引言
液晶模塊主要完成菜單界面的切換顯示; 通信模塊主要實現數據的接收與發送。本文以中文液晶顯示模塊CM320240-7為例, 給出了使用LCD顯示模塊CM320240-7來實現文本、圖形和實時曲線顯示的系統設計方法。
液晶顯示的內容主要是一些用戶關心的實時參數和狀態, 其基本操作流程為: 初始化、清屏、顯示。初始化主要是復位液晶, 等待對液晶進行操作; 清屏主要是清除掉液晶屏上所顯示的內容, 為下一次顯示的內容做準備; 顯示主要是顯示當前想要顯示的內容。
1 中文液晶顯示模塊CM320240-7
中文液晶顯示模塊CM320240-7是一個中英文文字與繪圖模式的點矩陣液晶顯示模塊, 其內建有12Kbyte的ROM字型碼, 可以顯示中文字型,數字符號, 英日歐文等字母。同時, 該模塊還內建雙圖層的顯示內存, 可支持文字與繪圖兩種混合顯示模式。并可提供全角(16×16) 與半角(×8)文字顯示模式。CM320240-7的最大特點就是在強光照射下, 用戶依然可以清晰地看到屏幕上顯示的內容, 因而非常適合在戶外使用。
CM320240-7可以很方便地與ARM9相連接。它具有24個管腳, 其中有8位數據線(DB0~DB7),6 位控制線(RS-數據/命令控制, WR-讀寫控制,CS2-片選2, CS1-片選1, EN-使能端, /RST-復位端, ) , 4 位電源線( AVSS, AVDD, VSS,VDD), 2位狀態線(BUSY-用以回應模塊內部的執行使用狀況, INT-用以回應模塊內部的中斷狀況), 同時包括背光源正、負端(LED+、LED-),LCD驅動電源輸入端和輸出端(V0、VEE)。
2 字符和漢字的顯示
對于點陣液晶顯示器來說, 漢顯菜單的設計就是如何通過編程將漢字按一定的格式在屏幕上顯示出來。
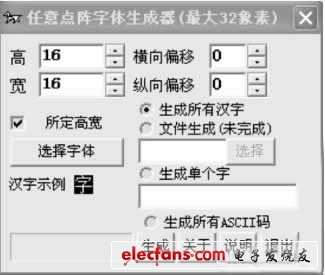
在LCD上顯示字符和漢字之前, 通常都需要先提取點陣碼。由于要顯示的漢字和字符非常多, 而且它們是任意的, 因而必須要有常用的字符和漢字字庫。由于ASCⅡ字符字庫比較小, 一般的字模軟件就可以生成, 故筆者使用的軟件是任意點陣字體生成器, 其操作界面如圖1所示。

?
圖1 任意點陣字體生成器的操作界面
任意點陣字體生成器軟件界面風格簡潔, 操作簡便。常用漢字和字符的ASCⅡ碼保存在以.dat為后綴的文件里。故以打開文件的方式就可取得漢字和字符的ASCⅡ碼, 其操作語句如下:
fp_ST_16_08_ASC =fopen ( " /mnt/Nand1/ST_16_08_ASC.Dat" ," r")
有關在文本和圖形顯示方式下寫入字符和漢字的方法, 在與顯示有關的相關資料中已經介紹得很清楚。這里給出的是一個在本程序中用到的顯示漢字的函數。通過這個函數, 可以將想要顯示的任意漢字和字符顯示在液晶屏幕的任意位置上。具體如下:
static void HanZi ( U32 x, U8 y, U8 *data, U8size, U8 reverse_log)
其中, x為橫坐標, y為縱坐標, *data為數據內容, size為字體, reverse_log為反白標記。
3 圖形曲線的顯示
3.1 描點
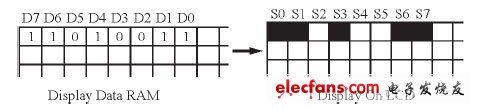
對屏幕上每一個點進行繪制是繪圖的基本條件。在用液晶顯示器顯示圖形曲線時, 首先要給屏幕上的每一個點分配一個二維的坐標。對于CM320240-7所用的320×240點陣液晶, 其左上角第一個點的坐標為(0, 0), 右下角最后一個點的坐標為(319, 239)。這樣, 根據二維坐標就可以計算出各點所對應的內存單元, 并給其賦值“1”。而中文液晶顯示模塊在顯示圖形的時候,一般是以字符映像(Bit Map) 的方式寫入RAM,若RAM的某個位置被填滿為“1”, 其LCD面板相對應的位置就會被顯示出黑點。因此, 在RAM上所存儲的像素資料, 就會對應到顯示屏幕(LCD)上, 從而構成文字、符號或圖形等顯示效果。為了便于運算, 可將每8個點的狀態存放在一個字節的內存單元中, 圖2給出了顯示數據從RAM到LCD顯示的映射方式。由此可見, 全屏的320×240個點的狀態將存放在(320 / 8) ×240=40×240個字節的內存單元中。

?
圖2 顯示數據從RAM到LCD顯示的映射方式
填充某一矩形區域的函數為Box_full (U16x_1, U16 y_1, U16 x_2, U16 y_2) , 其中,(x_1, y_1), (x_2, y_2) 為所填充的矩形區域的左上角和右下角的坐標。描一個點就相當于填充一個點陣區域。
清除某矩形區域的函數為Box_eraser (U16x_1, U16 y_1, U16 x_2, U16 y_2) , 其中,(x_1, y_1), (x_2, y_2) 分別為所清除的矩形區域的左上角和右下角的坐標。消除一個點即清除一個點陣區域。通過這個函數可以很方便地清空某個矩形區域的內容, 例如清除圖形區域, 或清除需要改變的數據區域等。
3.2 畫線
曲線可以視為是由若干直線段首尾相連而成。繪制直線是繪制曲線的基礎, 所以首先考慮直線的繪制方法。一般的斜線段也可以看作是由若干水平或垂直的線段首尾連接而成的, 而對于水平直線和垂直直線這兩種特殊情況, 則相當于填充某矩形區域, 這可以用前面提到的Box_full() 函數來完成。因此, 曲線的繪制全部都可以轉換為直線的繪制, 而其關鍵就在于確定各個水平或垂直線段首尾兩個端點的坐標。下面將重點介紹繪制直線的算法。
處理曲線段首尾兩個端點的方法相對比較簡單, 即每個端點都沿X軸正向繪制2個相同Y值的像素點, Y為當前點所對應的縱坐標。對于兩端點之間剩余的3個像素點, 可分以下三種情況進行討論。
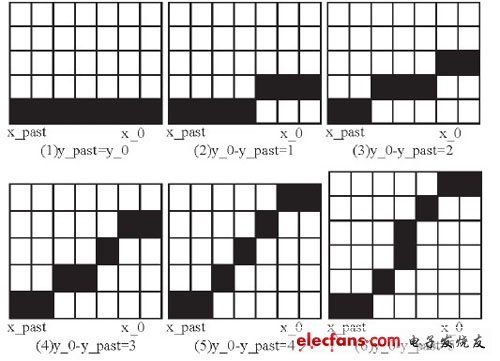
首先, 當y_0等于y_past時, 很顯然, 兩端點之間是一條水平線, 其線形如圖3 (1) 所示。其函數描述為: Box_full (x_0-3,y_0,x_0+1,y_0)。

?
圖3 幾種情況下線段的繪制情形
其次, 如果y_0大于y_past, 此時將分為以下4種情況進行討論:
第一, 當y_0-y_past=1時, 其情形如圖3 (2)所示。其函數描述為:
Box_full (x_0-1,y_0,x_0+1,y_0) ;
Box_full (x_0-3,y_past,x_0-2,y_past) ;
第二, 當y_0-y_past=2時, 其情況如圖3 (3)所示。函數描述為:
Box_full (x_0,y_0,x_0+1,y_0) ;
Box_full (x_0-3,y_0+1,x_0-1,y_0+1) ;
第三, 當y_0-y_past=3時, 其情況如圖3 (4)所示。函數描述為:
Box_full (x_0-1,y_0+1,x_0-1,y_0+1) ;
Box_full ( x_0 -3,y_past -1,x_0 -2,y_past -1) ;
Box_full (x_0,y_0,x_0+1,y_0) ;
第四, 當y_0-y_past=4時, 其情況如圖3 (5)和(6) 所示。函數描述為:
Box_full (x_0,y_0,x_0+1,y_0) ;
Box_full (x_0-1,y_0+1,x_0-1,y_0+1) ;
Box_full ( x_0 -3,y_past -1,x_0 -3,y_past -1) ;
Box_full (x_0-2,y_0+2,x_0-2,y_past-2) ;
而當y_0小于y_past時, 其分析方法與y_0大于y_past時相似, 這里不再重復。
 電子發燒友App
電子發燒友App































評論