 7 倍。

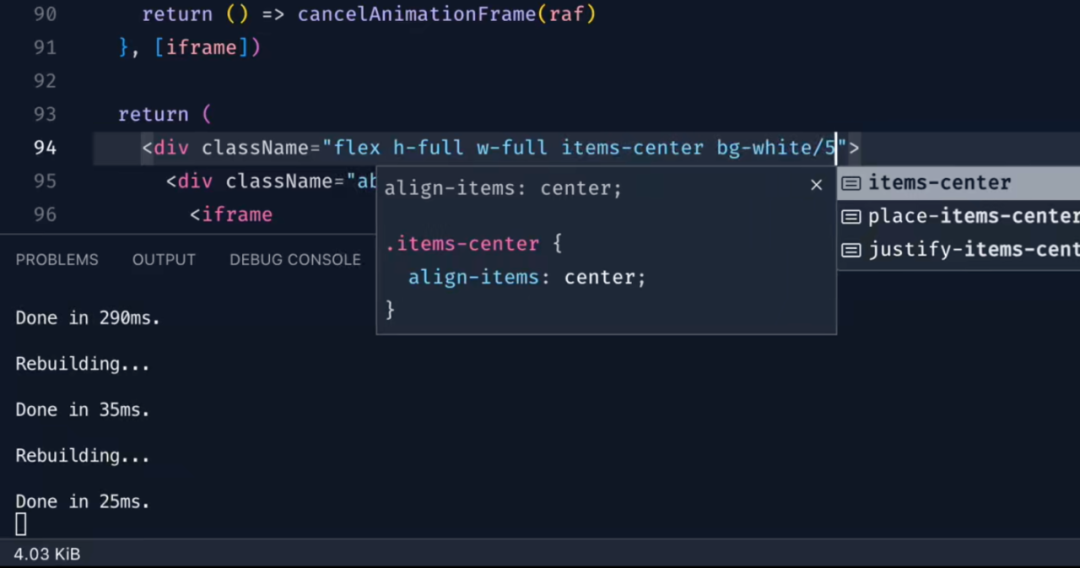
2024 年 03 月 14 日,Tailwind CSS 發(fā)布了備受期待的 v4.0 alpha 版本,它引入了開創(chuàng)性的功能和增強(qiáng)功能,有望重塑樣式框架的格局。該版本在增量構(gòu)建方面比 v3 快約 60 倍。

在去年夏天舉行的 Tailwind Connect 大會(huì)上,與會(huì)者搶先體驗(yàn)了 Oxide,這是一個(gè)革命性的引擎,旨在簡化開發(fā)工作流程并充分利用網(wǎng)絡(luò)技術(shù)的最新進(jìn)展。Oxide 最初是作為 v3.x 版本發(fā)布的,但由于其創(chuàng)新的規(guī)模,需要進(jìn)行重大的版本飛躍,進(jìn)而發(fā)布 v4.0。
強(qiáng)大的引擎
Oxide 代表著性能和效率的范式轉(zhuǎn)變。由于速度提高了 10 倍,占用空間大幅減少,開發(fā)人員可以期待大幅度的生產(chǎn)力提升。新引擎利用 Rust 處理性能關(guān)鍵任務(wù),同時(shí)保留了 TypeScript 的可擴(kuò)展性,為速度和多功能性設(shè)定了新標(biāo)準(zhǔn)。
v4.0 中最重要的增強(qiáng)功能之一是統(tǒng)一了工具鏈,不再需要繁瑣的配置。Lightning CSS 集成可無縫處理 @import、供應(yīng)商前綴和嵌套 CSS,從而簡化了開發(fā)流程,使開發(fā)人員能夠?qū)W⒂诖蛟熳吭降挠脩趔w驗(yàn)。
Web 樣式的未來
Tailwind CSS v4.0 不僅僅是追趕現(xiàn)在,更是為了影響未來的 Web 樣式。憑借本地級(jí)聯(lián)層、明確的自定義屬性以及對(duì)容器查詢等現(xiàn)代 CSS 功能的支持,Tailwind 將自己定位在 Web 開發(fā)創(chuàng)新的最前沿。
通過可組合增強(qiáng)開發(fā)人員的能力
靈活性和可組合性是 Tailwind CSS v4.0 的核心。開發(fā)人員現(xiàn)在可以前所未有地組合,從而實(shí)現(xiàn)對(duì)樣式和布局前所未有的控制。無論是 group-*、peer-,還是新的 not-*,Tailwind 都能幫助開發(fā)人員輕松創(chuàng)建豐富、動(dòng)態(tài)的用戶界面。
零配置魔法簡化配置
繁瑣的設(shè)置和配置已經(jīng)一去不復(fù)返了。Tailwind CSS v4.0 引入了零配置魔法,可自動(dòng)檢測(cè)內(nèi)容路徑并無縫集成到現(xiàn)有項(xiàng)目中。無論是使用 PostCSS、CLI 還是新的 Vite 插件,使用 Tailwind 從未如此簡單。
以 CSS 為先的配置,實(shí)現(xiàn)無縫集成
Tailwind CSS v4.0 采用了 CSS 優(yōu)先的配置方法,使其感覺更像本地 CSS,而不像 JavaScript 庫。通過使用簡單的 CSS 變量,開發(fā)人員可以毫不費(fèi)力地定制他們的項(xiàng)目,確保與現(xiàn)有工作流程的無縫集成。
駕馭變化,展望未來
在擁抱創(chuàng)新的同時(shí),Tailwind CSS v4.0 還致力于保持向后兼容性。由于計(jì)劃重新引入 JavaScript 配置、支持插件并對(duì)基本功能進(jìn)行微調(diào),通往穩(wěn)定的 v4.0 版本的道路是經(jīng)過深思熟慮和精心規(guī)劃的。
期待 v4.0 正式版本發(fā)布!
-
程序
+關(guān)注
關(guān)注
117文章
3787瀏覽量
81043 -
開源
+關(guān)注
關(guān)注
3文章
3349瀏覽量
42499 -
編譯
+關(guān)注
關(guān)注
0文章
657瀏覽量
32871
原文標(biāo)題:開源CSS框架Tailwind CSS發(fā)布v4.0首個(gè)Beta
文章出處:【微信號(hào):OSC開源社區(qū),微信公眾號(hào):OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
特斯拉FSD V13.2版本正式發(fā)布
訊飛星火大模型V4.0正式發(fā)布
科大訊飛發(fā)布訊飛星火大模型V4.0
Arm新Arm Neoverse計(jì)算子系統(tǒng)(CSS):Arm Neoverse CSS V3和Arm Neoverse CSS N3

科大訊飛星火大模型V4.0預(yù)計(jì)六月發(fā)布,逼近GPT-4水平
RZ/G柔性軟件包v2.0.1發(fā)布說明

QE for Motor V1.3.0發(fā)布說明

商湯日日新SensNova 4.0發(fā)布
RZ/V2L DRP-AI支持包版本.7.41發(fā)布說明

RZ/V多操作系統(tǒng)包V1.12發(fā)布說明

嵌入式目標(biāo)V6.06.00發(fā)布說明

e2 studio 2024-01發(fā)布說明

CS+適用于CC V8.11.00發(fā)布說明

電容式觸摸的QE V3.3.0發(fā)布說明





 Tailwind CSS v4.0發(fā)布首個(gè)Beta版本
Tailwind CSS v4.0發(fā)布首個(gè)Beta版本











評(píng)論