本章介紹如何自定義 think-cell,即如何更改默認顏色和其他默認屬性;這是通過 think-cell 的樣式文件完成的,這些文件將在前四個部分中進行討論。
第五部分 C.5 設置默認議程幻燈片布局介紹了如何創建自定義議程幻燈片布局,第六部分 C.6 功能區自定義 介紹了如何使用 PowerPoint 的功能區自定義選項自定義 think-cell 的用戶界面。
可以使用樣式文件更改以下屬性:
可用顏色和圖案的列表。

可用顏色方案的列表。

哈維球和復選框的顏色。
用于放置圖表的預定義幻燈片版式(請參閱 D.7 預定義用于放置圖表的幻燈片版式)。當選擇相關類型的圖表插入或在幻燈片上拖動相關類型的圖表時,這些幻燈片布局將在幻燈片視圖的左上角顯示為縮略圖,單擊縮略圖中的矩形區域或將其拖動到縮略圖中的矩形區域之一將放置具有該位置和大小的圖表。這可以與幻燈片模板一起使用,以確保圖表的一致位置。

在甘特圖中使用會計日歷的選項。

可用線條樣式的列表。
折線圖和散點圖的可用標記列表。
前三個部分介紹如何創建和加載樣式文件,并說明如何在組織中部署它。在任何情況下都需要了解這些任務。之后,您可以按照 C.4 樣式文件教程創建自己的樣式文件,也可以瀏覽 D. 樣式文件格式中的格式參考。
C.1 創建 think-cell 樣式
可以使用任何文本編輯器對現有樣式文件進行簡單修改。應使用專用的 XML 編輯器創建新的 think-cell 樣式文件。它將通過自動檢查錯誤并就如何解決錯誤提出建議來為您提供支持。
KB0191:編輯 think-cell 樣式文件的建議設置
專用的 XML 編輯器通常會突出顯示文檔中的錯誤,并且使用鍵盤快捷鍵(如 Ctrl-Spacebar)可以觸發自動完成:編輯器將提供適用于當前上下文(文本光標位置)的標簽、屬性或值選項。如果將鼠標移到突出顯示的錯誤上,您將獲得一個工具提示,其中包含錯誤的詳細說明。
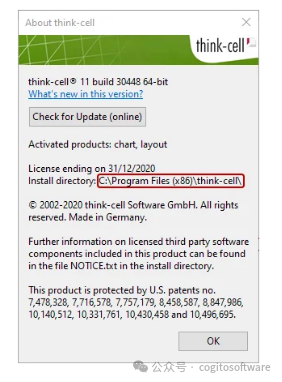
多個示例樣式文件隨 think-cell 一起提供,您可以在 think-cell 安裝目錄的子目錄中找到它們。首先,找出安裝目錄的位置。當您單擊 Tools 菜單中的 About 時 Tools 菜單圖標。會顯示它。

打開此目錄并轉到子目錄 ,例如styles
C:Program Files (x86) hink-cellstyles
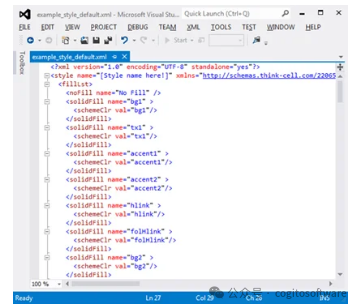
打開文件 。它應該看起來像這樣:generic style.xml

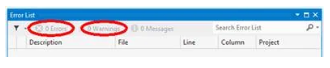
編輯器會自動檢查您的文件是否有錯誤。您可以通過單擊 View > Error List 來顯示錯誤列表:

確保在保存已編輯的樣式文件之前沒有指示任何警告或錯誤。
當然,任何其他支持 XML 的編輯器也可以工作。該文件需要使用擴展名保存。
-
Think
+關注
關注
0文章
8瀏覽量
7781 -
PowerPoint
+關注
關注
0文章
13瀏覽量
7249
原文標題:think-cell:自定義 think-cell(一)
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
think-cell:自定義think-cell(二)

think-cell:與PowerPoint交換文件

think-cell——使用JSON數據實現自動化(二)

think-cell——使用JSON數據實現自動化(一)

INA149串聯測量時靠近Cell12和Cell13電壓正常,越遠離偏差越大,為什么?
TSMaster 自定義 LIN 調度表編程指導

HarmonyOS開發案例:【UIAbility和自定義組件生命周期】





 think-cell;自定義think-cell(一)
think-cell;自定義think-cell(一)

















評論