如何將我們的數據以更好的形勢呈現出來?擅長不同編程語言的程序員會選擇各自技術范疇內成熟、好用的工具包,比如 R 語言的開發者最常使用的是 ggplot2,但它不支持 Python;以前 Python 語言的開發者使用最多的是 matplotlib,一個很強大的可視化庫,不過它的局限也非常嚴重,制作交互式圖表也是一件難事。今天要給大家推薦一個新的工具——Altair,一個 Vega-Lite 的包裝器,也許這些概念你都還不沒了解過,接下來我們就在下面的文章為大家作介紹。
ggplot2 是 R 的作圖工具包,可以使用非常簡單的語句實現非常復雜漂亮的效果。然而不幸的是,ggplot2 并不支持 Python。
在 Python 中,我們常使用 matplotlib 用于可視化圖形,matplotlib是一個很強大的可視化庫,但是它有著很嚴重的局限性。matplotlib 的使用非常靈活,這可以說的上是它的一個優點,但是當我們想為圖形加一個小小的功能的時候,它的繁瑣操作會讓我們舉步維艱。除此之外,matplotlib 的兩種界面(面向對象界面、基于狀態的界面)令人相當困惑,對于新手很不友好。即使對于多年使用 matplotlib 的人而言,他們也無法完全掌握這些操作。最后不得不說的是,用 matplotlib 制作交互式圖表是一件相當困難的事情。
Altair 和圖形語法
Altair 是 Vega-Lite 的包裝器。Vega-Lite 是 JavaScript 的高級可視化庫,它最最重要的特點是,它的API是基于圖形語法的。
什么是圖形語法呢?圖形語法聽起來有點像一個抽象的功能,值得注意的是,它是 Altair 和其他 Python 可視化庫之間最主要的區別。Altair 符合我們人類可視化數據的方式和習慣,Altair 只需要三個主要的參數:
Mark.數據在圖形中的表達形式。點、線、柱狀還是圓圈?
Channels.決定什么數據應該作為x軸,什么作為y軸;圖形中數據標記的大小和顏色。
Encoding.指定數據變量類型。日期變量、量化變量還是類別變量?
基于以上三個參數,Altair 將會選擇合理的默認值來顯示我們的數據。
Altair 最讓人著迷的地方是,它能夠合理的選擇顏色。如果我們在 Encoding 中指定變量類型為量化變量,那么 Altair 將會使用連續的色標來著色(默認為 淺藍色-藍色-深藍色)。如果變量類型指定為類別變量,那么 Altair 會為每個類別賦予不同的顏色。(例如 紅色,黃色,藍色)
補充:Vega-Lite 有兩種類型的類別變量:名義變量和序數變量。名義變量的集合中,各元素的排序階數沒有任何實際意義,例如大陸集合是歐洲,亞洲,非洲,美洲,大洋洲,他們的次序沒有任何數值上的意義;序數變量的集合中,各元素的排序階數是有實際意義的,例如亞馬遜的評論可以是一星,二星,三星,四星或五星,星級的高低次序是由意義的。
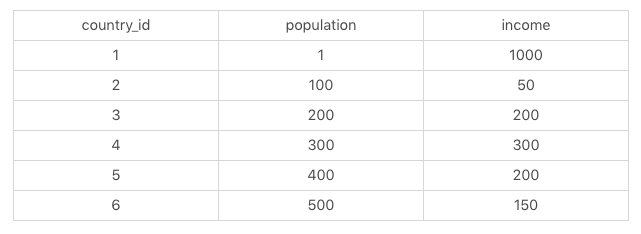
讓我們來看一個具體的例子,如下所示,我們組織了6個國家和它們所對應的人口數據,除此之外,還有相應的收入數據:
import pandas as pdimport altair as altdata = pd.DataFrame({'country_id': [1, 2, 3, 4, 5, 6], 'population': [1, 100, 200, 300, 400, 500],
'income':
[1000,50,200,300,200,150]})

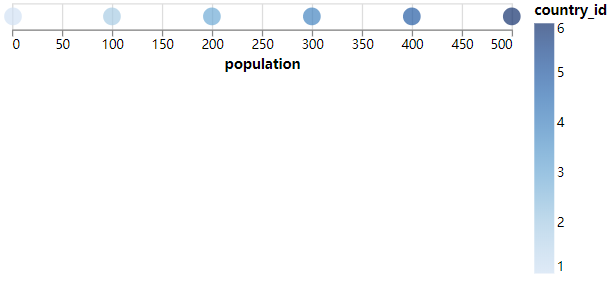
首先我們繪制每個國家的人口數據:
首先我們繪制每個國家的人口數據:"""As we mentioned before, we need to define 3 parameters:
1. Mark: We do this by using "mark_circle".
2. Channel: We only define an x-axis and we map it to the population.
3. Encodings: We define both variables as quantitative by using :Q after the column name"""categorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', color='country_id:Q')

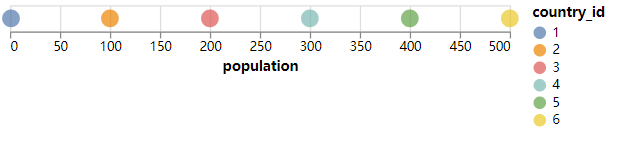
從上圖可以看出,Altair 選擇了連續色標,在本例中這是沒有意義的。問題的根源在于,我們將 country_id 定義為量化變量,而實際上,它應該是一個類別變量,修改代碼如下:
# We changed color='country_id:Q' to color='country_id:N' to indicate it is a nominal variablecategorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', color='country_id:N')

從圖中可以看到,每個國家都用了不同的顏色表示。我們僅僅改變了變量 country_id 的編碼,即用 N (Nominal 名義變量)替換了 Q (Quantitative 量化變量)。這點小小的改變就足以使得 Altair 明白,它不該使用連續色標,而是使用獨立色標。
圖表的擴展
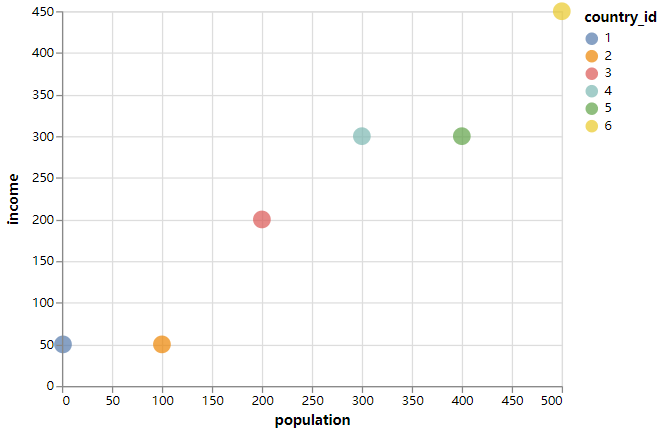
Altair 的另一個美妙之處就是,我們可以從現有的圖表中創建新的圖表。例如,我們現在要加入新的數據 income,我們唯一需要做的就是告訴 Altair:用 income 作為y軸,代碼如下所示:
categorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', y='income:Q', color='country_id:N')

如果想添加數據提示的功能(tooltip,鼠標懸停在數據上時,會顯示該數據的詳細信息),只需要增加一行代碼:
categorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', y='income:Q', color='country_id:N', tooltip=['country_id', 'population', 'income']))
Altair 的迷人之處
在接觸 Altair 之前,我們常常持有一種的懷疑態度:這些可視化工具的包裝器真的好用嗎?通常來講,包裝是一個壞主意,就拿 ggplot2 來說,它的很多包裝器都沒有被 Python 社區廣泛采用。這些包裝器很難創建功能完整的版本,而且它們的更新也常常不及時。然而 Altair 卻不一樣:
Altair 的 API 非常全面。這就要感謝 Jake Vanderplas(JVP)偉大的設計,凡是 Vega-Lite 能夠做的,Python 就可以做。這是因為 Altair 只是一個 Python API,它能夠生成有效的 Vega-Lite jsons,而 API 是以編程的方式生成的,因此在 Vega-Lite 的新版本發布后,Altair 能夠全面而且快速的更新,這一切都顯得如此美妙。
直觀且具有符合 Python 習慣的接口。就像使用其他的 Python 庫一樣,我們需要一些時間來習慣。但 Altair 的精彩之處在于,它所有的設置都符合人類的推理方式,這樣我們就能很快的了解它內部的運作原理,并且因此而變得高效。
互動性強。Vega-Lite 交互性非常強大,我們不僅能夠使用一行代碼來添加 tooltips,還能將圖的選擇區與另一個可視化圖關聯。
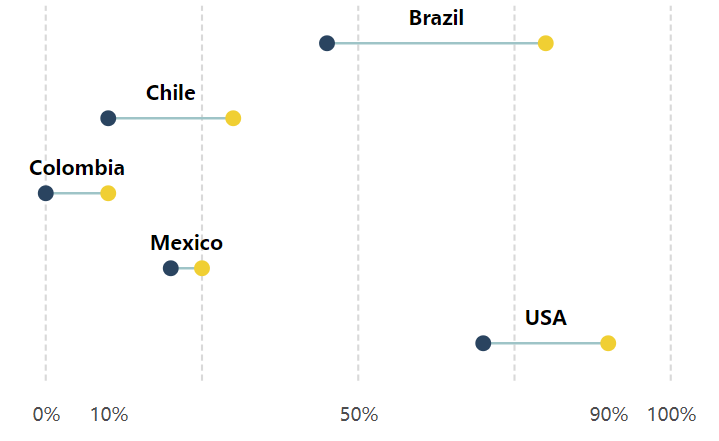
高度靈活性。Altair的marks可以理解為圖表構建中的模塊。如下圖所示,我們用圓圈標記、線標記和文本標記的組合來構建一個圖。最終的代碼可讀性強,而且易于修改,這對于 matplotlib 來說是很難的。


有點很多,同時也存在一些不足
Altair 的主要缺點
沒有 3d 繪圖。如果3d可視化對您的工作很重要,那么 Altair 不太適合您。
Altair 不是 D3.js。就像許多的高級可視化框架一樣,Altair 也不是 100% 可定制的,在某些時候,我們會遇到一些無法用Altair制作的圖表。(注:D3.js 是一個 JavaScript 庫,用于在 Web 瀏覽器中生成動態的交互式數據可視化。 它利用了廣泛實施的 SVG,HTML5 和 CSS 標準,具有高度的可定制性)
統計支持較差。如果需要對數據進行線性回歸的話,還是推薦用 Seaborn 來進行快速可視化。
-
編程語言
+關注
關注
10文章
1945瀏覽量
34740 -
Altair
+關注
關注
0文章
18瀏覽量
10007
原文標題:還在用Matplotlib? 又一可視化神器Altair登場
文章出處:【微信號:rgznai100,微信公眾號:rgznai100】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
可視化MES系統軟件
matplotlib動態演示深度學習之tensorflow將神經網絡系統自動學習散點(二次函數+noise)并優化修正并且將輸出結果可視化
三維可視化的應用和優勢
經驗分享|BI數據可視化報表布局——容器
keras可視化介紹
可視化技術有哪些
還在用Matplotlib? 又一可視化神器Altair登場

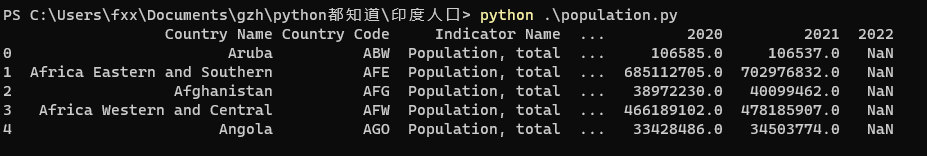
使用Python來收集、處理和可視化人口數據

Altair:一個漂亮易用的數據可視化庫





 相比Matplotlib 可視化神器Altair登場
相比Matplotlib 可視化神器Altair登場










評論