使用基于ESP32的Web服務器的互聯(lián)網(wǎng)控制LED
資料介紹
描述
項目概況
在這個例子中,我們將弄清楚如何制作一個基于 ESP32 的網(wǎng)絡服務器來控制 LED 狀態(tài),它可以從世界任何地方訪問。
我在這個項目中使用了 Mac 計算機,但您可以在任何可以運行 Arduino IDE 的計算機上執(zhí)行此操作,即使是在像 Raspberry Pi 這樣的廉價低功耗計算機上也是如此。
使用 Arduino IDE 準備 ESP32
為了開始使用 Arduino IDE 和 Arduino 編程語言對 ESP32 進行編程,您需要一個特殊的附加組件。通過以下鏈接了解如何在 Mac OS 上為 ESP32 準備 Arduino IDE 。
所需材料
對于本教程,您需要以下項目:
構建電路
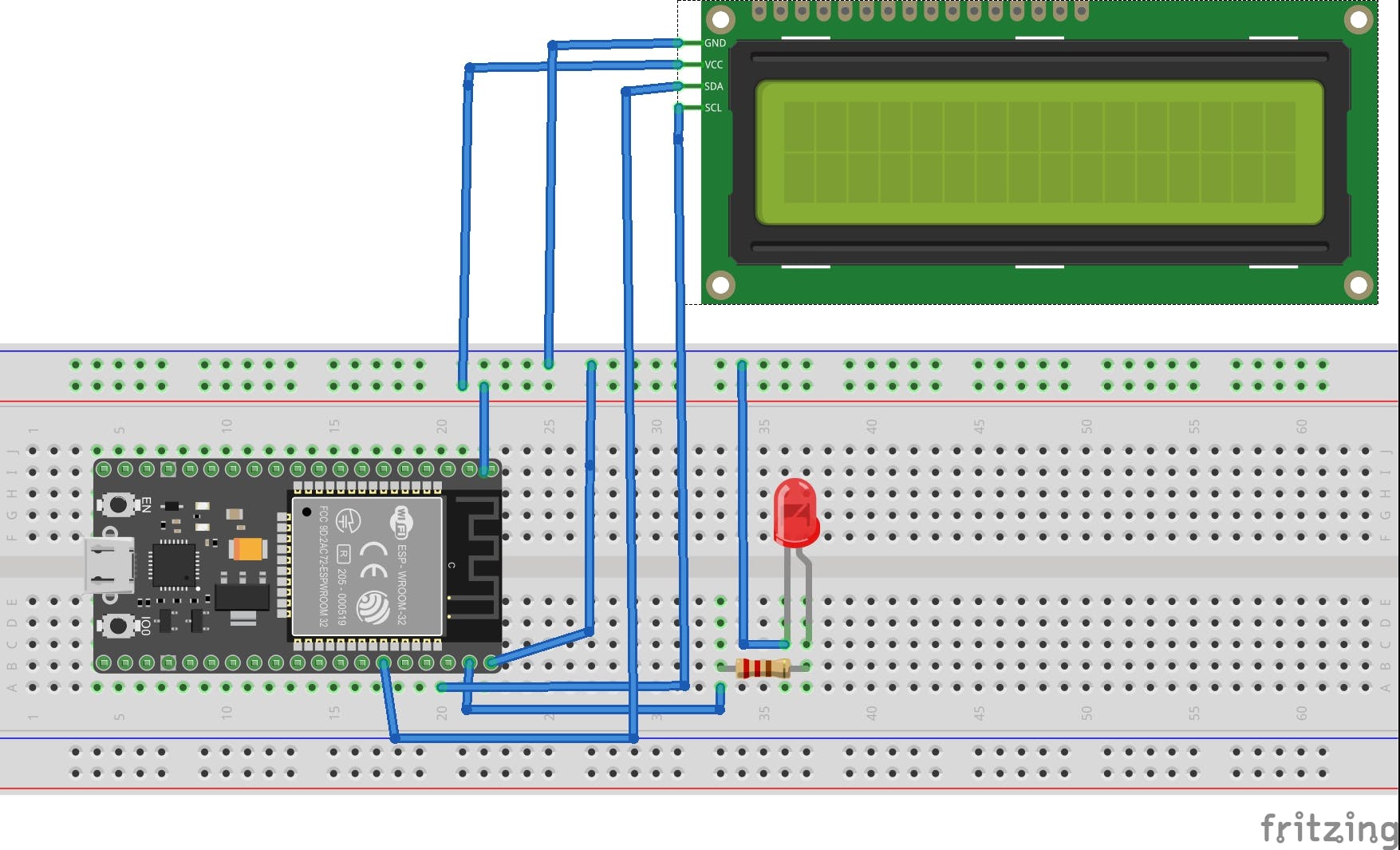
按照下面的示意圖進行連接。
首先將 ESP32 和 GND 上的 3V3 電源電壓輸出連接到面包板上。使用 GPIO 引腳 23 作為數(shù)字輸出引腳,通過電阻將 LED 連接到 ESP32。之后,將 16x2 LCD 顯示器的 SDA 引腳連接到 GPIO 引腳 21,將 SCL 連接到 GPIO 引腳 22。

SPIFFS 文件系統(tǒng)快速概覽
SPIFFS全稱是“Serial Peripheral Interface Flash File System”,即通過SPI傳輸數(shù)據(jù)的閃存文件系統(tǒng)。相應地,SPIFFS 是一種簡化的文件系統(tǒng),專為具有通過 SPI 總線傳輸數(shù)據(jù)的閃存芯片(例如 ESP32 閃存)的微控制器而設計。
在以下情況下,SPIFFS 最適合與 ESP32 一起使用:
- 創(chuàng)建用于存儲設置的文件。
- 永久數(shù)據(jù)存儲。
- 創(chuàng)建文件來存儲少量數(shù)據(jù)(而不是為此使用 microSD 卡)。
- 存儲用于創(chuàng)建 Web 服務器的 HTML 和 CSS 文件。
在 Mac OS 上安裝 SPIFFS 引導加載程序
您可以直接使用 Arduino IDE 上的插件創(chuàng)建、保存和寫入存儲在 ESP32 文件系統(tǒng)中的文件。
首先,確保您安裝了最新版本的 Arduino IDE,然后執(zhí)行以下操作:
- 打開以下鏈接并下載壓縮包“ ESP32FS-1.0.zip”
- 轉(zhuǎn)到位于Documents文件夾中的 Arduino IDE 目錄。創(chuàng)建一個tools文件夾(如果不存在)。在tools目錄中創(chuàng)建另一個文件夾ESP32FS。在ESP32FS內(nèi)部創(chuàng)建另一個,稱為tool 。
- 將步驟 1 中下載的 ZIP 存檔解壓縮到工具文件夾中。
- 重新啟動您的 Arduino IDE。
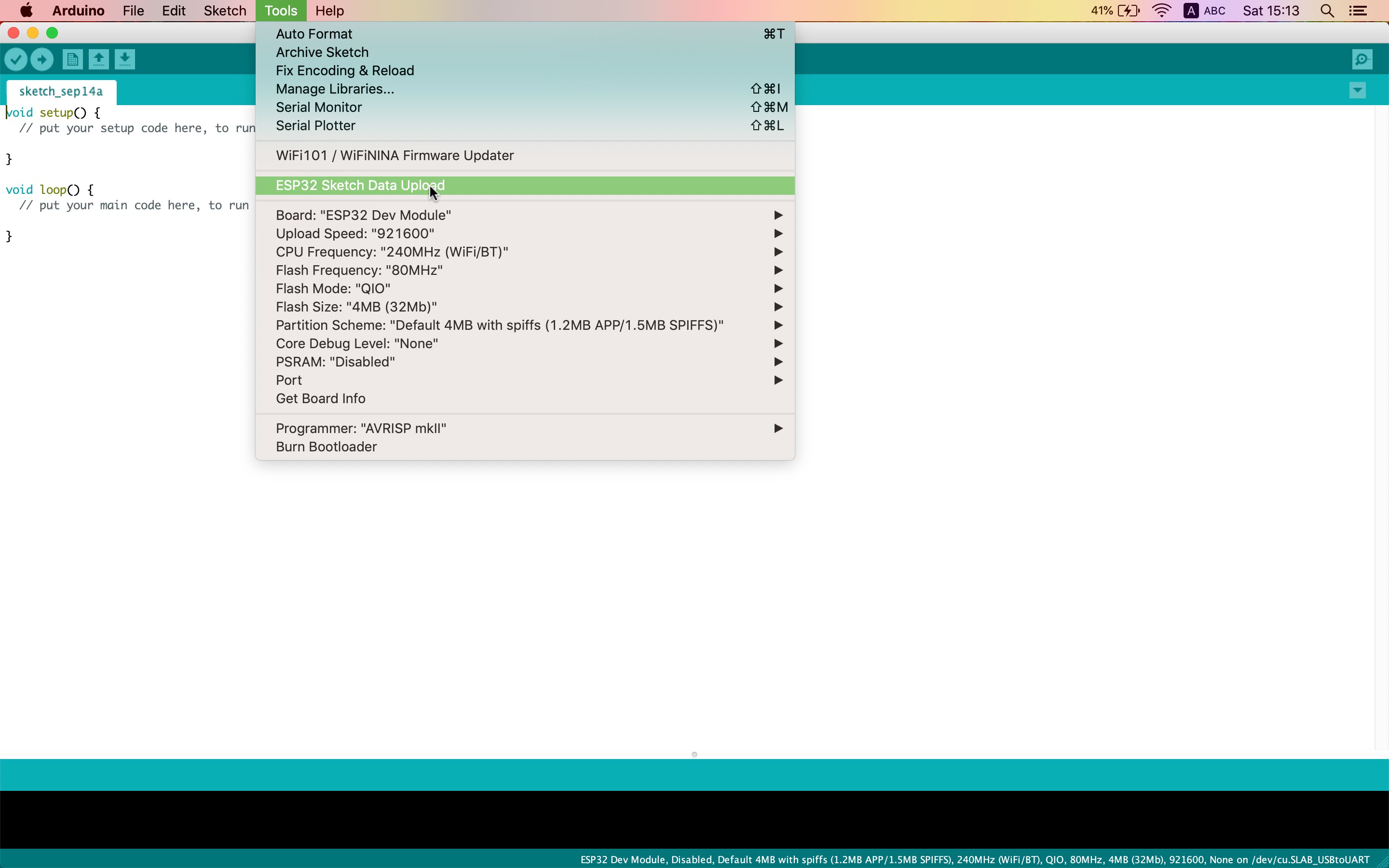
- 查看插件是否安裝成功,打開Arduino IDE,點擊“Tools”,查看該菜單中是否有“ESP32 Sketch Data Upload”項。

安裝庫
ESPAsyncWebServer 和 AsyncTCP 庫允許您使用 ESP32 文件系統(tǒng)中的文件創(chuàng)建 Web 服務器。有關這些庫的更多信息,請查看以下鏈接。
安裝 ESPAsyncWebServer 庫
- 單擊此處下載圖書館的 ZIP 存檔。
- 解壓縮此存檔。您應該獲得 ESPAsyncWebServer-master 文件夾。
- 將其重命名為“ESPAsyncWebServer”。
安裝 AsyncTCP 庫
- 單擊此處下載圖書館的 ZIP 存檔。
- 解壓縮此存檔。您應該獲得 AsyncTCP-master 文件夾。
- 將其重命名為“AsyncTCP”。
將 ESPAsyncWebServer 和 AsyncTCP 文件夾移動到位于Documents目錄內(nèi)的庫文件夾中。
最后,重啟 Arduino IDE。
使用以下內(nèi)容創(chuàng)建一個 index.html 文件
切換按鈕的 HTML/CSS 模板取自以下來源。另外創(chuàng)建了兩個 JS 腳本。第一個在顯示 HTML 頁面之前檢查 LED 的當前狀態(tài)。第二個用于通過更改復選框的狀態(tài)來更改 LED 的狀態(tài)。
html>
<html>
<head>
<title>Internet controlled LED using ESP32 based web servertitle>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
// Verify the current status of LED
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function(event) {
var button_text = "";
button_text = document.getElementById("status").innerHTML;
if (button_text == "ON") {
document.getElementById("switch1").checked = true;
}
else if (button_text == "OFF") {
document.getElementById("switch1").checked = false;
}
});
script>
// Change the state of LED
<script type="text/javascript">
function fun1()
{
var text = document.getElementById("status").innerHTML;
var chbox=document.getElementById("switch1");
if (chbox.checked == true && text == "OFF") {
window.location.pathname = '/on';
chbox.checked = true;
}
else
{
window.location.pathname = '/off';
chbox.checked = false;
}
}
script>
head>
<body >
<h1>Internet controlled LED using ESP32 based web server <div id="status" style = "display: none;">%STATE%div>h1>
<span class="switch">
<span class="switch-border1">
<span class="switch-border2">
<input id="switch1" type="checkbox" onclick="fun1()"/>
<label for="switch1">label>
<span class="switch-top">span>
<span class="switch-shadow">span>
<span class="switch-handle">span>
<span class="switch-handle-left">span>
<span class="switch-handle-right">span>
<span class="switch-handle-top">span>
<span class="switch-handle-bottom">span>
<span class="switch-handle-base">span>
<span class="switch-led switch-led-green">
<span class="switch-led-border">
<span class="switch-led-light">
<span class="switch-led-glow">span>
span>
span>
span>
<span class="switch-led switch-led-red">
<span class="switch-led-border">
<span class="switch-led-light">
<span class="switch-led-glow">span>
span>
span>
span>
span>
span>
span>
body>
html>使用以下內(nèi)容創(chuàng)建一個 style.css 文件
body {
font-family: arial, verdana, sans-serif;
font-size: 8px;
background: #1E1E20;
text-align: center;
}
h1{
color: white;
font-size:30px;
}
.switch {
display: inline-block;
margin: 10em 2em;
position: relative;
border-radius: 3.5em;
-webkit-box-shadow: 0 0 0.5em rgba(255,255,255,0.2);
-moz-box-shadow: 0 0 0.5em rgba(255,255,255,0.2);
box-shadow: 0 0 0.5em rgba(255,255,255,0.2);
}
.switch label {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.switch input {
display: none;
}
.switch span {
display: block;
-webkit-transition: top 0.2s;
-moz-transition: top 0.2s;
-ms-transition: top 0.2s;
-o-transition: top 0.2s;
transition: top 0.2s;
}
.switch-border1 {
border: 0.1em solid #000;
border-radius: 3.5em;
-webkit-box-shadow: 0 0.2em rgba(255, 255, 255, 0.2);
-moz-box-shadow: 0 0.2em rgba(255, 255, 255, 0.2);
box-shadow: 0 0.2em rgba(255, 255, 255, 0.2);
}
.switch-border2 {
width: 6.6em;
height: 12.6em;
position: relative;
border: 0.1em solid #323232;
background-image: -webkit-gradient(linear, left top, right top, from(#2D2D2D), color-stop(0.5, #4B4B4B), to(#2D2D2D));
background-image: -webkit-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: -moz-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: -ms-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: -o-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: linear-gradient(to right, #2D2D2D, #4B4B4B, #2D2D2D);
border-radius: 3.4em;
}
.switch-border2:before,
.switch-border2:after {
content: '';
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 0;
opacity: .3;
border-radius: 3.4em;
}
.switch-border2:before {
background: -webkit-gradient(linear, left top, left bottom, from(#000), to(rgba(0,0,0,0)));
background: -webkit-linear-gradient(#000, rgba(0,0,0,0));
background: -moz-linear-gradient(#000, rgba(0,0,0,0));
background: -ms-linear-gradient(#000, rgba(0,0,0,0));
background: -o-linear-gradient(#000, rgba(0,0,0,0));
background: linear-gradient(#000, rgba(0,0,0,0));
}
.switch-border2:after {
background: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,0)), to(#000));
background: -webkit-linear-gradient(rgba(0,0,0,0), #000);
background: -moz-linear-gradient(rgba(0,0,0,0), #000);
background: -ms-linear-gradient(rgba(0,0,0,0), #000);
background: -o-linear-gradient(rgba(0,0,0,0), #000);
background: linear-gradient(rgba(0,0,0,0), #000);
}
.switch-top {
width: 100%;
height: 84%;
position: absolute;
top: 8%;
left: 0;
z-index: 1;
background-image: -webkit-gradient(linear, left top, right top, from(#2D2D2D), color-stop(0.5, #4B4B4B), to(#2D2D2D));
background-image: -webkit-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: -moz-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: -ms-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: -o-linear-gradient(left, #2D2D2D, #4B4B4B, #2D2D2D);
background-image: linear-gradient(to right, #2D2D2D, #4B4B4B, #2D2D2D);
border-radius: 3.4em;
}
.switch-shadow {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
border-radius: 3.4em;
-webkit-box-shadow: 0 0 2em black inset;
-moz-box-shadow: 0 0 2em black inset;
box-shadow: 0 0 2em black inset;
}
.switch-handle-left,
.switch-handle-right {
content: '';
display: block;
width: 3.6em;
height: 0;
position: absolute;
top: 6.6em;
z-index: 2;
border-bottom: 4.5em solid #111;
border-left: 0.7em solid transparent;
border-right: 0.7em solid transparent;
border-radius: 0;
}
.switch-handle-left {
left: 0.8em;
}
.switch-handle-right {
right: 0.8em;
}
.switch-handle {
width: 3.6em;
height: 4.5em;
position: absolute;
top: 6.6em;
left: 1.5em;
z-index: 3;
background: #333;
background-image: -webkit-gradient(linear, left top, right top, from(#111), color-stop(0.4, #777), color-stop(0.5, #888), color-stop(0.6, #777), to(#111));
background-image: -webkit-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: -moz-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: -ms-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: -o-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: linear-gradient(to right, #111, #777 40%, #888, #777 60%, #111);
border-radius: 0;
}
.switch-handle-top {
width: 5em;
height: 5em;
position: absolute;
top: 8.5em;
left: 0.8em;
z-index: 4;
background-color: #555;
background-image: -webkit-gradient(linear, left top, right top, from(#5F5F5F), to(#878787));
background-image: -webkit-linear-gradient(left, #5F5F5F, #878787);
background-image: -moz-linear-gradient(left, #5F5F5F, #878787);
background-image: -ms-linear-gradient(left, #5F5F5F, #878787);
background-image: -o-linear-gradient(left, #5F5F5F, #878787);
background-image: linear-gradient(to right, #5F5F5F, #878787);
border-top: 0.2em solid #AEB2B3;
border-radius: 2.5em;
}
.switch-handle-bottom {
width: 3.6em;
height: 3.6em;
position: absolute;
top: 4.7em;
left: 1.5em;
z-index: 3;
background: #333;
background-image: -webkit-gradient(linear, left top, right top, from(#111), color-stop(0.4, #777), color-stop(0.5, #888), color-stop(0.6, #777), to(#111));
background-image: -webkit-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: -moz-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: -ms-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: -o-linear-gradient(left, #111, #777 40%, #888, #777 60%, #111);
background-image: linear-gradient(to right, #111, #777 40%, #888, #777 60%, #1 11);
border-top: 0.2em solid #141414;
border-radius: 1.8em;
}
.switch-handle-base {
width: 4.2em;
height: 4.2em;
position: absolute;
top: 3.8em;
left: 1.2em;
z-index: 2;
border-top: 0.2em solid rgba(255,255,255,0.35);
border-radius: 2.1em;
-webkit-box-shadow: 0 0 0.5em rgba(0,0,0,0.8) inset;
-moz-box-shadow: 0 0 0.5em rgba(0,0,0,0.8) inset;
box-shadow: 0 0 0.5em rgba(0,0,0,0.8) inset;
}
.switch-led {
position: absolute;
left: 2em;
border-radius: 1.4em;
}
.switch-led-border {
border: 0.2em solid black;
border-radius: 1.3em;
}
.switch-led-light {
border-radius: 1.1em;
-webkit-box-shadow: 0 0 0.5em rgba(255,255,255,0.5) inset;
-moz-box-shadow: 0 0 0.5em rgba(255,255,255,0.5) inset;
box-shadow: 0 0 0.5em rgba(255,255,255,0.5) inset;
}
.switch-led-glow {
width: 2em;
height: 2em;
position: relative;
border-radius: 1em;
}
.switch-led-glow:before {
content: '';
display: block;
width: 0.6em;
height: 0.6em;
position: absolute;
top: 0.3em;
left: 0.7em;
background: rgba(255,255,255,0.2);
border-radius: 0.3em;
-webkit-box-shadow: 0 0 1em rgba(255,255,255,0.75);
-moz-box-shadow: 0 0 1em rgba(255,255,255,0.75);
box-shadow: 0 0 1em rgba(255,255,255,0.75);
}
.switch-led-glow:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
top: 0;
left: 0;
opacity: 0.2;
filter: alpha(opacity=20);
border: 1em solid #fff;
border-color: transparent #fff transparent #fff;
border-radius: 1em;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.switch-led:after {
display: block;
width: 100%;
position: absolute;
left: 0;
color: #666;
font-family: arial, verdana, sans-serif;
font-weight: bold;
text-align: center;
text-shadow: 0 0.1em rgba(0,0,0,0.7);
}
.switch-led-green:after {
content: 'ON';
top: -1.8em;
}
.switch-led-red:after {
content: 'OFF';
bottom: -1.8em;
}
.switch-led-green {
top: -5em;
border-top: 0.1em solid rgba(0,161,75,0.5);
border-bottom: 0.1em solid rgba(255,255,255,0.25);
}
.switch-led-green .switch-led-light {
background: rgb(0,161,75);
border: 0.1em solid rgb(0,104,56);
}
.switch-led-red {
bottom: -5em;
border-top: 0.1em solid rgba(237,28,36,0.2);
border-bottom: 0.1em solid rgba(255,255,255,0.25);
-webkit-box-shadow: 0 0 3em rgb(237,28,36);
-moz-box-shadow: 0 0 3em rgb(237,28,36);
box-shadow: 0 0 3em rgb(237,28,36);
}
.switch-led-red .switch-led-light {
background: rgb(237,28,36);
border: 0.1em solid rgb(161,30,45);
}
.switch-led-red .switch-led-glow {
background: #fff;
background: rgba(255, 255, 255, 0.3);
filter: alpha(opacity=30);
}
/* Switch on */
.switch input:checked~.switch-handle-left, .switch input:checked~.switch-handle-right {
top: 1.5em;
border-bottom: 0;
border-top: 4.5em solid #111;
}
.switch input:checked~.switch-handle {
top: 1.5em;
}
.switch input:checked~.switch-handle-top {
top: -1em;
border-top: 0;
border-bottom: 0.2em solid #AEB2B3;
}
.switch input:checked~.switch-handle-bottom {
top: 4.2em;
border-top: 0;
border-bottom: 0.2em solid #141414;
}
.switch input:checked~.switch-handle-base {
top: 4.5em;
border-top: 0;
border-bottom: 0.2em solid rgba(255,255,255,0.35);
}
.switch input:checked~.switch-led-green {
-webkit-box-shadow: 0 0 3em rgb(0,161,75);
-moz-box-shadow: 0 0 3em rgb(0,161,75);
box-shadow: 0 0 3em rgb(0,161,75);
}
.switch input:checked~.switch-led-green .switch-led-glow {
background: #fff;
background: rgba(255, 255, 255, 0.4);
filter: alpha(opacity=40);
}
.switch input:checked~.switch-led-red {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.switch input:checked~.switch-led-red .switch-led-glow {
background: rgba(255, 255, 255, 0);
filter: alpha(opacity=0);
}Arduino代碼
主要是,代碼基于使用 SPIFFS 從 ESP32 Web 服務器獲取的 Arduino 代碼和如何在 Arduino IDE 上使用帶 ESP32 的 I2C LCD。
// Import required libraries
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"
#include
// Replace with your network credentials
const char* ssid = "YourNetworkName";
const char* password = "YourPassword";
// set the LCD number of columns and rows
int lcdColumns = 16;
int lcdRows = 2;
// set LCD address, number of columns and rows
// if you don't know your display address, run an I2C scanner sketch
LiquidCrystal_I2C lcd(0x27, lcdColumns, lcdRows);
// Set LED GPIO
const int ledPin = 23;
// Stores LED state
String ledState;
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
// Replaces placeholder with LED state value
String processor(const String& var){
Serial.println(var);
if(var == "STATE"){
if(digitalRead(ledPin)){
ledState = "ON";
}
else{
ledState = "OFF";
}
Serial.print(ledState);
return ledState;
}
return String();
}
void setup(){
// initialize LCD
lcd.init();
// turn on LCD backlight
lcd.backlight();
// Serial port for debugging purposes
Serial.begin(115200);
pinMode(ledPin, OUTPUT);
// Initialize SPIFFS file server
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print IP address of web server on serial interface
Serial.println(WiFi.localIP());
// Print IP address of web server on LCD display
lcd.setCursor(0, 0);
lcd.print("IP address is ");
lcd.setCursor(0, 1);
lcd.print(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to load style.css file
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css", "text/css");
});
// Route to set GPIO to HIGH
server.on("/on", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, HIGH);
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to set GPIO to LOW
server.on("/off", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, LOW);
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Start server
server.begin();
}
void loop(){
}使用 SPIFFS 加載器上傳 arduino 代碼和文件
- 打開 Arduino 代碼的 sketch 文件夾。
- 在此文件夾中,創(chuàng)建一個名為“data”的新文件夾。
- 在數(shù)據(jù)文件夾中,您需要放置index.html和style.css。
- 上傳Arduino代碼
- 然后,要上傳文件,請單擊“工具”>“ESP32 草圖數(shù)據(jù)上傳”上的 Arduino IDE
測試本地網(wǎng)絡服務器
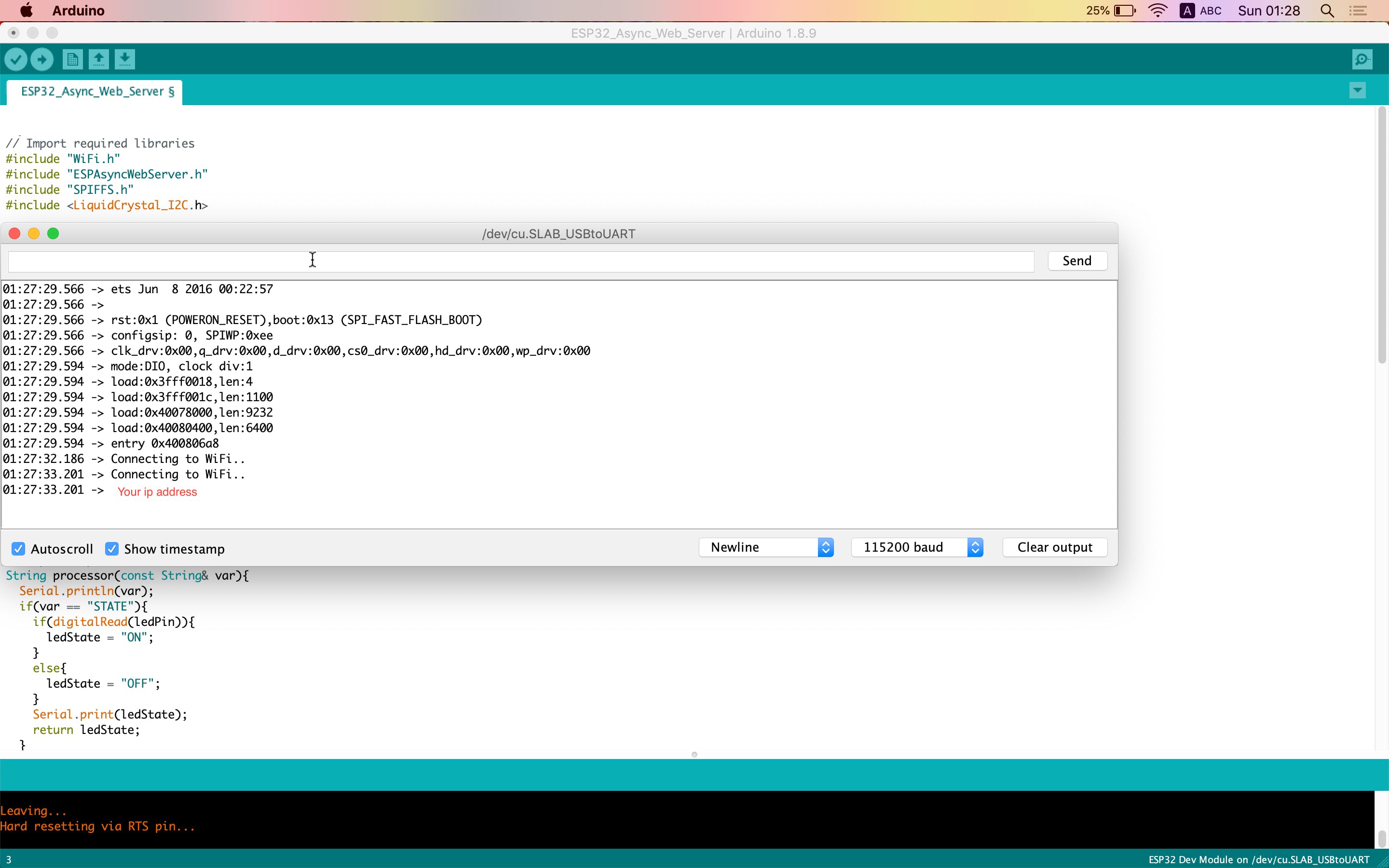
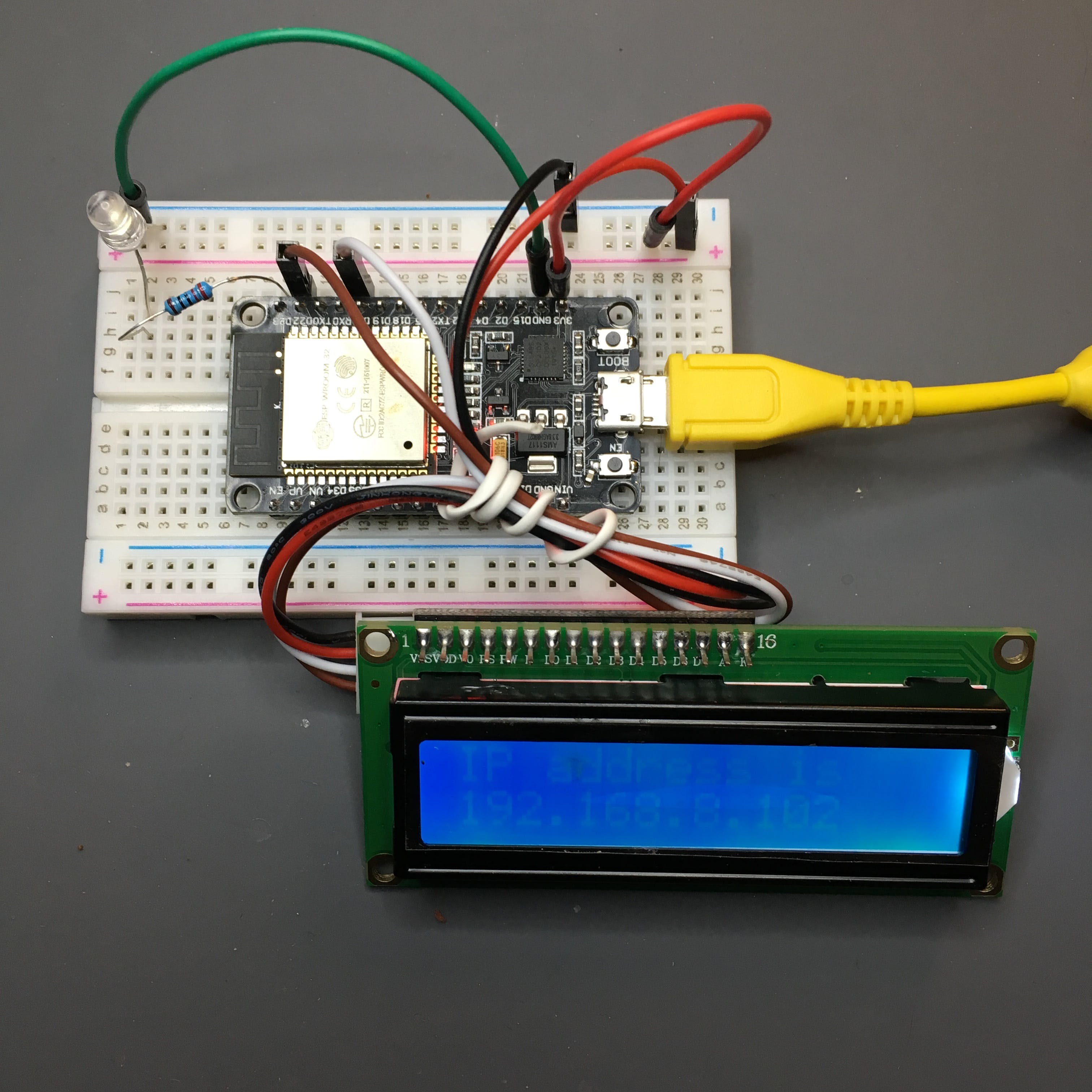
確定ESP32 web服務器IP地址,可以通過兩種方式找到。
- Arduino IDE 上的串口監(jiān)視器(工具 > 串口監(jiān)視器)

- 液晶顯示

接下來,打開您選擇的 Web 瀏覽器并將以下 IP 地址粘貼到地址欄中。你應該得到類似于下面截圖的輸出。

使用 Ngrok 從世界任何地方訪問本地 Web 服務器
Ngrok 是一個平臺,允許您組織從外部互聯(lián)網(wǎng)遠程訪問 Web 服務器或在您的 PC 上運行的某些其他服務。通過在 ngrok 開始時創(chuàng)建的安全隧道組織訪問。
- 點擊此鏈接并注冊。
- 創(chuàng)建帳戶后,登錄并轉(zhuǎn)到“身份驗證”選項卡。復制“您的隧道授權令牌”字段中的行。
- 單擊導航欄中的“下載”選項卡。
- 選擇與您的操作系統(tǒng)匹配的 ngrok 版本并下載。
- 解壓縮下載的文件夾并運行命令行。
- 通過輸入以下命令連接您的帳戶
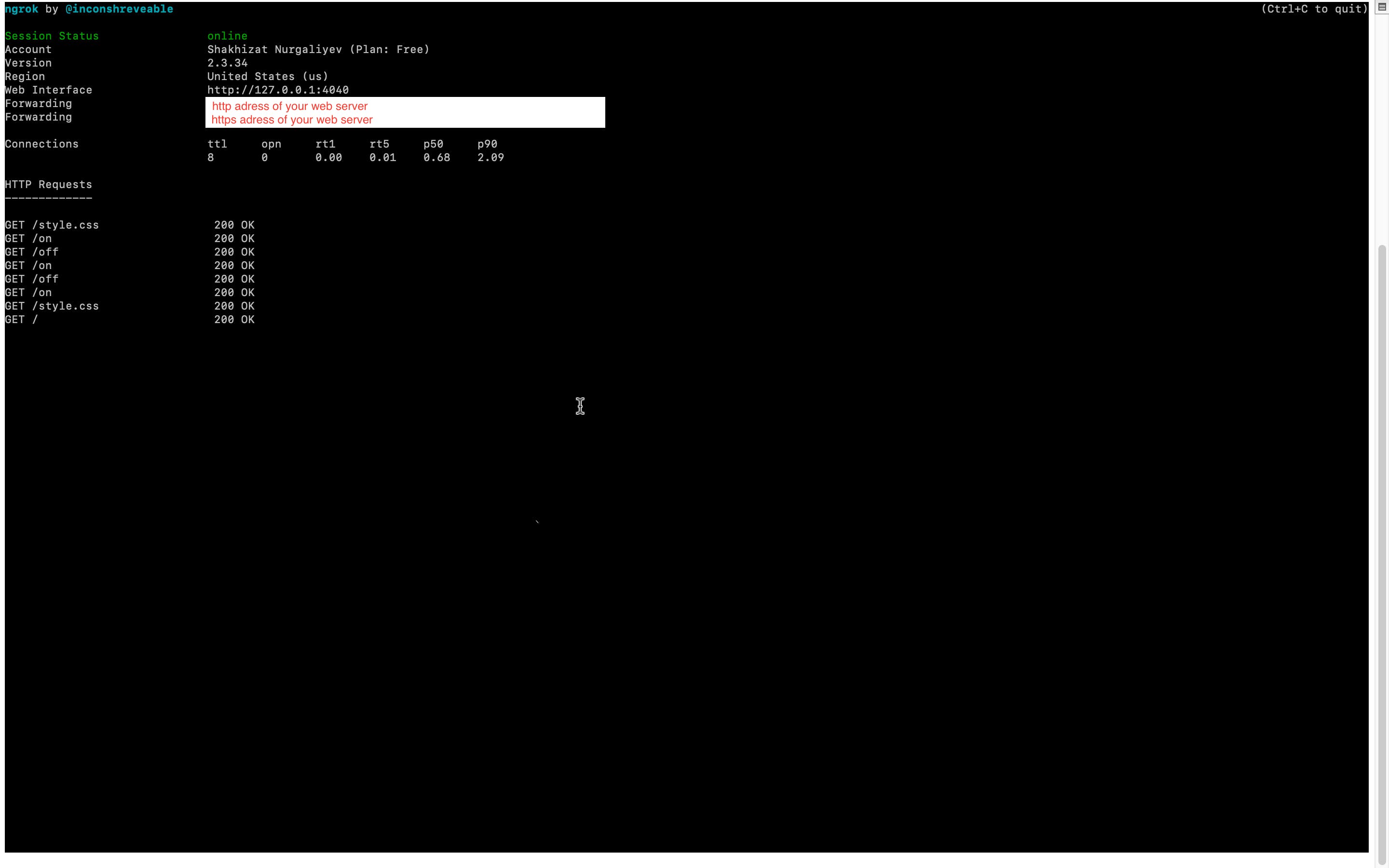
./ngrok authtoken <YOUR_AUTH_TOKEN>- 在端口 80 上啟動 HTTP 隧道
./ngrok http Your_IP_Address:80如果一切都正確完成,那么隧道狀態(tài)應該變?yōu)椤霸诰€”,并且重定向鏈接應該出現(xiàn)在“轉(zhuǎn)發(fā)”列中。通過將此鏈接輸入瀏覽器,您可以從世界任何地方訪問網(wǎng)絡服務器。

我希望您發(fā)現(xiàn)本指南有用,并感謝閱讀。我已經(jīng)向您展示了一個控制 LED 的簡單示例,但是您可以通過將 LED 替換為您想要控制的另一個輸出(例如繼電器)來使任務復雜化。
如果您有任何問題或反饋?在下面發(fā)表評論。如果你喜歡這篇文章,請訂閱我的博客來支持我。感謝大家的贊許!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 使用ESP32 Web服务器进行家庭自动化设置0次下载
- 基于ESP32的矩阵WiFi留言板0次下载
- 基于ESP8266的Web服务器1次下载
- 用ESP32制作网络服务器0次下载
- NodeMCU ESP8266启用AJAX的Web服务器1次下载
- ESP32 CAM WEB服务器及入门指南0次下载
- 使用TTGO ESP32和Visuino从互联网上获取天气数据0次下载
- 使用TTGO ESP32和Visuino从互联网获取股票数据0次下载
- 通过使用ESP8266 NodeMCU Web服务器来控制的电子元件1次下载
- ESP32 LED控制器板3次下载
- 最简单DIY基于ESP8266的物联网智能小车②(webserver服务器网页高级遥控版)0次下载
- 调用Lua新建的WEB服务器 操作Nodemcu esp8266 控制继电器实现物联网13次下载
- 使用ESP32-CAM板访问网络43次下载
- 带有BME280的ESP32 Web服务器的高级气象站18次下载
- 如何建立一个带Arduino IDE的ESP8266 Web服务器2次下载
- ESP32运行网页服务器 (Web-Server)-入门篇1288次阅读
- 显示Web服务器中的内存使用情况986次阅读
- ESP32 IDF创建WEB SERVER的流程4656次阅读
- 异步串行到以太网设备服务器832次阅读
- 基于ESP32的简易web服务器设计4312次阅读
- 使用ESP32连接腾讯云实现远程控制3969次阅读
- 基于ESP32制造有趣的超级马里奥主题时钟5255次阅读
- 如何使用ESP8266制作可配置的Web服务器13662次阅读
- dfrobotBeetle-ESP32控制器简介3145次阅读
- 嵌入式Web服务器BOA移植与测试设计概述1950次阅读
- 应用服务器是什么_应用服务器有哪些34350次阅读
- 根服务器关了会怎么样_美国会关掉中国根服务器14998次阅读
- 互联网汽车是什么意思_互联网汽车有什么功能18394次阅读
- 一文读懂应用服务器与Web服务器的区别3030次阅读
- 一种嵌入式Web服务器的设计方案4352次阅读
下載排行
本周
- 1山景DSP芯片AP8248A2數(shù)據(jù)手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發(fā)指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數(shù)字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅(qū)動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉(zhuǎn)中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發(fā)燒友App
電子發(fā)燒友App


















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問
提問  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評論