導讀
AWTK 可以使用相同的技術棧開發各種平臺的應用程序。有時我們需要使用 Web 界面與設備進行交互,本文介紹一下如何使用 C 語言開發 AWTK-WEB 應用程序。
用 AWTK Designer 新建一個應用程序
先安裝 AWTK Designer
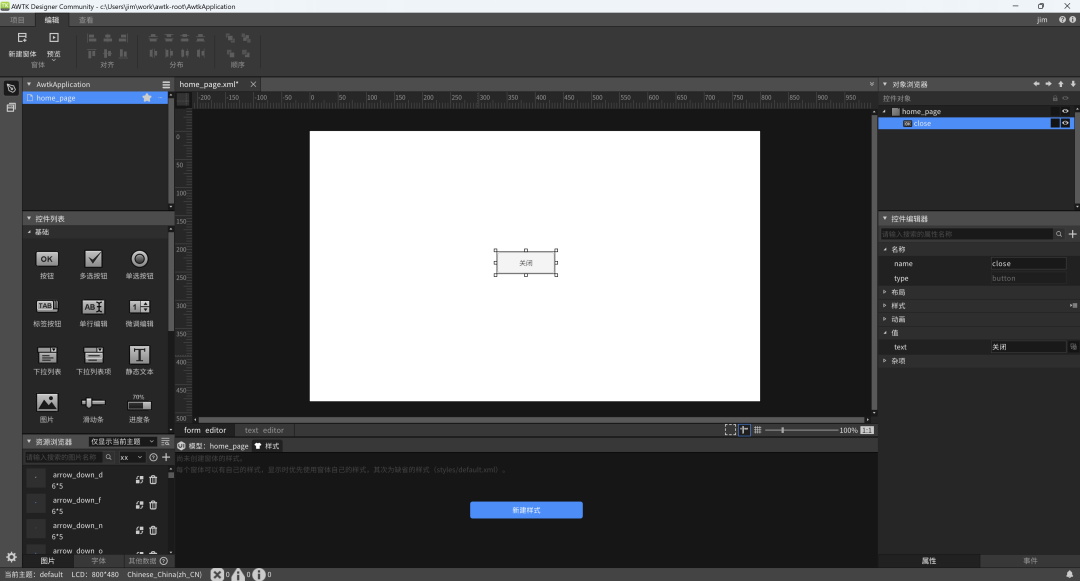
1.新建應用程序
這里假設應用程序的名稱為 AwtkApplicationC,后面會用到,如果使用其它名稱,后面要做相應修改。
在窗口上放置一個按鈕;
將按鈕的名稱改為“close”;
將按鈕的文本改為“關閉”。

2.為按鈕編寫代碼
2.1 用VSCode打開目錄AwtkApplicationC,并打開文件src/pages/home_page.c
使用其它文本編輯器或 IDE 也可以,推薦使用 VSCode,并開啟 Copilot,將大幅提升開發效率。
2.2 添加 close 按鈕的事件處理函數。可以參考下面的代碼:
static ret_t on_close(void* ctx, event_t* evt) { return tk_quit();}
/** * 初始化窗口的子控件 */static ret_t visit_init_child(void* ctx, const void* iter) { widget_t* win = WIDGET(ctx); widget_t* widget = WIDGET(iter); const char* name = widget->name;
// 初始化指定名稱的控件(設置屬性或注冊事件),請保證控件名稱在窗口上唯一 if (name != NULL && *name != '\0') { if (tk_str_ieq(name, "close")) { widget_on(widget, EVT_CLICK, on_close, win); } }
return RET_OK;}
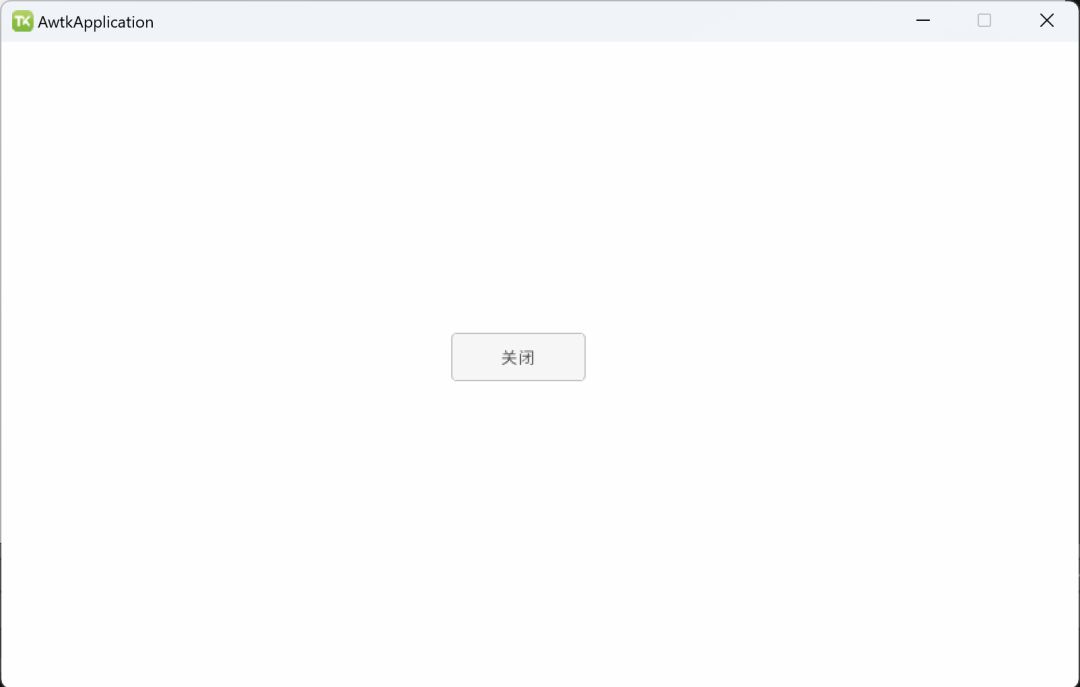
正常情況下可以看到如下界面:

點擊“關閉”按鈕,退出應用程序。
編寫配置文件
這里給出一個例子,可以在此基礎上進行修改,該文件位于:
examples/AwtkApplicationC/build.json
{ "name": "AwtkApplicationC", "version": "1.0", "assets": "res/assets", "vendor": "zlgopen", "app_name": "org.zlgopen.AwtkApplicationC", "author": "xianjimli@hotmail.com", "copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.", "themes":["default"], "sources": [ "src/*.c", "src/common/*.c", "src/pages/*.c", "src/*.h", "src/common/*.h", "src/pages/*.h" ], "web": { "app_type": "c", "assets": "design", "config": { "fontScale": "0.8", "defaultFont": "sans" } }, "harmonyos": { "icon": "design/default/images/xx/app_icon.png", "title": { "en_US": "MyApp", "zh_CN": "AwtkApp" }, "config": { "defaultFont": "default_full" }, "sources": [ "res/assets.inc", "res/assets/__assets_default.inc" ] }, "android": { "sources": [ "res/assets.inc", "res/assets/__assets_default.inc" ] }, "ios": { "sources": [ "res/assets.inc", "res/assets/__assets_default.inc" ] }}
如果不需要 android/harmonyos/ios 等平臺,可以自行刪除相應的配置。
編譯 WEB 應用程序
進入 awtk-web 目錄,不同平臺使用不同的腳本編譯:
- Windows平臺
./build_win32.sh examples/AwtkApplicationC/build.json release
- Linux平臺
./build_linux.sh examples/AwtkApplicationC/build.json release
- MacOS平臺
./build_mac.sh examples/AwtkApplicationC/build.json release
請根據應用程序所在目錄,修改配置文件的路徑。
運行
1. 正常啟動
./start_web.sh
2. 調試啟動
start_web_debug.sh
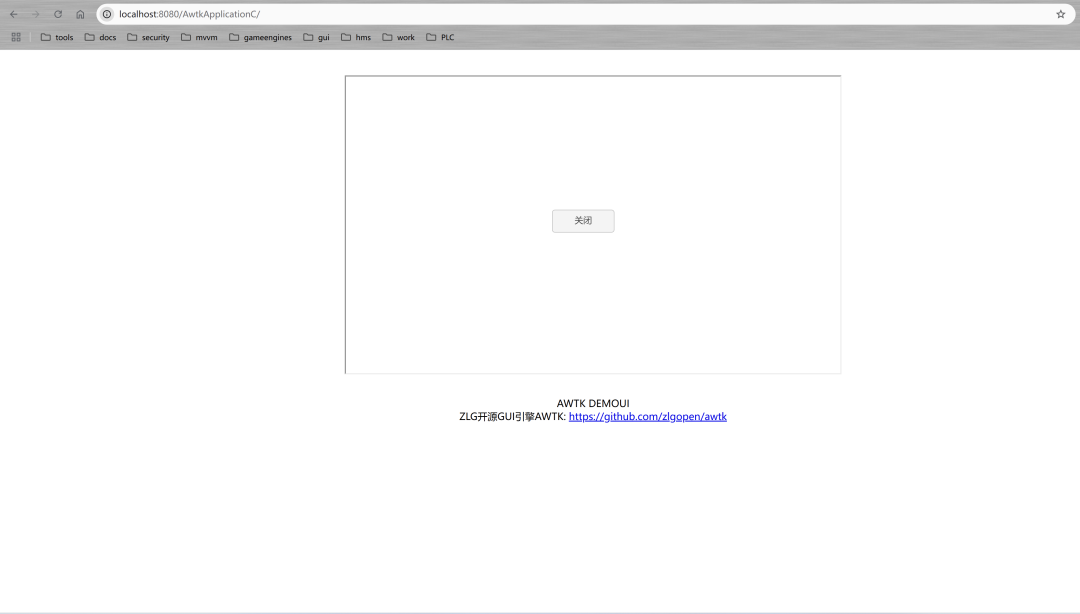
3. 用瀏覽器打開 URL:http://localhost:8080/AwtkApplicationC,可以看到:

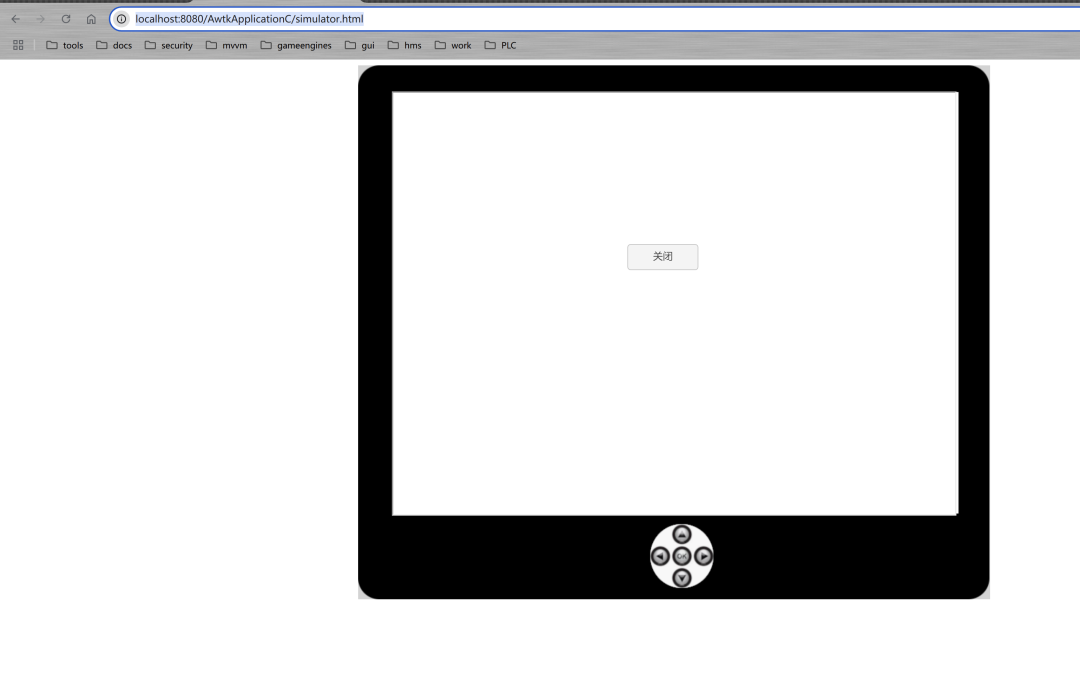
4. 用瀏覽器打開 http://localhost:8080/AwtkApplicationC/simulator.html,可以看到:

5. 用瀏覽器打開 http://localhost:8080/AwtkApplicationC/app.html,可以看到:

AWTK-WEB-JS 和 AWTK-JS 不同
兩者在 API 上基本上是一樣的,但是由于瀏覽器和 Jerryscript 的差異,導致少量功能無法做到完全一致,需要應用程序自行規避。
- AWTK-WEB-JS 不支持模態對話框。
- AWTK-WEB-JS 中的 print 函數是打印。請使用 console.log 輸出調試信息。
- AWTK-WEB-JS 不支持自動回收在 wasm 中分配的對象(如:color/rect/value 等)。如果希望兩者通用,請避免使用這類函數。
- tk_quit 函數并不能退出應用程序。

圖像顯示應用芯片ZMP110X
硬件高集成化
豐富的多媒體特性
廣泛的應用場景
-
Web
+關注
關注
2文章
1275瀏覽量
70223 -
C語言
+關注
關注
180文章
7622瀏覽量
139109 -
awtk
+關注
關注
0文章
47瀏覽量
310
發布評論請先 登錄
相關推薦
C語言-Web應用程序
如何用AWTK和AWPLC快速開發嵌入式應用程序
用AWTK和AWPLC快速開發嵌入式應用程序 (1)-溫度控制器

【Z站推薦】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (3)- 定時器

【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (2)-走馬燈

AWTK-WEB 快速入門(2) - JS 應用程序

AWTK-WEB 快速入門(3) - C 語言 Http 應用程序

AWTK-WEB 快速入門(4) - JS Http 應用程序

AWTK-WEB 快速入門(5) - C 語言 WebSocket 應用程序

AWTK-WEB 快速入門(6) - JS WebSocket 應用程序



















評論