tSNE是目前最為流行的一種高維數(shù)據(jù)降維的算法。在大數(shù)據(jù)時(shí)代,數(shù)據(jù)不僅越來(lái)越多,而且變得越來(lái)越復(fù)雜,數(shù)據(jù)維度的轉(zhuǎn)化也在驚人地增加。對(duì)于計(jì)算機(jī)而言,處理高位數(shù)據(jù)是沒(méi)問(wèn)題的,但是人類(lèi)能感知到的只有三個(gè)維度,因此很有必要將高維數(shù)據(jù)進(jìn)行可視化,tSNE就是講數(shù)據(jù)集從任意維度降到二維或三維的算法。谷歌的一名實(shí)習(xí)員工最近提出了一種方法,可以讓tSNE在大型、高維數(shù)據(jù)庫(kù)上實(shí)時(shí)進(jìn)行可視化,而且還開(kāi)源了。以下是論智為大家?guī)?lái)的編譯。
最近幾年,t分布隨機(jī)鄰近嵌入(tSNE)算法已經(jīng)成為最常用的高維數(shù)據(jù)分析工具,它經(jīng)常能提供有深度的見(jiàn)解。在TensorFlow嵌入項(xiàng)目和TensorBoard中用tSNE解釋深度神經(jīng)網(wǎng)絡(luò)的輸出時(shí),其中一個(gè)強(qiáng)大的特征是,tSNE在使用時(shí)只需要稍微調(diào)整參數(shù),就能在不同規(guī)模下展現(xiàn)高維數(shù)據(jù)點(diǎn)的聚類(lèi)。盡管有這個(gè)優(yōu)點(diǎn),tSNE算法計(jì)算時(shí)候的復(fù)雜程度也限制了它在很多小數(shù)據(jù)集上的應(yīng)用。雖然已經(jīng)有一些針對(duì)這個(gè)問(wèn)題的解決方法(主要關(guān)注點(diǎn)在數(shù)據(jù)點(diǎn)之間相似度計(jì)算的可擴(kuò)展性上),但目前為止當(dāng)可視化大數(shù)據(jù)及使用tSNE嵌入時(shí),它們還不能提供真正的互動(dòng)體驗(yàn)。
在Linear tSNE Optimization for the Web一文中,我們提出了一種解決tSNE高度依賴(lài)現(xiàn)代圖形硬件問(wèn)題的方法。我們的方法比其他類(lèi)似技術(shù)能更快地生成嵌入,甚至可以利用GPU在客戶(hù)端的網(wǎng)頁(yè)瀏覽器上執(zhí)行。二者的結(jié)合讓大型、高維的數(shù)據(jù)庫(kù)實(shí)時(shí)可視化成為了可能。另外,我們還在TensorFlow.js中開(kāi)源了這項(xiàng)成果,希望能帶來(lái)更多貢獻(xiàn)。
用我們的方法為全部MNIST數(shù)據(jù)集進(jìn)行實(shí)時(shí)tSNE嵌入演化。該數(shù)據(jù)集包含60000張手寫(xiě)數(shù)字的圖片
tSNE的目標(biāo)是聚合相似數(shù)據(jù)點(diǎn)之間的小“鄰居”,同時(shí)降低整體數(shù)據(jù)的維度使之更加便于可視化。換句話說(shuō),tSNE目標(biāo)函數(shù)計(jì)算的是在二維或三維空間中這些相似數(shù)據(jù)的“鄰居”是如何分布的,然后根據(jù)此將它們映射到聚類(lèi)之中。
在之前的研究中,tSNE的目標(biāo)最小化是作為N-body模擬問(wèn)題進(jìn)行的,其中點(diǎn)在嵌入空間中隨機(jī)分布,每個(gè)點(diǎn)都受到兩種不同類(lèi)型的力的作用。吸引力會(huì)將點(diǎn)與其在高維空間中最相似的點(diǎn)之間的距離越拉越近,同時(shí)排斥力使得它們與嵌入中的其他鄰近點(diǎn)越來(lái)越遠(yuǎn)。
吸引力只作用于一小部分點(diǎn)(也就是有相同近鄰的點(diǎn)),而排斥力在所有成對(duì)的點(diǎn)上都有作用。由于這個(gè)原因,tSNE需要強(qiáng)大的計(jì)算力和多次的目標(biāo)函數(shù)迭代,這就限制了數(shù)據(jù)庫(kù)的尺寸。為了改善這一問(wèn)題,Barnes-Hut算法就用來(lái)近似估算排斥力和目標(biāo)函數(shù)的梯度。這就可以將計(jì)算擴(kuò)展到成千上萬(wàn)個(gè)數(shù)據(jù)點(diǎn),但是仍然需要15分鐘以上計(jì)算MNIST嵌入。
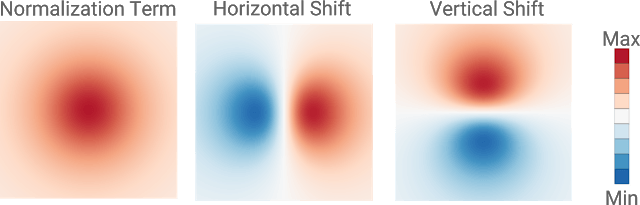
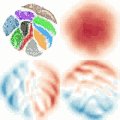
在我們的論文中,我們提出了解決上述問(wèn)題的方法,通過(guò)利用在WebGL上生成的紋理計(jì)算目標(biāo)函數(shù)的梯度近似值。我們的技術(shù)利用一個(gè)三通道的圖案在每次最小化迭代時(shí)都繪制一個(gè)“排斥域(repulsive field)”,其中的三個(gè)組成元素作為RGB通道中的顏色和形狀。每個(gè)點(diǎn)都會(huì)得到一個(gè)排斥域,用來(lái)表示點(diǎn)上水平和豎直方向的排斥力,第三個(gè)元素用作歸一化。歸一化要保證轉(zhuǎn)換過(guò)程中的量值對(duì)應(yīng)高維空間的相似度測(cè)量方法。除此之外,圖案的分辨率也會(huì)根據(jù)不同情況調(diào)整,以保證像素的數(shù)量是不變的。

渲染三個(gè)用來(lái)計(jì)算單個(gè)點(diǎn)產(chǎn)生的排斥力。上圖顯示了藍(lán)色區(qū)域中的點(diǎn)被推到了左側(cè)和底部,而紅色區(qū)域中的點(diǎn)被推倒右側(cè)和頂部,而白色區(qū)域中的點(diǎn)不會(huì)移動(dòng)
之后每個(gè)點(diǎn)的作用都被添加到GPU中,生成與排斥域相似的圖形(如下面的動(dòng)圖所示)。這種方法比計(jì)算點(diǎn)和點(diǎn)之間的作用的方法對(duì)GPU更友好。這是因?yàn)槎鄠€(gè)點(diǎn)的排斥力可以在GPU中快速地同時(shí)計(jì)算。另外,我們?cè)贕PU中也計(jì)算了點(diǎn)之間的吸引力。

tSNE嵌入的演變動(dòng)畫(huà)(左上);用來(lái)計(jì)算梯度的標(biāo)量場(chǎng)(右上);水平變換(左下);豎直變換(右下)
我們還將嵌入更新從點(diǎn)對(duì)點(diǎn)實(shí)現(xiàn)修改為在TensorFlow.js中計(jì)算的一系列標(biāo)準(zhǔn)張量操作,這是一個(gè)JavaScript庫(kù),用于在Web瀏覽器中執(zhí)行張量計(jì)算。我們已經(jīng)開(kāi)源的方法能完全在GPU上實(shí)現(xiàn)tSNE嵌入的變換,同時(shí)計(jì)算復(fù)雜性也得以改善。
有了這種只需15分鐘就能在MNIST數(shù)據(jù)集上完成計(jì)算的方法,我們現(xiàn)在可以實(shí)時(shí)在網(wǎng)頁(yè)中進(jìn)行可視化。另外,這種可視化還能在更大的數(shù)據(jù)集上實(shí)現(xiàn)。但是我們這項(xiàng)成果的主要缺陷就是目前只能在二維嵌入上工作。然而二維可視化卻經(jīng)常比三維可視化更受歡迎,應(yīng)為三維可視化需要更多交互才能理解聚類(lèi)的結(jié)果。
未來(lái)的工作
我們相信,更快、更易交互的tSNE將大大提高數(shù)據(jù)分析系統(tǒng)的發(fā)展。我們很期待將這項(xiàng)成果用于深度神經(jīng)網(wǎng)絡(luò)。除此之外,我們的實(shí)驗(yàn)表明,在使用GPU計(jì)算時(shí)的橫向思維(即用RGB圖像計(jì)算梯度)可以加速計(jì)算。在未來(lái)我們將開(kāi)發(fā)更多這類(lèi)的梯度計(jì)算,不僅將其應(yīng)用于降維算法上,還可以用到其他瀏覽器的N-body模擬中。
-
gpu
+關(guān)注
關(guān)注
28文章
4760瀏覽量
129129 -
算法
+關(guān)注
關(guān)注
23文章
4623瀏覽量
93102 -
數(shù)據(jù)庫(kù)
+關(guān)注
關(guān)注
7文章
3839瀏覽量
64542 -
數(shù)據(jù)集
+關(guān)注
關(guān)注
4文章
1208瀏覽量
24748
原文標(biāo)題:谷歌實(shí)習(xí)生提出tSNE在大型高維數(shù)據(jù)集上實(shí)時(shí)可視化的方法(附代碼)
文章出處:【微信號(hào):jqr_AI,微信公眾號(hào):論智】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
光學(xué)系統(tǒng)的3D可視化
什么是大屏數(shù)據(jù)可視化?特點(diǎn)有哪些?
智慧能源可視化監(jiān)管平臺(tái)——助力可視化能源數(shù)據(jù)管理

智慧樓宇可視化的優(yōu)點(diǎn)
大型商場(chǎng)能耗監(jiān)測(cè)可視化管理系統(tǒng)方案

可視化數(shù)據(jù)大屏的制作流程
三維可視化運(yùn)用的主要技術(shù)
如何實(shí)現(xiàn)園區(qū)大屏可視化?

三維可視化系統(tǒng)平臺(tái)介紹及優(yōu)勢(shì)

三維可視化數(shù)據(jù)大屏的設(shè)計(jì)原理和技巧
大屏數(shù)據(jù)可視化是什么?運(yùn)用了什么技術(shù)
智慧園區(qū)三維可視化的重要性!
智慧交通三維可視化,讓數(shù)據(jù)場(chǎng)景融合

訊維智能可視化綜合平臺(tái)在智慧城市建設(shè)中的關(guān)鍵作用
三維可視化是怎么做的?特點(diǎn)有哪些?





 如何讓tSNE在大型、高維數(shù)據(jù)庫(kù)上實(shí)時(shí)進(jìn)行可視化的詳細(xì)資料概述
如何讓tSNE在大型、高維數(shù)據(jù)庫(kù)上實(shí)時(shí)進(jìn)行可視化的詳細(xì)資料概述










評(píng)論