盲盒抽獎商城系統(tǒng)使用 thinkphp6.0 + uniapp 開發(fā),做到了全移動端兼容。一個系統(tǒng)不僅可以打包 小程序 還可以 打包 APP,H5
華為云 Flexus 云服務(wù)器 X 實例在安裝搭建盲盒商城小程序方面具有顯著優(yōu)勢,這些優(yōu)勢主要體現(xiàn)在以下幾個方面:
靈活配置與高性能:
Flexus X 實例提供了高度靈活的配置選項,打破了傳統(tǒng)云服務(wù)器固定的 CPU 與內(nèi)存配比限制。用戶可以根據(jù)盲盒商城小程序的實際需求,靈活選擇 CPU 與內(nèi)存的配比,如 1:3、2:5 甚至最高可達(dá) 3:1 的 CPU/內(nèi)存比。這種靈活性確保了小程序在不同發(fā)展階段都能獲得與業(yè)務(wù)匹配的高性能云資源,從而滿足高并發(fā)、大數(shù)據(jù)處理等復(fù)雜業(yè)務(wù)場景的需求。
Flexus X 實例引入了智能調(diào)度和加速技術(shù),特別是 X-Turbo 加速技術(shù),能夠智能識別數(shù)據(jù)庫、中間件、圖形圖像等應(yīng)用場景,并針對這些場景進(jìn)行優(yōu)化。這顯著提升了系統(tǒng)響應(yīng)速度和穩(wěn)定性,為盲盒商城小程序提供了卓越的性能表現(xiàn)。
1、登錄 Flexus 云服務(wù)器 X 實例控制臺
https://activity.huaweicloud.com/

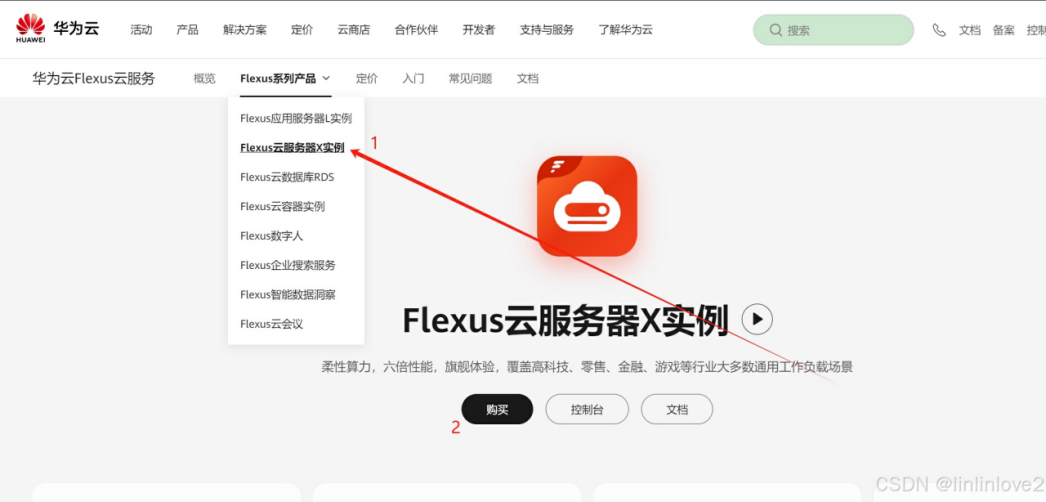
2、單擊“Flexus X”,進(jìn)入購買頁面

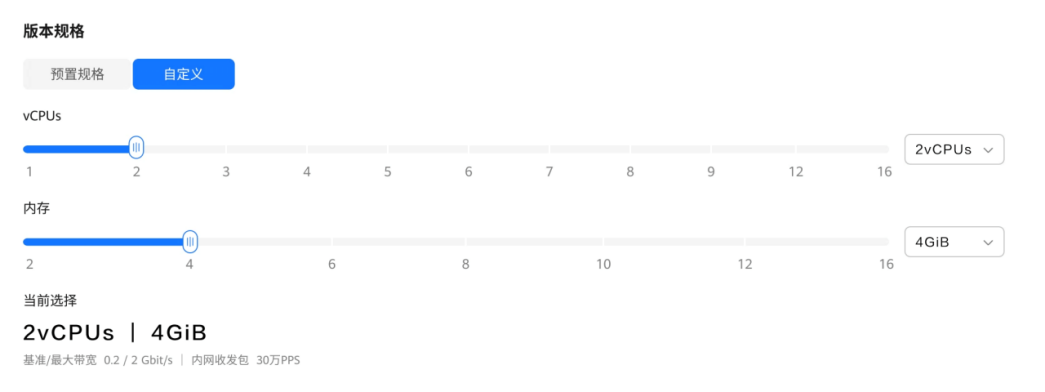
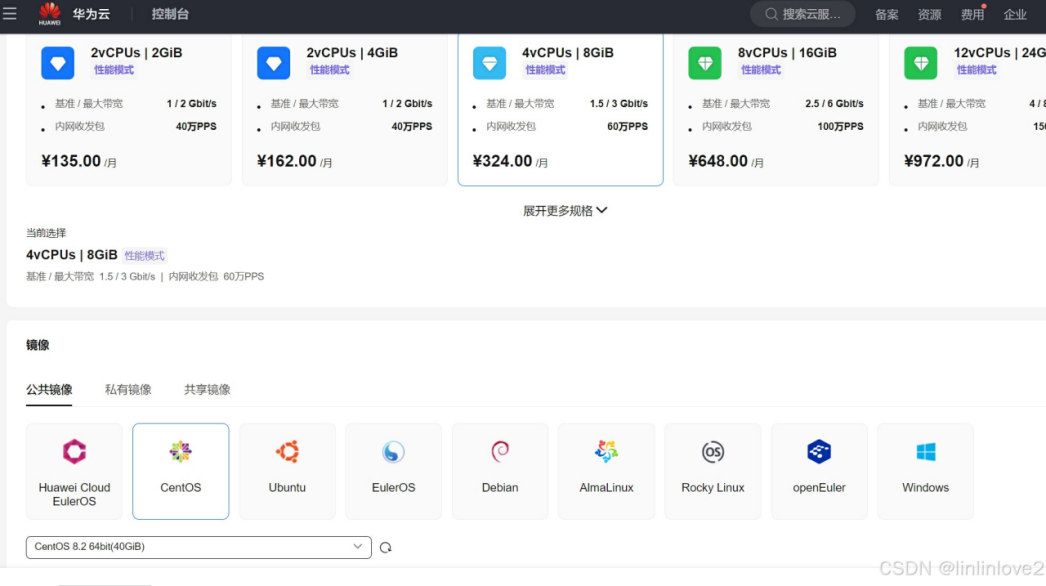
3、配置實例規(guī)格:
根據(jù)業(yè)務(wù)需求選擇預(yù)置的實例規(guī)格,或者自定義實例 vCPU/內(nèi)存規(guī)格。
可選擇開啟性能模式(付費功能),以獲得極致穩(wěn)定的性能保障。

4、選擇鏡像:
公共鏡像:選擇常見的標(biāo)準(zhǔn)操作系統(tǒng)鏡像,包括操作系統(tǒng)及預(yù)裝的公共應(yīng)用。
私有鏡像:如已有華為云或其他云平臺的云服務(wù)器,可創(chuàng)建私有鏡像或從第三方下載獲取。
共享鏡像:接受其他用戶共享的私有鏡像,作為自己的鏡像使用。

5、配置彈性公網(wǎng) IP:
選擇“現(xiàn)在購買”為實例分配獨享帶寬的彈性公網(wǎng) IP,或選擇使用已有的彈性公網(wǎng) IP。
6、確認(rèn)配置并購買:
瀏覽并確認(rèn)所選配置,避免出錯。
單擊“立即購買”或相應(yīng)按鈕,完成購買流程。
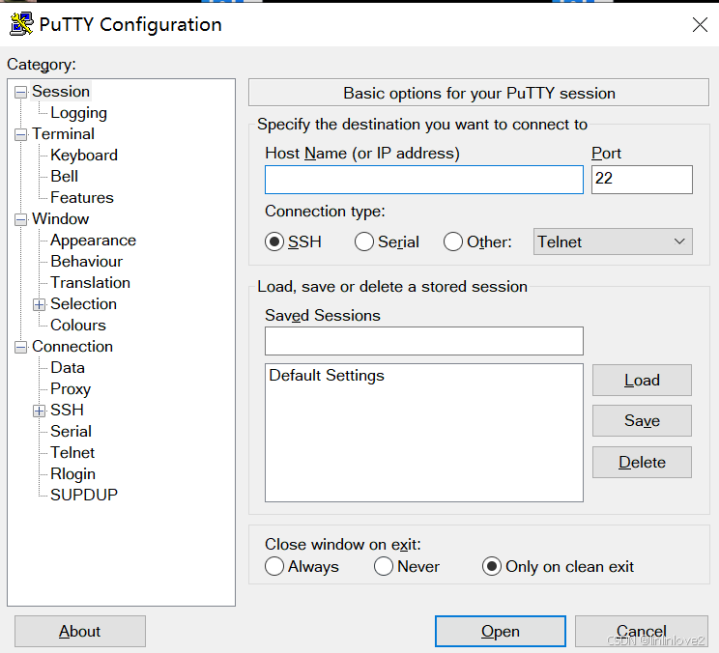
7、SSH 遠(yuǎn)程登錄與管理:
連接成功后,可在云服務(wù)器上執(zhí)行所需操作。

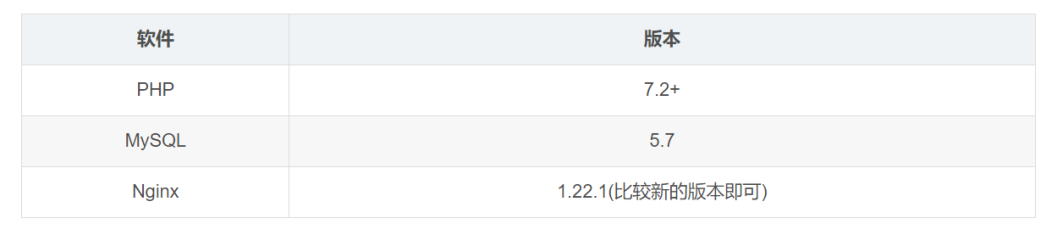
8、軟件需要環(huán)境
服務(wù)器環(huán)境推薦使用 linux centos,版本任意。軟件環(huán)境

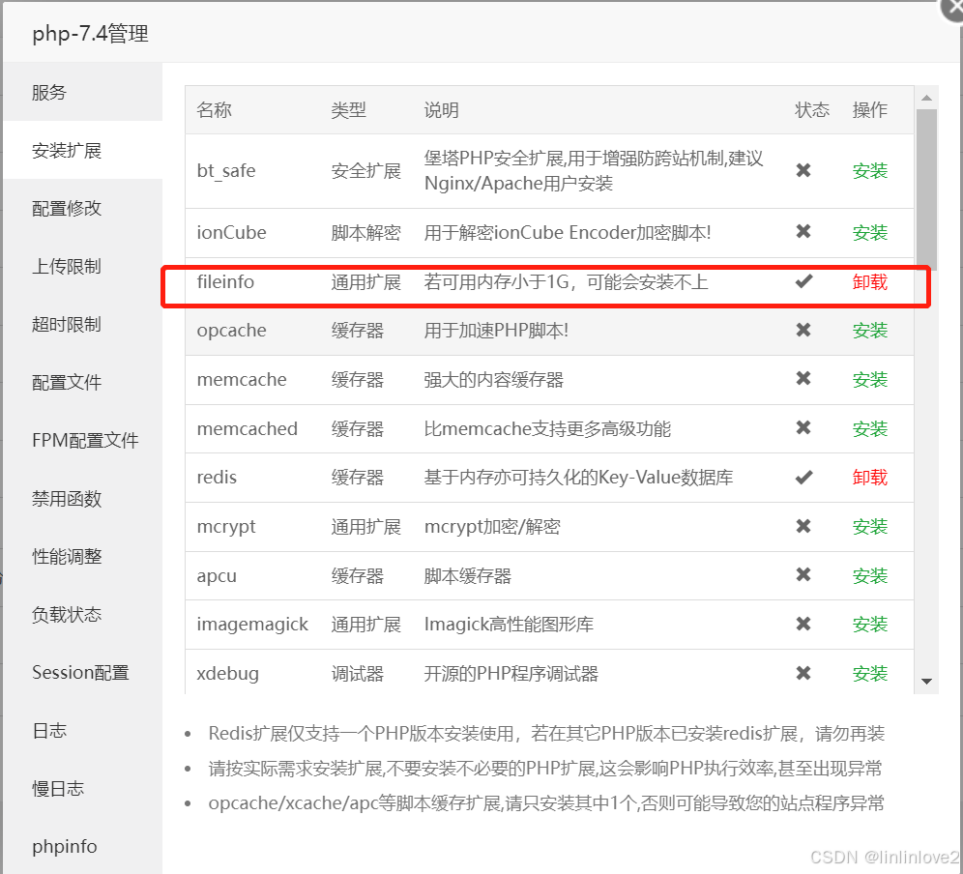
PHP 擴(kuò)展需要安裝的有:fileinfo、redis

9、前端環(huán)境準(zhǔn)備
開發(fā)工具 HBuilder X 3.7.6 -alpha 微信開發(fā)者工具

前端 node 版本 v14.17.0

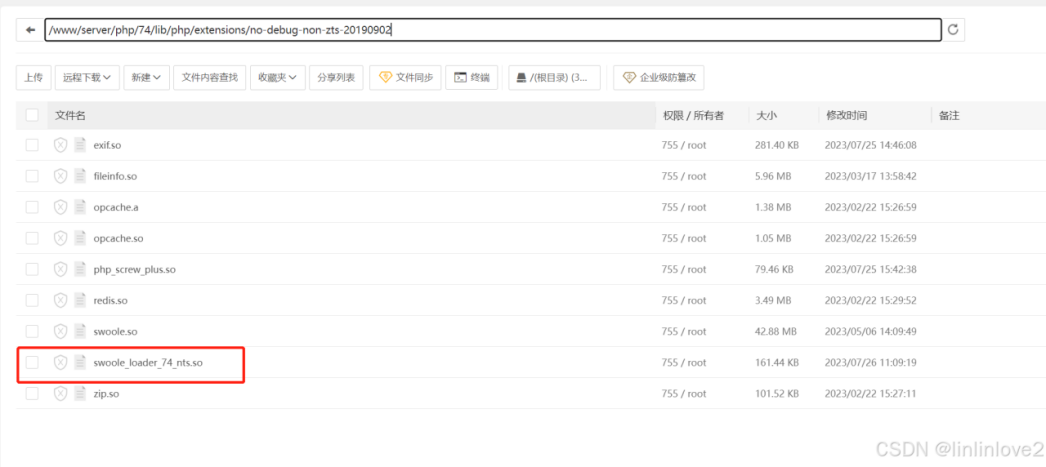
10、安裝 swoole_loader_74_nts.so
10.1、以 PHP7.4 為例,php 擴(kuò)展的目錄一般在/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902

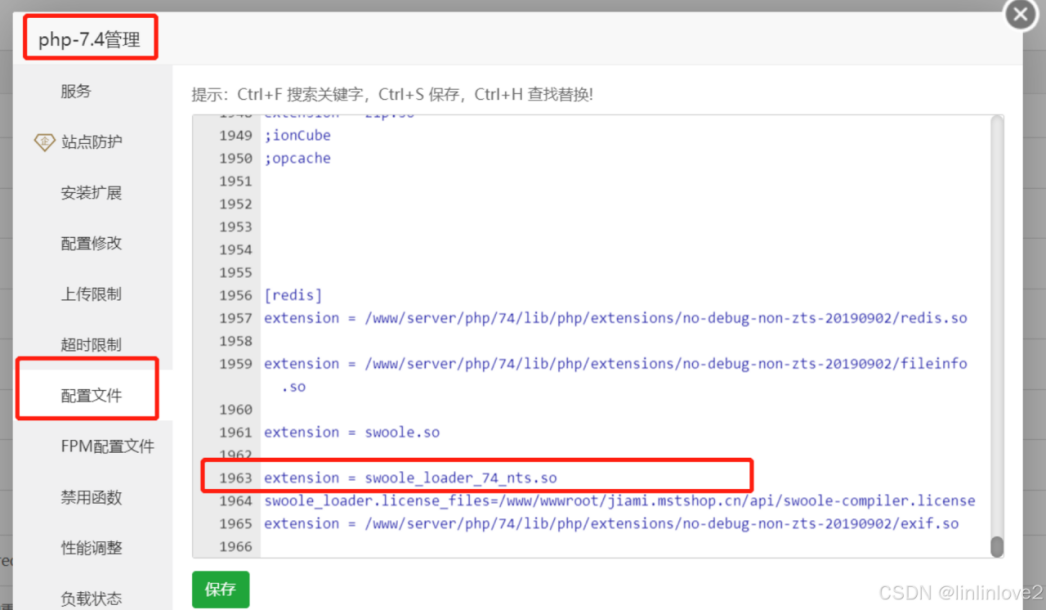
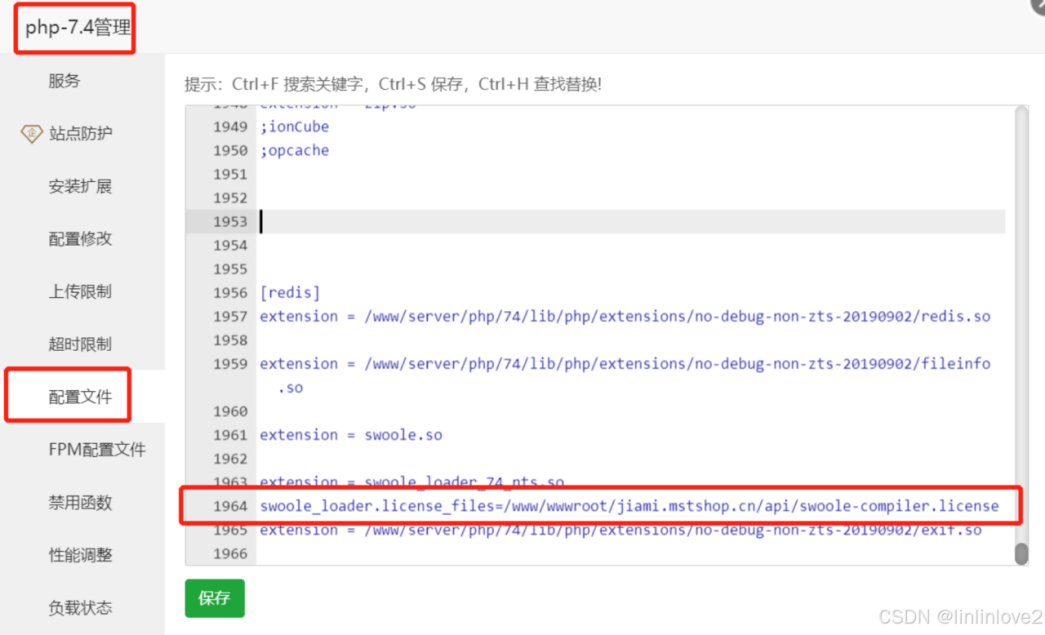
10.2、然后在 php.ini 中加入擴(kuò)展的配置

extension = swoole_loader_74_nts.so
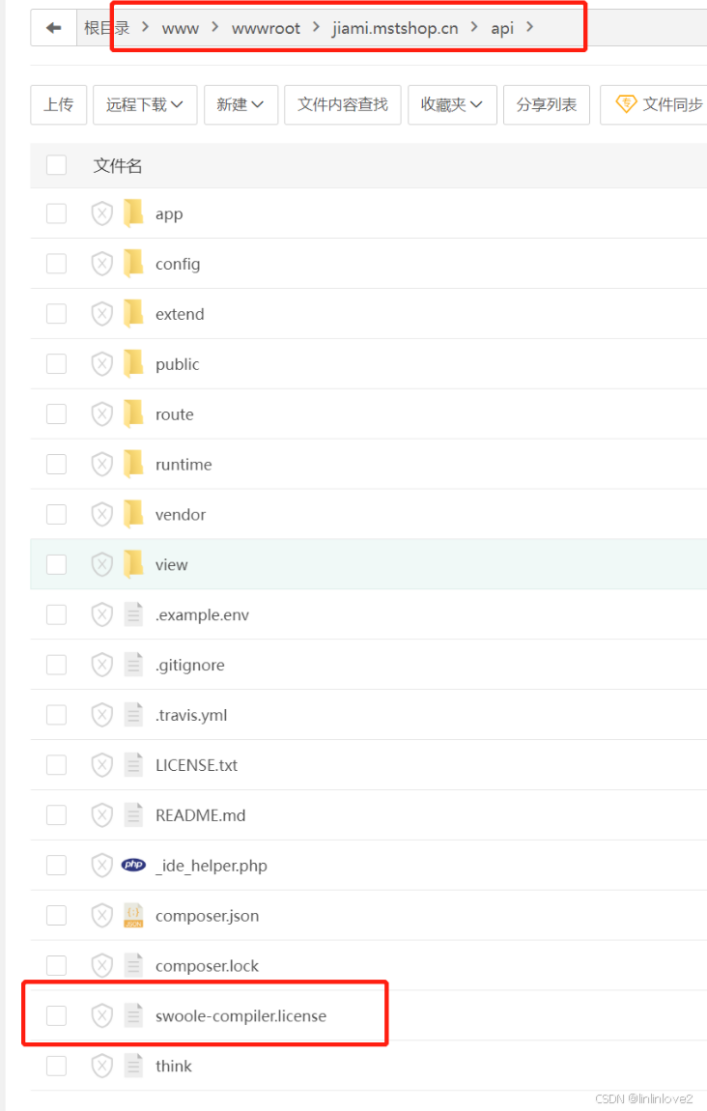
11、安裝 swoole-compiler.license
我們可以將 swoole-compiler.license 放到任意位置,比如我們將該文件放到項目目錄中

復(fù)制這個路徑/www/wwwroot/jiami.mstshop.cn/api/swoole-compiler.license
打開 php 配置 寫入配置 swoole_loader.license_files=/www/wwwroot/jiami.mstshop.cn/api/swoole-compiler.license


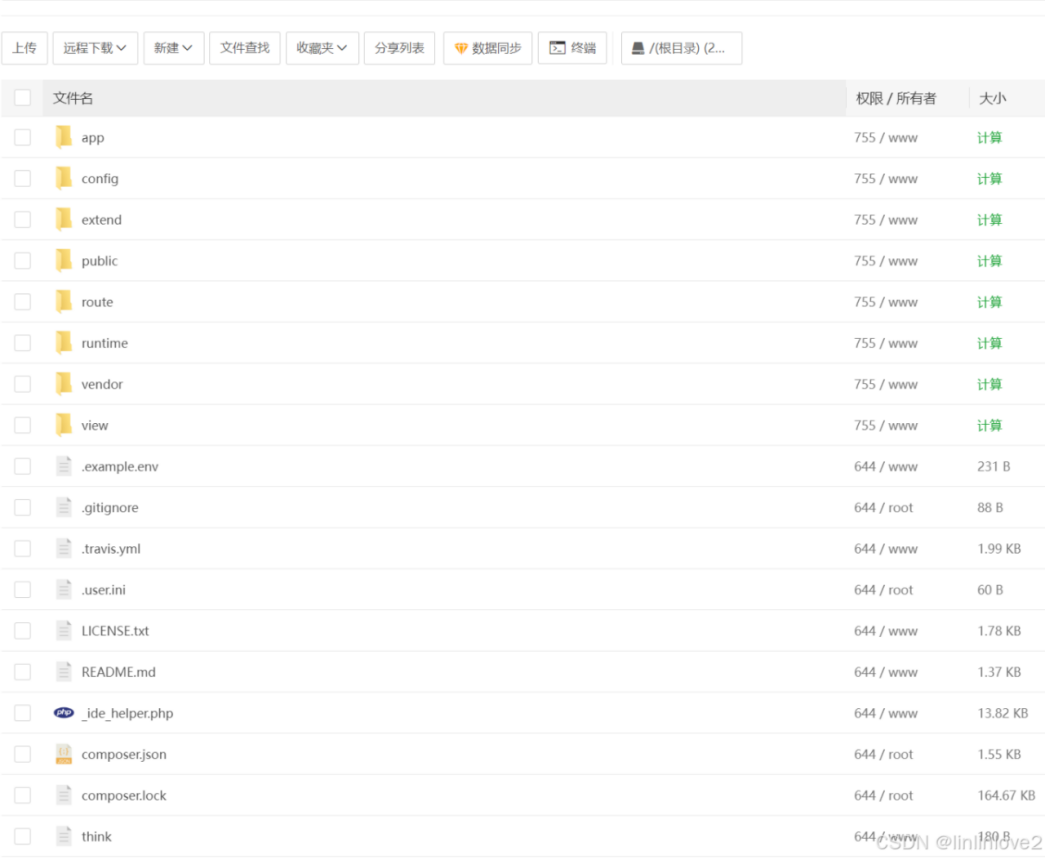
上傳源碼包中的 api 目錄中的內(nèi)容到 您的網(wǎng)站更目錄下

12、配置網(wǎng)站的運行目錄為 public,并且設(shè)置網(wǎng)站的偽靜態(tài)
location ~* (runtime|application)/{
return 403;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
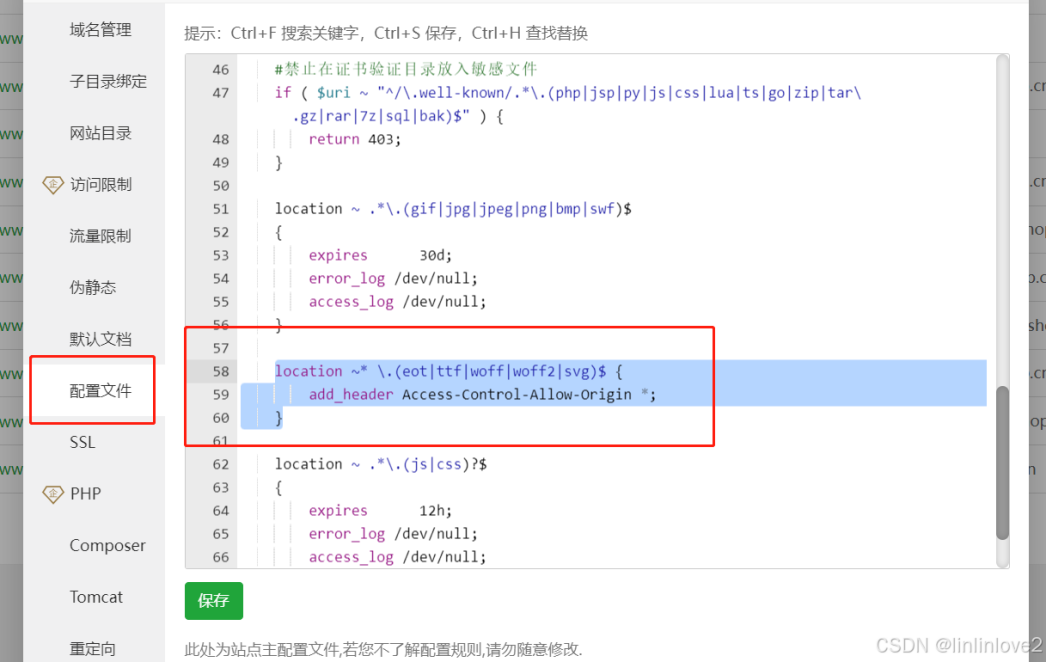
由于系統(tǒng)采用了三方字體,因此要配置這些字體可跨域,網(wǎng)站-->設(shè)置中

location ~* .(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
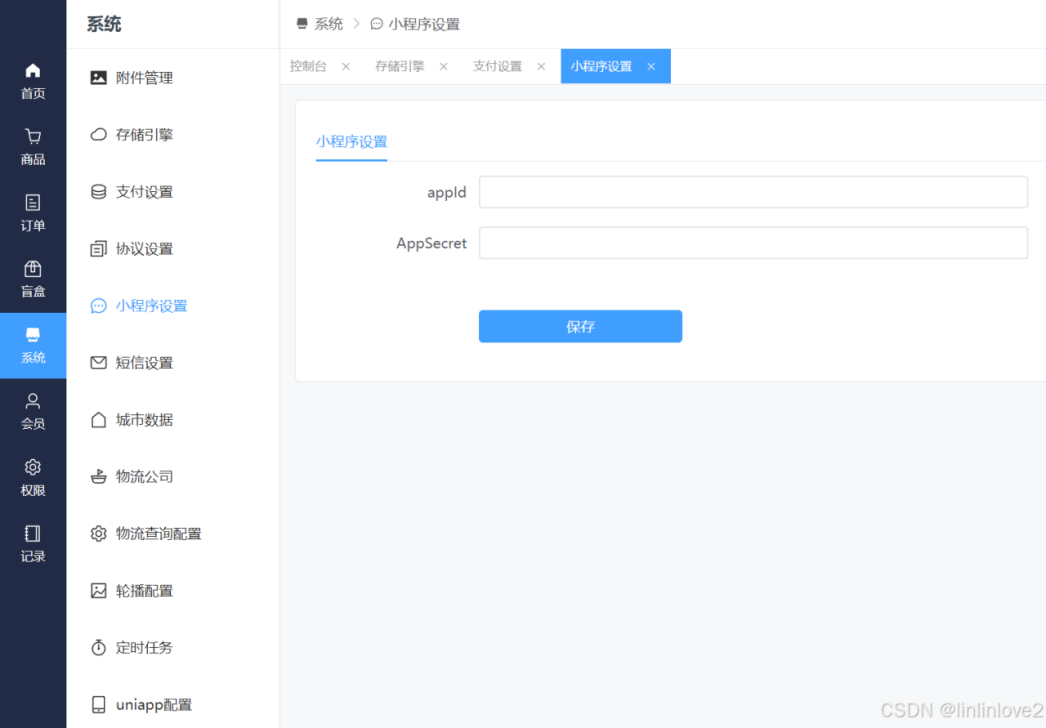
13、安裝好的后臺 web 界面
采用 vue + element-plus 編寫的后臺美觀強(qiáng)大

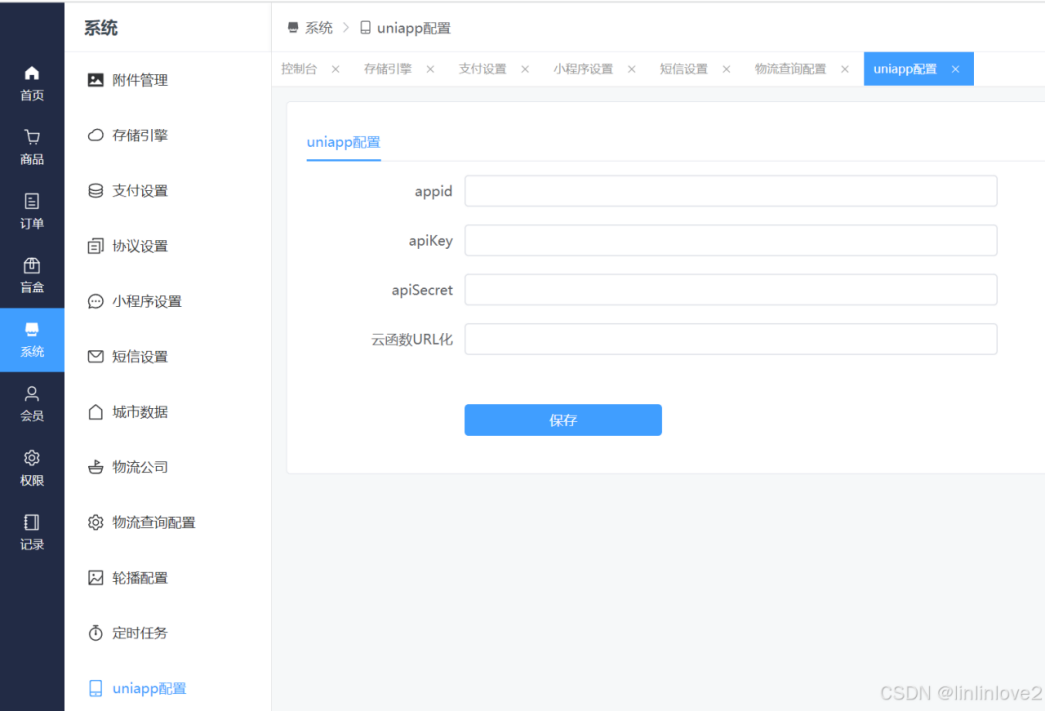
14、uniapp 參數(shù)配置

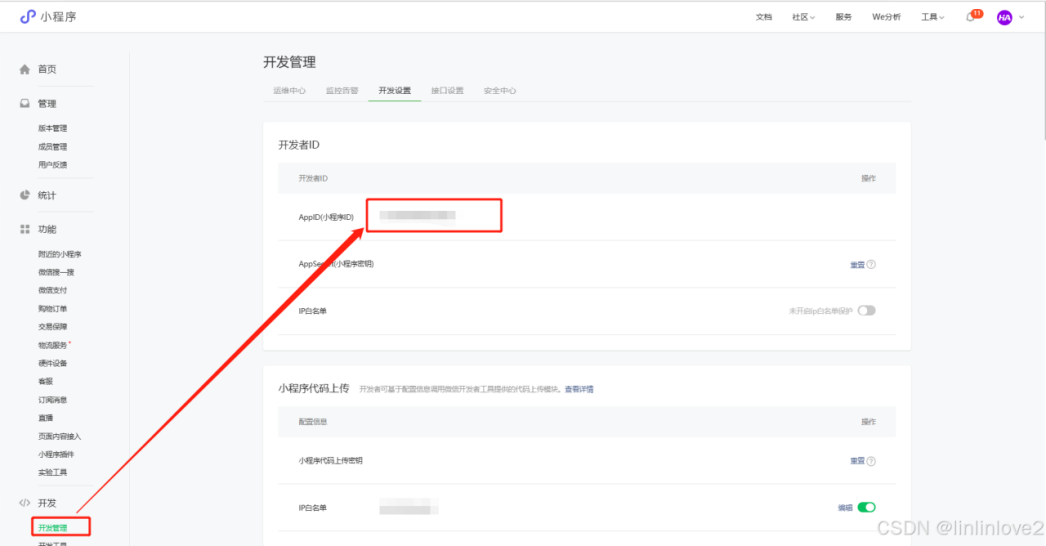
15、小程序 APPID 信息配置

16、編譯小程序
16.1、更換自己的 api 地址 webuniapputilssiteInfo.js
module.exports = {
// pro
'apiroot': 'https://pro.aaa.com.cn/api',
'imgroot': 'https://pro.aaa.com.cn',
// dev
// 'apiroot': 'https://dev-aaa.aaa.cn/api',
// 'imgroot': 'https://dev-aaa.aaa.cn',
};
16.2、apiroot 和 imgroot 換成自己的授權(quán)域名
16.3、使用 hbuilderx 打開剛才下載的源碼目錄下的 uniapp 文件夾,或者進(jìn)入文件夾直接拖動文件夾到 hbuilderx
目錄地址源碼>web>uniapp

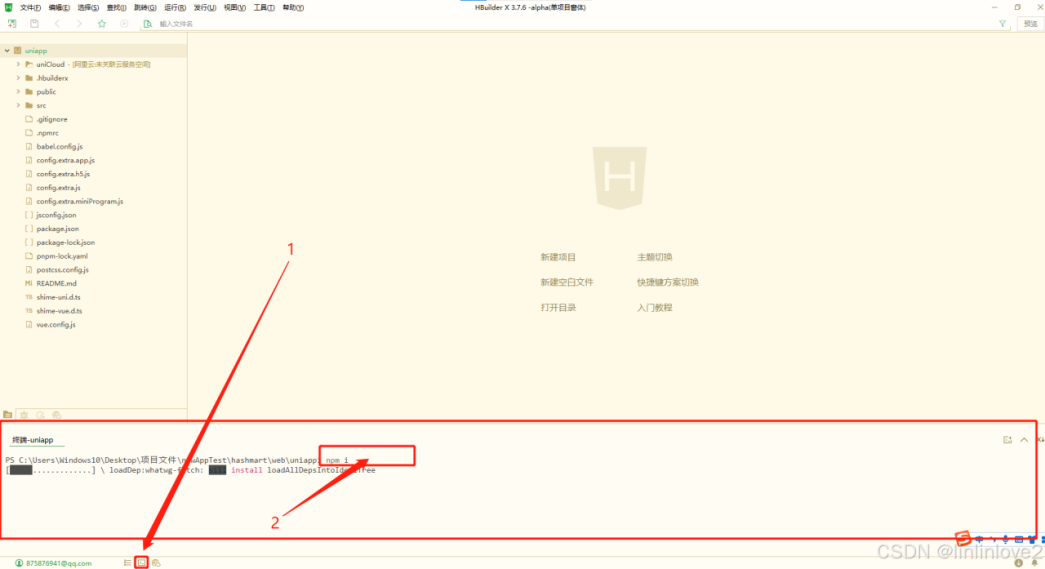
16.4、 打開編輯器終端,輸入命令行代碼 npm i,輸入后按回車鍵,終端開始下載項目所需依賴包

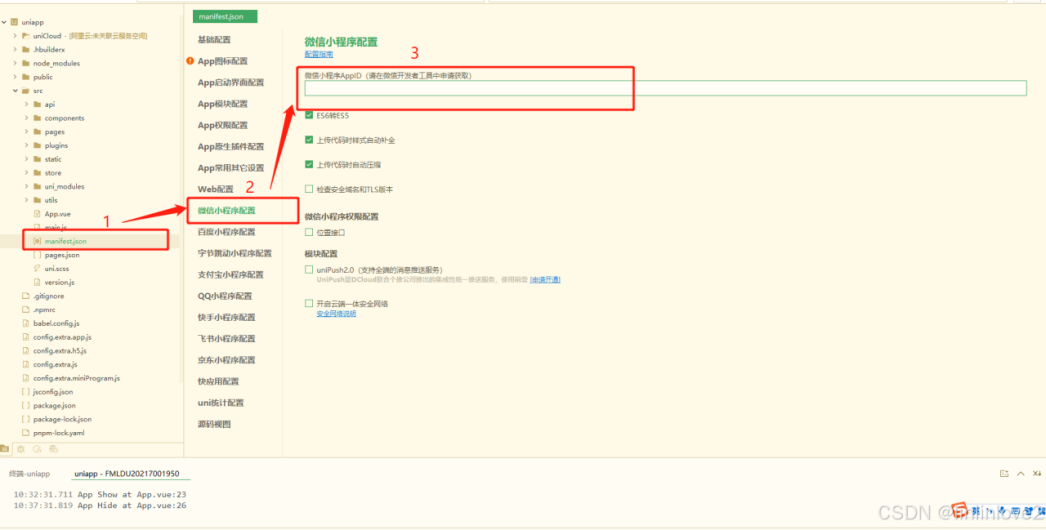
16.5、進(jìn)行相應(yīng)的配置, 打開目錄下的 manifest.json 文件,找到微信小程序配置,在微信小程序 AppID 內(nèi)輸入自己真實的微信小程序 AppID


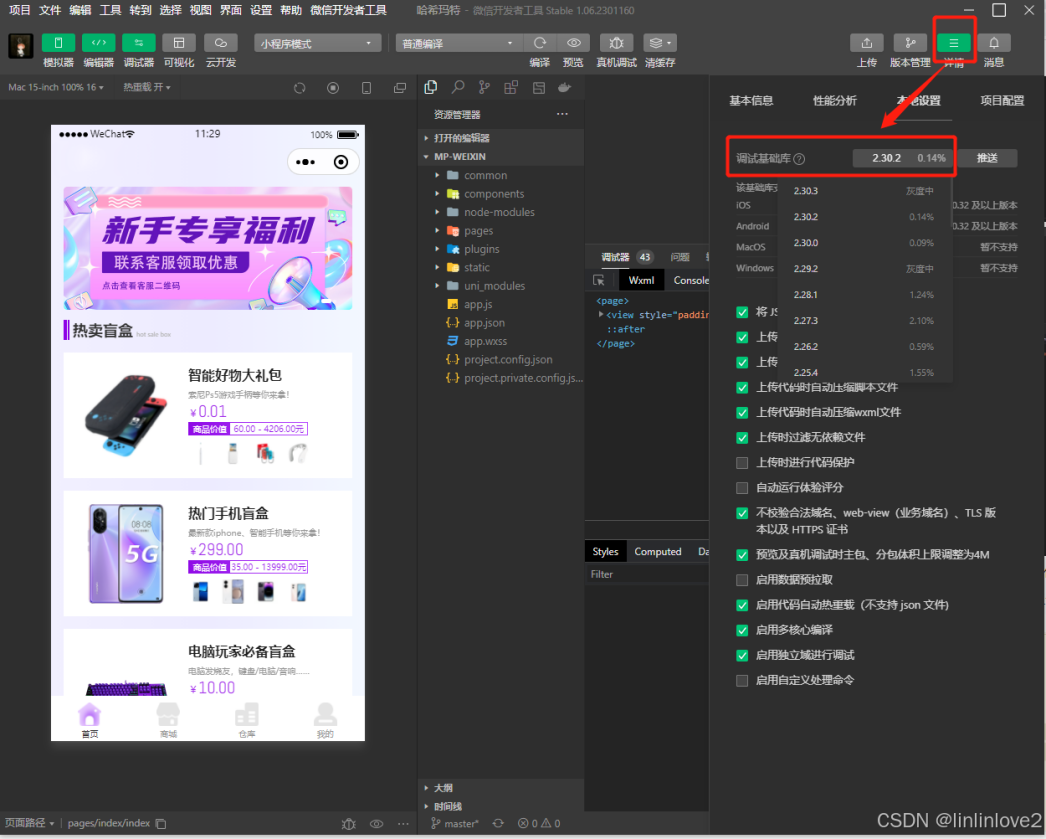
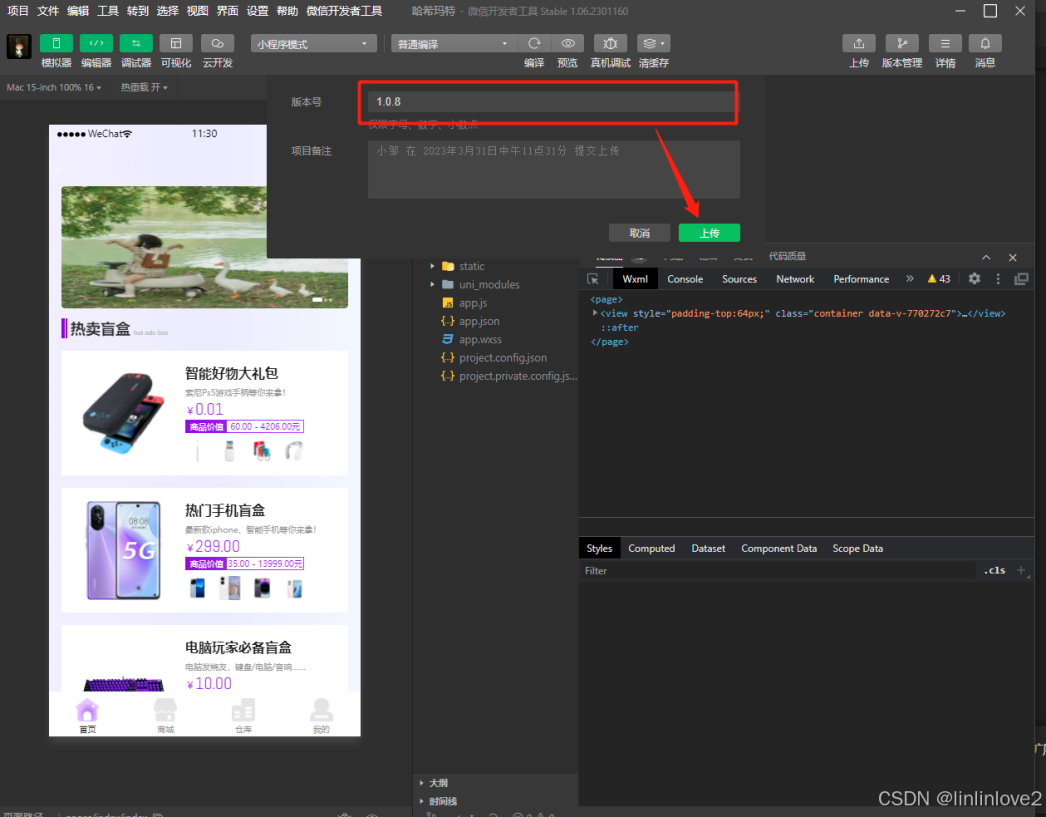
16.6 使用微信開發(fā)者工具調(diào)試盲盒商城小程序

16.7、登錄微信公眾平臺,提交審核、發(fā)布即可

17、至此盲盒抽獎商城系統(tǒng),編譯發(fā)布小程序已經(jīng)完成了!!!!
Flexus X 實例將原本復(fù)雜的云端操作簡化為一鍵式服務(wù),大大降低了技術(shù)門檻。從資源配置到運維管理,用戶都能輕松掌握,從而縮短盲盒商城小程序數(shù)字化轉(zhuǎn)型的路徑,并專注核心業(yè)務(wù)的創(chuàng)新與發(fā)展。
在安全性方面,華為云提供了全面的安全保障措施,確保盲盒商城小程序的數(shù)據(jù)安全和穩(wěn)定運行。Flexus X 實例還支持多種安全認(rèn)證和加密技術(shù),有效防止數(shù)據(jù)泄露和非法訪問。

綜上所述,華為云 Flexus 云服務(wù)器 X 實例在安裝搭建盲盒商城小程序方面具有靈活配置與高性能、高效遷移與成本控制、智能化體驗與安全性保障以及專業(yè)技術(shù)支持與優(yōu)質(zhì)服務(wù)等多方面的優(yōu)勢。這些優(yōu)勢為盲盒商城小程序提供了強(qiáng)大的計算能力和穩(wěn)定的運行環(huán)境,為其順利運行和快速發(fā)展提供了有力保障。
————————————————
來源:csdn
審核編輯 黃宇
-
編譯
+關(guān)注
關(guān)注
0文章
661瀏覽量
32948 -
云服務(wù)器
+關(guān)注
關(guān)注
0文章
706瀏覽量
13393 -
華為云
+關(guān)注
關(guān)注
3文章
2673瀏覽量
17515
發(fā)布評論請先 登錄
相關(guān)推薦
Flexus 云服務(wù)器 X 實例實踐:部署 Alist 文件列表程序

Flexus 云服務(wù)器 X 實例實踐:安裝 flatnotes 筆記應(yīng)用程序

使用華為云 Flexus 云服務(wù)器 X 搭建部署茶葉商城小程序 uniapp

華為云 Flexus 云服務(wù)器 X 實例之 openEuler 系統(tǒng)下部署 Joplin 筆記工具

華為云 Flexus 云服務(wù)器 X 實例之 openEuler 系統(tǒng)下部署 Discuz 論壇網(wǎng)站

華為云 Flexus 云服務(wù)器 X 實例之 openEuler 系統(tǒng)下部署 Web 應(yīng)用服務(wù)器 OpenResty





 華為云 Flexus 云服務(wù)器 X 實例部署——盲盒抽獎商城系統(tǒng)以及編譯發(fā)布小程序
華為云 Flexus 云服務(wù)器 X 實例部署——盲盒抽獎商城系統(tǒng)以及編譯發(fā)布小程序



















評論