OpenHarmony開源開發(fā)者成長計劃“萬能遙控器”項目開發(fā)者。
效果展示
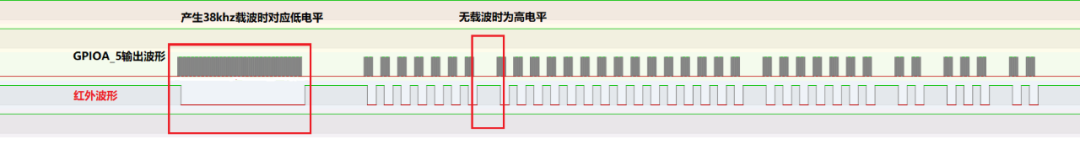
如圖是開發(fā)板GPIO輸出到紅外發(fā)射器的波形和空調(diào)遙控器輸出波形的對比,可以看到波形的變化規(guī)律基本一致。

圖1 波形圖對比 ?

圖 2 設(shè)備展示
作品構(gòu)思
紅外遙控以其簡單、穩(wěn)定、可靠等優(yōu)勢,一直以來都是家電控制中重要的組成部分。將紅外遙控融入到智能家居的網(wǎng)絡(luò)中,不僅能拓寬智能家居的范圍,同時,用戶不需要更換新型設(shè)備,也能在原有的設(shè)備上體驗到物聯(lián)網(wǎng)帶來的生活便利。
OpenHarmony是由開放原子開源基金會孵化及運營的開源項目,目標(biāo)是面向全場景、全連接、全智能時代、基于開源的方式,搭建一個智能終端設(shè)備操作系統(tǒng)的框架和平臺,促進萬物互聯(lián)產(chǎn)業(yè)的繁榮發(fā)展。其創(chuàng)新性的分布式軟總線,能夠有效解決底層通信協(xié)議的差異,使得分布式應(yīng)用開發(fā)更加方便。
于是我們決定利用OpenHarmony在物聯(lián)網(wǎng)的優(yōu)勢,推動紅外遙控設(shè)備融入在家電網(wǎng)絡(luò),使兩者的融合使用能達到1+1>2的效果。
實踐過程
小熊派Micro
在硬件平臺方面,我們選擇新出的小熊派Micro開發(fā)板,小熊派開發(fā)板搭載了STM32MP157芯片,搭配了4.3寸LCD電容式觸摸屏,并有WIFI電路及標(biāo)準(zhǔn)的E53接口。
在軟件生態(tài)上,該開發(fā)板已完成OpenHarmony 3.0小型系統(tǒng)的移植,并提供了豐富的教程,同時,ST公司還開放了芯片手冊,SDK包等開發(fā)工具,非常適合學(xué)生們了解學(xué)習(xí)計算機系統(tǒng)。ST(意法半導(dǎo)體)是知名的半導(dǎo)體公司,其芯片在覆蓋工業(yè)控制、消費電子等領(lǐng)域,其設(shè)計的STM32系列芯片在工業(yè)控制、教育等領(lǐng)域占有重要的地位。
在拿到開發(fā)板后,我們首先跟著小熊派的教程搭建軟件開發(fā)環(huán)境,下載編譯OpenHarmony源碼,然后燒錄固件到開發(fā)板,終于把心心念念的OpenHarmony系統(tǒng)給運行起來了:

圖3 OpenHarmony桌面
接著我們跟著教程,分別學(xué)習(xí)了OpenHarmony的應(yīng)用開發(fā)和驅(qū)動開發(fā)。當(dāng)屏幕出現(xiàn)hello world的字樣時,我就知道我們的開發(fā)已經(jīng)成功了一半。
最后的教程是開發(fā)一個控制LED的應(yīng)用,通過這個例程,我們學(xué)會了如何從底層軟件、中間層、到應(yīng)用層的全棧開發(fā)范式,對OpenHarmony操作系統(tǒng)的架構(gòu)有了實際的認識。這為我們后面開發(fā)紅外遙控應(yīng)用打下了堅實的基礎(chǔ)。

圖4 LED應(yīng)用
紅外遙控原理
在初步認識了小熊派和OpenHarmony后,要開發(fā)紅外遙控功能,就需要了解紅外遙控的原理。我們通過網(wǎng)上搜集資料來了解紅外協(xié)議的組成的理論知識。這里我們嘗試簡單說明一下紅外遙控的原理:
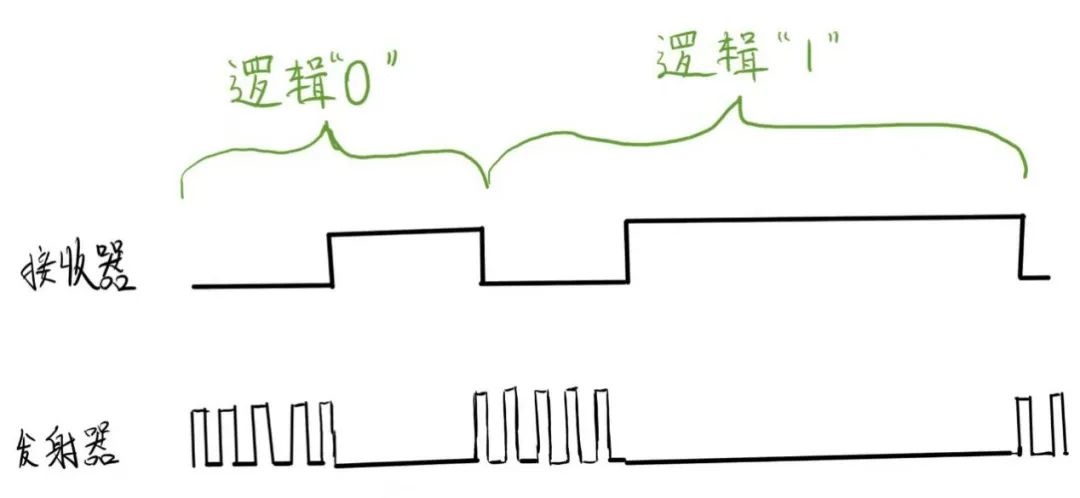
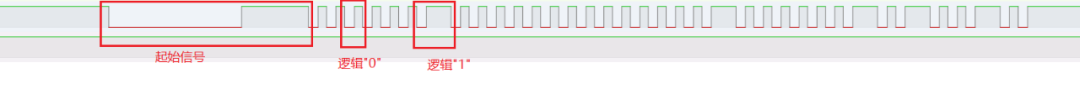
如下圖所示,以空調(diào)遙控為例。遙控器發(fā)送給空調(diào)的信息其實就是一個二進制的數(shù)組,例如:1001 1010……,數(shù)組特定位上01的組合依據(jù)協(xié)議內(nèi)容有特定的含義,例如bit4和bit5為10時,表示空調(diào)風(fēng)速為一級風(fēng)速。
那么這個數(shù)組應(yīng)該如何從遙控器到達空調(diào)呢?紅外發(fā)射器可以向四周發(fā)射紅外線,由于自然光中也存在紅外光,所以發(fā)射器必須對紅外線編碼,加上38KHZ的載波。這樣,接收器就只要識別38KHZ的紅外光,就能確定其是由遙控器發(fā)射的,從而濾除了自然光的干擾。
下圖中,發(fā)射器發(fā)射載波信號時,接收器會識別并輸出低電平信號,相反,則輸出高電平信號。通過控制方波的高電平時長,來表示邏輯0或1.將0和1組合起來,就構(gòu)成了紅外協(xié)議里的數(shù)組。

圖5 紅外遙控原理
實踐是檢驗理論的標(biāo)準(zhǔn)。我們決定利用身邊的支持紅外遙控設(shè)備,來研究其實際的協(xié)議內(nèi)容。手機的萬能遙控器就是一個完美的發(fā)射設(shè)備,于是我們使用一個紅外接收電路,一個邏輯分析儀,來分析遙控器發(fā)出的紅外信號:

圖6 邏輯分析儀和接收電路
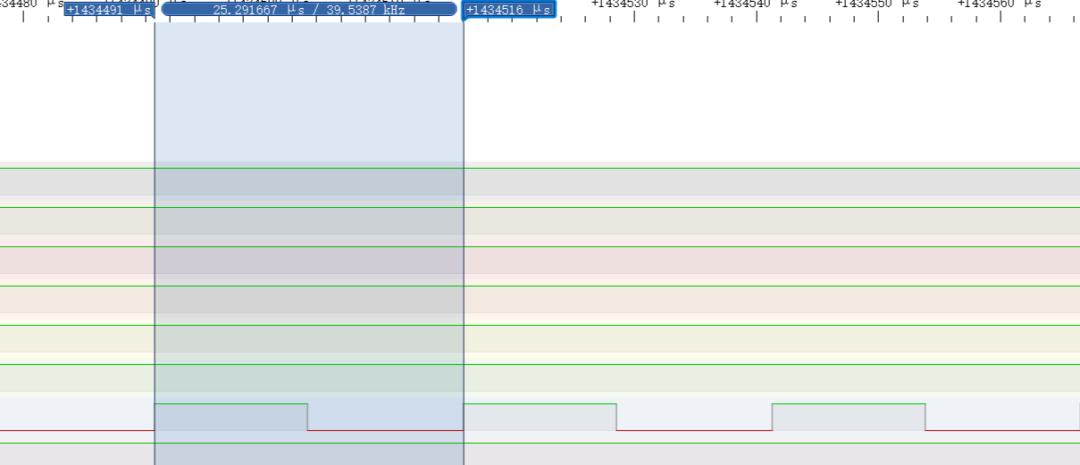
有了以上工具,我們就可以在電腦端查看紅外信號波形:

圖7 紅外波形圖
經(jīng)過以上的實踐,我們的理論知識與實踐經(jīng)驗相符合,方案的可行性得到證實,那么就可以開始軟件的開發(fā)了。
PWM驅(qū)動
我們將紅外發(fā)射電路接入小熊派開發(fā)板,并將其信號引腳連接到GPIOA_5。接下來就是要在這個引腳上產(chǎn)生特定的脈沖序列。
由前文可知,我們需要在GPIOA_5上產(chǎn)生一個38KHZ的載波信號。這一點可以利用STM32的TIM2實現(xiàn),將TIM2的Channel1設(shè)置為PWM輸出模式,設(shè)置周期為26us和占空比為50%就能實現(xiàn)。
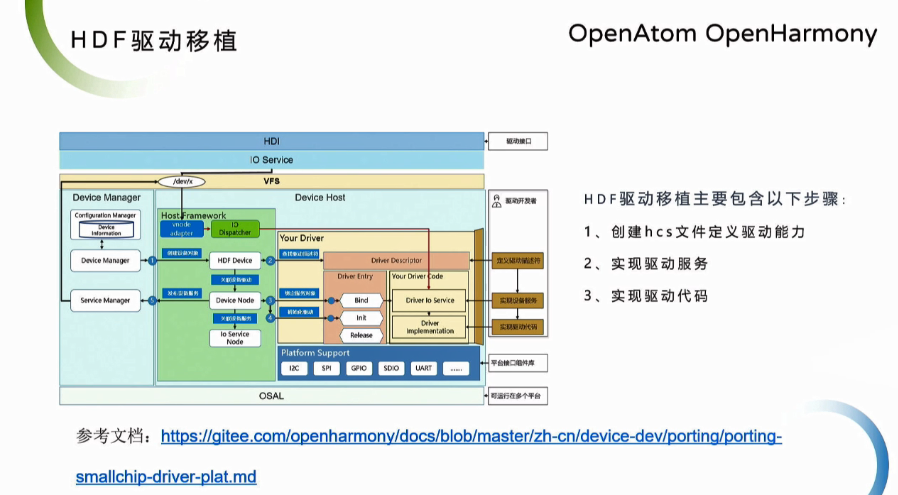
難點在于,在OpenHarmony中開發(fā)驅(qū)動不像我們在stm32f1上開發(fā)驅(qū)動一樣,直接使用庫函數(shù)就可以。在大型的操作系統(tǒng)中,都會有一套驅(qū)動開發(fā)的框架,規(guī)定了某一特定的驅(qū)動的編程規(guī)范。我們要開發(fā)PWM的驅(qū)動,就要遵循OpenHarmony的HDF PWM驅(qū)動開發(fā)框架的規(guī)定。
在之前的學(xué)習(xí)中,我們已了解了HDF驅(qū)動框架的開發(fā)流程。對于PWM驅(qū)動,我們參考了OpenHarmony官網(wǎng)的PWM開發(fā)文檔以及ST的驅(qū)動HAL庫,實現(xiàn)了符合HDF框架的PWM驅(qū)動。如圖是PWM輸出38KHZ的方波:

圖8 38KHZ載波
IR驅(qū)動
有了載波,接下來就需要能控制載波的產(chǎn)生、關(guān)閉,以及持續(xù)時間(決定了邏輯值)。載波的開關(guān)在PWM驅(qū)動中已經(jīng)實現(xiàn)了。那么問題就在于如何控制載波的持續(xù)時間。
在紅外遙控中,電平的時間最低一般是600us,要實現(xiàn)微妙級別的計時,熟悉STM32的小伙伴很容易就會想到使用TIM定時器。是的,在這里我們使用TIM3來實現(xiàn)對載波定時控制的功能。
為此,我們設(shè)計了一個IR驅(qū)動,他是一個標(biāo)準(zhǔn)的HDF驅(qū)動模塊,其實現(xiàn)的功能有:
?對應(yīng)用層提供驅(qū)動服務(wù):接收應(yīng)用層下發(fā)的數(shù)組。
?控制PWM的開關(guān)時間:根據(jù)數(shù)組元素值,控制載波的時間。
我們假設(shè)應(yīng)用層下發(fā)的數(shù)組是這樣的格式:其元素的值表示的是電平時間,例如[500,600]的組合表示邏輯0,[500,1600]表示邏輯1.
[500,600,500,600,500,1600,...]
IR驅(qū)動獲得該數(shù)組后,將數(shù)組值設(shè)為定時值,并開啟定時器中斷,在中斷中開/關(guān)PWM、更新下一次定時時間,就能實現(xiàn)對載波時間的控制。
紅外碼庫的移植
經(jīng)過以上兩個驅(qū)動的開發(fā),我們能確保底層的實現(xiàn)是正常的,接下來就是應(yīng)用的開發(fā)了。
首先要思考的就是如何得到我們想要的紅外信號。每一種設(shè)備,其紅外協(xié)議的物理層雖然相同,但在編碼的含義上卻有很大差異。要實現(xiàn)萬能遙控的功能,不可能把所有的協(xié)議都寫入代碼,需要一個碼庫來支持。幸運的是,我們找到了這樣一個開源的碼庫,irext。
irext分為兩個部分:碼庫文件和解碼算法。在程序中,使用解碼算法,對特定的碼庫文件進行解碼,就能得到所需的信號數(shù)組。這個數(shù)組就可以直接傳遞給IR驅(qū)動進行發(fā)送。解碼后得到的數(shù)組如下所示:
?
[8967,4499,598,598,598,598,598,598,598,598,598,……]
?
我們在OpenHarmony的JS Engine中添加了一個JS 接口:AC_Control,在這個接口里,我們接收上層JS應(yīng)用的命令,使用irext的解碼算法和碼庫文件,將命令轉(zhuǎn)換為信號數(shù)組,然后將這個數(shù)組發(fā)送給IR驅(qū)動,從而觸發(fā)紅外信號的產(chǎn)生。
應(yīng)用程序開發(fā)
1、界面設(shè)計
在開始北向應(yīng)用程序開發(fā)之前,我們要先把整個頁面的UI布局以及樣式先起一個大概的草稿,因為這樣在寫界面的時候效率會翻倍。根據(jù)南向的驅(qū)動想好功能及交互,設(shè)計好UI布局后,下一步就是尋找或者制作符合產(chǎn)品風(fēng)格的圖標(biāo)。這兩步做完后,我們就可以正式開始碼代碼了。
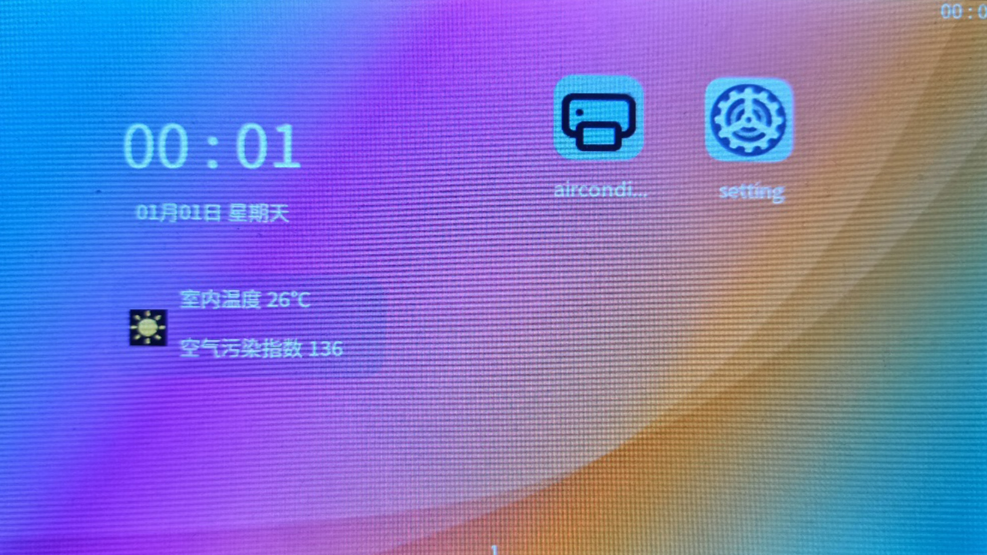
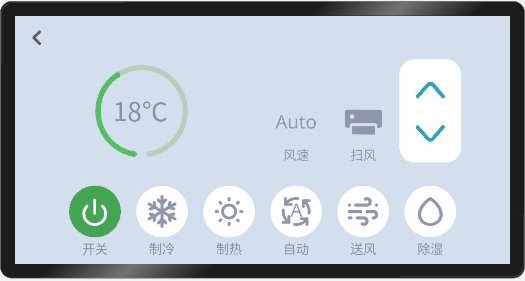
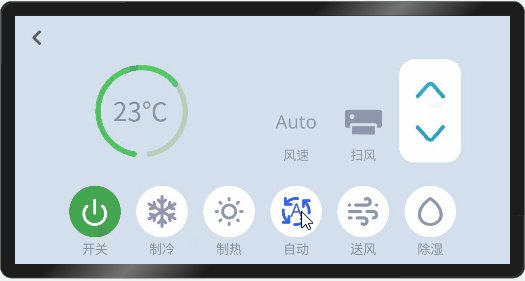
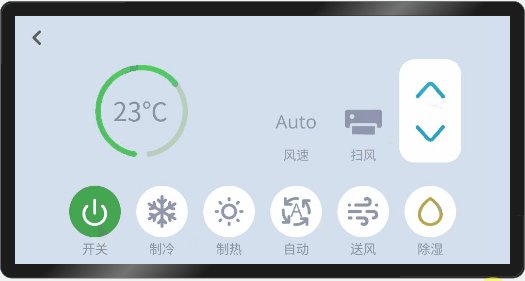
最終呈現(xiàn)出如下圖效果:

圖9 APP 界面
2、交互邏輯設(shè)計
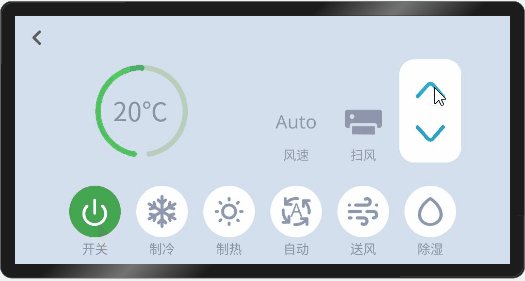
在了解了南向的具體驅(qū)動功能之后,我們再根據(jù)界面樣式設(shè)計交互邏輯,比如監(jiān)聽用戶點擊溫度升高,接著調(diào)用注冊號的JS驅(qū)動接口,將調(diào)節(jié)溫度命令發(fā)送給南向接口。其他比如開關(guān),制冷等交互邏輯都是類似的處理邏輯。
理清楚交互邏輯之后,然后就將南向驅(qū)動自定義的JS接口在@system.app.d.ts中進行注冊,注冊完之后在js頁面導(dǎo)入該文件,然后我們就可以開始編寫業(yè)務(wù)邏輯了,其中有很多重復(fù)的接口邏輯,可以進行封裝,使代碼簡潔明了,可讀性也比較強。

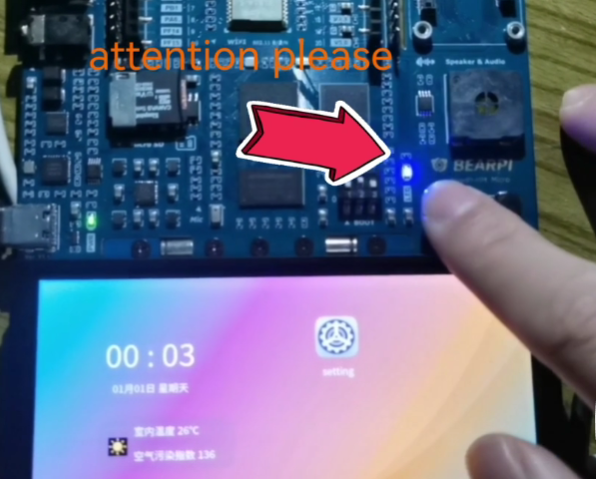
圖10 APP操作演示
項目收獲
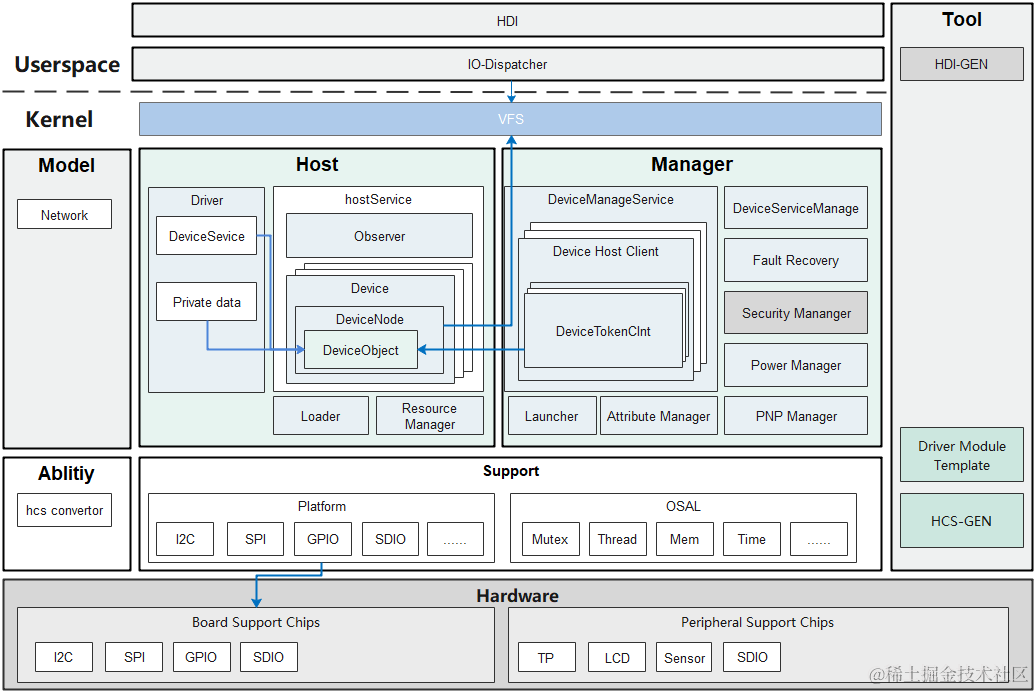
通過本項目初期的學(xué)習(xí)和實踐,我們由淺入深地學(xué)習(xí)了OpenHarmony的應(yīng)用以及HDF驅(qū)動開發(fā),特別是對OpenHarmony的整個系統(tǒng)架構(gòu),包括內(nèi)核、驅(qū)動框架、系統(tǒng)服務(wù)以及應(yīng)用程序框架有了一個清晰的認識。也讓我們更深刻地理解了OpenHarmony的分層設(shè)計、一次開發(fā)多端部署、分布式系統(tǒng)這些概念,使我們對OpenHarmony的未來發(fā)展充滿興趣與期望。
未來展望
目前我們只實現(xiàn)了紅外遙控的應(yīng)用,對于物聯(lián)網(wǎng)來說這遠遠不夠,接下來我們還需要考慮如何與其他OpenHarmony設(shè)備組網(wǎng)的問題。
當(dāng)前小熊派團隊正在移植OpenHarmony軟總線,所以我們未能實現(xiàn)組網(wǎng)的功能。未來軟總線能實現(xiàn)的話,就可以其他OpenHarmony設(shè)備進行組網(wǎng),到時候OpenHarmony的萬物互聯(lián)的技術(shù)優(yōu)勢將得到充分的體現(xiàn),OpenHarmony正在發(fā)展中,我們需要耐心以及積極地參與。
除了軟總線,我們還有Plan B,例如可以選擇MQTT等傳統(tǒng)的物聯(lián)網(wǎng)協(xié)議,來實現(xiàn)設(shè)備與手機之間的通信。
 電子發(fā)燒友App
電子發(fā)燒友App

































評論