通過使用ESP8266 NodeMCU Web服務(wù)器來控制的電子元件
資料介紹
描述
在這篇文章中,我們將討論如何使用我們的手機(jī)通過使用 ESP8266 NodeMCU Web 服務(wù)器來控制我們的電子元件。我們通過手機(jī)瀏覽器連接到我們的網(wǎng)絡(luò)服務(wù)器并控制我們喜歡的任何組件。在這篇文章中,我們使用 LED 和無源蜂鳴器,但這可以擴(kuò)展到通過繼電器控制高壓電器。
鏈接到我的頁面ESP8266 NodeMCU Web Server:控制手機(jī)中的組件
請觀看以下視頻,了解我們將在這篇文章中做什么的演示。
什么是 ESP8266 NodeMCU Web 服務(wù)器?
在深入探討如何通過手機(jī)控制組件之前,讓我們先討論一下什么是 Web 服務(wù)器。

來自維基百科,“網(wǎng)絡(luò)服務(wù)器是服務(wù)器軟件,或?qū)S糜谶\(yùn)行該軟件的硬件,可以滿足萬維網(wǎng)上的客戶請求。
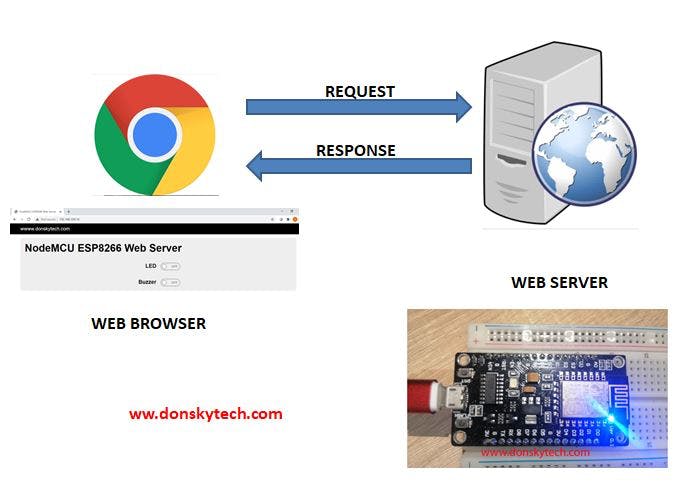
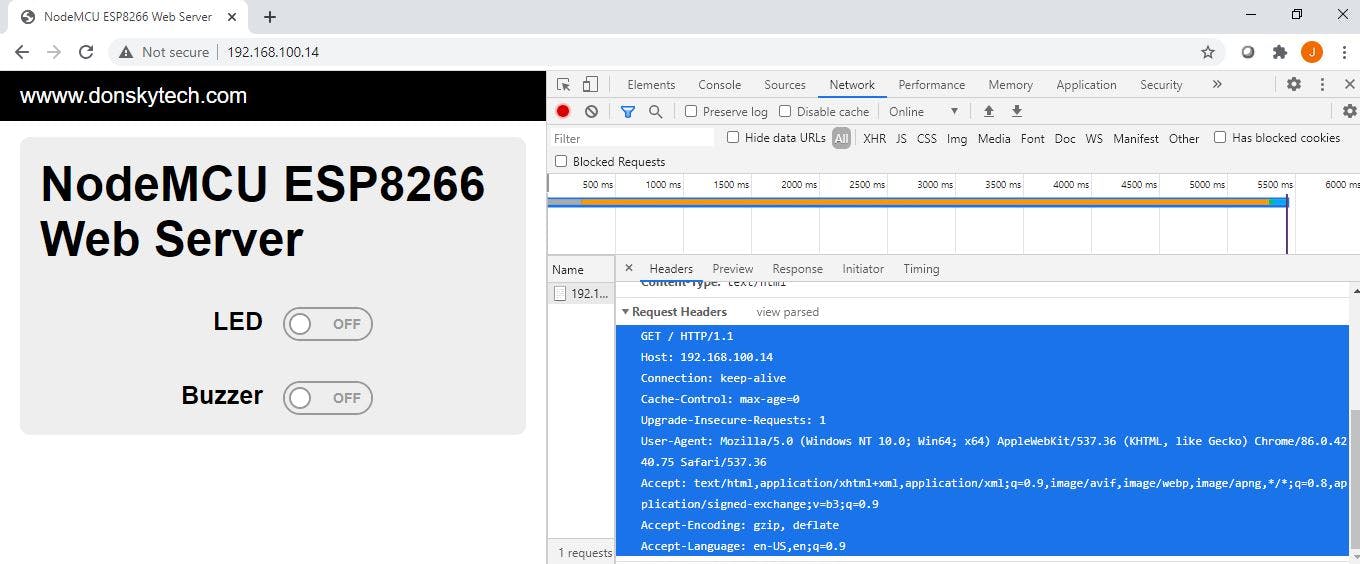
在我們的案例中,我們使用 NodeMCU ESP8266 的功能充當(dāng)我們的 Web 服務(wù)器并托管我們的網(wǎng)站。我們在瀏覽器中輸入 Web 服務(wù)器的地址時發(fā)出“請求”,我們收到了 html 標(biāo)記形式的“響應(yīng)”。下圖是我們的瀏覽器發(fā)送到我們的 Web 服務(wù)器的 HTTP GET 請求的示例。

NodeMCU ESP8266 Web 服務(wù)器接收到這個請求并回復(fù)一個 HTML 響應(yīng)。它還處理我們組件的接口,因此它檢查來自 Web 瀏覽器的請求并采取相應(yīng)的行動。
ESP8266 芯片及其最新的 ESP32 芯片都是關(guān)于 wifi 和連接性的。這使其非常適合我們的物聯(lián)網(wǎng) (IOT) 項(xiàng)目。
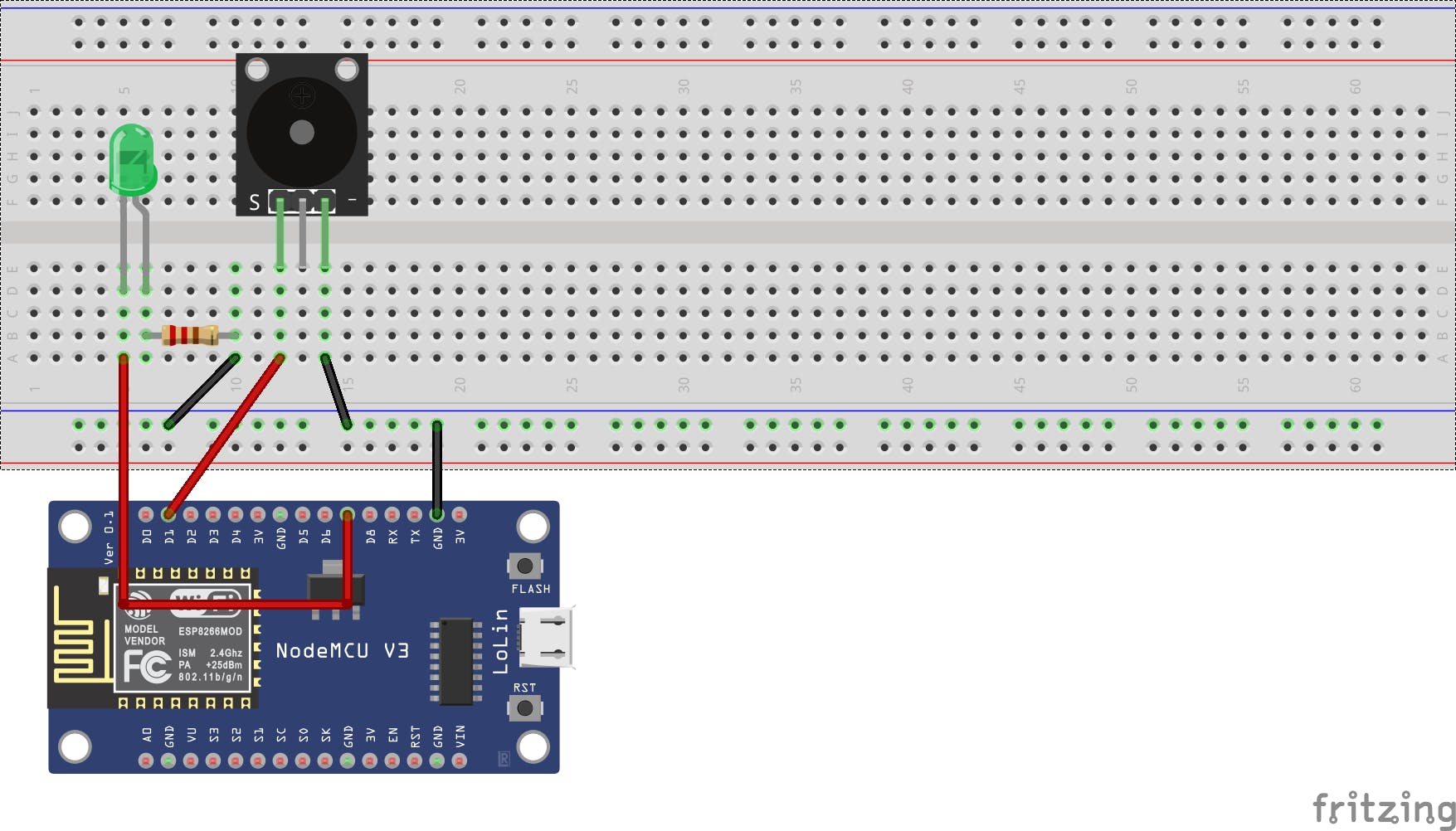
接線圖

NodeMCU ESP8266 組件 D1 無源蜂鳴器信號引腳 D7 LED 陽極 GND 面包板 GND 導(dǎo)軌
注意:在 LED 上添加一個 220 歐姆的限流電阻,并確保將蜂鳴器和引導(dǎo)至面包板導(dǎo)軌的接地。
代碼
該項(xiàng)目的代碼在我的github帳戶中,如下所示。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/********** PLEASE CHANGE THIS *************************/
const char* ssid = "" ;
const char* password = "" ;
ESP8266WebServer server(80);
uint8_t LEDPin = D7;
bool LEDStatus = LOW;
uint8_t buzzerPin = D1;
bool buzzerStatus = LOW;
void setup() {
Serial.begin(115200);
pinMode(LEDPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggleLED", updateLED);
server.on("/toggleBuzzer", updateBuzzerSound);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
void handleRoot() {
server.send(200, "text/html", prepareHTML());
}
void updateLED() {
Serial.println("Updating LED Status....");
LEDStatus = !LEDStatus;
digitalWrite(LEDPin, LEDStatus);
server.send(200, "text/html", prepareHTML());
}
void updateBuzzerSound() {
Serial.println("Updating Buzzer Status....");
buzzerStatus = !buzzerStatus;
if (buzzerStatus)
tone(buzzerPin, 1200);
else
noTone(buzzerPin);
server.send(200, "text/html", prepareHTML());
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}
String prepareHTML() {
String html = ""
""
""
"UTF-8\">"
"viewport\" content="width=device-width, initial-scale=1\">"
"NodeMCU ESP8266 Web Server "
""
""
""
""
""
"container\">"
"hero\">"
"NodeMCU ESP8266 Web Server
"
"flex-container\">"
" flex-child magenta\">"
"component-label\">LED"
" "
" flex-child green\">"
"grid-child green\">"
"display: inline\">"
"onoffswitch\">";
if (LEDStatus)
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="ledSwitch\" tabindex="0\" checked onclick="window.location.href='toggleLED'\">";
else
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="ledSwitch\" tabindex="0\" onclick="window.location.href='toggleLED'\">";
html = html +
"
"onoffswitch-inner\">"
"onoffswitch-switch\">"
""
""
""
""
" "
""
"flex-container\">"
" flex-child magenta\">"
"component-label\">Buzzer"
" "
" flex-child green\">"
"grid-child green\">"
"display: inline\">"
"onoffswitch\">";
if (buzzerStatus)
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="buzzerSwitch\" tabindex="0\" checked onclick="window.location.href='toggleBuzzer'\">";
else
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="buzzerSwitch\" tabindex="0\" onclick="window.location.href='toggleBuzzer'\">";
html = html +
"
"onoffswitch-inner\">"
"onoffswitch-switch\">"
""
""
""
""
" "
""
""
""
""
"";
return html;
}讓我們逐行討論代碼。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/********** PLEASE CHANGE THIS *************************/
const char* ssid = "" ;
const char* password = "" ;包括必要的頭文件。我們正在使用ESP8266 Core for Arduino對我們的 NodeMCU 進(jìn)行編程。如果您不知道這是如何完成的,請查看我關(guān)于如何安裝此插件的步驟的另一篇文章。請更改 ssid 和密碼以匹配您的 wifi 設(shè)置。
ESP8266WebServer server(80);
uint8_t LEDPin = D7;
bool LEDStatus = LOW;
uint8_t buzzerPin = D1;
bool buzzerStatus = LOW;我們在這里制作了一個 ESP8266 NodeMCU Web 服務(wù)器,因此我們定義了一個可以同時處理一個客戶端的服務(wù)器。有關(guān)更多詳細(xì)信息,請參閱ESP8266 Arduino Core github 項(xiàng)目上的以下鏈接。我們定義了 LED 引腳和蜂鳴器引腳,并將兩個組件的初始狀態(tài)設(shè)置為低電平。
void setup() {
Serial.begin(115200);
pinMode(LEDPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggleLED", updateLED);
server.on("/toggleBuzzer", updateBuzzerSound);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}我們首先將引腳設(shè)置為輸出,然后連接到我們的 Wifi。之后,我們?yōu)槲覀兊?Web 服務(wù)器設(shè)置 url 目標(biāo)。我們定義了三個 url 鏈接,我們將使用它們來訪問我們的 web 服務(wù)器。對于每個鏈接,我們設(shè)置了一個函數(shù),一旦請求該 url,就會調(diào)用該函數(shù)。
-
http://
/ -> 顯示我們的根頁面 -
http://
/toggleLED -> 切換我們的 LED 值 -
http://
/toggleBuzzer -> 打開和關(guān)閉蜂鳴器。
void loop() {
server.handleClient();
}服務(wù)器等待來自我們手機(jī)的任何 GET 請求。它只接受一個同時的客戶。稍后我們將創(chuàng)建一篇文章,使其更具動態(tài)性并處理更多請求。
void handleRoot() {
server.send(200, "text/html", prepareHTML());
}
void updateLED() {
Serial.println("Updating LED Status....");
LEDStatus = !LEDStatus;
digitalWrite(LEDPin, LEDStatus);
server.send(200, "text/html", prepareHTML());
}
void updateBuzzerSound() {
Serial.println("Updating Buzzer Status....");
buzzerStatus = !buzzerStatus;
if (buzzerStatus)
tone(buzzerPin, 1200);
else
noTone(buzzerPin);
server.send(200, "text/html", prepareHTML());
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}當(dāng)調(diào)用我們 Web 服務(wù)器中的特定 url 時調(diào)用的函數(shù)。每個函數(shù)都會調(diào)用prepareHTML()方法,該方法會返回一個 HTML 標(biāo)記。

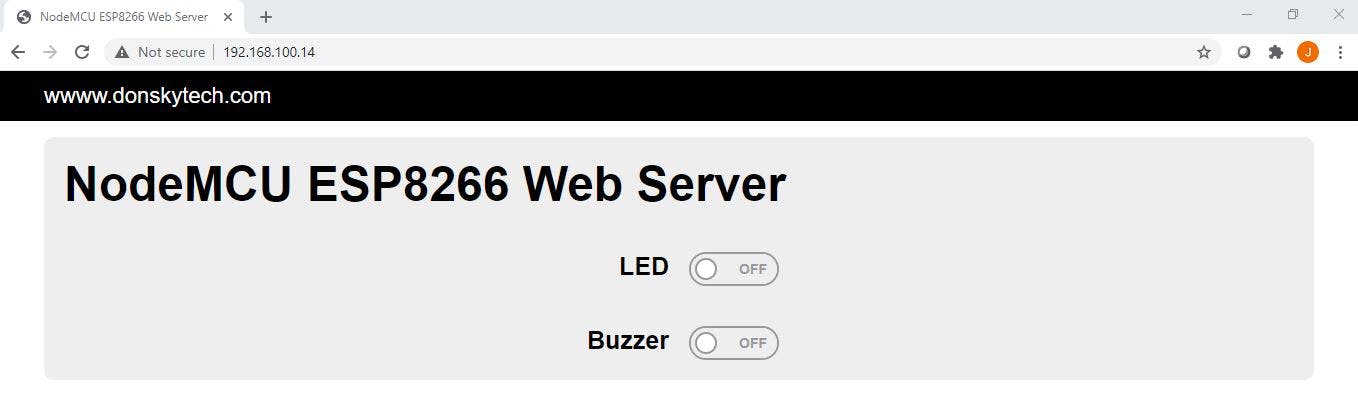
handleRoot函數(shù)創(chuàng)建初始 html,并在客戶端調(diào)用我們的默認(rèn) Web 服務(wù)器 IP 地址和端口時顯示。
當(dāng)我們滑動LED 切換按鈕時會調(diào)用updateLED 。它將 LED 的輸出設(shè)置為 HIGH 或 LOW
updateBuzzerSound在我們滑動Buzzer 切換按鈕時被調(diào)用。它調(diào)用tone和noTone函數(shù)來控制無源蜂鳴器。
當(dāng)訪問的 url 不等于我們的根頁面、toggleLED 或 toggleBuzzer 時會調(diào)用 handleNotFound,并且只會在我們的瀏覽器中返回一條文本消息。
String prepareHTML() {
String html = "html>"
"<html>"
"<head>"
"<meta charset=\"UTF-8">"
"<meta name=\"viewport" content=\"width=device-width, initial-scale=1\">"
"<title>NodeMCU ESP8266 Web Servertitle>"
.
.
.函數(shù)prepareHTML()是有趣的部分,因?yàn)檫@是我們創(chuàng)建 html 頁面并使用級聯(lián)樣式表 (css) 和 Javascript 來創(chuàng)建用戶界面的地方。如果您想查看原始代碼,請單擊此鏈接。我使用mincss框架為我們的頁面設(shè)置樣式,以便它在我們的手機(jī)中看起來不錯。為了創(chuàng)建滑動切換按鈕,我使用了https://proto.io/freebies/onoff/ ,這是一種使用純 CSS 的 html 用戶界面。所有權(quán)利都屬于他們,因?yàn)樗麄兿氤隽诉@么好的工具和 html UI。沒有侵犯版權(quán),因?yàn)槲以诠雀枭纤阉鬟^!
這個函數(shù)中有趣的部分就在這行中。
if (LEDStatus)
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="ledSwitch" tabindex="0" checked onclick="window.location.href='toggleLED'">";
else
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="ledSwitch" tabindex="0" onclick="window.location.href='toggleLED'">";
if (buzzerStatus)
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="buzzerSwitch" tabindex="0" checked onclick="window.location.href='toggleBuzzer'">";
else
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="buzzerSwitch" tabindex="0" onclick="window.location.href='toggleBuzzer'">";注意“ checked ”屬性。如果存在此屬性,則表示切換滑塊按鈕為ON ,否則為OFF 。
我們添加了一個“onclick ”屬性并使用 javascript 向我們預(yù)定義的toggleLED和toggleBuzzer url 端點(diǎn)發(fā)出 GET 請求。
而已!
快樂探索!
如果你喜歡我的帖子,那么請考慮分享這個。謝謝!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 使用ESP8266(NodeMCU)控制远程电源插座4次下载
- 使用ESP8266 NodeMCU编程ESP12F8次下载
- 基于ESP8266的Web服务器1次下载
- NodeMCU ESP8266启用AJAX的Web服务器1次下载
- 简单的NodeMCU WiFi控制汽车(ESP8266)3次下载
- 调用Lua新建的WEB服务器 操作Nodemcu esp8266 控制继电器实现物联网13次下载
- esp8266(nodeMCU)+web控制点阵屏上下左右移动11次下载
- esp8266 nodeMCU arduino开发环境26次下载
- NodeMCU ESP8266开发入门26次下载
- ESP8266-NodeMCU项目(二):ESP8266-NodeMCU+bl18次下载
- ESP8266(NodeMCU)建立最简单的网页6次下载
- Esp8266(NodeMCU)连接阿里云服务器18次下载
- ESP8266-NodeMCU44次下载
- ESP8266 Nodemcu学习心得②14次下载
- 如何建立一个带Arduino IDE的ESP8266 Web服务器2次下载
- 使用CW32单片机通过ESP8266连接OneNET物联网平台2191次阅读
- ESP8266红外信号收发实验2247次阅读
- ESP8266硬件5297次阅读
- 基于ESP32的简易web服务器设计4436次阅读
- ESP8266/ESP32自动下载原理5317次阅读
- 如何使用ESP8266制作可配置的Web服务器13828次阅读
- 如何利用ESP8266制作一个简单的四轴飞行器5635次阅读
- 如何利用ESP8266和Neopixel Ring实现时钟的彩色显示3121次阅读
- 如何利用ESP8266实现智能手表的设计3707次阅读
- STM32系列设计,ESP8266联网授时时钟8290次阅读
- esp8266中文资料汇总(esp8266引脚图_与单片机连接_串口wifi实例)227148次阅读
- ESP8266 Wi-Fi到底传多远_esp8266 wifi信号强度测距53151次阅读
- 远程控制通讯--基于Arduino + ESP8266控制LED灯40440次阅读
- esp8266 at指令集详解145749次阅读
- esp8266串口wifi实例19376次阅读
下載排行
本周
- 1山景DSP芯片AP8248A2數(shù)據(jù)手冊
- 1.06 MB | 532次下載 | 免費(fèi)
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費(fèi)
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費(fèi)
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費(fèi)
- 5元宇宙深度解析—未來的未來-風(fēng)口還是泡沫
- 6.40 MB | 227次下載 | 免費(fèi)
- 6迪文DGUS開發(fā)指南
- 31.67 MB | 194次下載 | 免費(fèi)
- 7元宇宙底層硬件系列報(bào)告
- 13.42 MB | 182次下載 | 免費(fèi)
- 8FP5207XR-G1中文應(yīng)用手冊
- 1.09 MB | 178次下載 | 免費(fèi)
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費(fèi)
- 2555集成電路應(yīng)用800例(新編版)
- 0.00 MB | 33566次下載 | 免費(fèi)
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費(fèi)
- 4開關(guān)電源設(shè)計(jì)實(shí)例指南
- 未知 | 21549次下載 | 免費(fèi)
- 5電氣工程師手冊免費(fèi)下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費(fèi)
- 6數(shù)字電路基礎(chǔ)pdf(下載)
- 未知 | 13750次下載 | 免費(fèi)
- 7電子制作實(shí)例集錦 下載
- 未知 | 8113次下載 | 免費(fèi)
- 8《LED驅(qū)動電路設(shè)計(jì)》 溫德爾著
- 0.00 MB | 6656次下載 | 免費(fèi)
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費(fèi)
- 2protel99se軟件下載(可英文版轉(zhuǎn)中文版)
- 78.1 MB | 537798次下載 | 免費(fèi)
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費(fèi)
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費(fèi)
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費(fèi)
- 6電路仿真軟件multisim 10.0免費(fèi)下載
- 340992 | 191187次下載 | 免費(fèi)
- 7十天學(xué)會AVR單片機(jī)與C語言視頻教程 下載
- 158M | 183279次下載 | 免費(fèi)
- 8proe5.0野火版下載(中文版免費(fèi)下載)
- 未知 | 138040次下載 | 免費(fèi)
 電子發(fā)燒友App
電子發(fā)燒友App


















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問
提問  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評論