數(shù)據(jù)可視化主要旨在借助于圖形化手段,清晰有效地傳達(dá)與溝通信息。為了有效地傳達(dá)思想概念,美學(xué)形式與功能需要齊頭并進(jìn),通過(guò)直觀地傳達(dá)關(guān)鍵的方面與特征,從而實(shí)現(xiàn)對(duì)于相當(dāng)稀疏而又復(fù)雜的數(shù)據(jù)集的深入洞察。
如何面對(duì)一大堆雜亂的數(shù)據(jù)你無(wú)法嗅覺(jué)其中的關(guān)系,通過(guò)可視化的數(shù)據(jù)呈現(xiàn),清晰的發(fā)覺(jué)其中價(jià)值?出色的可視化產(chǎn)品可以讓用戶對(duì)自己目前關(guān)注的事情一目了然,并可以快速給出建議,隨時(shí)隨地分享。在大數(shù)據(jù)時(shí)代,如果你的數(shù)據(jù)展示方法不對(duì),可能會(huì)破壞數(shù)據(jù)可視化效果。
可視化的三大誤區(qū)
1、大多數(shù)人并不關(guān)心你對(duì)多少數(shù)據(jù)做了多少量化指標(biāo)的處理,他們不在乎你每天可以處理多少數(shù)據(jù),或您的Hadoop集群有多大。用戶想要的是具體的或者相關(guān)的答案,并且他們希望越早得到越好。但是有些數(shù)據(jù)可視化工具,還是會(huì)把無(wú)關(guān)的數(shù)據(jù)顯示在頁(yè)面上,目的是希望接近企業(yè)所需,但事實(shí)上造成了用戶很難找到有價(jià)值的信息。
2、顯示錯(cuò)誤的數(shù)據(jù)和顯示所有的數(shù)據(jù)同樣存在隱性危機(jī)。在數(shù)據(jù)可視化操作中,顯示的信息子集與數(shù)據(jù)是相關(guān)的關(guān)系。比如你關(guān)心銷售數(shù)據(jù),您可能也關(guān)心每個(gè)地區(qū)或者個(gè)別銷售人員的銷售數(shù)據(jù),考慮通過(guò)數(shù)據(jù)做出決策。
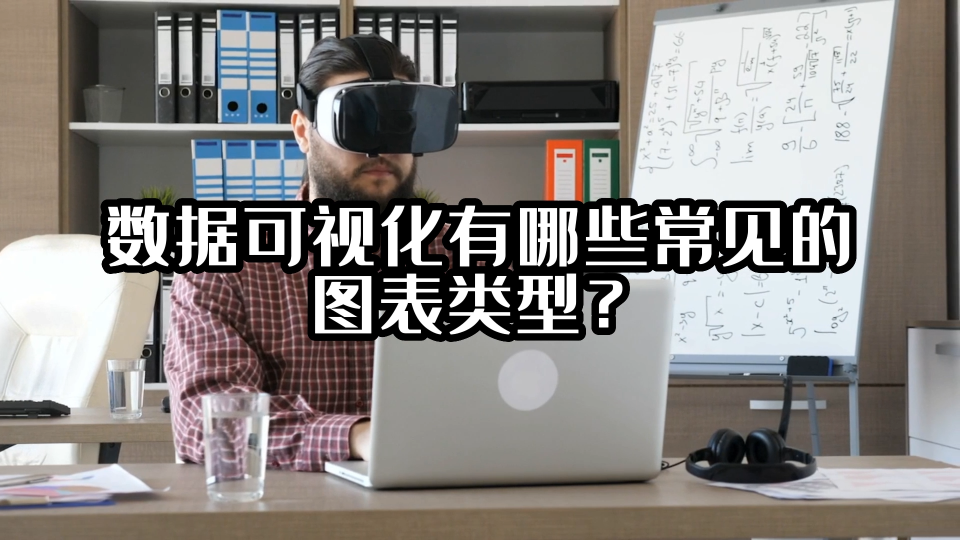
3、即使你采用干凈的數(shù)據(jù)繪制圖表,你仍然會(huì)弄錯(cuò)。因?yàn)樘厥饣谋砀耦愋驼故竞苌僖?jiàn),絕大多數(shù)的可視化需求都是用來(lái)滿足線形圖、餅圖等基本圖形。
要想美化數(shù)據(jù)展示,在處理關(guān)鍵數(shù)據(jù)字與段之間的關(guān)系時(shí),就應(yīng)該考慮把指定字段加在坐標(biāo)軸上。按照組別、類別、數(shù)據(jù)時(shí)間、數(shù)據(jù)量級(jí)以及重要性進(jìn)行劃分,尤其是顏色類別一定要有,并且可以自定義亮度和飽和度,確保在使用本標(biāo)簽或者其他標(biāo)簽的時(shí)候做到準(zhǔn)確無(wú)誤。
為了避免失誤,最好的方法是專注于你的目標(biāo)。在可視化應(yīng)用之前就應(yīng)該考慮:我們關(guān)心什么?需要做什么?要解決什么問(wèn)題?要看到怎樣的數(shù)據(jù)?以怎樣的結(jié)構(gòu)和關(guān)系來(lái)展示?要突出哪些數(shù)據(jù)?當(dāng)你能夠回答這些問(wèn)題時(shí),你就可以進(jìn)行數(shù)據(jù)可視化的設(shè)計(jì)或者應(yīng)用了。
數(shù)據(jù)可視化可以使數(shù)據(jù)變得更有意義,而且可視化也可以使數(shù)據(jù)變得更容易理解。數(shù)據(jù)可視化軟件正幫助越來(lái)越多的企業(yè)從浩如煙海的復(fù)雜數(shù)據(jù)中理出頭緒,化繁為簡(jiǎn),變成看得見(jiàn)的財(cái)富,從而實(shí)現(xiàn)更有效的決策過(guò)程。
很多企業(yè)在上了ERP之后,面對(duì)海量數(shù)據(jù),難以分析,難以清晰的呈現(xiàn),難以從中發(fā)現(xiàn)問(wèn)題,企業(yè)管理者也很難從中找到?jīng)Q策之道。 數(shù)據(jù)可視化工具能夠以一種簡(jiǎn)便易用的方式將復(fù)雜的數(shù)據(jù)呈現(xiàn)出來(lái),用戶更容易理解這些數(shù)據(jù),也就更容易做出決策。Tableau、Qlik、Microsoft、SAS、IBM等IT廠商紛紛加入數(shù)據(jù)可視化的陣營(yíng),在降低數(shù)據(jù)分析門檻的同時(shí),為分析結(jié)果提供更炫的展現(xiàn)方式。
哪些可視化工具受歡迎?
Excel是快速分析數(shù)據(jù)的理想工具,也能創(chuàng)建供內(nèi)部使用的數(shù)據(jù)圖,但在顏色、線條和樣式上可選擇的范圍有限。
Google Charts提供了大量現(xiàn)成的圖表類型,從簡(jiǎn)單的線圖表到復(fù)雜的分層樹(shù)地圖等,還內(nèi)置了動(dòng)畫和用戶交互控制。
D3能夠提供大量線性圖和條形圖之外的復(fù)雜圖表樣式,例如Voronoi圖、 樹(shù)形圖、圓形集群和單詞云等。
R語(yǔ)言是主要用于統(tǒng)計(jì)分析、繪圖的語(yǔ)言和操作環(huán)境。
如果你需要制作信息圖而不僅僅是數(shù)據(jù)可視化,Visual.ly是最流行的一個(gè)選擇。
Processing是數(shù)據(jù)可視化的招牌工具,只需要編寫一些簡(jiǎn)單的代碼,然后編譯成Java,可在幾乎所有平臺(tái)上運(yùn)行。
Leaflet用來(lái)開(kāi)發(fā)移動(dòng)友好地交互地圖。
OpenLayers對(duì)于一些特定的任務(wù)來(lái)說(shuō),能夠提供一些其他地圖庫(kù)都沒(méi)有的特殊工具。
Polymaps是一個(gè)地圖庫(kù),主要面向數(shù)據(jù)可視化用戶。可以將符號(hào)字體與字體整合,創(chuàng)建出漂亮的矢量化圖標(biāo)。
Gephi是一個(gè)可視化的網(wǎng)絡(luò)探索平臺(tái),用于構(gòu)建動(dòng)態(tài)的、分層的數(shù)據(jù)圖表。
可以用CartoDB很輕易就把表格數(shù)據(jù)和地圖關(guān)聯(lián)起來(lái)。
Weka是數(shù)據(jù)分析的強(qiáng)大工具,還能生成一些簡(jiǎn)單的圖表。
NodeBox是OS X上創(chuàng)建二維圖形和可視化的應(yīng)用程序。
Kartograph 不需要任何地圖提供者像 Google Maps,用來(lái)建立互動(dòng)式地圖。
Modest Maps在一些擴(kuò)展庫(kù)的配合下,例如Wax,Modest Maps立刻會(huì)變成一個(gè)強(qiáng)大的地圖工具。
Tangle是個(gè)用來(lái)探索、Play和查看文檔更新的交互式庫(kù)。既是圖表,又是互動(dòng)圖形用戶界面的小程序。當(dāng)你調(diào)整一個(gè)圖表中的輸入范圍時(shí),其他關(guān)聯(lián)圖表的數(shù)據(jù)也會(huì)隨之改變。
Rapha憀與其他庫(kù)最大的不同是輸出格式僅限SVG和VML。
jsDraw2DX用來(lái)創(chuàng)建任意類型的SVG交互式圖形,可生成包括線、舉行、多邊形、橢圓、弧線等等圖形。
Pizza Pie Charts是個(gè)響應(yīng)式餅圖圖表。
FusionCharts XT是一款跨平臺(tái)、跨瀏覽器的Java圖表組件,可提供令人愉悅的Java圖表體驗(yàn)。
iCharts 有交互元素,可以從Google Doc、Excel 表單和其他來(lái)源中獲取數(shù)據(jù)。
Modest Maps是一個(gè)輕量級(jí)、可擴(kuò)展的、可定制的和免費(fèi)的地圖顯示類庫(kù),能夠與地圖進(jìn)行交互。
Raw支持很多圖表類型,例如泡泡圖、映射圖、環(huán)圖等,并且允許定制化視圖和層次。
Springy.js提供了一個(gè)抽象的圖形處理和計(jì)算的布局,支持Canvas、SVG、WebGL、HTML元素。該庫(kù)使用SVG作為輸出方式來(lái)生成圖形和動(dòng)畫效果,擁有非常完整的圖形處理API,可以方便的處理圖形效果。
Cube是一個(gè)開(kāi)源的系統(tǒng),用來(lái)可視化時(shí)間系列數(shù)據(jù)。用戶可以使用它為內(nèi)部?jī)x表板構(gòu)建實(shí)時(shí)可視化的儀表板指標(biāo)。
Gantti是一個(gè)開(kāi)源的PHP類,幫助用戶即時(shí)生成Gantt圖表。用戶可以自定義樣式進(jìn)行輸出(SASS樣式表)。
Smoothie Charts只支持Chrome和Safari瀏覽器,并且不支持刻印文字或餅圖。它很擅長(zhǎng)顯示流媒體數(shù)據(jù)。
Flot是個(gè)線框圖表庫(kù),支持所有支持canvas的瀏覽器。
Tableau Public是一款桌面可視化工具,用戶可以創(chuàng)建自己的數(shù)據(jù)可視化,并將交互性數(shù)據(jù)可視化發(fā)布到網(wǎng)頁(yè)上。一個(gè)Web應(yīng)用程序,創(chuàng)建、分享和討論用戶上傳圖形數(shù)據(jù)。
AnyChart跨瀏覽器、跨平臺(tái)的圖表解決方案,還有一款收費(fèi)的交互式地圖插件AnyMap。
Dundas Chart是.NET圖表處理控件,于2009年被微軟收購(gòu),并將圖表產(chǎn)品的一部分功能集成到Visual Studio中。
TimeFlow Analytical Timeline提供了以下不同的呈現(xiàn)方式:時(shí)間軸、日歷、柱狀圖、表格等。
Protovis是一個(gè)可視化Java圖表生成工具。
Choosel 是可擴(kuò)展的模塊化Google網(wǎng)絡(luò)工具框架,可創(chuàng)建基于網(wǎng)絡(luò)的整合了數(shù)據(jù)工作臺(tái)和信息圖表的可視化平臺(tái)。
Zoho Reports支持豐富的功能幫助不同的用戶解決各種個(gè)性化需求,支持SQL查詢、類電子表格界面等。
QGIS是一個(gè)用戶界面友好、開(kāi)源代碼的GIS客戶端程序,支持?jǐn)?shù)據(jù)的可視化、管理、編輯與分析和印刷地圖的制作。
NodeXL的主要功能是社交網(wǎng)絡(luò)可視化。
OpenStreetMap 是一個(gè)世界地圖,由像您一樣的人們所構(gòu)筑,可依據(jù)開(kāi)放許可協(xié)議自由使用。
OpenHeatMap簡(jiǎn)單易用,用戶可以用它上傳數(shù)據(jù)、創(chuàng)建地圖、交流信息。最初用于基因組序列相關(guān)數(shù)據(jù)的可視化。一個(gè)可視化編程語(yǔ)言,旨在收集、處理可視化信息。一個(gè)基于矢量和tile創(chuàng)建動(dòng)態(tài)、交互式的動(dòng)態(tài)地圖。
Rickshaw是一個(gè)基于D3.js來(lái)創(chuàng)建序交互式的時(shí)間序列圖表庫(kù)。
Sigma.js是一個(gè)開(kāi)源的輕量級(jí)庫(kù),用來(lái)顯示交互式的靜態(tài)和動(dòng)態(tài)圖表。
Timeline即時(shí)間軸,用戶通過(guò)這個(gè)工具可以一目了然的知道自己在何時(shí)做了什么。
BirdEye屬于一個(gè)群體專案,以敘述性的資料庫(kù)為主,讓使用者能夠建立多元資料視覺(jué)化介面來(lái)分析以及呈現(xiàn)資訊。提供有效率、以力導(dǎo)向的版面配置演算法,抽象畫圖表組織以及篩選更新的處理。
HighChart.js提供簡(jiǎn)單的方法來(lái)增加互動(dòng)性圖表道你的網(wǎng)站或是網(wǎng)站應(yīng)用程式。目前它能支援線圖、樣條函數(shù)圖。
Paper.js是一個(gè)開(kāi)源向量圖表敘述架構(gòu),能夠在 HTML5 Canvas 運(yùn)作。
Visualize Free是一個(gè)建立在高階商業(yè)后臺(tái)集游 InetSoft 開(kāi)發(fā)的視覺(jué)化軟體免費(fèi)的視覺(jué)分析工具,可從多元變量資料篩選并看其趨勢(shì),或是利用簡(jiǎn)單地點(diǎn)及方法來(lái)切割資料或是小范圍的資料。
 電子發(fā)燒友App
電子發(fā)燒友App






























評(píng)論