引 言
SaaS是Software-as-a-service(軟件即服務(wù))的簡稱,是隨著互聯(lián)網(wǎng)技術(shù)的發(fā)展和應(yīng)用軟件的成熟,在21世紀(jì)開始興起的一種完全創(chuàng)新的軟件應(yīng)用模式。
它與“ON-demand software”(按需軟件),the applicationservice provider(ASP,應(yīng)用服務(wù)提供商),hoSTed software(托管軟件)具有相似的含義。它是一種通過lntenet提供軟件的模式,廠商將應(yīng)用軟件服務(wù),按定購的服務(wù)多少和時(shí)間長短向廠商支付費(fèi)用,并通過互聯(lián)網(wǎng)獲得廠商提供的服務(wù)。
用戶不用再購買軟件,而改用向提供商租用基于web的軟件,來管理企業(yè)經(jīng)營活動(dòng),且無需對軟件進(jìn)行維護(hù),服務(wù)提供商會(huì)全權(quán)管理和維護(hù)軟件,軟件廠商在向客戶提供互聯(lián)網(wǎng)應(yīng)用的同時(shí),也提供軟件的離線操作和本地?cái)?shù)據(jù)存儲(chǔ),讓用戶隨時(shí)隨地都可以使用其定購的軟件和服務(wù)。
對于許多小型企業(yè)來說,SaaS是采用先進(jìn)技術(shù)的最好途徑,它消除了企業(yè)購買、構(gòu)建和維護(hù)基礎(chǔ)設(shè)施和應(yīng)用程序的需要。
在這種模式下,客戶不再像傳統(tǒng)模式那樣花費(fèi)大量投資用于硬件、軟件、人力,而只需要支出一定的租賃服務(wù)費(fèi)用,通過互聯(lián)網(wǎng)便可以享受到相應(yīng)的硬件、軟件和維護(hù)服務(wù),享有軟件使用權(quán)和不斷升級,這是網(wǎng)絡(luò)應(yīng)用最具效益的營運(yùn)模式。
1 客戶端存儲(chǔ)
為了研究本地結(jié)構(gòu)化存儲(chǔ),這里先來回答兩個(gè)基本問題。
什么是客戶端存儲(chǔ)?
客戶端存儲(chǔ)是相對服務(wù)器端存儲(chǔ)而言的,主要是指在web應(yīng)用當(dāng)中原本存儲(chǔ)于服務(wù)器中的數(shù)據(jù)現(xiàn)在存儲(chǔ)在本地(browser)了,它帶來的直接好處就是:支持該技術(shù)的web應(yīng)用不用連接Intemet就可以很好地運(yùn)行。
為什么需要客戶端存儲(chǔ)?
它可以緩解高峰期服務(wù)器端查詢的壓力,也可以省下不少帶寬,查詢速度快,它也使離線應(yīng)用開發(fā)成為可能。但是同時(shí),它也存在著一些問題,比如數(shù)據(jù)的保密性如何實(shí)現(xiàn),如何防止數(shù)據(jù)被攻擊。
1.1 2種客戶端存儲(chǔ)技術(shù)的實(shí)現(xiàn)方式
(1)以瀏覽器插件的形式存在(如google gears,mi—crosoft silverlight)。
(2)在瀏覽器開發(fā)的過程中就加入了該特性(刪I5的解決方案)。
1.2 當(dāng)前瀏覽器的主要數(shù)據(jù)存儲(chǔ)方式
除了通用的rookies外,還有:
1)在intemet explorer下,可以使用UserData來存儲(chǔ);
2)在firefox下,可以通過sessionStorage來存儲(chǔ);
3)safari可以通過Database Storage來存儲(chǔ);
4)opera可以通過widgets來實(shí)現(xiàn)。不支持HTML5結(jié)構(gòu)化存儲(chǔ),有一套自己的實(shí)現(xiàn)方法。
可見,目前實(shí)現(xiàn)本地?cái)?shù)據(jù)存儲(chǔ)的標(biāo)準(zhǔn)并未統(tǒng)一。
以下對這些存儲(chǔ)方式做簡單介紹,之后重點(diǎn)分析HTML5的實(shí)現(xiàn)標(biāo)準(zhǔn)。
一直以來瀏覽器依靠插件技術(shù)實(shí)現(xiàn)客戶端存儲(chǔ),因?yàn)镠TTP cookies在結(jié)構(gòu)化方面有些限制(只有4k),所以這些年其他技術(shù)有所發(fā)展,它們是:
(1)userData:僅在IE5.5及以后的版本中有使用。
userData的存儲(chǔ)機(jī)制:將要保存的數(shù)據(jù)以“健值對(健作為屬性,值為屬性的值)”的形式保存在XML文檔中。userData行為提供了一個(gè)比Cookie更具有動(dòng)態(tài)性和更大容量的數(shù)據(jù)結(jié)構(gòu)。每頁的UserData存儲(chǔ)區(qū)數(shù)據(jù)大小可以達(dá)到64 kb,每個(gè)域名可以達(dá)到640 kb-2j。
userData行為通過sessions為每個(gè)對象分配User—Data存儲(chǔ)區(qū)。使用save和load方法將UserData存儲(chǔ)區(qū)數(shù)據(jù)保存在緩存(cache)中。一旦UserData存儲(chǔ)區(qū)保存以后,即使IE瀏覽器關(guān)閉或者刷新了,下一次進(jìn)入該頁面,數(shù)據(jù)也能夠重新載入而不會(huì)丟失,除非你人為刪除或者用腳本設(shè)置了該數(shù)據(jù)的失效期。
userData使用前必須在行內(nèi)或者文檔的HEA1)部分宣告如下樣式:
《STYLE》.userData{behavior:url(#default#userdata);《/ST YLE 》
或者使用腳本綁定:
object.style.behavior: “ (’#default#userData’)”
object.a(chǎn)d~ vior(“#default userData”)windowXP系統(tǒng)下,數(shù)據(jù)文件保存在:
C:\DocumentandSettings\(USelT1.a(chǎn)llle)\ApphcationData\Microsoft\IE\UserData\,保存格式為xml。
(2)本地共享對象(Local Shared Object):在有Adobe Flash Player 6及更新版本作為插件的瀏覽器中使用。主要用在ActionScript中。
(3)Google Ge.frs:.一個(gè)基于Firefox和IE的插件,由Google公司開發(fā)維護(hù),主要用于離線應(yīng)用程序,如離線搜索。要使用它,必須先安裝相應(yīng)插件。Gears還具有一些特性:
a.一個(gè)本地服務(wù)器,用以在本地緩存和提供應(yīng)用程序資源(HTⅦ ,JavaScript,圖片等)。無需連接服務(wù)器即可訪問這些資源。
b.?dāng)?shù)據(jù)庫,在瀏覽器內(nèi)部保存和訪問數(shù)據(jù)。
c.工作人員線程池,通過在后臺執(zhí)行費(fèi)時(shí)的操作使應(yīng)用程序響應(yīng)更加迅速。
d.HttpRequest應(yīng)用程序接El,實(shí)現(xiàn)了W3C XMLHttpRequest規(guī)范的一個(gè)子集。
e.一個(gè)Geolocation應(yīng)用程序接口,使web應(yīng)用程序能夠獲得用戶的地理位置E3』。
2 HTML 5結(jié)構(gòu)化客戶端存儲(chǔ)
為了適合現(xiàn)代及未來的web技術(shù),解決這種混亂局面,創(chuàng)造一個(gè)廣泛的可接受的標(biāo)準(zhǔn),互聯(lián)網(wǎng)超文本應(yīng)用技術(shù)工作組(WHATWG)及W3C HTML工作組開發(fā)了一種良好的客戶端結(jié)構(gòu)化存儲(chǔ)解決方案。它是、v0rld Wide Web核心語言HTML5未來主要修訂版的組成部分。HTML5第一版公共工作草案于2008.1.22發(fā)布。但是這項(xiàng)工作2004年就已經(jīng)開始,當(dāng)時(shí)取名為web應(yīng)用1.0,然后在2007.5得到更正,從那以后每天都有更新。HTMI~有很多變動(dòng)而且它大概要2012年才能被W3C Candidate Reeommendation state所接受,但是現(xiàn)在已經(jīng)有不少瀏覽器接受了它的一些標(biāo)準(zhǔn)。
2.1 HTML5結(jié)構(gòu)化客戶端存儲(chǔ)
結(jié)構(gòu)化客戶端存儲(chǔ),這是被HTML5接受的數(shù)據(jù)存儲(chǔ)方案的完整名字。它大概是那些處理IT安全性人員最感興趣的創(chuàng)新技術(shù)。它可分成三種不同的客戶端存儲(chǔ)方法:
1)對話期存儲(chǔ)(session storage);
2)局部存儲(chǔ)(1ocal storage)(1ocal storage將取代global storage);
3)數(shù)據(jù)庫存儲(chǔ)(database storage)。
2.2 HTML5結(jié)構(gòu)化存儲(chǔ)主要數(shù)據(jù)結(jié)構(gòu)
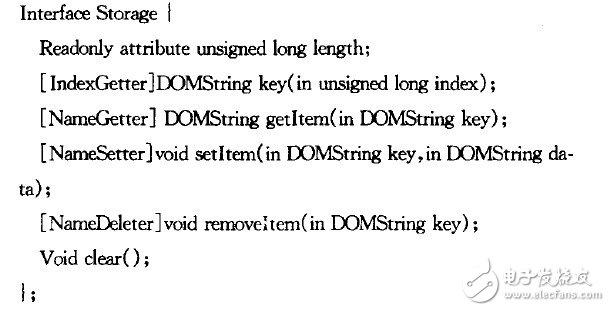
●存儲(chǔ)類接口(The Storage Interface)。

每一個(gè)存儲(chǔ)(Storage)對象都提供了一組key/val—De pairs(鍵值對)的存儲(chǔ)方法,這樣的鍵值對通常都叫做項(xiàng)目(items)。鍵和值的類型都是字符串類型,所以任一的字符串(包括空串)都是合法的。
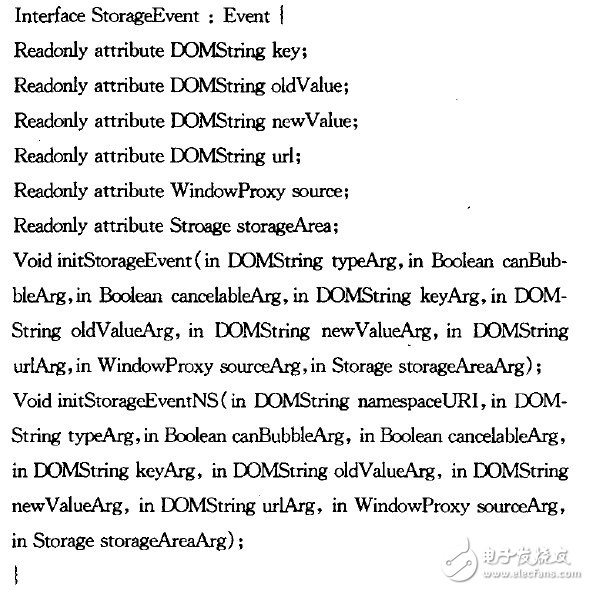
●存儲(chǔ)類事件(The storage event)。

存儲(chǔ)事件(Storage event)對于對話期存儲(chǔ)和局部存儲(chǔ)都有作用。
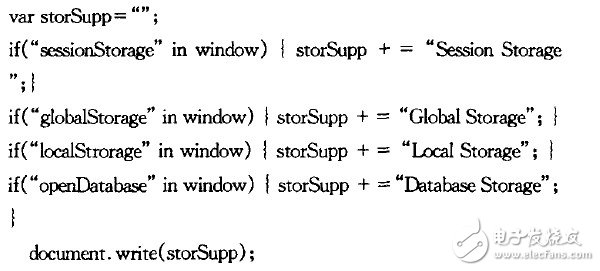
●當(dāng)前瀏覽器對HTML5結(jié)構(gòu)化存儲(chǔ)的支持。
正如在前面講到的,許多瀏覽器已經(jīng)開始實(shí)現(xiàn)許多HTML5的新特征。現(xiàn)在分析一下大多數(shù)渲染引擎在客戶端存儲(chǔ)方面實(shí)現(xiàn)的情況。
(1)Gecko。使用在Firefox上,允許對話期存儲(chǔ)(session storage)和全局存儲(chǔ)(global storage)從1.8.1版以后(Firefox2.0,2006.10)。
(2)WebKit。使用在Safari上,最近在Qt4.4實(shí)現(xiàn),只允許數(shù)據(jù)庫存儲(chǔ)(database storage),在r27xxx以后的版本(Safari3.1,2008.3),r34xxx版本(Safari4.O)增加允許局部存儲(chǔ)(1ocal storage)和對話期存儲(chǔ)(sessionstrorage)。Database使用SQLite數(shù)據(jù)庫存儲(chǔ)。
(3)Trident。使用在IE上,允許對話期存儲(chǔ)(ses.sion storage)和局部存儲(chǔ)(1ocal storage)從VI版本以后(IE 8 beta 2,2008.8)。
(4)Presto。使用在Opera9.60上,不支持任何HTML5客戶端存儲(chǔ)。
只需要實(shí)現(xiàn)下面這段簡單的JS腳本就可以了解你的瀏覽器支持哪種存儲(chǔ)類型 。

●對話期存儲(chǔ)(sessionStorage)。
對話期存儲(chǔ)與哪moldes非常相似,但是它也有一些特有的優(yōu)點(diǎn)。它有非常大的存儲(chǔ)能力(可以達(dá)到MB,依據(jù)在瀏覽器上的實(shí)現(xiàn),取代cookies的4l ),它不需要通過每個(gè)哪packet來傳輸,而且它在不同的情況下都非常有效率。對話期存儲(chǔ)對象是鍵/值對(值都是字符串型),它只能通過源端獲得而且只能在窗口創(chuàng)建時(shí)獲得。HTML5草案舉了一個(gè)例子。該例子說有一位顧客同時(shí)開了兩個(gè)窗口,都是同一個(gè)網(wǎng)站地址,在每一個(gè)窗口上買一張飛機(jī)票,買的動(dòng)作在同一時(shí)刻進(jìn)行。如果web應(yīng)用采用HTTP cookies來追蹤這個(gè)顧客買了哪張票,在一個(gè)窗口買的行為結(jié)果可能會(huì)泄露到另一個(gè)窗口中。使用對話期存儲(chǔ)就不會(huì)發(fā)生這種情況。和cookies不同的是,你不需要定義一個(gè)存儲(chǔ)對象的持續(xù)時(shí)間,當(dāng)顧客關(guān)閉窗口時(shí)它所創(chuàng)建的對話期存儲(chǔ)對象將會(huì)消失,或是web應(yīng)用刪除它的時(shí)候。你可以像這樣定義一個(gè)對話期存儲(chǔ)對象:session—Storage.foo=‘‘bar”。
sessionStorage最大的用途用于保存一些臨時(shí)的數(shù)據(jù)防止用戶意外刷新頁面,但是,在瀏覽器意外關(guān)閉并恢復(fù)頁面時(shí),sessionStorage中存儲(chǔ)的信息將會(huì)丟失。
Firefox默認(rèn)允許一個(gè)域名存儲(chǔ)5120kB的數(shù)據(jù)。
注:firefox的sessionStorage特性必須要在服務(wù)器上發(fā)布才有效。
●局部存儲(chǔ)(1ocal storage)。
為了在客戶機(jī)上存儲(chǔ)持久數(shù)據(jù),自從新的工作組草案于2008年6月10日官方正式介紹本地存儲(chǔ)后,HTML5已經(jīng)使用全局存儲(chǔ)。
全局存儲(chǔ)允許一個(gè)web應(yīng)用在客戶機(jī)上存儲(chǔ)數(shù)據(jù),該數(shù)據(jù)能被創(chuàng)建該存儲(chǔ)對象以外的其他域所存儲(chǔ)。
根據(jù)相關(guān)規(guī)范,你可以定義一個(gè)被任何域識別的全局存儲(chǔ)對象。(globalStorage[”].foo=“bar”;)來自特定的頂級域(globalStorage[‘com’].foo=“bar”;),然后依次往下一個(gè)域(globalStorage[‘example.com’].foo=“bar”;?)。所有域在相等或更低級別上定義的一個(gè)全局存儲(chǔ)對象可以互相訪問它們的存儲(chǔ)數(shù)據(jù)。這些都是規(guī)范上所說的。作為普通的瀏覽器開發(fā)商采用一些細(xì)小的差別(這是出于豐厚的利潤的原因)。Firefox2.0&3.0根本不允許公共的數(shù)據(jù)存儲(chǔ)或者是使用TLD(topleveldomain)。Firefox3.0甚至阻止子域?qū)^高級別域上數(shù)據(jù)的存儲(chǔ)。你只能從完全相同的域中存取一個(gè)全局存儲(chǔ)對象。由于局部存儲(chǔ),新的更好的全局存儲(chǔ)版本,你不能定義域,它是自動(dòng)地與web應(yīng)用運(yùn)行時(shí)的腳本的源相聯(lián)系。注意WebKit和Intemet Explorer 8 beta 2允許子域存取它們優(yōu)先域的數(shù)據(jù),可以和規(guī)范上的說法進(jìn)行比較。全局存儲(chǔ)和局部存儲(chǔ)都是通過任一瀏覽器的窗口進(jìn)行存取。就算瀏覽器被關(guān)閉數(shù)據(jù)也會(huì)一直保持,這一點(diǎn)不同于對話期存儲(chǔ)。
在Mac 0S x系統(tǒng)下,F(xiàn)irefox3.0保存這些持久性數(shù)據(jù)在下面路徑的SQLite file里:
/Users/[username]/Library/ApplieationSupport/Firefox/Profiles/[randornstring]/webappsstore.sqlite
在WindowsXP系統(tǒng)下保存在:
C {DocumentaandSettings[username] ApplicationDataMozilla|Firdox|Profiles [ random string ] webappsstore.sqlite
●數(shù)據(jù)庫存儲(chǔ)(database storage)。
類似于Google GE ,HTML5的數(shù)據(jù)庫存儲(chǔ)允許一個(gè)web應(yīng)用保存結(jié)構(gòu)型數(shù)據(jù),并在客戶機(jī)端使用一個(gè)真正的SQL數(shù)據(jù)庫。這一特性將允許非常強(qiáng)大的應(yīng)用程序的開發(fā)。
一個(gè)簡單的例子是通過webKit開發(fā)人員發(fā)布的。它目前只支持?jǐn)?shù)據(jù)庫存儲(chǔ)(最新版本還支持seS—sion和local存儲(chǔ)),像前面兩個(gè)存儲(chǔ)類型一樣,你只能保存字符串和變量,且只能通過創(chuàng)建的那個(gè)域來訪問。它的語法可以會(huì)存在一些問題。想要完整地參考請查看HTML5草案。現(xiàn)在展示一些快速而簡單的例子:
db=openDatabase(“dbTest”,“1.0”,“First Database‘’,300000);
db.transaction(function(tx){tX.executeSql(“CREATE TABLEMyTb(id REAL)”);});
db.transaction(function(tx)}tX.executeSql(“SELECT *FROMMyTb’’,[],function(tX,reSult){alert(result.1OWS.item(0)[‘id’]);});WebKit(Safari等等)使用SQLite作為數(shù)據(jù)庫端。
在Mac OS X下你能發(fā)現(xiàn)數(shù)據(jù)庫文件存放在:
/Users/[usemame]/Library/Safari/Databases
在Windows XP下數(shù)據(jù)庫文件存放在:
C:\Documents and Settings\[username]\LoealSettin4gs\ApplicationDataAppleComputer\ safari Databases
3 結(jié)束語
HTML5結(jié)構(gòu)化客戶端存儲(chǔ)對Web開發(fā)者而言是一個(gè)強(qiáng)有力的器具,但是也加進(jìn)了新的風(fēng)險(xiǎn)。這一存儲(chǔ)技術(shù)尚未完全實(shí)現(xiàn)。但是由于瀏覽器銷售商和Web開發(fā)者的激情,在未來將看到這項(xiàng)應(yīng)用技術(shù)成指數(shù)級的增長。
-
存儲(chǔ)
+關(guān)注
關(guān)注
13文章
4353瀏覽量
86105 -
互聯(lián)網(wǎng)
+關(guān)注
關(guān)注
54文章
11184瀏覽量
103718 -
服務(wù)器
+關(guān)注
關(guān)注
12文章
9295瀏覽量
85924
發(fā)布評論請先 登錄
相關(guān)推薦
TrustZone結(jié)構(gòu)化消息是什么?
HTML5數(shù)據(jù)存儲(chǔ)方案data與jQuery數(shù)據(jù)存儲(chǔ)方案有什么區(qū)別
HTML5技術(shù)的存儲(chǔ)方式有哪些
監(jiān)控系統(tǒng)客戶端及服務(wù)端設(shè)計(jì)
PLC寄存器和數(shù)據(jù)庫的數(shù)據(jù)轉(zhuǎn)為OPCUA標(biāo)簽供上位機(jī)客戶端讀取
HTML5知識庫精選
紫金橋軟件客戶端的啟動(dòng)參數(shù)

基于HTML5實(shí)現(xiàn)WebGIS中地理要素的展示與交互

創(chuàng)建新的數(shù)據(jù)庫和更改SQL Server CE數(shù)據(jù)庫中的數(shù)據(jù)操作教程免費(fèi)下載
簡單易用的數(shù)據(jù)庫開源客戶端DBeaver

HTML5是什么 HTML5有什么好處
什么是向量數(shù)據(jù)庫?關(guān)系數(shù)據(jù)庫和向量數(shù)據(jù)庫之間的區(qū)別是什么?

MySQL數(shù)據(jù)庫基礎(chǔ)知識
使用關(guān)系數(shù)據(jù)庫中的半結(jié)構(gòu)化數(shù)據(jù)





 采取HTML5數(shù)據(jù)庫接口的客戶端軟件結(jié)構(gòu)化存儲(chǔ)解決方案
采取HTML5數(shù)據(jù)庫接口的客戶端軟件結(jié)構(gòu)化存儲(chǔ)解決方案










評論