Zoom是非常出色的視頻會議平臺,拿Zoom的web客戶端和WebRTC對比似乎有失公允。重要的是,未來WebRTC還會不斷做明智的改進。
Zoom有一個Web客戶端,允許參與者在不下載他們的app的情況下參加會議。打開chrome://webrtc-internals顯示只有getUserMedia用于訪問相機和麥克風,但是沒有像WebRTC那樣調用RTCPeerConnection。這讓我很感興趣-他們沒有使用WebRTC是如何打電話的?
為什么不使用WebRTC?

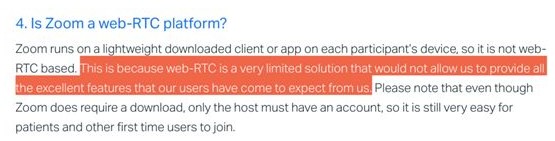
就像他們的網站上所說的那樣,Zoom和WebRTC的關系比較復雜。
JitSi團隊最近通過比較質量回應了這件事。Tsahi Levent Levi也對此發表了一些有用的評論。因此,讓我們在Chrome中運行這種非常有趣的環境下快速查看這些“優秀特性”。
Zoom web客戶端
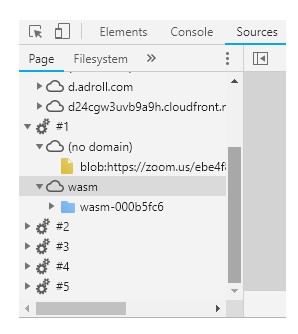
Chrome網絡開發者工具迅速顯示了兩件事:
WebSocket用于數據傳輸
這是一些工作人員加載的WebAssembly (wasm) 文件

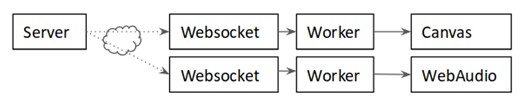
基于WebSocket的媒體傳輸
基于WebSocket的媒體傳輸整體設計非常有趣。它使用WebSocket傳輸媒體,這當然不是最佳選擇。類似于WebRTC中的Turn/TCP——它會影響傳輸質量,并且在很多情況下都不能很好地工作。使用TCP傳輸實時媒體的一般問題是丟包,這會導致重新發送和增加延遲。Tsahi前一段時間在TestRTC上描述了這一點,顯示了使用這種方案對比特率和其他特性的影響。
基于WebSocket傳輸媒體最主要的優勢在于,它可以在TURN/TCP和TURN/TLS被防火墻阻塞時,穿過防火墻。它避免了WebRTC TRUN連接不經過認證代理的問題。這是Chrome WebRTC實施中長期存在的問題,去年才得到解決。

在WebSocket上接收的數據進入基于WebAssembly (WASM)的解碼器。瀏覽器中的AudioWrkLead獲取到音頻數據。從那里,解碼的音頻使用WebAudio“magic”目的節點播放。

視頻被渲染出來,這個過程出乎意料的順利,質量也非常高。
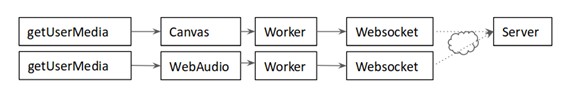
另一方面,WebAudio通過getUserMedia調用捕獲媒體數據,發送給WebAssembly編碼器編碼,然后通過WebSocket傳輸。640*360分辨率的視頻數據在發送給WebAssembly編碼器之前從畫布中獲取到,這是非常常見的。
WASM文件似乎包含與Zooms本地客戶端相同的編碼器和解碼器,這意味著網關不必進行轉碼。相反,它可能只是一個websocet-RTP中繼,類似于轉換服務器。編碼的視頻有時有些像素化。雖然編碼器的CPU使用率相當高(在640×360分辨率),但這可能并不重要,因為用戶可能將問題歸咎于Chrome,并在下次使用客戶端。
H.264
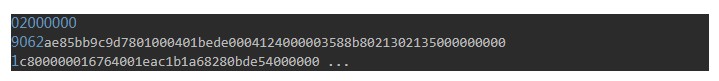
使用WebAssembly提供媒體引擎是非常有趣的,它允許支持Chrome/WebRTC不支持的編解碼器。用emscripten編譯的FFmpeg以前已經做了很多次了,這里似乎也使用了emscripten。通過WebSockets傳輸編碼后的數據,可以使用Chrome優秀的調試工具檢查RTP頭和一些幀來顯示H264荷載。

令我驚訝的是,網絡抽象層單元(NALU)沒有表示H264-SVC。
和WebRTC的比較:
總之,讓我們比較一下Chrome在本例中使用的與WebRTC標準(W3C或者各種IETF草案)不同的地方:
| 特性 | Zoom Web client | WebRTC/RTCWeb Specifications |
| 加密 | 基于安全Websocket的RTP | DTLS-SRTP |
| 數據通道 | n/a? | SCTP-based |
| ICE | n/a for Websocket | RFC 5245 (RFC 8445) |
| Audio codec | 未知 | Opus |
| 多碼流 | 未研究 | Chrome實現 |
| Simulcast | 在web client上未研究 | 擴展特性 |
WebRTC下一版
盡管WebRTC 1.0還遠遠沒有完成(而且大多數開發人員仍在使用被稱為“遺留API”的東西),但是關于“下一個版本”的討論仍然很多。
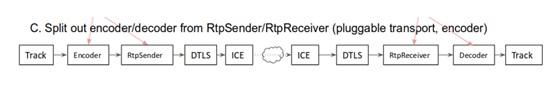
Zoom網絡客戶端的總體設計強烈地提醒了我,在今年早些時候在斯德哥爾摩召開的工作組面對面會議上,Google的Peter Thatcher為WebRTC NV提出的建議。請參閱幻燈片(https://www.w3.org/2011/04/webrtc/wiki/images/5/5c/WebRTCWG-2018-06-19.pdf)。
如果我們要在2018重建WebRTC,我們可能已經采取了類似的方法來分離組件。基本上采取以下步驟:
編譯用于wasm的webrtc.org編碼器/解碼器。
將解碼器與畫布連接,WebAudio用于”布局”
將編碼器和getUserMedia連接用于輸入
將編碼后的數據通過不可靠的信道發送
以某種方式連接RTCDataChannel反饋度量和音頻/視頻編碼器
該方法是從工作組會議幻燈片中看到的:

與Zoom方法相比,該方案具有非常明顯的技術優勢。例如,使用RTCDataChannels傳輸數據,這比WebSocket具有更好的擁塞控制特性,特別是當存在分組丟失時。
該設計的最大優點是可以將編碼器和解碼器(以及相關的東西,如RTP打包)與瀏覽器分離,從而允許定制版本。主要問題是找到一種好的方法,以包括硬件加速的高性能方式使數據處理脫離主線程。這是Chrome早期面臨的一大挑戰,我記得很多關于沙箱讓事情變得困難的抱怨。Zoom看起來很好,但是我們只嘗試了1:1的聊天,而典型的WebRTC應用程序比這個要求更高一些。重用像MediaStreamTrack這樣的構建塊來進行從工人到工人的數據傳輸也比使用Canvas元素和WebAudio要好。
-
編碼器
+關注
關注
45文章
3652瀏覽量
134848 -
Web
+關注
關注
2文章
1266瀏覽量
69557
原文標題:Zoom的Web客戶端與WebRTC有何不同?
文章出處:【微信號:livevideostack,微信公眾號:LiveVideoStack】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
labview web service發布數據到客戶端瀏覽器
求教:linux系統和WEB服務器什么關系?WEB服務器和網頁又是什么關系?
webrtc p2p
在esp8266中內置客戶端WEB,請問有固件版本的要求嗎?
一種基于多媒體的英語智能客戶端設計
Delphi教程之數據查詢Web服務客戶端開發數據查詢Web服務
如何使用WebRTC/WebTorrent構建彈性Web?
Zoom客戶端爆出安全漏洞,泄露Windows的登陸憑據
MQTT中服務端和客戶端
ROS是如何設計的 ROS客戶端庫

分享一款別樣的ssh客戶端-PortX





 Zoom的Web客戶端和WebRTC有什么關系
Zoom的Web客戶端和WebRTC有什么關系











評論